LVGL的编程思想
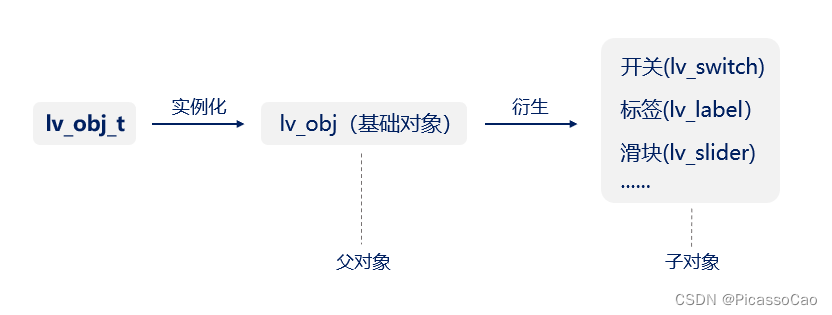
LVGL采用的是面向对象的编程思想,以抽象的类来实例化不同的对象(部件)。

C语言中没有“类”的概念,LVGL以结构体的形式来实现“类”的思维。

LVGL 基础对象
基础对象简介
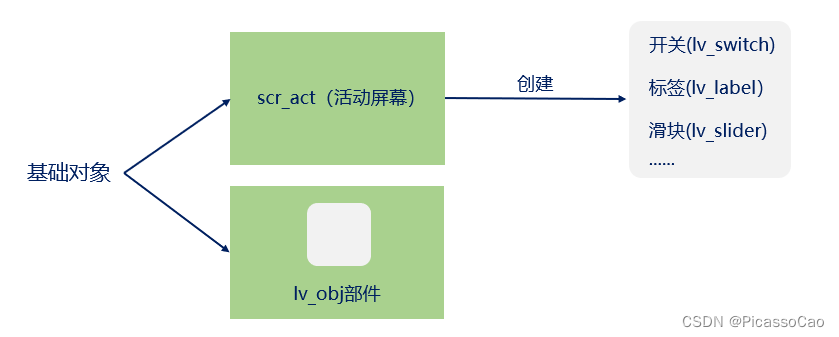
基础对象(lv_obj)可以作为父对象,来创建其他对象,同时它也可作为部件使用。

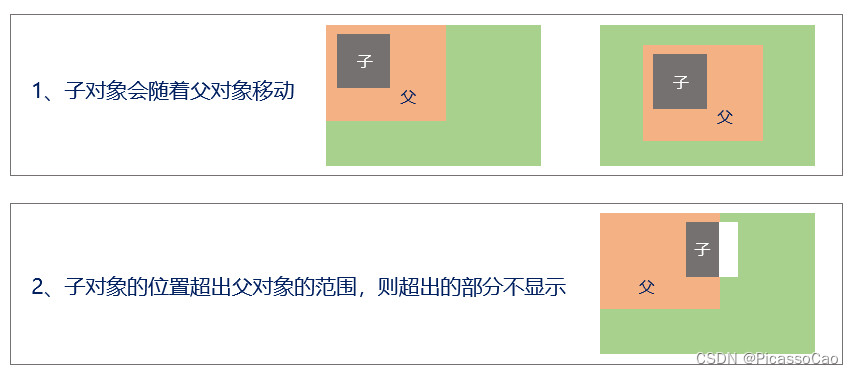
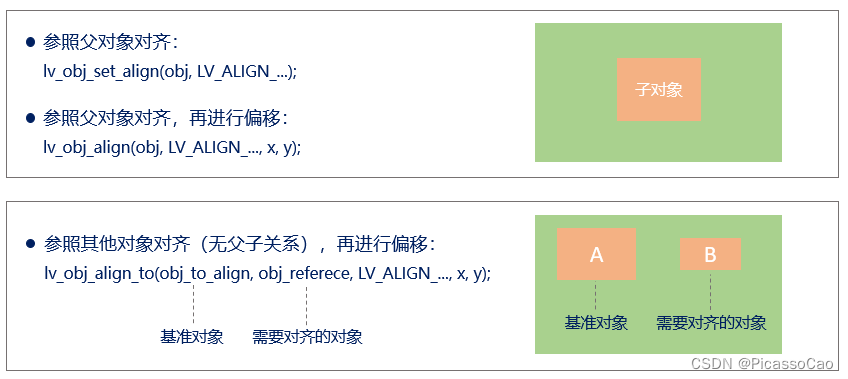
父和子对象的关系

