1.表格的语法
- table标签: 表示表格的开始和结束。表格的所有内容都需要写在这一对标签里
- tr标签: 表示表格中的一行
- td标签:要写在tr中,这一行中有几个单元格,就有几列 是真正放数据的地方
2. 表格的可选标记
- caption标签:表格的标题
- thead标签:表头部分
- tbody标签:表的主体部分
- th标签:行/列的标题,文字加粗显示
<table border="1px" bgcolor="green" bordercolor="yellow" width="300px" height="175px"> <caption>鲜鱼价目表</caption> <thead><!-- 表头部分 --> <tr> <th>序号</th> <th>鱼的种类</th> <th>价格</th> </tr> </thead> <tbody> <!--表主体部分--> <tr align="center"> <td>1</td> <td>草鱼</td> <td>18.6</td> </tr> <tr valign="top"> <td>2</td> <td>鲤鱼</td> <td>28.9</td> </tr> <tr> <td>3</td> <td>食人鱼</td> <td>1000</td> </tr> </tbody> </table>
3. 表格的属性
- table标签的属性 1. border="1px" 设置边框2. bgcolor="green" 设置背景颜色3. bordercolor="yellow" 设置边框颜色4. width="300px" 设置表格的宽度5. height="175px" 设置表格的高度6. table表格里的边框是带有间距的 1. 解决方案就是给table标签加:2. style="border-collapse: collapse;" 3. 去掉边框间的间距7. align="center" 设置表格本身的水平对齐方式,注意不是文字居中,而是整张表格在页面居中显示
- tr标签的属性 1. align="" 设置内容的水平对齐方式 left靠左/center居中/right靠右2. valign="" 设置内容的垂直对齐方式 top靠上/middle居中/bottom靠下
<!-- 开始编辑第3个表格 -->
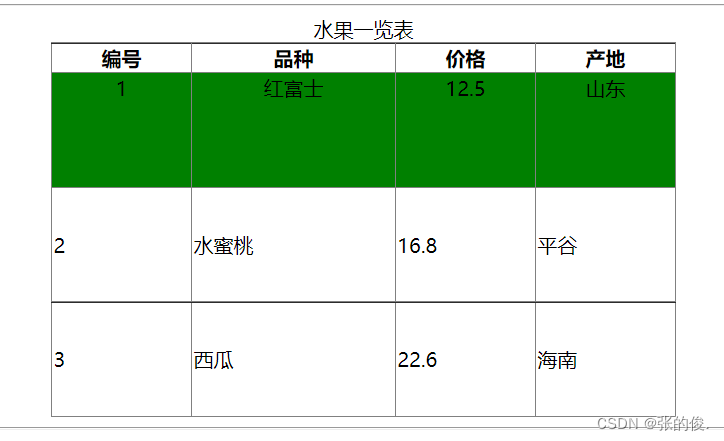
<table border="1px" style="border-collapse: collapse;" width="500px" height="300px" align="center">
<caption>水果一览表</caption>
<thead>
<tr>
<th>编号</th>
<th>品种</th>
<th>价格</th>
<th>产地</th>
</tr>
</thead>
<tbody>
<tr bgcolor="green" align="center" valign="top">
<td>1</td>
<td>红富士</td>
<td>12.5</td>
<td>山东</td>
</tr>
<tr>
<td>2</td>
<td>水蜜桃</td>
<td>16.8</td>
<td>平谷</td>
</tr>
<tr>
<td>3</td>
<td>西瓜</td>
<td>22.6</td>
<td>海南</td>
</tr>
</tbody>
</table>

4. 不规则的表格
- td标签的属性: 1. colspan="n" 跨列,从当前单元格开始,向右合并n个单元格(n也包含当前单元格)2. rowspan="n" 跨行,从当前单元格开始,向下合并n个单元格(n也包含当前单元格)3. 被合并的单元格一定得删除!
5. 表格的大小
- 表格的大小是由内容撑起来的
- 但如果修改了某个单元格的高度,这一行单元格的高度都会随之改变
- 同理,如果修改了某个单元的宽度,这一列单元格的宽度都会随之改变
<!-- table>tr*3>td*4 在数字后按Tab补全-->
<table border="1px" width="300px" height="200px">
<tr>
<td colspan="2">1-1</td>
<!-- 被合并的单元格一定得删掉 -->
<!-- <td>1-2</td> -->
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2">2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<!-- 被合并的单元格一定要删掉! -->
<!-- <td>3-2</td> -->
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
<hr>
<table border="1px">
<tr>
<td>1</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>2222222222222</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>

每日一句
三人行,必有我师焉,择其善者而从之,其不善者而改之。
"三个人在一起,其中必有某人在某方面是值得我学习的,那他就可当我的老师。我选取他的优点来学习,对他的缺点和不足,我会引以为戒,有则改之。 "
本文转载自: https://blog.csdn.net/a2499797637/article/details/127124080
版权归原作者 张的俊. 所有, 如有侵权,请联系我们删除。
版权归原作者 张的俊. 所有, 如有侵权,请联系我们删除。