文章目录
1 项目简介
🔥 Hi,各位同学好呀,这里是L学长!
🥇今天向大家分享一个毕业设计项目作品,基于java web的网络考试系统的设计与实现
🥇 学长根据实现的难度和等级对项目进行评分(最低0分,满分5分)
- 难度系数:3分
- 工作量:3分
- 创新点:3分
项目分享:见文末!
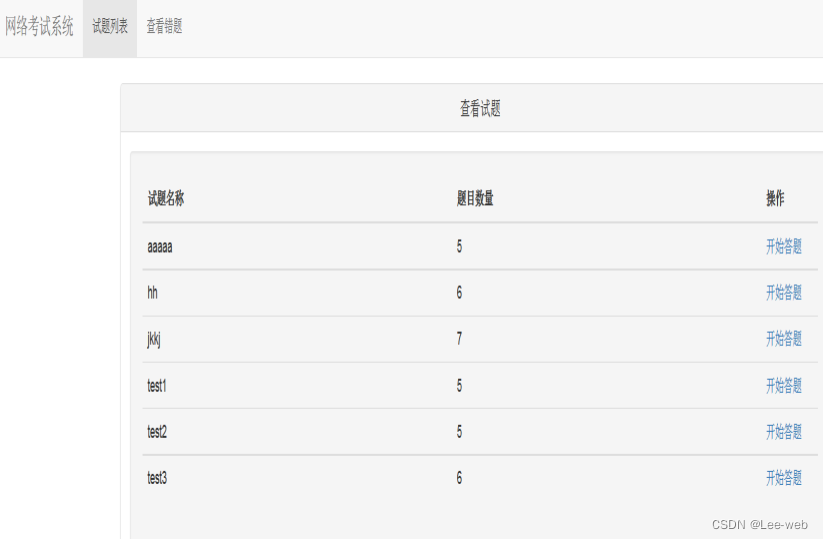
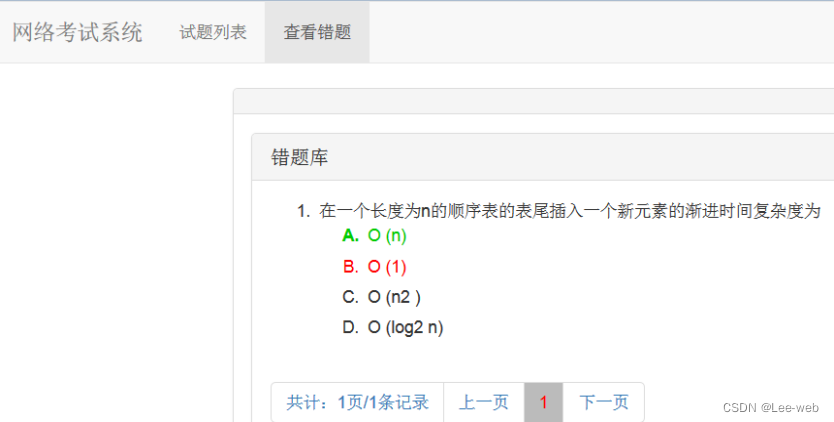
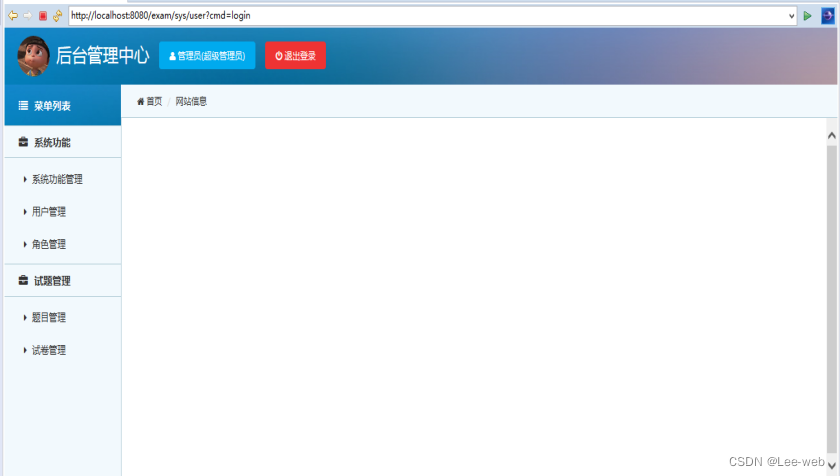
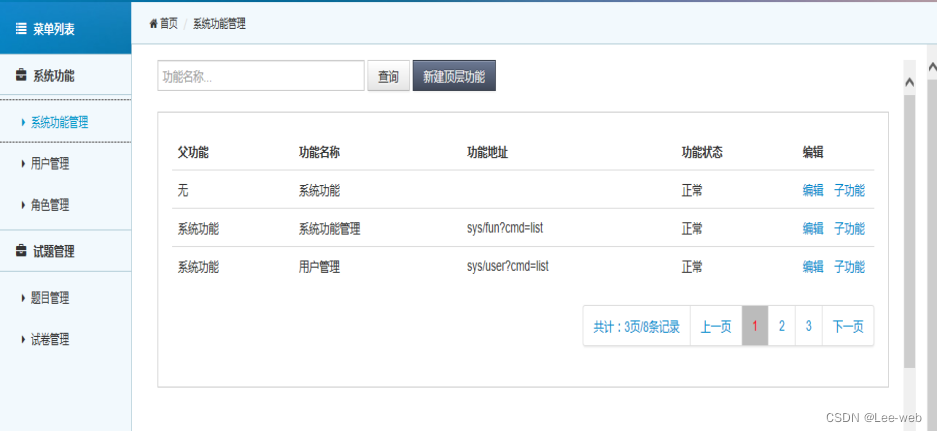
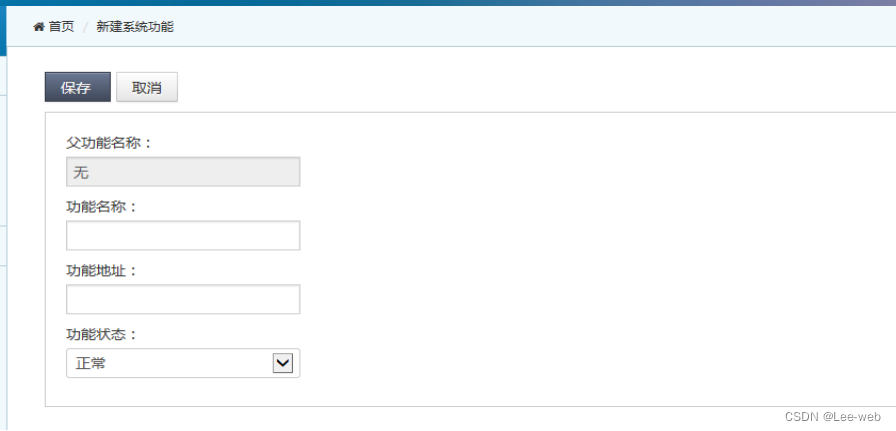
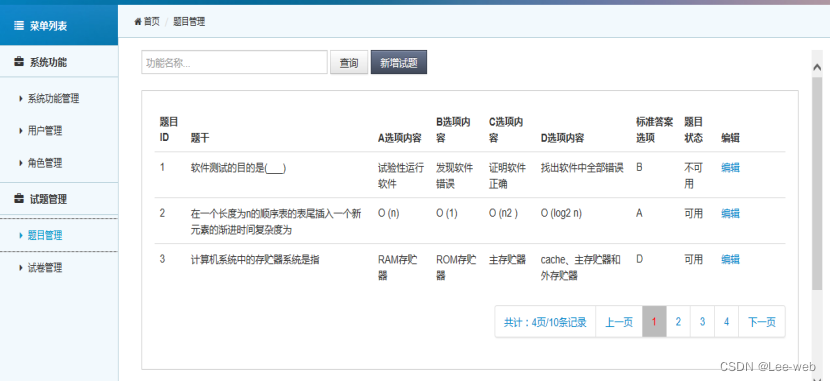
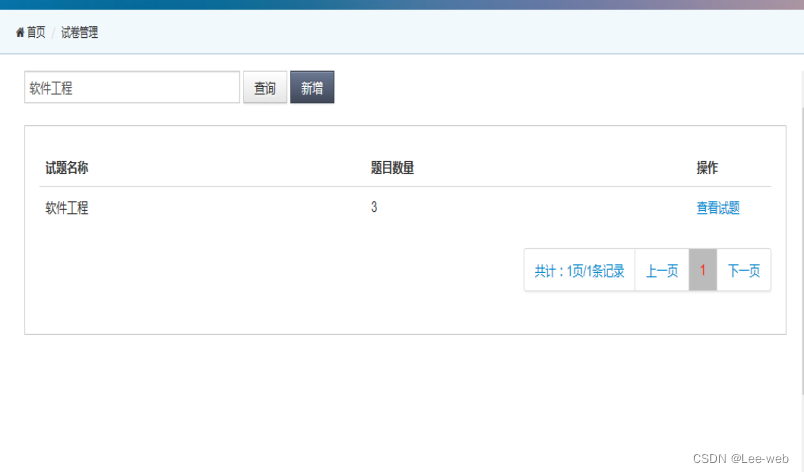
2 实现效果
废话不多说,先上实现效果















篇幅有限,本文不做过多展示
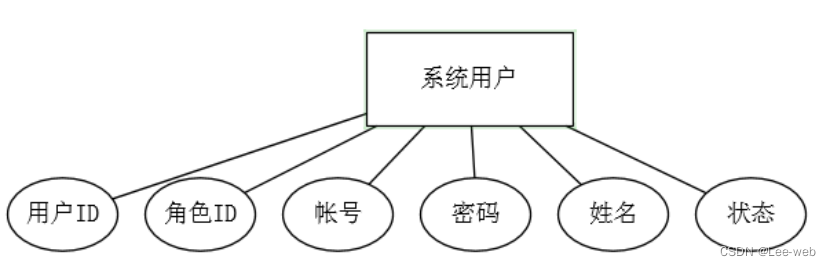
3 系统设计
网络考试系统主要用于实现高校在线考试,基本功能包括:自动组卷、试卷发布、试卷批阅、试卷成绩统计等。
本系统结构如下:
(1)学生端:
登录模块:登录功能;
网络考试模块:可参加考试,并查看考试结果,提交试卷后老师允许的情况下查看错题;
(2)超级管理员端:
登录模块:实现管理员登录功能;
用户管理模块:实现用户信息的增加、修改、查看功能;
角色权限管理模块:实现角色的增加、修改、查看功能;
试卷管理模块:实现试卷信息的增加、修改、查看功能;
试题管理模块:实现试题信息的增加、修改、查看功能;
(3)试题管理员端(老师):
试卷管理模块:实现试卷信息的增加、修改、查看功能;