部件的基本属性

- 大小(size)
- 位置(position)
- 对齐(alignment)
- 样式(styles)
- 事件(events)
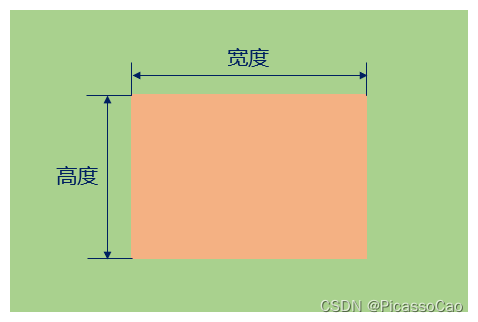
大小
部件大小(size)相关参数

部件大小(size)设置相关API函数:
- 设置宽度:lv_obj_set_width(obj, new_width);
- 设置高度:lv_obj_set_height(obj, new_height);
- 同时设置宽度、高度:lv_obj_set_size(obj, new_width, new_height);
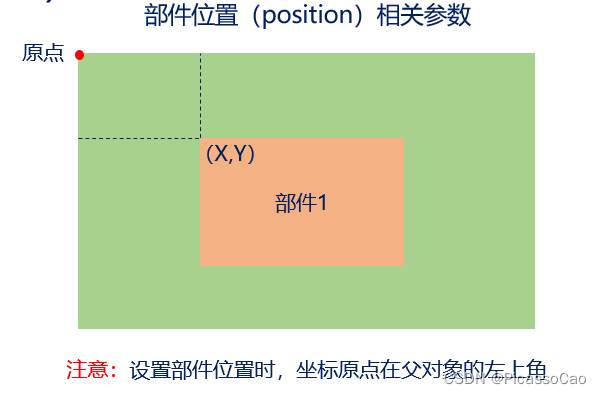
位置(position)


部件位置(position)设置相关API函数:
- 设置X轴坐标:lv_obj_set_x(obj, new_x);
- 设置Y轴坐标:lv_obj_set_y(obj, new_y);
- 同时设置X、Y轴坐标:lv_obj_set_pos(obj, new_x, new_y);
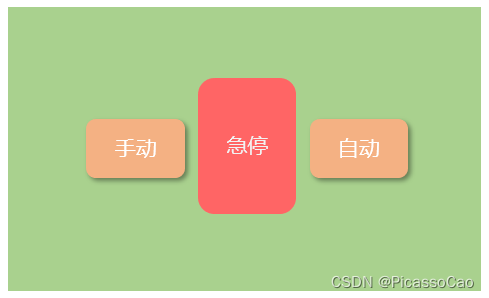
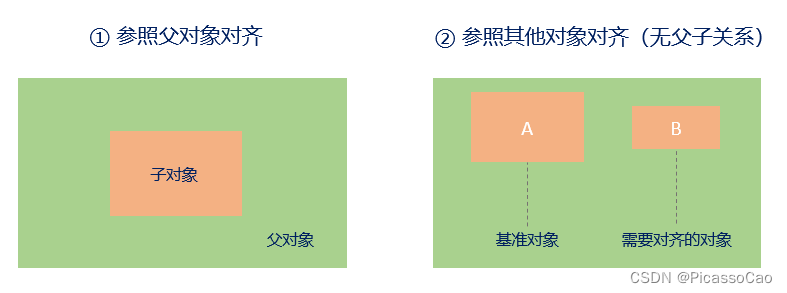
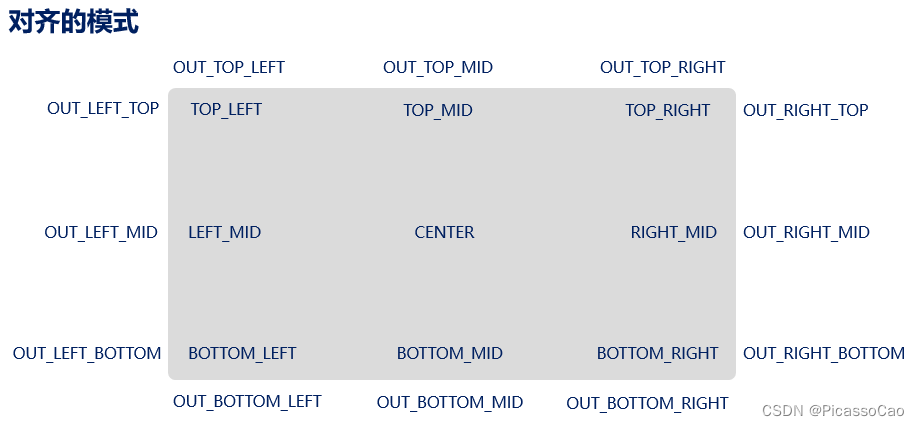
对齐(alignment)



