文章目录

🥭🥭简介
分享一下recycleView在同一个页面中(一个recycleView中实现三种不同的布局方式)。三种布局一种是横着划,竖着划和GridView三种布局,
代码全部粘在下面了,需要自取。
🍓🍓第一种是竖着滑动,和listView差不多。自我感觉,比ListView复杂。
🍓🍓第二种是横着滑。自我感觉,ListView虽然也可以实现,但是比起RecycleView难度和繁琐度都上了一个等级。这可能也是现在大部分人都用RecycleView的原因之一吧,当然recycleView还有很多优势。
🍓🍓第三种就是gridView布局了,也就是Android中常说的九宫格布局了。
RecycleView它可以实现与ListView和GridView一样的效果,提供了一种插拔式的体验,高度的解耦,异常的灵活,adpter适配器自己定制。只需设置其提供的不同的LayoutManager,ItemAnimator和ItemDecoration,就能实现不同的效果。
**🍓🍓 **
RecyclerView的优点**
🍗🍗1、支持局部刷新。
🍗🍗2、可以自定义item增删时的动画。
🍗🍗3、能够实现item拖拽和侧滑删除等功能。
🍗🍗4、默认已实现View的复用,而且回收机制更加完善。**
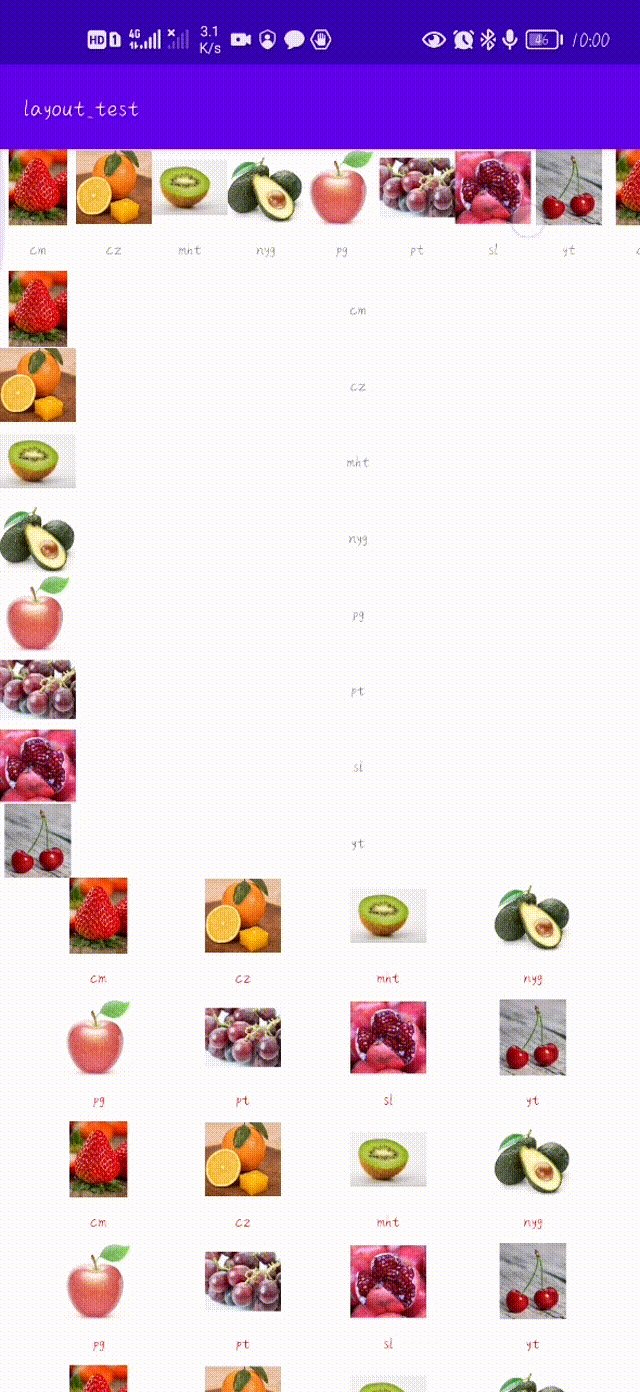
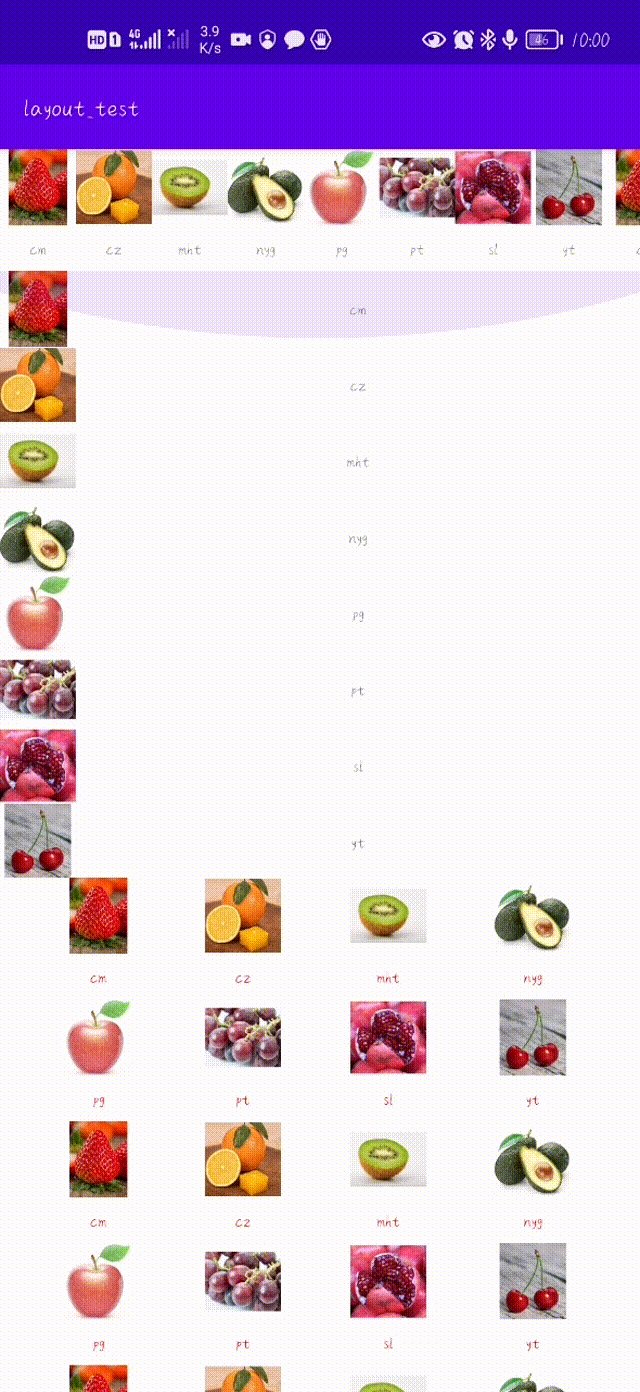
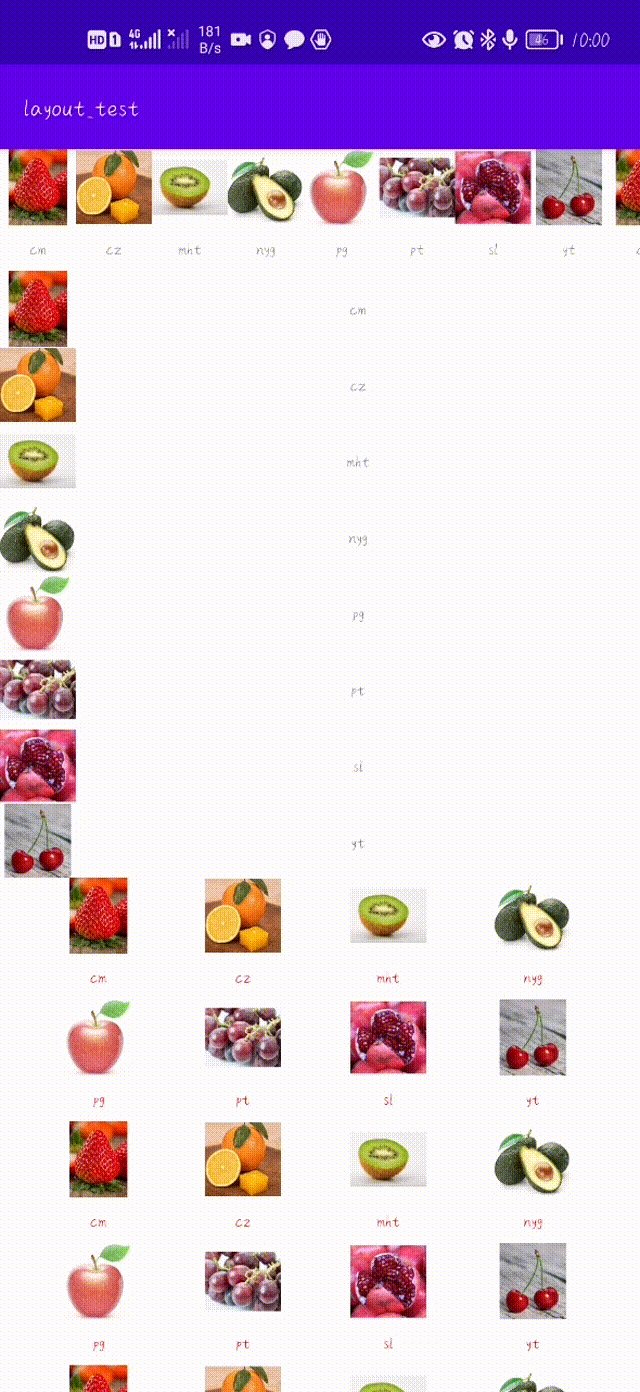
🥭🥭效果图

🥭🥭代码
🍎🍎三个Adapter修饰器
**
FruitAdapter
**
packageAdapter;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroidx.annotation.NonNull;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;publicclassFruitAdapterextendsRecyclerView.Adapter<FruitAdapter.ViewHolder>{privateList<FuritBean> mFruitList;staticclassViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;publicViewHolder(@NonNull@NotNullView view){super(view);
mfruitImage=view.findViewById(R.id.mImg1);
mfruitName=view.findViewById(R.id.mTv1);}}publicFruitAdapter(List<FuritBean> fruitList){
mFruitList=fruitList;}@NonNull@NotNull@OverridepublicViewHolderonCreateViewHolder(@NonNull@NotNullViewGroup parent,int viewType){View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item1,parent,false);ViewHolder holder=newViewHolder(view);return holder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());}@OverridepublicintgetItemCount(){return mFruitList.size();}}
**
FruitAdapter2
**
packageAdapter;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroidx.annotation.NonNull;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;publicclassFuritAdapter2extendsRecyclerView.Adapter<FuritAdapter2.ViewHolder>{privateList<FuritBean> mFruitList;staticclassViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;publicViewHolder(@NonNull@NotNullView itemView){super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg2);
