
🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 宝藏网站 |笔试题库|面试经验|实习招聘内推|
该文章收录专栏
✨—【Django | 项目开发】从入门到上线 专栏—✨
文章目录
一、查看简历详情

由于前文所开发的简历投递,并将简历进入到面试流程,在后台中我们是只能看到其
resume简历 模型与
candidate候选人中相同字段信息的,关于个人能力描述,项目经验等都没有录入,此时我们希望hr能够看到完整简历
1. 添加类视图
classResumeDetailView(DetailView):"""显示简历详情"""
model = Resume
template_name ='resume_detail.html'
context_object_name ='resume'
2. 添加路由
from django.urls import re_path
from jobs import views
app_name ='jobs'
urlpatterns =[
re_path(r'^$', views.jobList, name='jobList'),
re_path(r'^job/(?P<id>[\d]+)/$', views.jobItem, name='jobItem'),
re_path(r'^resume/add/$', views.ResumeCreateView.as_view(), name='resumeForm'),
re_path(r'^resume/(?P<pk>[\d+])/$', views.ResumeDetailView.as_view(), name='resumeDetail')]
3. 添加模板文件
{% extends 'base.html' %}
{% block load %}
{# Load the tag library #}
{% load bootstrap4 %}
{# Load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}
{% endblock %}
{% block title %}Resume_form {% endblock %}
<style>{% block style %}.bd-placeholder-img{font-size: 1.125rem;text-anchor: middle;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}@media(min-width: 768px){.bd-placeholder-img-lg{font-size: 3.5rem;}}{% endblock %}</style><!-- Custom styles for this template -->
{% block body %}