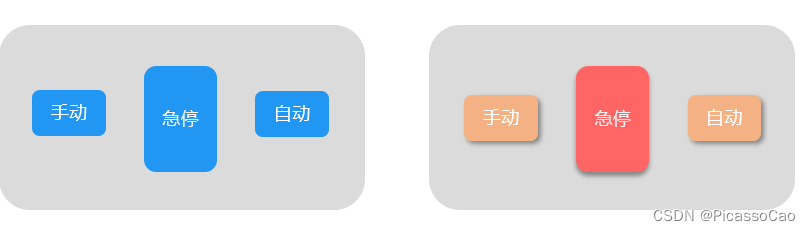
样式(styles)
样式用于设置部件的外观,以优化显示界面和实现用户交互。

① 如何给部件添加样式?
② 什么时候样式会生效?
③ 有哪些样式属性可以设置?
④ 如何单独设置部件中某个部分的样式?
如何给部件添加样式?
- 添加普通样式:
staticlv_style_t style;/* 定义样式变量 */lv_style_init(&style);/* 初始化样式 */lv_style_set_bg_color(&style,lv_color_hex(0xf4b183));/* 设置背景颜色 */lv_obj_t* obj =lv_obj_create(lv_scr_act());/* 创建一个部件 */lv_obj_add_style(obj,& style, LV_STATE_DEFAULT);/* 设置部件的样式 */
- 添加本地样式:
lv_obj_t* obj =lv_obj_create(lv_scr_act());/* 创建一个部件 */lv_obj_set_style_bg_color(obj,lv_color_hex(0xf4b183),LV_STATE_DEFAULT);/* 设置部件的样式 */
什么时候样式会生效?
enum{
LV_STATE_DEFAULT =0x0000,/* 默认状态 */
LV_STATE_CHECKED =0x0001,/* 切换或选中状态 */
LV_STATE_FOCUSED =0x0002,/* 通过键盘、编码器聚焦或通过触摸板、鼠标单击 */
LV_STATE_FOCUS_KEY =0x0004,/* 通过键盘、编码器聚焦 */
LV_STATE_EDITED =0x0008,/* 由编码器编辑 */
LV_STATE_HOVERED =0x0010,/* 鼠标悬停(现在不支持)*/
LV_STATE_PRESSED =0x0020,/* 已按下 */
LV_STATE_SCROLLED =0x0040,/* 滚动状态 */
LV_STATE_DISABLED =0x0080,/* 禁用状态 */
…
};
有哪些样式属性可以设置?

