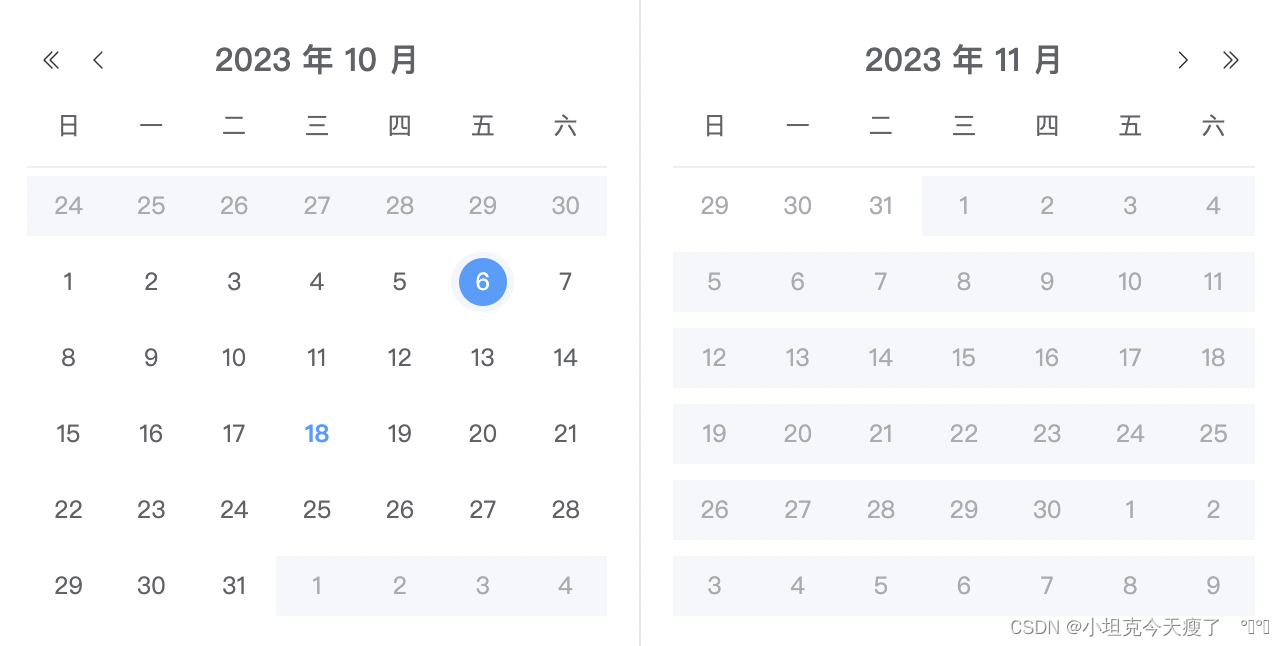
实现效果:

代码实现:
<el-date-picker
v-model="searchParam.dateRange"
type="daterange"
:start-placeholder="开始时间"
:end-placeholder="结束时间"
range-separator="-"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
:disabled-date="disabledDate"
@change="handleChange"
@calendar-change="changeDate"
></el-date-picker>
<script setup>
import moment from 'moment';
const searchParam = () => ({
startOn: '', // 开始时间
endOn: '', // 结束时间
dateRange: '' //时间范围
});
// 选择日期范围后触发
const handleChange = () => {
if ( !searchParam.dateRange ) {
searchParam.startOn = '';
searchParam.endOn = '';
}
};
// 日历所选的日期更改时触发
const changeDate = ( value ) => {
searchParam.startOn = moment( value[ 0 ]).format( 'YYYY-MM-DD' );
searchParam.endOn = value[ 1 ] ? moment( value[ 1 ]).format( 'YYYY-MM-DD' ) : '';
};
// 禁用选择的日期
const disabledDate = computed(() => ( time ) => {
// 当前时间前一个月
const beforeMonth = moment().subtract( 1, 'months' ).
subtract( 1, 'days' );
if ( searchParam.endOn ) {
return time.getTime() < beforeMonth || time.getTime() > moment();
}
if ( searchParam.startOn ) {
// 本月的开始时间
const startDate = moment( searchParam.startOn ).startOf( 'month' ).
valueOf();
// 本月的结束时间
const endDate = moment( searchParam.startOn ).endOf( 'month' ).
valueOf();
return time.getTime() < startDate || time.getTime() > endDate || time.getTime() < beforeMonth;
}
return time.getTime() < beforeMonth || time.getTime() > moment();
});
</script>
标签:
笔记
本文转载自: https://blog.csdn.net/weixin_49222373/article/details/131659632
版权归原作者 小坦克今天瘦了 °Ⱉ°ฅ 所有, 如有侵权,请联系我们删除。
版权归原作者 小坦克今天瘦了 °Ⱉ°ฅ 所有, 如有侵权,请联系我们删除。