试题管理模块:实现试题信息的增加、修改、查看功能;
非功能需求分析
1、整个系统的设计中,系统必须满足以下要求:
(1)数据安全性
存储有关隐私权的网络考试等问题的系统数据,需要确保数据的安全性,在网站设计时必须要采取安全防范措施,以解决潜在的安全问题,比如如何防止学生上网查答案。
(2)易用性
在用户权限范围内,可在一个统一风格的界面内即可完成相关的所有业务流程操作或者获取所有相关信息,大大提高操作员的工作效率和易用性,灵活应用本系统。
(3)柔软性
由于这个网络考试系统涉及到范围广泛的业务,设计出的系统必须能够处理接受变化的能力。
(4)扩展性
随着互联网管理业务管理需求的不断变化,老师管理系统必然涉及到业务更新及扩展,这就要求在设计之初就应该考虑良好的可扩展性方案。




4 关键代码
篇幅有限,无法放完整代码,源码分析在工程内
计时器(到时自动交卷)功能,交卷时判断试卷是否有未答题、计算得分等功能都在paper.jsp中用javascript来实现
// 交卷功能
判断是否有未答题目
function unAnswer(){if(unanswer !=0){
layer.open({
title:'警告',
content:"还有"+unanswer+"道题目未做!",
icon:2,
end:function(){postAnswer();}});}else{postAnswer();}}
计算得分
function getScore(){//var spid = n
$.post({
url: basePath + 'user/studentPaper?cmd=score&userid='+'${userid}'+'&spid='+ now.getTime(),
contentType:false,
processData:false,
success:function(res){
console.log(res)
layer.open({
title:'得分',
content: res,
icon:1,
end:function(){
location.href = basePath+'user/studentPaper?cmd=stupaper';}})},
error:function(res){
console.log('error');}})}
倒计时功能
//小于10的数字前面补0
function p(n){return n<10?'0'+n:n;}//获取当前时间var now=newDate();//获取结束时间var endDate=newDate();//设置考试时间(单位分钟)
endDate.setMinutes(now.getMinutes()+20)
function getTime(){var startDate=newDate();var countDown=(endDate.getTime()-startDate.getTime())/1000;var h=parseInt(countDown/(60*60)%24);var m=parseInt(countDown/60%60);var s=parseInt(countDown%60);
$('.time').html(p(h)+'时'+p(m)+'分'+p(s)+'秒');if(countDown<=0){
document.getElementById('time').innerHTML='考试结束';
layer.open({
title:'警告',
content: '考试时间到,试卷已经提交!',
icon:5,
end:function(){unAnswer();}})}else{setTimeout('getTime()',500);}}getTime()
5 论文概览

6 最后
项目分享:见文末!
版权归原作者 Lee-web 所有, 如有侵权,请联系我们删除。