如何单独设置部件中某个部分的样式?

enum{
LV_PART_MAIN =0x000000,/* 主体,像矩形一样的背景 */
LV_PART_SCROLLBAR =0x010000,/* 滚动条 */
LV_PART_INDICATOR =0x020000,/* 指示器,指示当前值 */
LV_PART_KNOB =0x030000,/* 手柄或旋钮,用于调整参数值 */
LV_PART_SELECTED =0x040000,/* 选项框,指示当前选择的选项 */
LV_PART_ITEMS =0x050000,/* 相似的元素,例如单元格 */
LV_PART_TICKS =0x060000,/* 刻度 */
LV_PART_CURSOR =0x070000,/* 光标 */};
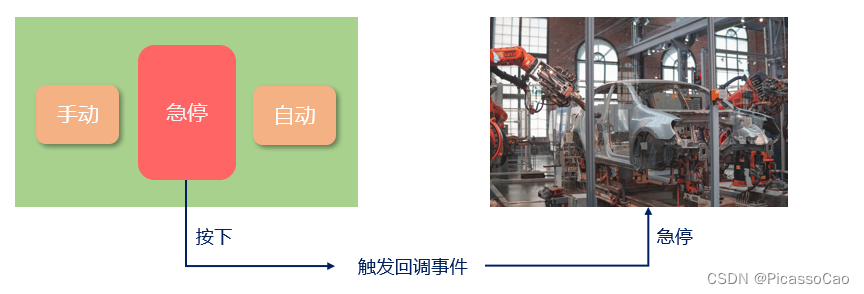
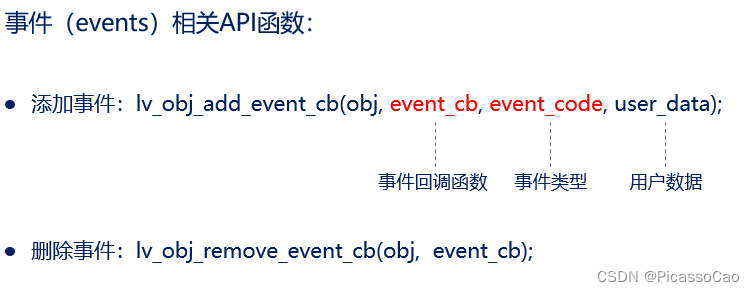
事件(events)
LVGL中,当发生用户感兴趣的事情时,可以触发回调事件,以执行相关的操作。


不同的事件类型共用一个事件回调函数怎么处理?
staticvoidevent_cb(lv_event_t*e ){lv_event_code_t code =lv_event_get_code(e);/* 第一步:获取事件类型 */if( code == LV_EVENT_CLICKED )/* 第二步:判断事件类型 */{printf(“事件类型: 按下后释放\r\n”);/* 第三步:执行相应操作 */}elseif( code == LV_EVENT_LONG_PRESSED){printf(“事件类型:按下(长按)\r\n”);}}
不同的部件共用一个事件回调函数怎么处理?
staticvoidevent_cb(lv_event_t*e ){lv_obj_t*target =lv_event_get_target(e);/* 第一步:获取触发事件的部件 */if( target == parent_obj )/* 第二步:判断触发事件的部件 */{printf(“父对象触发事件 \r\n”);/* 第三步:执行相应操作 */}elseif( target == child_obj ){printf(“子对象触发事件 \r\n”);}}
LVGL部件使用
标签部件(lv_label)
在 LVGL 中,标签部件主要用于文本显示,例如标题、提示信息等。
标签部件组成部分:
- 主体(LV_PART_MAIN)
- 滚动条(LV_PART_SCROLLBAR)
- 选中的文本(LV_PART_SELECTED)

