📋前言📋
💝博客主页:红目香薰_CSDN博客-大数据,计算机理论,MySQL领域博主💝
✍本文由在下【红目香薰】原创,首发于CSDN✍
🤗2022年最大愿望:【服务百万技术人次】🤗
💝大过年的,挺喜庆啊,欢迎大家转载,纯原生我写的,奉献给大家啦💝
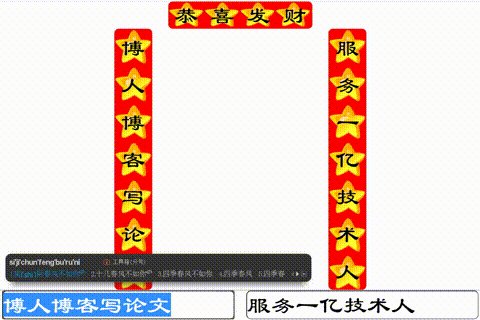
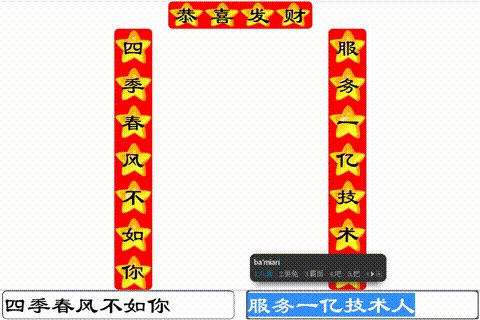
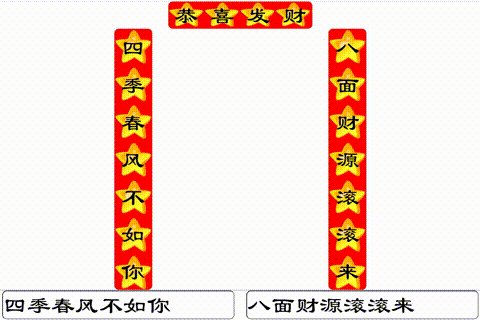
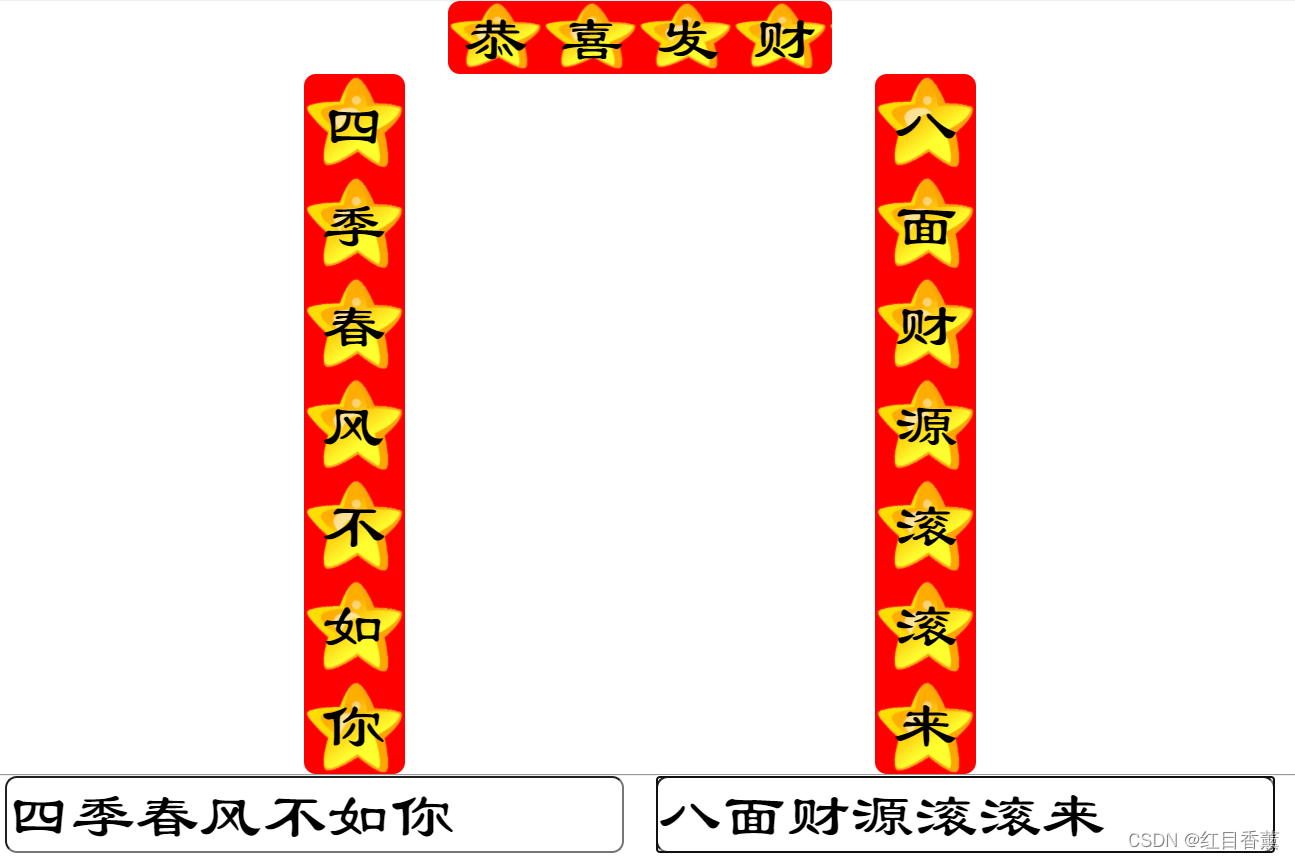
动态效果

图片素材(PNG)

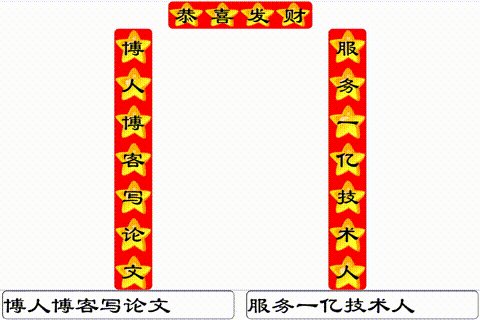
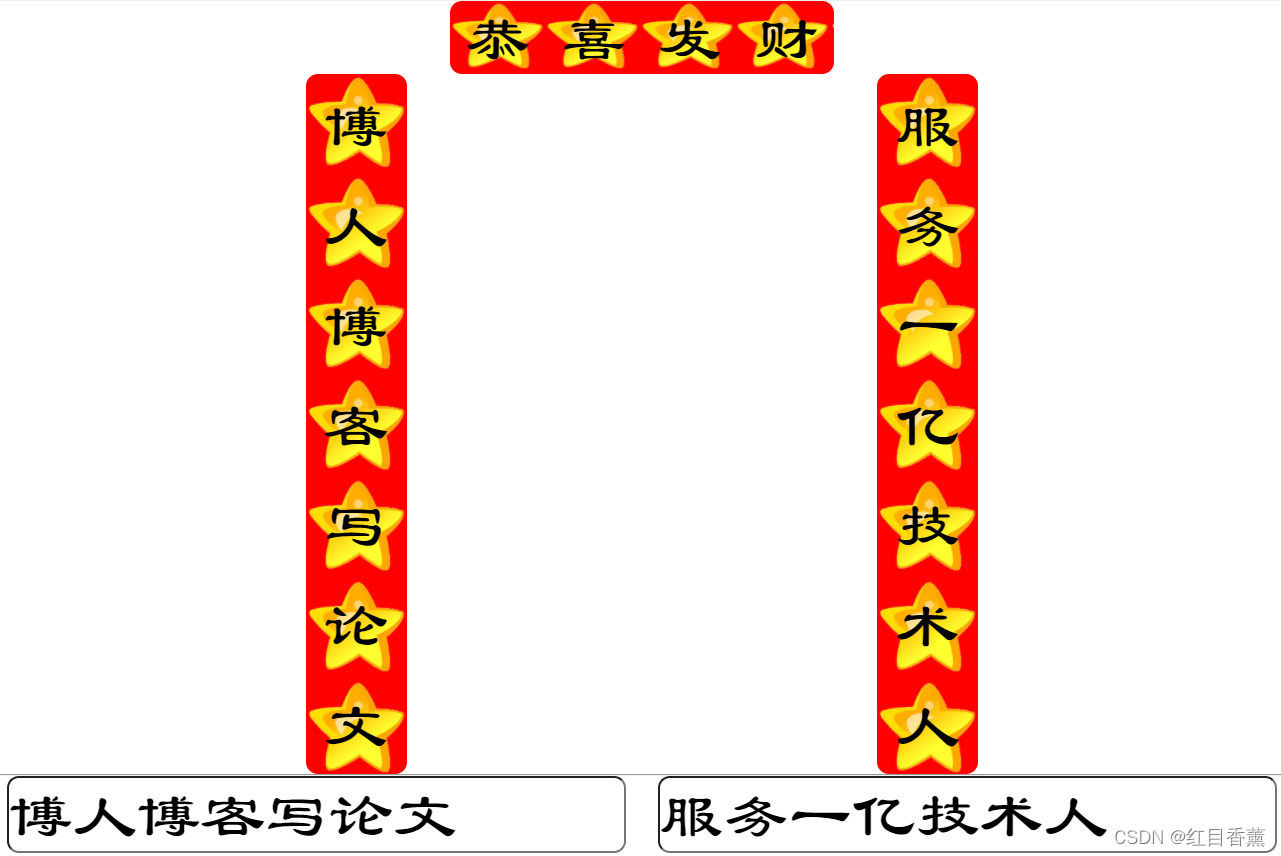
静态效果


源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新年祝福</title>
<style>
* {
margin: 0px auto;
padding: 0px;
font-family: '隶书';
font-size: 2rem;
border-radius: 12px;
}
.info {
width: 100%;
}
.top {
width: 20%;
background-color: red;
text-align: center;