<bodyclass="bg-light">{% endblock %}
{% block content %}
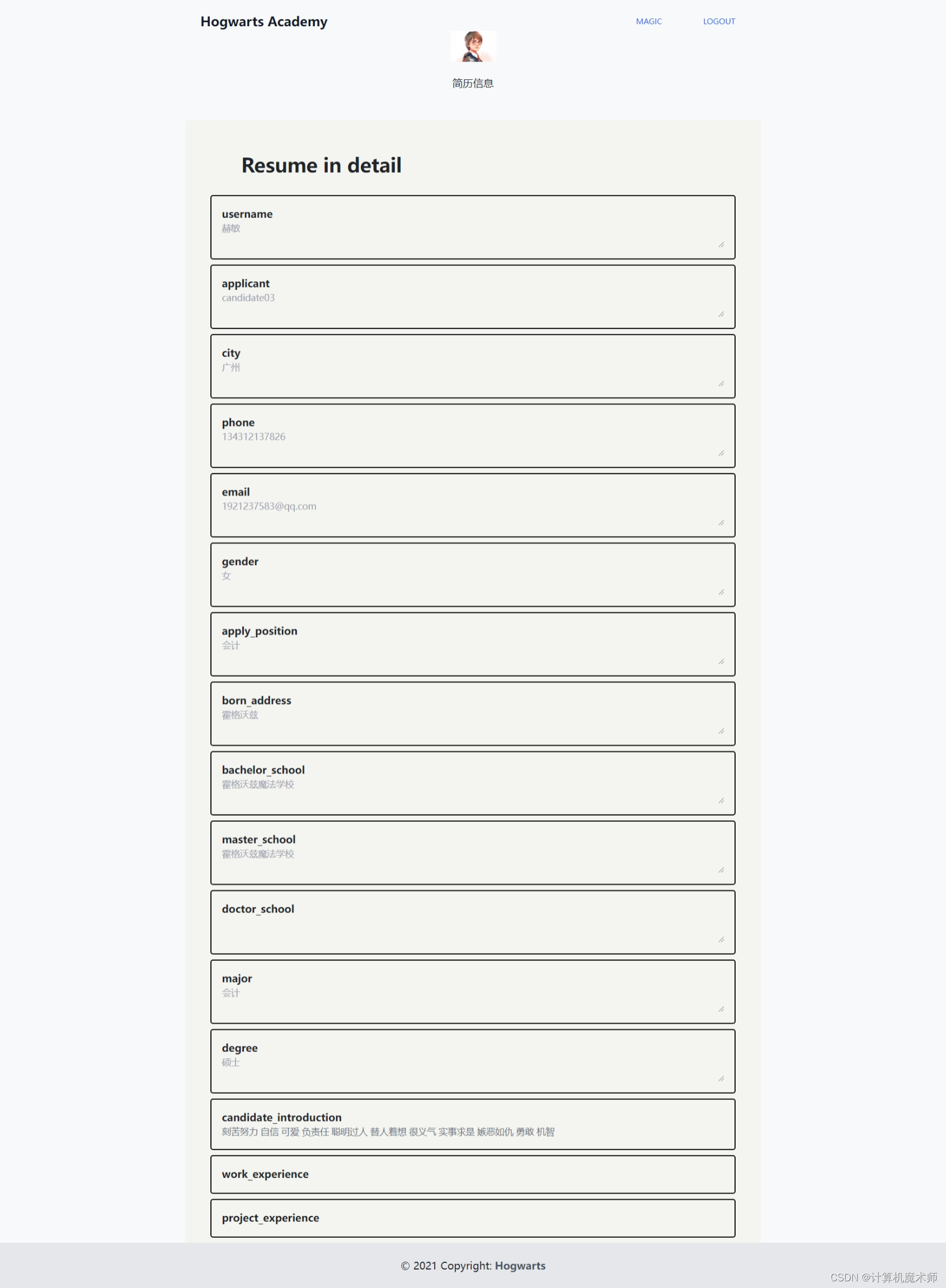
<divclass="container"><!--header--><divclass="py-5 text-center"><imgclass="d-block mx-auto mb-4"src="https://p0.ssl.img.360kuai.com/t011ad70fa7f3d778f4.jpg?size=650x433"alt=""width="72"height="72"><h2>简历信息</h2></div><!--resume--></div><divstyle="background-color: #f4f4f0"class=" sm:mx-32 lg:mx-32 xl:mx-72 "><divclass="flex justify-between container mx-auto"><divclass="w-full"><divclass="mt-4 px-4"><h1class="text-3xl font-semibold py-7 px-5">Resume in detail</h1><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
username
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.username }}"></textarea></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
applicant
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.applicant }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
city
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.city }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
phone
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.phone }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
email
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.email }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
gender