mfruitName = itemView.findViewById(R.id.mTv2);}}publicFuritAdapter2(List<FuritBean> mFruitList){this.mFruitList = mFruitList;}@[email protected](@NonNull@NotNullViewGroup parent,int viewType){View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item2,parent,false);ViewHolder viewHolder=newViewHolder(view);return viewHolder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());}@OverridepublicintgetItemCount(){return mFruitList.size();}}
**
FruitAdapter3
**
packageAdapter;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.ViewGroup;importandroid.widget.ImageView;importandroid.widget.TextView;importandroidx.annotation.NonNull;importandroidx.recyclerview.widget.RecyclerView;importcom.example.layout_test.R;importorg.jetbrains.annotations.NotNull;importjava.util.List;importdomain.FuritBean;publicclassFuritAdapter3extendsRecyclerView.Adapter<FuritAdapter3.ViewHolder>{privateList<FuritBean> mFruitList;staticclassViewHolderextendsRecyclerView.ViewHolder{privatefinalImageView mfruitImage;privatefinalTextView mfruitName;publicViewHolder(@NonNull@NotNullView itemView){super(itemView);
mfruitImage= itemView.findViewById(R.id.mImg3);
mfruitName = itemView.findViewById(R.id.mTv3);}}publicFuritAdapter3(List<FuritBean> mFruitList){this.mFruitList = mFruitList;}@[email protected](@NonNull@NotNullViewGroup parent,int viewType){View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.recycle_item3,parent,false);ViewHolder viewHolder=newViewHolder(view);return viewHolder;}@OverridepublicvoidonBindViewHolder(@[email protected] holder,int position){FuritBean furit=mFruitList.get(position);
holder.mfruitImage.setImageResource(furit.getImageId());
holder.mfruitName.setText(furit.getName());}@OverridepublicintgetItemCount(){return mFruitList.size();}}
三个Adapter修饰器修饰了不同的布局,每一个布局都是单独修饰的,当然也可以放到一个布局里面。下面一篇文章会将所有的布局放在一个Adapter修饰器里面进行。
**
MainActivity
**
🍎🍎主界面函数 && FuritBean