① 如何创建标签部件以及设置文本?
② 如何改变文本的样式?
③ 当文本长度超过部件大小的时候怎么显示?
如何创建标签部件以及设置文本?
- 知识点1:创建标签部件
lv_obj_t *label = lv_label_create(parent);
- 知识点2:设置文本的3种方式
① 直接设置文本,存储文本的内存动态分配 :lv_label_set_text( label, “hallo \n lvgl”);
② 文本不存储在动态内存,而是在指定的缓冲区中(慎用):lv_label_set_text_static( label,“hallo” );
③ 格式化显示文本,类似printf :lv_label_set_text_fmt( label, “Value: %d”, 50 );
如何改变文本的样式?
- 知识点1:设置文本样式
① 背景颜色:lv_obj_set_style_bg_color( label,lv_color_hex(0xffe1d4), LV_STATE_DEFAULT );
② 字体大小:lv_obj_set_style_text_font( label,&lv_font_montserrat_30, LV_STATE_DEFAULT );
③ 文本颜色:lv_obj_set_style_text_color( label,lv_color_hex(0xf7b37b), LV_STATE_DEFAULT );
- 知识点2:设置个别文本的字体颜色
lv_label_set_recolor( label, true ); /* 开启重新着色功能 */
lv_label_set_text( label, "hallo #ff0000 lvgl# " ); /* 单独设置颜色 */
当文本长度超过部件大小的时候怎么显示?
- 知识点1:
默认情况下,如果没有限定标签部件大小,那它的大小自动扩展为文本大小。
- 知识点2:长文本模式
lv_label_set_long_mode(label, LV_LABEL_LONG_…);
enum{
LV_LABEL_LONG_WRAP,/* 默认模式, 如果部件大小已固定,超出的文本将被剪切 */
LV_LABEL_LONG_DOT,/* 将 label 右下角的最后 3 个字符替换为点… */
LV_LABEL_LONG_SCROLL,/* 来回滚动 */
LV_LABEL_LONG_SCROLL_CIRCULAR,/* 循环滚动 */
LV_LABEL_LONG_CLIP,/* 直接剪切掉部件外面的文本部分 */};
按钮部件(lv_btn)
在LVGL中,按钮部件与基础对象相比,没有新增任何功能。
按钮部件组成部分:
- 主体(LV_PART_MAIN)

- 知识点1:创建按钮部件
lv_obj_t*btn =lv_btn_create( parent );
- 知识点2:设置样式
lv_obj_set_size( btn,100,50);/* 大小 */lv_obj_set_align( btn, LV_ALIGN_CENTER );/* 对齐 */lv_obj_set_style_bg_color( btn,lv_color_hex(0xffe1d4), LV_STATE_PRESSED );/* 背景颜色 */
- 知识点3:添加事件
lv_obj_add_flag( btn, LV_OBJ_FLAG_CHECKABLE );/* 开启状态切换 */lv_obj_add_event_cb( btn, event_cb, LV_EVENT_VALUE_CHANGED,NULL);/* 添加事件 */
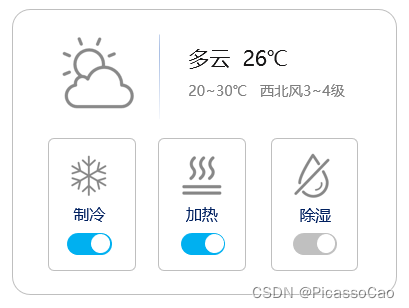
开关部件( lv_switch)
开关部件常用于控制某个功能的开启和关闭,它可以直接显示被控对象的状态。
开关部件组成部分:
- 主体(LV_PART_MAIN)
- 手柄(LV_PART_KNOB)
- 指示器(LV_PART_INDICATOR)

- 知识点1:创建开关部件
lv_obj_t*switch1 =lv_switch_create( parent );
- 知识点2:添加、清除开关状态
lv_obj_add_state(switch1, LV_STATE_CHECKED | LV_STATE_DISABLED);/* 添加状态:默认打开且不可修改 */lv_obj_clear_state(switch1, LV_STATE_CHECKED | LV_STATE_DISABLED);/* 清除开关的状态 */
- 知识点3:获取(判断)开关状态
lv_obj_has_state(switch1, LV_STATE_CHECKED)/* 返回值:bool类型,开 :1;关: 0 */
复选框部件(lv_checkbox)
复选框部件常用于选择某个内容的开启和关闭,可以理解为自带标签的开关。
复选框部件组成部分:
- 主体(LV_PART_MAIN)
- 勾选框(LV_PART_INDICATOR)

