初探Web Codecs API 三
前言
在之前的文章中,咱们简单的介绍了解码相关的东西,这一节咱们来简单聊聊编码相关的东西。
编码的目的就是为了压缩,去除空间、时间维度的冗余。
这里又不得不提起前面所说的
I 帧
、
P 帧
、
B 帧
和
IDR 帧
。
众所周知,视频是连续的图像序列,由连续的帧构成,一帧就是一幅图像。
直接存储图片需要占用大量的存储空间,而且传输也不方便。
为了解决这个问题,于是视频编码出现了,它的作用就是将一张一张的图片压缩成一个视频格式,以便通过特定的解码器对其进行解码、播放。
介绍
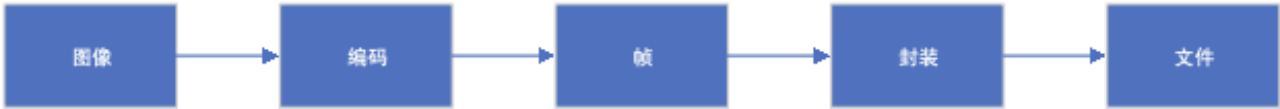
其大概过程如下:

编码器
首先来说,我们要明确我们使用什么编码格式,然后再对编码器进行设置。
编码器是
WebCodecs API
中的
VideoEncoder
类, 在我们对其实例化后,就需要通过
configure
方法进行配置;
我们可以通过
isConfigSupported
方法去验证配置是否支持;
Config
的参数如下:
●
codec
:包含有效编解码器字符串的字符串;
●
width
: 比特率调整前输出
Encoded VideoChunk
的宽度,单位为像素(可选);
●
height
:比特率调整前输出
Encoded VideoChunk
的高度,单位为像素(可选);
●
displayWidth
:显示时每个输出
Encoded VideoChunk
的预期显示宽度,单位为像素(可选);
●
displayHeight
:显示时每个输出
Encoded VideoChunk
的预期显示高度,单位为像素(可选);
●
hardwareAcceleration
:编解码器硬件加速方法的提示;
●
bitrate
:含编码视频的平均比特率,单位为比特每秒;
●
framerate
:预期的帧速率,单位为每秒帧数;
●
alpha
:是否丢弃
VideoFrame
输入的
alpha
分量;
●
scalabilityMode
:
WebRTC
中定义的编码可伸缩性模式标识符;
●
bitrateMode
:比特率模式(可选);
●
latencyMode
: 配置此编解码器延迟行为的值(可选);
关于配置参数的具体内容请查阅
MDN
。
我们使用的配置为:
{
codec:"avc1.420034",width:WIDTH,// 960height:HEIGHT,// 540hardwareAcceleration:"prefer-software",avc:{
format:"annexb"},// 这个好像有点问题}
这样我们就配置好了编码器
帧
编码器是为了对帧进行编码,那么我们的帧从哪里来呢?
就要用到
Web Codecs API
中的
VideoFrame
类;
创建帧对其实例化就行;
其参数如下:
image:新视频帧的图像数据的图像,可以是 SVGImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas 或其他 VideoFrame。
options:{
duration:帧的持续时间,单位为微秒(可选);timestamp: 帧的时间戳,单位为微秒;
alpha:如何处理alpha通道(可选);
visibleRect:VideoFrame可见矩形的对象(可选);
displayWidth:应用宽高比调整后显示的VideoFrame的宽度,单位为像素(可选);
displayHeight:应用宽高比调整后显示的VideoFrame的高度,单位为像素(可选);
}
我们为了方便 参数只选择了必要的
timestamp
;
const frame =newVideoFrame(canvas,{
timestamp });
到这里我们的编码所需的图像就准备好了。
调用videoEncoder
版权归原作者 我码玄黄 所有, 如有侵权,请联系我们删除。