知了:
Note.js它是干什么的?
Note.js它是一个开源和跨平台的JavaScript运行环境,Note.js它还是任何类型项目流行的工具
Note.js在浏览之外运行V8 JavaScript引擎(Google Chrome的内核),这也使得Note.js性能非常的好,非常的大家的喜爱。
Note.js它能做什么?
- 开发桌面应用程序;比如qq、微信、VisualStudioCode(简化的代码编译器‘VSCode’)就是note.js开发的
- 开发服务器应用程序
我们为什么要学习Note.js
- 开发省时省力,节省时间
- 因为Note.js是单线程的,没有切换线程的损耗,和线程之间的‘竞争’
- IO处理的非常快速
Note.js安装与配置
- 第一、安装Note.js - 下载- 安装- 添加环境变量
- 第二、验证是否安装成功
- 第三、修改默认模板下载位置 - 查看默认npm存放位置- 在Note.js安装目录下,添加两个文件 - node_global- node_cache- 修改默认文件夹- 然后测试文件夹是否修改成功
- 第四、设置淘宝镜像 - 将npm默认的‘registry’修改位淘宝的‘registry’- 最后全局安装基于淘宝源的cnpm
第一、安装Note.js
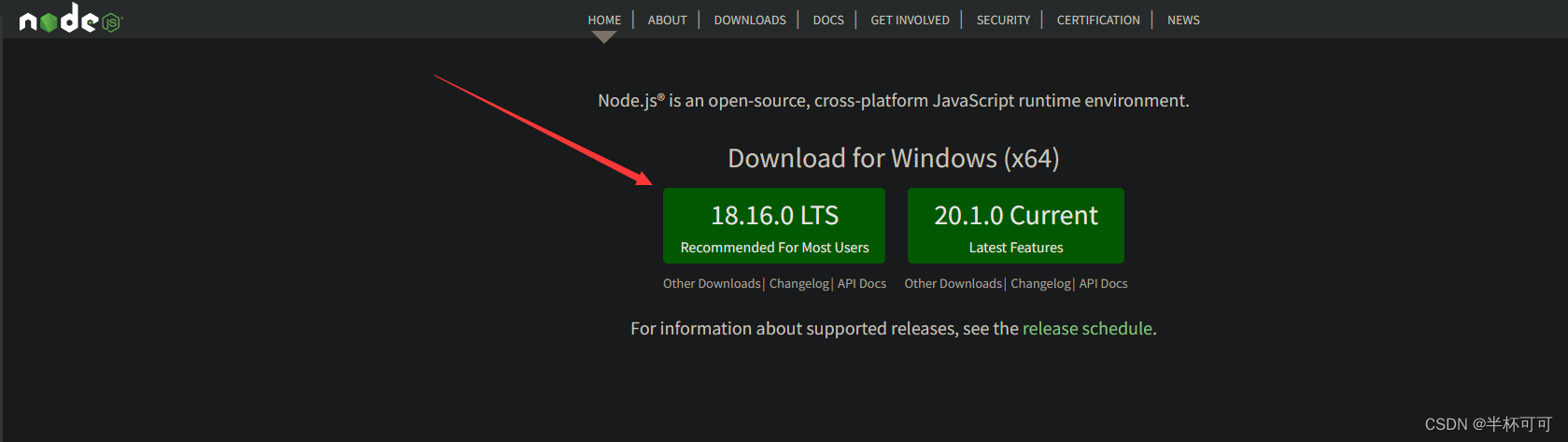
1、下载Note.js
根据系统进行对应安装,我是Windows系统的

