前两章直通车↓↓↓
让学前端不再害怕英语单词(一)
让学前端不再害怕英语单词(二)
由于前两章都反响强烈,都上了全站的热榜,所以今天打算把第三章也写出来

第三章我们主要讲一下css中的伪类的英语单词还有接口方面和在开发页面时常见的一些单词,对于前端来说,无非就是system 系统和静态页面,所以对一些常用的单词进行总结
ps:自学团里的同学可以找我要typora文档
css伪类选择器
css的伪类选择器主要有 :active、:hover、:focus、:visited、:focus-within、:focus-visible、:target
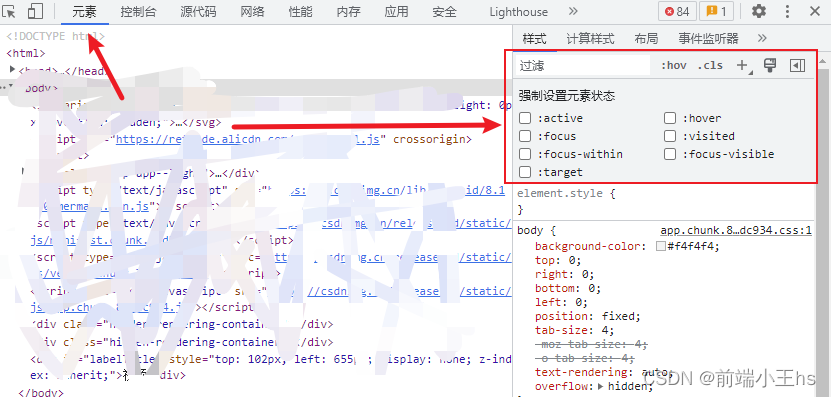
我们可以通过F12,然后点击具体的div 块,在右上角强制设置元素状态时对这些单词进行复习
这里简单介绍一下常用的四种伪类选择器
:active active 行动的意思,在网页中的是按住不放的状态
:hover hover 摇摆不定,不稳定的意思,状态就是你鼠标移到目标上会有变化,鼠标拿开又没有变化,常用于表格,比如鼠标移入对应的表格时,表格背景会变成别的颜色,用于强调当前表格
:focus focus 焦点 主要用于输入框,鼠标点击输入框的时候输入框获得焦点,输入框没有焦点的时候输入不了,有焦点的时候可以输入
:visited visited 看过的 在学习a标签的时候,可能了解过这个伪类,就是如果一个链接我点击了之后,他就会变成另外的颜色
还有一些结构的伪类选择器
:first-child first 第一的意思
:last-child last 最后一个的意思
:nth-child() nth 第几个的意思
child是 children 孩子的缩写
比如我有很多个类相同的元素
<divclass='父'><divclass='子'></div><divclass='子'></div><divclass='子'></div><divclass='子'></div></div>
我想拿到第一个元素,那我可以用 .父 .子:first-child 去选择第一个子元素
如果是最后一个元素,那我可以用 .父 .子:last-child 去选择最后一个子元素
如果是想拿第三个,那我可以用 .父 .子:nth-child(3) 去选择最后一个子元素
接口方面
我们在第二章里讲了es6的import 导入 export导出,今天我们讲一下接口方面的一些单词
我们知道前端渲染页面就是要拿到后端的数据,但是拿有两种方法
①我通过接口直接拿后端数据
②我通过发送一个数据,再由后端返回数据
第一种方法是get 得到
第二种方法是post 邮递 可理解为发送
很多同学问为什么不是发送的翻译,而是邮递,博主的建议是联想因为外国人平时工作就喜欢用邮件,当我们在理解的时候理解成发送就行
这是两种不同的方法,那方法的单词就是 method 方法
所以在代码中设置接口的方法就是
method:'GET'method:'POST'
那我们返回来的数据就是 data 数据
整个请求代码如下方代码:
export 导出 const函数名=(形参)=>{return 返回 request 请求({url:`接口地址`,method:'POST',data: 形参,})}
开发时常见的单词
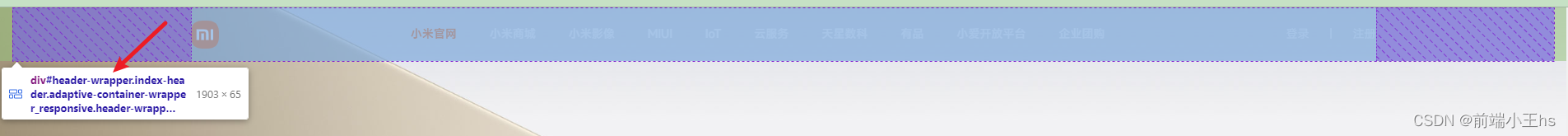
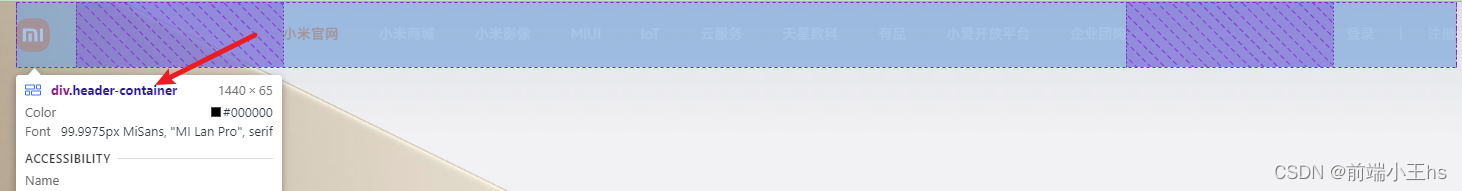
我们在界限边距的时候,通常会用一个wrapped 外壳
在外壳里我们通常会用 content 内容
通过分析小米官网我们可以很直观的看到这些单词
在开发系统的时候,我们通常有个system 系统****module 模块,用来管理其他模块,例如login 登录模块,那我们登录是不是需要 account 账号,还有 password 密码呢?登录进去是不是设置 name 姓名 和sex 性别,如果是主页,那通常是 main 主要页面,如果我们需要购物,那就得有 buy 购买 功能,还会有个 buycar 购物车,我们还可以设置好看的照片用于我们的user用户 image 头像
至于更多的内容,我们下一章节再细谈!感谢阅读!
如在开发问题中遇到问题,可私聊博主
如有错字,还请原谅!近日会更下一章:让学前端不再害怕英语单词(四)和前端学习路线(四),同时也会更新前端静态页面开发思路(三)
版权归原作者 前端小王hs 所有, 如有侵权,请联系我们删除。