学习场景:
TP6+Layuiadmin+apache+mysql+vscode学习研究layui前端技术
问题描述
layui2.76版本,渲染的表格,因同一页面不同用户权限判断,所需要有不同的表格列来支持时,目前无法满足。
layui文档中有hide:true这一方法。
单独使用hide:true隐藏时是没问题的,但是这是个初始化隐藏,无法进行判断。
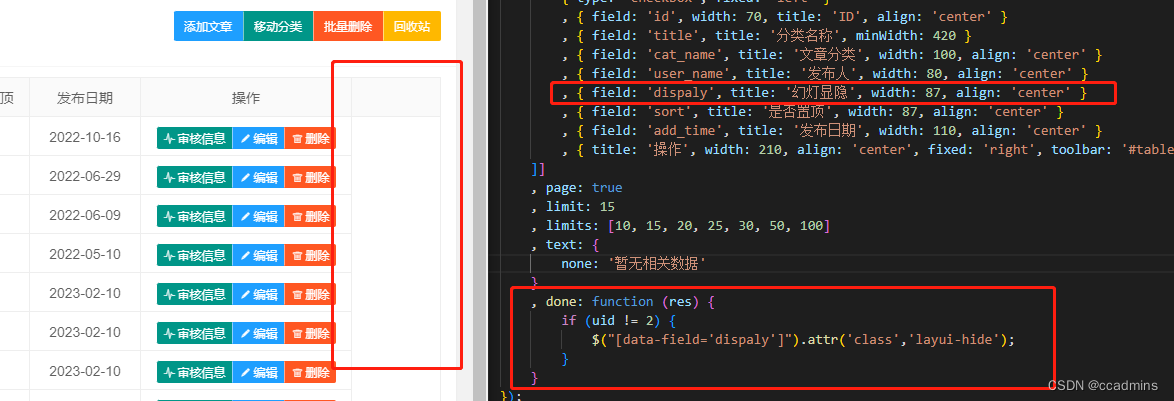
网上的方法都是使用done方法,表格渲染完成后的回调,根据条件判断,修改表格列的display属性进行隐藏。
代码如下:(css和attr两种方式都试过了)
, done: function (res) {
if (uid != 2) {
$("[data-field='dispaly']").css('display','none');
}
}

结果:要隐藏的列隐藏了,但是后面会有一个预留出来的空列,表格的最后有个整体空列。
layui官方说会在layui2.8的版本中,增加这个功能。

相关链接:table如何动态地隐藏/显示某列? · Issue #I5RUAJ · Layui/layui - Gitee.com
解决方案:
在layui2.8正式版没有出来之前,还是得要有解决方案的。
1.使用如下图layui表格 02自动渲染和03静态表格渲染。这里不介绍了。在table里直接做判断就可以了。
渲染方法详见layui文档:table 数据表格文档 - Layui