放到C盘还是D盘什么盘的,自己选择

2、安装Note.js
1)点击直接点击Next下一步

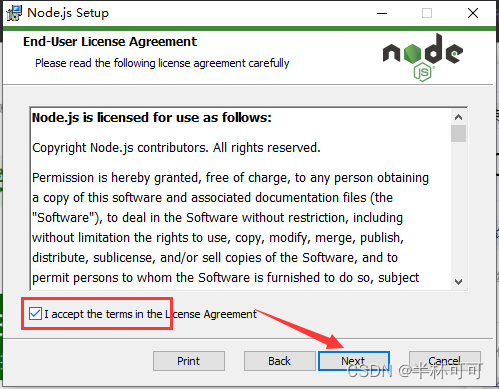
2)把协议勾上,点击Next下一步

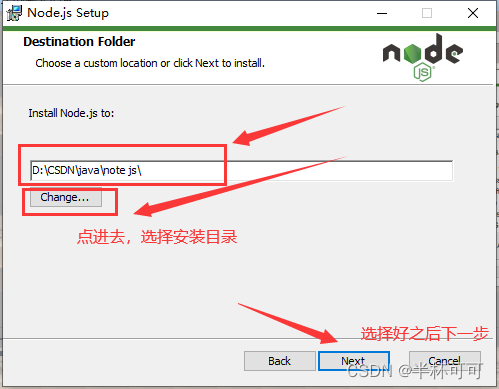
3)选择自己的要存放的目录,然后点击Next下一步

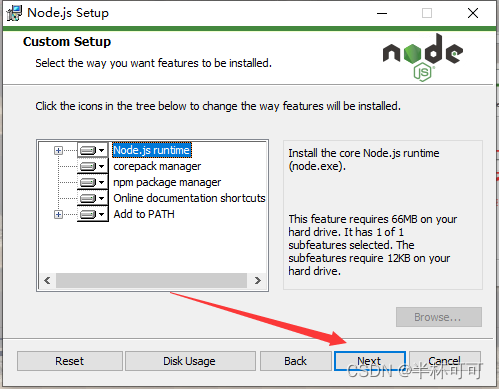
4)直接点击Next下一步

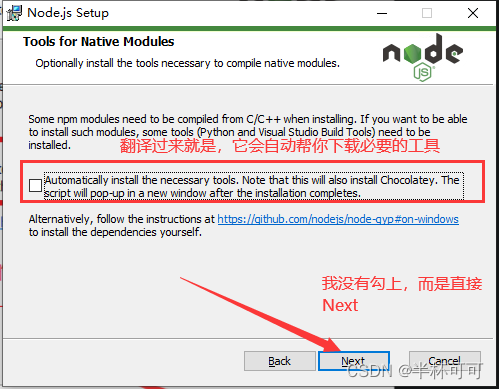
5)用红框框起来的,可以不用管,看自己情况,我是直接点击Next下一步

6)直接点击Install进行安装

7)正在安装中.....等会就好了
8)直接点击Finish完成安装

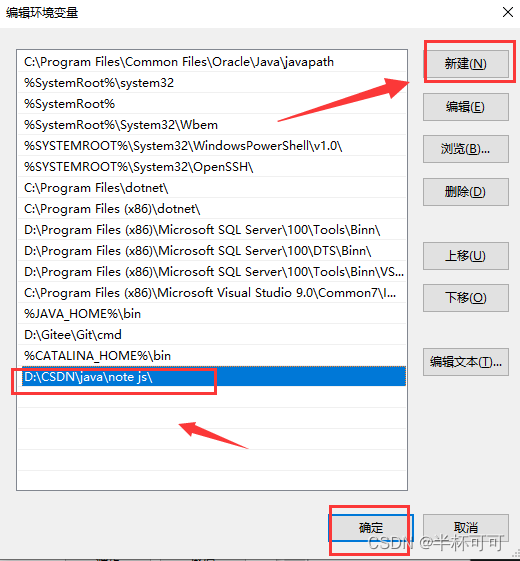
3、添加环境变量
1)打开‘此电脑属性’