packagecom.example.layout_test;importandroidx.appcompat.app.AppCompatActivity;importandroidx.recyclerview.widget.GridLayoutManager;importandroidx.recyclerview.widget.LinearLayoutManager;importandroidx.recyclerview.widget.RecyclerView;importandroid.Manifest;importandroid.icu.text.UnicodeSetSpanner;importandroid.os.Bundle;importandroid.util.Log;importandroid.view.View;importandroid.widget.LinearLayout;importandroid.widget.TextView;importandroid.widget.Toast;importcom.google.android.material.tabs.TabLayout;importorg.w3c.dom.Text;importjava.util.ArrayList;importjava.util.List;//import Adapter.AllAdapter;//import Adapter.AllAdapter;importAdapter.FruitAdapter;importAdapter.FuritAdapter2;importAdapter.FuritAdapter3;importdomain.FuritBean;publicclassMainActivityextendsAppCompatActivity{privateList<FuritBean> furitBeans=newArrayList();@OverrideprotectedvoidonCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initData();/**
* todo ListView 滑动
*/// recycleView 横着滑RecyclerView recyclerView1=findViewById(R.id.recycle_view1);LinearLayoutManager layoutManager2=newLinearLayoutManager(this);
layoutManager2.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView1.setLayoutManager(layoutManager2);FuritAdapter2 furitAdapter2=newFuritAdapter2(furitBeans);
recyclerView1.setAdapter(furitAdapter2);// recycleView 竖着划RecyclerView recyclerView=findViewById(R.id.recycle_view2);LinearLayoutManager layoutManager=newLinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);FruitAdapter fruitAdapter=newFruitAdapter(furitBeans);
recyclerView.setAdapter(fruitAdapter);/**
* todo GridView RecycleView 九宫格
*/RecyclerView recyclerView3=findViewById(R.id.recycle_view3);GridLayoutManager gridLayoutManager=newGridLayoutManager(this,4);
recyclerView3.setLayoutManager(gridLayoutManager);FuritAdapter3 adapter=newFuritAdapter3(furitBeans);
recyclerView3.setAdapter(adapter);}// 数据privatevoidinitData(){for(int i =0; i <=4; i++){FuritBean furitBean=newFuritBean("cm",R.drawable.cm);
furitBeans.add(furitBean);FuritBean furitBean1=newFuritBean("cz",R.drawable.cz);
furitBeans.add(furitBean1);FuritBean furitBean2=newFuritBean("mht",R.drawable.mht);
furitBeans.add(furitBean2);FuritBean furitBean3=newFuritBean("nyg",R.drawable.nyg);
furitBeans.add(furitBean3);FuritBean furitBean4=newFuritBean("pg",R.drawable.pg);
furitBeans.add(furitBean4);FuritBean furitBean5=newFuritBean("pt",R.drawable.pt);