2.如果必须用01的方法渲染方式,也就是table.render()方式。
自己琢磨了很久,发现table.render()中cols参数其实就是个大数组。
那我的方法就是把数组分开,进行权限判断后再拼接在一起。
HTML部分(仅供学习参考)
<div class="layui-card-body">
<table id="LAY-app-article-list" lay-filter="LAY-app-article-list"></table>
<script type="text/html" id="table-content-list">
<div class="layui-btn-group">
{{# if(d.qs == 1){ }}
<a class="layui-btn layui-btn-xs" id="{{- d.id }}"><i class="layui-icon layui-icon-chart"></i>签收情况</a>
{{# } }}
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</a>
</div>
</script>
<script type="text/html" id="switchSort">
<input type="checkbox" name="sort" value="{{d.sort}}" lay-skin="switch" lay-text=" 是 | 否 " lay-filter="switch_filter" {{ d.sort ==1 ? 'checked' : 0 }}>
</script>
<script type="text/html" id="switchDisplay">
{{# if(d.image == ''){ }}
<span style="color:#999;">无图</span>
{{# }else{ }}
<input type="checkbox" name="display" value="{{d.display}}" lay-skin="switch" lay-text=" 显 | 隐 " lay-filter="switch_filter" {{ d.display ==1 ? 'checked' : 0 }}>
{{# } }}
</script>
<script type="text/html" id="switchAudit">
<a class="layui-btn layui-btn-primary layui-btn-xs layui-border-green" lay-event="audit" id="{{- d.id }}">审核信息</a>
</script>
</div>
layui的js部分(仅供学习参考)
<script>
layui.use(['admin', 'table', 'form'], function () {
var $ = layui.$
, admin = layui.admin
, setter = layui.setter
, view = layui.view
, table = layui.table
, layer = layui.layer
, form = layui.form;
let uid = layui.data(setter.tableName).uid;//获取用户ID值
var cols1 = [//将固定显示列的数组赋值。
{ type: 'checkbox', fixed: 'left' }
, { field: 'id', width: 70, title: 'ID', align: 'center' }
, { field: 'title', title: '分类名称' }
, { field: 'cat_name', title: '文章分类', width: 115, align: 'center', unresize: true }
, { field: 'user_name', title: '发布人', width: 78, align: 'center', unresize: true }
, { field: 'add_time', title: '发布日期', width: 110, align: 'center', unresize: true }
]
if (uid == 1) {//用户ID判断
var cols2 = [//将列的数组赋值。
{ field: 'dispaly', title: '幻灯显隐', width: 92, align: 'center', templet:'#switchDisplay', unresize: true }
, { field: 'sort', title: '是否置顶', width: 88, align: 'center', templet:'#switchSort', unresize: true }
, { title: '审核信息', width: 90, align: 'center', templet:'#switchAudit', unresize: true }
]
} else {
var cols2 = [{//将列的数组赋值。
field: 'sh', title: '审核状态', width: 87, align: 'center', templet: function (d) {
switch (d.sh) {
case 0:
return '<b style="color:#0351f0">待审核</b>';
break;
case 1:
return '<b style="color:#43ae02">已审核</b>';
break;
case 2:
return '<b style="color:#d70000">未通过</b>';
break;
}
}
}]
}
var cols3 = [//将最后操作列的数组赋值
{ title: '操作', width: 210, align: 'center', fixed: 'right', toolbar: '#table-content-list', unresize: true }
]
//拼接三个数组,使用的是concat
var sumarr = cols1.concat(cols2).concat(cols3);
//文章列表
table.render({
elem: '#LAY-app-article-list'
, url: '/ccadmins/Article/article_list_index' //接口
, cols: [sumarr] //将拼接好的数组给cols参数
, where: { uid: uid } //传递用户ID值给后端
, page: true
, limit: 15
, limits: [10, 15, 20, 25, 30, 50, 100]
, text: {
none: '暂无相关数据'
}
});
form.render(null, 'app-article-content-list');
});
</script>
thinkphp6部分(仅供学习参考)
<?php
namespace app\admins\controller;
use think\facade\Db;
use think\facade\Request;
class Article
{
//列表首页
public function article_list_index(){
$data = Request::instance()->param();
$where = [];
$s = trim(Request::instance()->param('searcharticle.s'));
$cat_id = Request::instance()->param('searcharticle.aritcle_cat_id');
$user_id = Request::instance()->param('searcharticle.aritcle_user_id');
$page = $data['page'];
$limit = $data['limit'];
$uid = $data['uid']; //获取前台传递的用户ID
if (!empty($s)) {
$where[] = array('title', 'like', '%'.$s.'%');
}
if (!empty($cat_id)) {
$where[] = array('cat_id', '=', $cat_id);
}
if (!empty($user_id)) {
$where[] = array('user_id', '=', $user_id);
}
if ($uid == 1) {
$where[] = array('sh','=','1');
$order = 'sort DESC, add_time DESC';
}else{
$where[] = array('user_id','=',$uid);
$order = 'sh ASC, add_time DESC';
}
$where[] =array(['delete','=','0']);
$count = Db::name('article')->where($where)->count();//文章总条数
$ret = Db::name('article')
->where($where) //查询条件
->order($order) //排序方式
->withAttr('add_time',function ($value,$data) {
return date("Y-m-d",$value);//格式化时间戳日期格式
})
->withAttr('shtime',function ($value,$data) {
return date("Y-m-d",$value);//格式化时间戳日期格式
})
->page($page,$limit)
->select()
->toArray();
foreach ($ret as $key=>$value){//获取文章分类
$cate = Db::name('article_category')->where(['cat_id' => $value['cat_id']])->field('cat_name')->find();
$ret[$key]['cat_name'] =$cate['cat_name'];
}
foreach ($ret as $key=>$value){//获取文章发布人和文章审核人
$cate = Db::name('admin')->where(['user_id' => $value['user_id']])->field('user_name')->find();
$shr = Db::name('admin')->where(['user_id' => $value['shr']])->field('user_name')->find();
$ret[$key]['user_name'] =$cate['user_name'];
$ret[$key]['shr'] = $shr['user_name'];
}
return json(['code'=>0,'msg'=>'ok','limit'=>$limit,'page'=>$page,'count'=>$count,'data'=>$ret]);
}
}


版权归原作者 ccadmins 所有, 如有侵权,请联系我们删除。