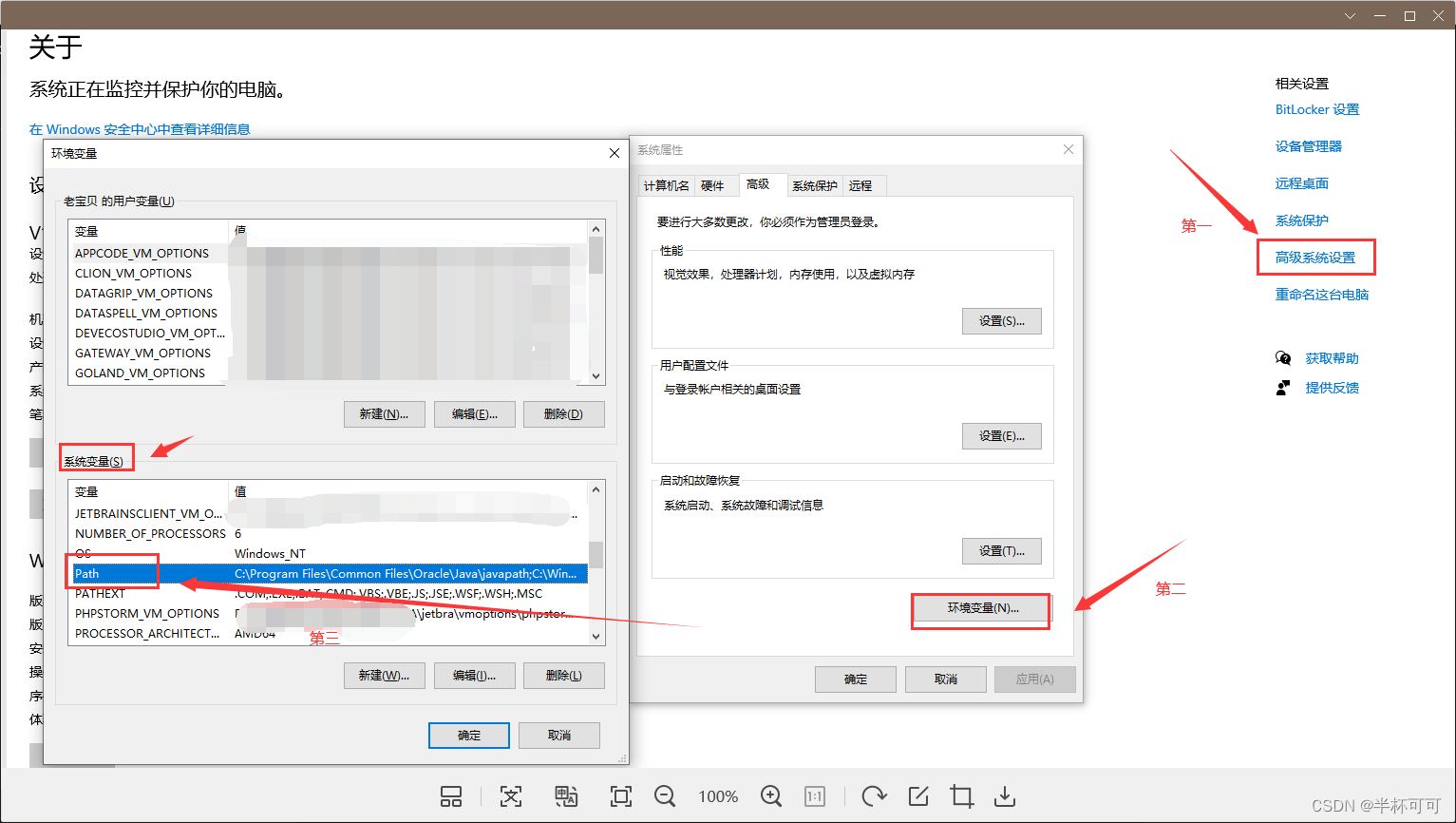
2)找到高级设置—>点击环境变量—>进入系统变量‘Path’ 变量

3)点击新建,把你Note.js安装目录复制粘贴到里面,然后点击确定

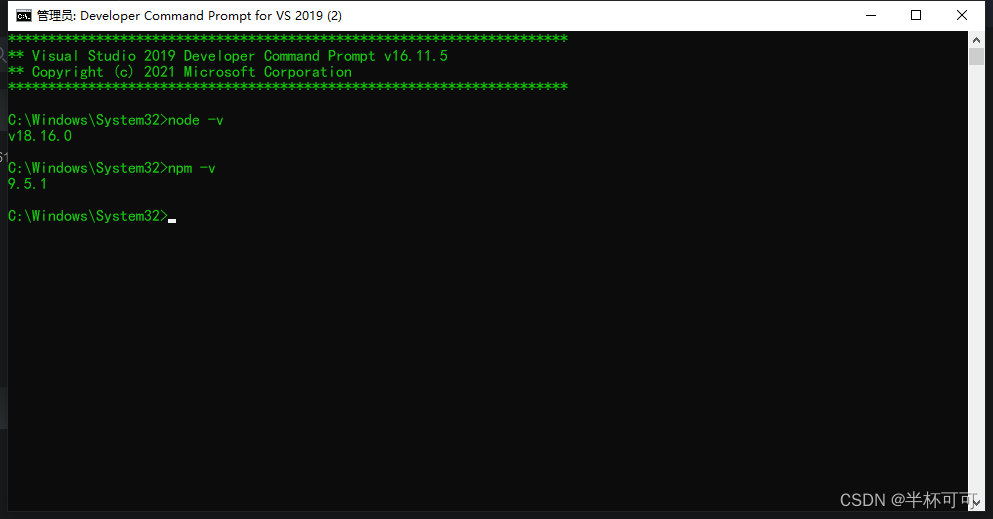
二、验证是否安装成功
进入cmd命令行窗口,输入node -v查看nodejs版本;注意:最好用管理员身份运行
node -v
输入npm -v查看版本
npm -v
运行结果:

三、修改默认模板下载位置
提示:可以根据自身的情况进行修改
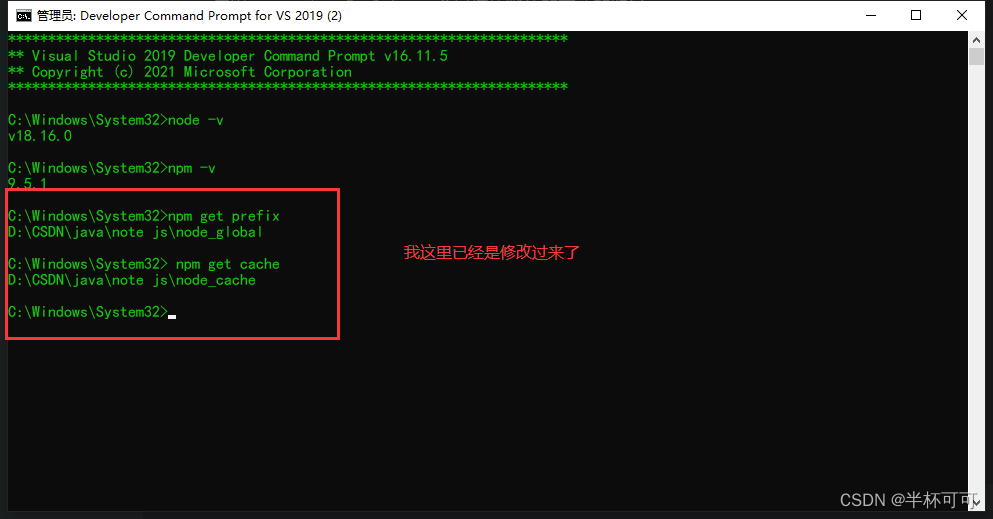
1、查看默认npm存放位置
使用 npm get prefix 查看npm全局模块默认的存放的路径
npm get prefix
使用 npm get cache 查看npm默认缓存存放的路径
npm get cache
运行结果:

如上图所示:我是已经修改过来了的,第一次在电脑上配置的人,模块默认存放位置和缓存默认存放位置是在C盘的User用户目录xxxx目录下的
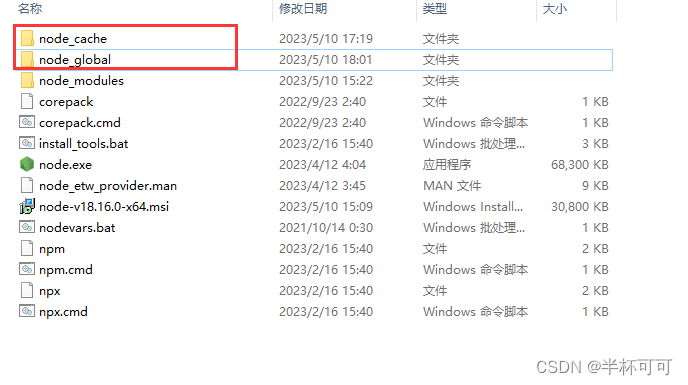
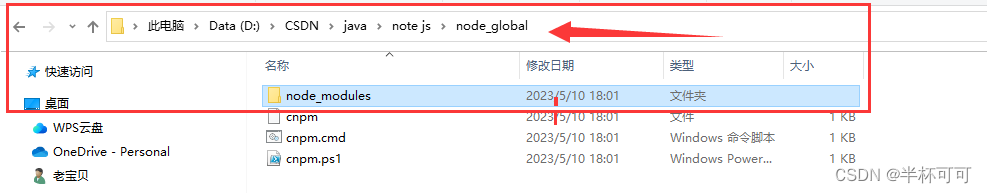
2、在Note.js安装目录下,添加两个文件
node_global 文件夹
node_cache 文件夹