furitBeans.add(furitBean5);FuritBean furitBean6=newFuritBean("sl",R.drawable.sl);
furitBeans.add(furitBean6);FuritBean furitBean7=newFuritBean("yt",R.drawable.yt);
furitBeans.add(furitBean7);}}}
**
FuritBean
**
packagedomain;publicclassFuritBean{privateString name;privateintImageId;publicStringgetName(){return name;}publicintgetImageId(){returnImageId;}publicFuritBean(String name,int imageId){this.name = name;ImageId= imageId;}}
🍎🍎布局文件
**
activity_main
**
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="80dp"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view1"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="400dp"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view2"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view3"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="40dp"/></LinearLayout></LinearLayout>
**
recycle_item1
**
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><ImageViewandroid:id="@+id/mImg1"android:layout_width="50dp"android:layout_height="50dp"/><TextViewandroid:id="@+id/mTv1"android:layout_width="match_parent"android:layout_height="30dp"android:gravity="center"android:layout_gravity="center"/></LinearLayout></LinearLayout>
**
recycle_item2
**
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="50dp"android:layout_height="80dp"android:orientation="vertical"><ImageViewandroid:id="@+id/mImg2"android:layout_width="50dp"android:layout_height="50dp"/><TextViewandroid:id="@+id/mTv2"android:layout_width="50dp"android:layout_height="30dp"android:gravity="center"/></LinearLayout></LinearLayout>
**
recycle_item3
**
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:layout_gravity="center"><ImageViewandroid:id="@+id/mImg3"android:layout_width="50dp"android:layout_height="50dp"/><TextViewandroid:id="@+id/mTv3"android:layout_width="50dp"android:layout_height="30dp"android:gravity="center"android:textColor="#FFFF0000"/></LinearLayout></LinearLayout>
🥭🥭资源文件

嗯~~,就几张照片,放上来还有水印,你们这个照片就自己找找吧。
把上面的代码全部拷贝下来就可以运行出上动态图的结果了。
学Android,来牛客
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
觉得有用的可以给个三连,关注一波!!!带你玩转Android
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。