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.gender }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
apply_position
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.apply_position }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
born_address
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.born_address }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
bachelor_school
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.bachelor_school }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
master_school
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.master_school }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
doctor_school
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.doctor_school }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
major
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.major }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
degree
</span><textareaclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="{{ resume.degree }}"></textarea></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
candidate_introduction
</span><pclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="">{{ resume.candidate_introduction }}</p></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
work_experience
</span><pclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="">{{ resume.work_experience }}
</p></label></label><labelclass="relative block p-3 border-2 border-black rounded"htmlFor="name"><spanclass="text-md font-semibold text-zinc-900"htmlFor="name">
project_experience
</span><pclass="w-full bg-transparent p-0 text-sm text-gray-500 "id="name"type="text"placeholder="">{{ resume.project_experience }}</p></label></div></div></div></div>
{% endblock %}
{% block footer %}
<divclass="text-center p-6 bg-gray-200"><span>© 2021 Copyright:</span><aclass="text-gray-600 font-semibold"href="https://tailwind-elements.com/">Hogwarts</a></div>
{% endblock %}
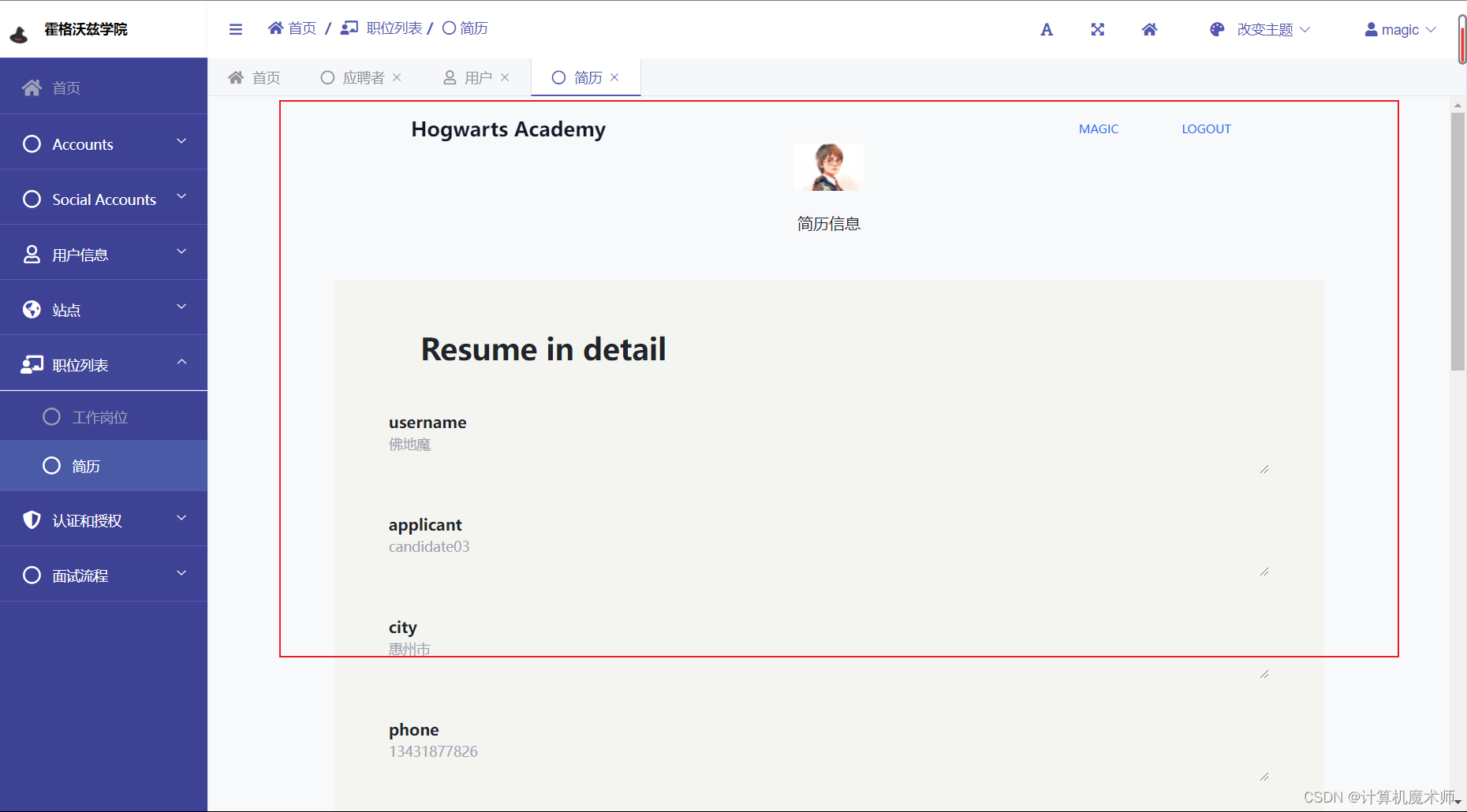
- 效果

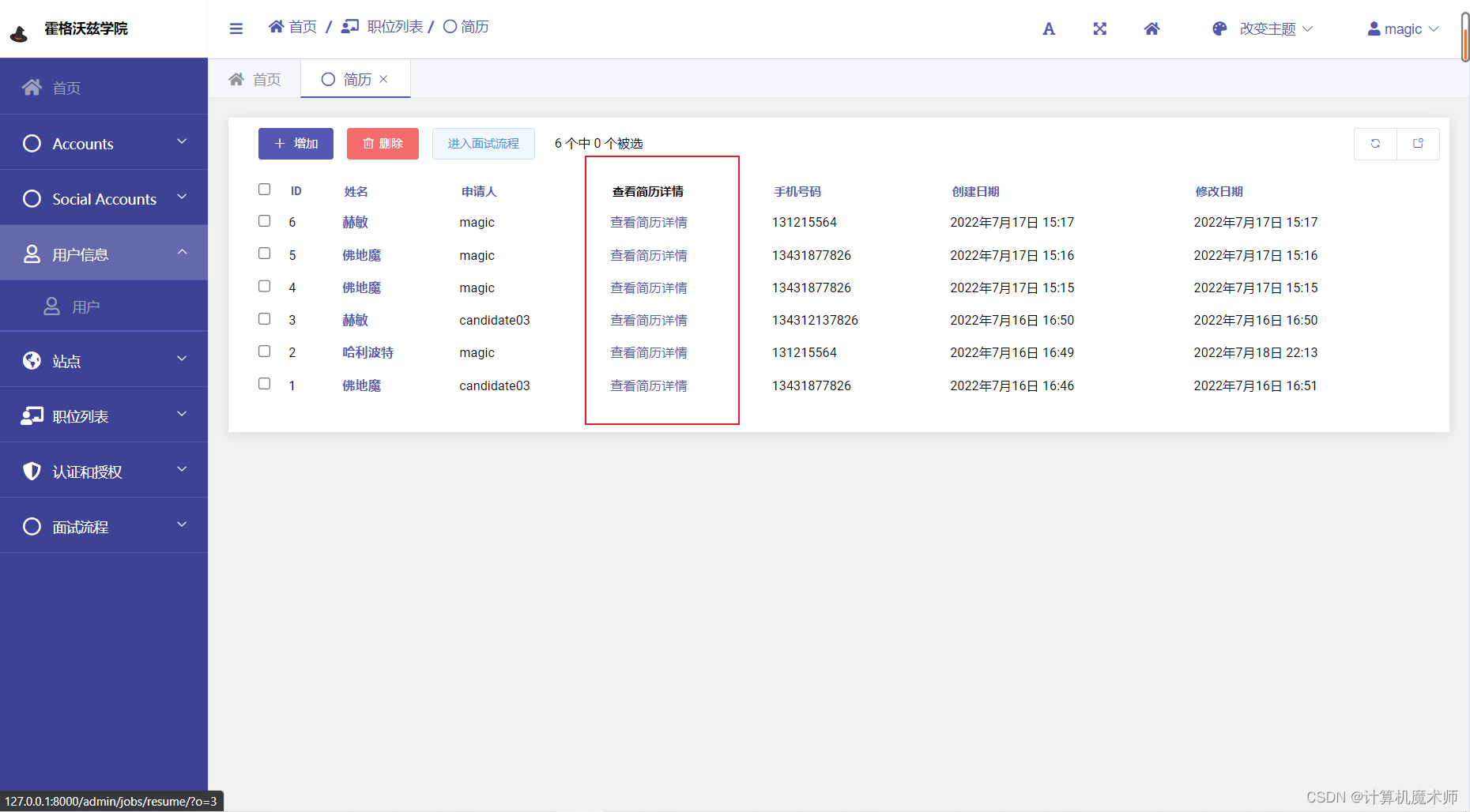
5. 添加查看简历详情链接字段
我们在站点查看模型,展现的都是
list_display引用的字段,其实不止可以引用字段,还可以引用方法
思路是根据其字段得到其简历,这里我们选择**hr可用于联系的字段
phone(电话),由于一个用户可能投递过多份简历,而这里默认展示第一份简历**(可以优化成ul形式或者下拉框,这里就不太深的处理了,产品的迭代思维,mpd(minimun product develop)产品思想就是快速搭建核心需求,省略大部分细枝末节,先完成最核心部分,有时候在细节上处理好,会花费很多时间而导致整个项目开发缓慢)
mark_safe
是为了避免html便签中有攻击的代码,所以对其进行安全检查
from django.utils.safestring import mark_safe
@admin.register(Resume)classResumeAdmin(admin.ModelAdmin):# exclude 不包括列表.隐藏字段(系统自定生成默认值为其值)
exclude =('applicant',)# 展示列表