3、修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹,
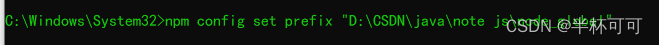
npm config set prefix "你创建的node_global文件的目录"
如:
npm config set prefix "D:\CSDN\java\note js\node_global"

设置缓存默认存放位置到 “node_cache” 文件夹
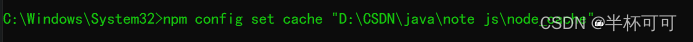
npm config set cache "你创建的node_cache文件的目录"
如:
npm config set cache "D:\CSDN\java\note js\node_cache"

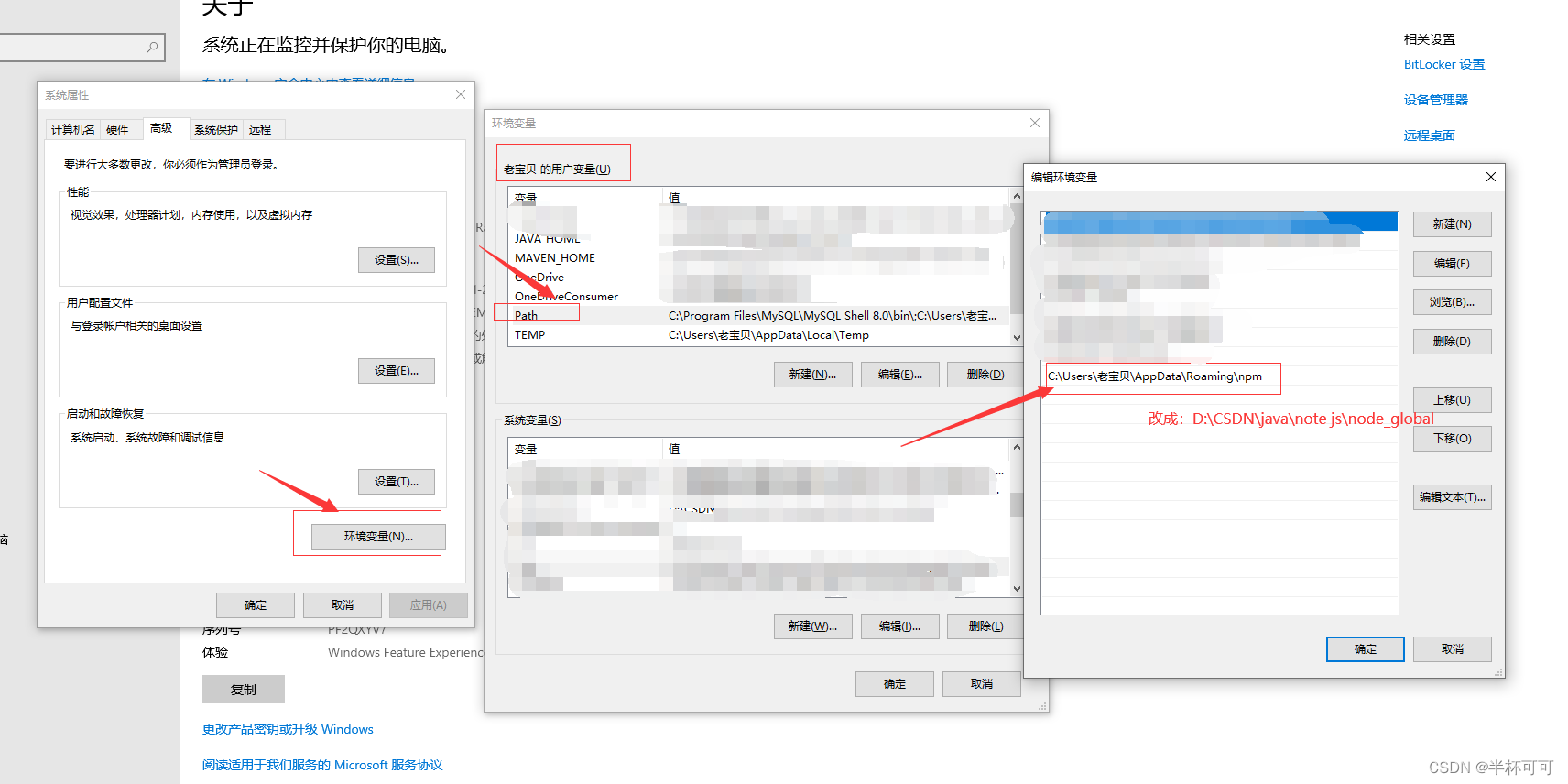
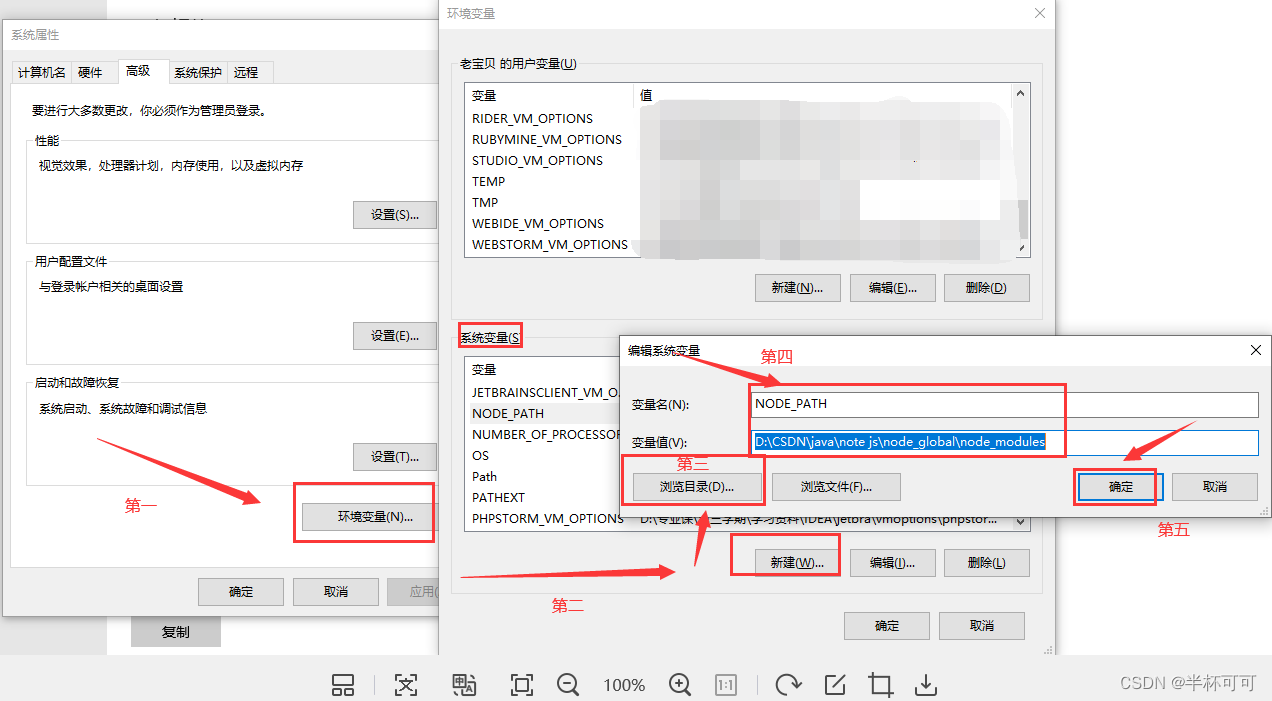
1.0)修改之后,我们还要在此去配置一下我们的系统环境变量
变量值:D:\CSDN\java\note js\node_global

1.1)修改之后,我们还要在此去配置一下我们的用户环境变量

2)告诉系统,下载的模块或包都在这里
变量值:D:\CSDN\java\note js\node_global\node_modules
变量名:NODE_PATH
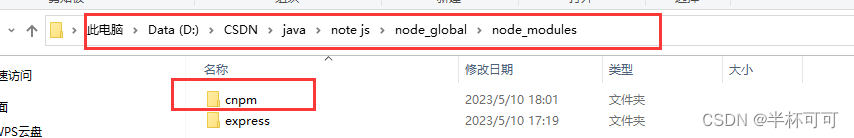
node_modules在node_global文件夹里面