background-image: url("https://img-blog.csdnimg.cn/3c28d29c11ee4f4db76d2c48da7f0343.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA57qi55uu6aaZ6Jaw,size_20,color_FFFFFF,t_70,g_se,x_16");
background-size: 95px 100%;
background-repeat: repeat-x;
}
span {
margin-left: 15px;
margin-right: 15px;
}
.content {
width: 35%;
}
.left {
text-align: center;
float: left;
}
.right {
text-align: center;
float: right;
}
.left,
.right {
width: 15%;
height: 70%;
background-color: red;
background-image: url("https://img-blog.csdnimg.cn/3c28d29c11ee4f4db76d2c48da7f0343.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA57qi55uu6aaZ6Jaw,size_20,color_FFFFFF,t_70,g_se,x_16");
background-size: 100%;
background-repeat: repeat-y;
line-height: 100px;
}
.inText {
text-align: center;
width: 100%;
}
input {
width: 32%;
}
</style>
</head>
<body>
<div id="app">
<div class="info">
<div class="top">
<span>{{topText}}</span>
</div>
<div class="content">
<div class="left">{{leftText}}</div>
<div class="right">{{rightText}}</div>
</div>
</div>
<div style="clear: both;"></div>
<hr/>
<div class="inText">
<p><input type="text" v-model="leftText" placeholder="请输入上联七个字" />
<input type="text" v-model="rightText" placeholder="请输入下联七个字" id="right" />
</p>
</div>
</div>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
leftText: "博人博客写论文",
rightText: "服务一亿技术人",
topText: "恭 喜 发 财"
}
});
</script>
</body>
</html>
就一个文件够了,啥也不需要:

本文转载自: https://blog.csdn.net/feng8403000/article/details/122751459
版权归原作者 红目香薰 所有, 如有侵权,请联系我们删除。
版权归原作者 红目香薰 所有, 如有侵权,请联系我们删除。