list_display =('id','username','applicant','get_resume_detail','phone','create_time','modify_time')
list_display_links =('username',)# obj是点击的单个对象,queryset是选中的多个对象defget_resume_detail(self, obj):ifnot obj.phone:return''
resumes = Resume.objects.filter(phone=obj.phone)if resumes:return mark_safe('<a href="/resume/%s" target="_black">%s</a>'%(resumes.first().id,"查看简历详情"))return''# show_description 是同模型中 verbose_name 一样的存在,返回在页面显示的字符串
get_resume_detail.short_description ='查看简历详情'# get_resume_detail.allow_tags = True
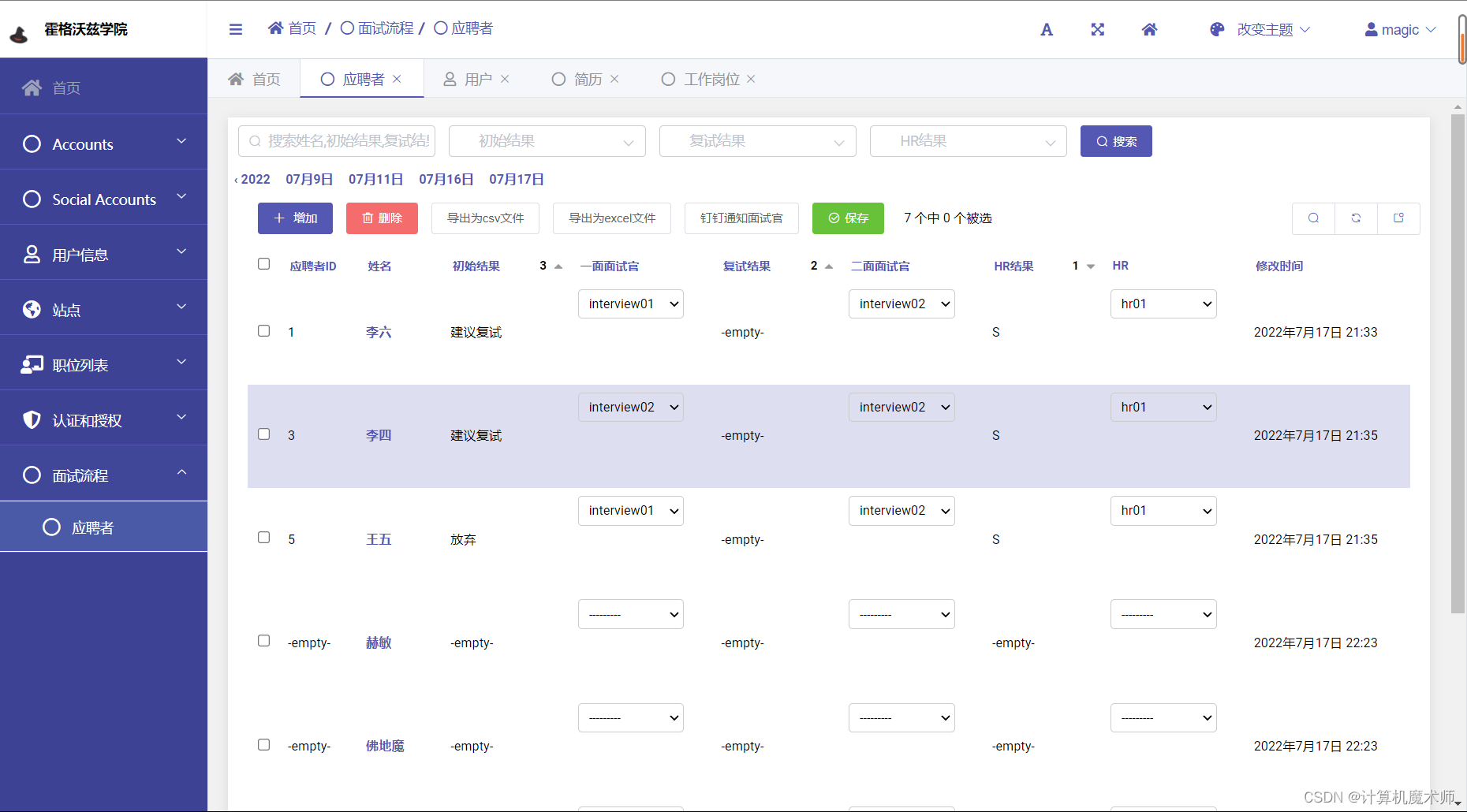
- 效果

二、优化admin站点login页面
1) 使用管理站点主题
往往在实际中,我们需要美化admin后台,这时我们可以选择django已有的主题样式配置,并在基础上按照需求重写模板。
- 这里我们选择admin后台主题 风格相比最好看的
simpleui主题, 安装配置见官方文档https://simpleui.72wo.com/docs/simpleui/QUICK.html#%E6%A8%A1%E6%9D%BF( 官方文档很详细)


- 并且
simpleui主题有一个很好的地方就是,在详情页的路由会被直接使用标签整个引入整个页面(保证了管理员在管理站点的同时进入非admin站点页面)

2) 重写模板
我们想要按照自己需求修改页面,只需要在对应主题安装包中找到对应页面放到
templates对应目录即可,他会覆盖对应文件,(原理:
django查找原理是按照当前项目优先查找,再去安装的应用的查找,所以此时会覆盖原来的模板文件,注意!:此时我只需要复制想要修改页面,不需要全部复制过来,避免到时候出现模板多余覆盖)
- 这里以登录页面为例:

参考文献:
重写admin站点模板
mark_safe&format_html
short_descript
allow_tags已过时,使用mark_safe保证安全
🤞到这里,如果还有什么疑问🤞
🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩
🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
版权归原作者 计算机魔术师 所有, 如有侵权,请联系我们删除。