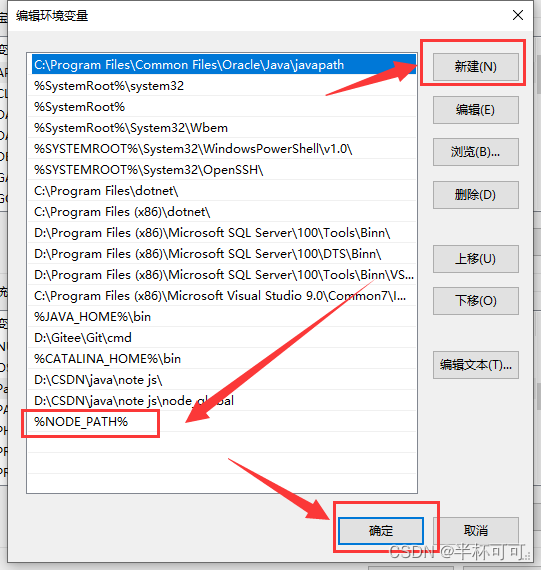
3)还要在系统环境变量里双击鼠标进入‘Path’ 里配置一下 ‘%NODE_PATH%’

4、然后测试文件夹是否修改成功
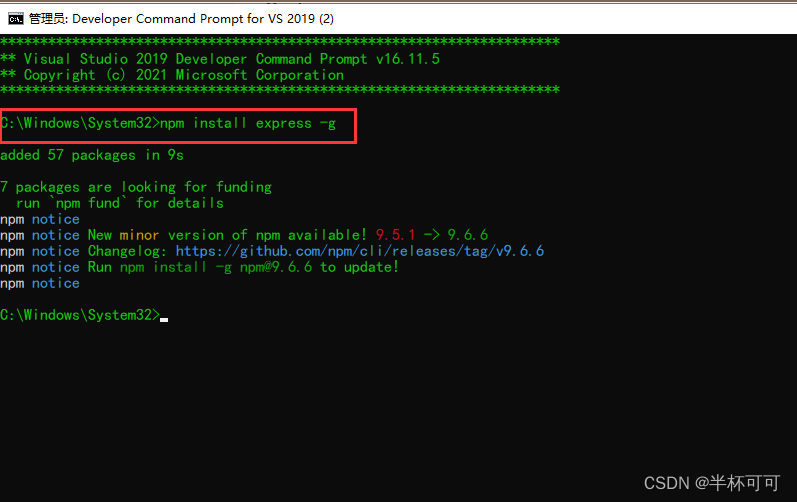
安装最常用的模块express 使用管理员身份进入cmd命令行窗口执行‘npm install express -g’
npm install express -g 是全局安装的意思
或者
npm install express -global

第四、设置淘宝镜像
说明一下:我们npm安装模块的时候默认一般都是去国外的镜像下载的,但是国外的镜像可能因为网络的缘故,会安装失败或者安装的非常的慢,不过也不用担心,我们国内阿里云有团队维护我们国内的镜像‘淘宝NPM镜像’,只需要改为‘淘宝NPM镜像’就可以了;如果朋友想了解国内镜像,在百度了解就可以了,我们这里不多说,直接国内淘宝NPM镜像
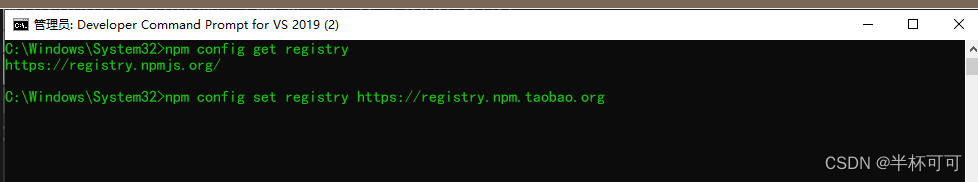
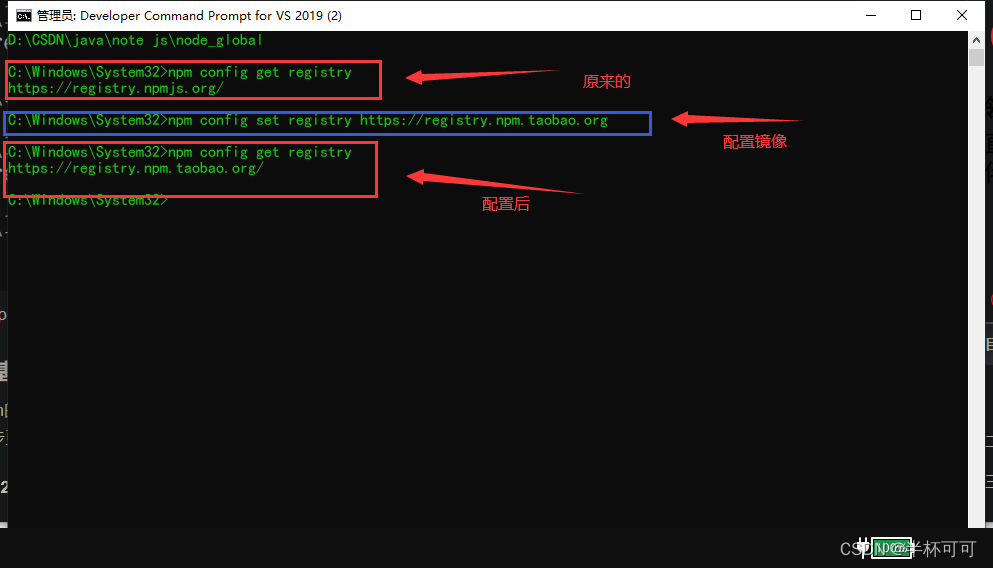
1)首先我们,先看一下当前使用的镜像
npm config get registry

2)修改为淘宝镜像
在 cmd命令运行:
npm config set registry https://registry.npm.taobao.org

如上图所示,我已经修改成功了
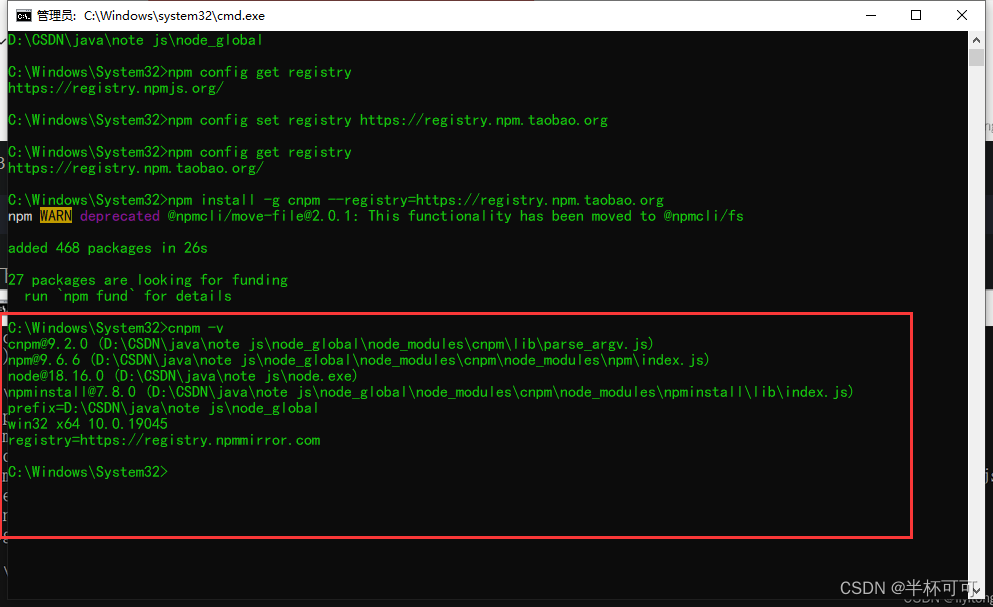
3)查看是否安装成功
cnpm -v

4)查看本地cnpm模块

好了,这已经配置完成了
安装Node.js后,可通过安装Vue.js运行vue项目,我这个附上一个链接,大家可以参考这位博主的教程文章:https://blog.csdn.net/qq_41464123/article/details/115490056
版权归原作者 半杯可可 所有, 如有侵权,请联系我们删除。