- 知识点1:创建复选框部件
lv_obj_t*checkbox =lv_checkbox_create(parent );
- 知识点2:文本设置
lv_checkbox_set_text( checkbox,"remember the password");/* 设置文本内容 */lv_obj_set_style_pad_column( checkbox,20, LV_STATE_DEFAULT );/* 设置文本和勾选框的间距 */
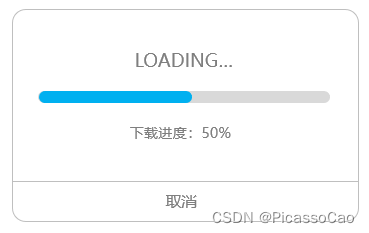
进度条部件(lv_bar)
进度条部件常用于显示当前任务的完成进度。
进度条部件组成部分:
- 主体(LV_PART_MAIN)
- 指示器(LV_PART_INDICATOR)

- 知识点1:创建进度条部件
lv_obj_t*bar =lv_bar_create( parent );
- 知识点2:设置大小、当前值、范围值
lv_obj_set_size( bar,400,20);/* 设置大小 */lv_bar_set_value( bar,50, LV_ANIM_ON );/* 设置当前值 */lv_bar_set_range( bar,-100,100);/* 设置范围值 */
- 知识点3:设置动画时间
lv_obj_set_style_anim_time( bar,500, LV_STATE_DEFAULT );/* 动画设置必须放在当前值设置之前 */
- 拓展知识点:设置模式、起始值
lv_bar_set_mode( bar, LV_BAR_MODE_RANGE );/* 设置模式 */lv_bar_set_start_value( bar,-50, LV_ANIM_OFF );/* 设置起始值 */
enum{
LV_BAR_MODE_NORMAL,/* 默认模式 */
LV_BAR_MODE_SYMMETRICAL,/* 从零值绘制到当前值(当前值可以小于0) */
LV_BAR_MODE_RANGE /* 允许设置起始值,但起始值必须小于当前值 */};
注意:在V8.2版本的LVGL中,默认模式也允许设置起始值,但是后续的版本可能会修改。
进度条使用注意事项(V8.2版本):
- 当进度条高度大于宽度时,其方向变为垂直。
- 动画时间设置需要放在当前值设置之前 ,否则看不到动画效果。
- 动画时间指的是旧值刷新到新值的绘图时间,并不是现实中当前值变化所需的时间。
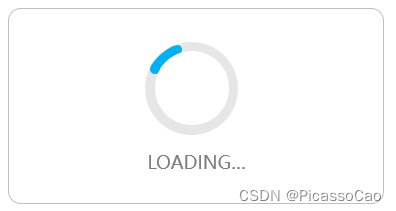
加载器部件 (lv_spinner)
加载器部件常用于提示当前任务正在加载。
加载器部件组成部分:
- 主体(LV_PART_MAIN)
- 指示器(LV_PART_INDICATOR)
- 手柄(LV_PART_KNOB)

- 知识点1:创建加载器部件
lv_obj_t*spinner =lv_spinner_create( parent, spin_time, arc_length );
- 知识点2:设置圆弧颜色
lv_obj_set_style_arc_color( spinner,lv_color_hex(0x4a9f00), LV_PART_MAIN );/* 设置主体圆弧颜色 */lv_obj_set_style_arc_color( spinner,lv_color_hex(0x83bd55), LV_PART_INDICATOR );/* 设置指示器圆弧颜色 */
- 知识点3:设置圆弧宽度
lv_obj_set_style_arc_width( spinner,30, LV_PART_MAIN );/* 设置主体圆弧宽度 */lv_obj_set_style_arc_width( spinner,30, LV_PART_INDICATOR );/* 设置指示器圆弧宽度 */
LED部件 (lv_led)
LED部件常用于指示控制对象的状态。
- 主体(LV_PART_MAIN)

- 知识点1:创建LED部件
lv_obj_t*led =lv_led_create( parent );
- 知识点2:设置LED颜色、亮度
lv_led_set_color( led,lv_color_hex(0xff0000));/* 设置LED颜色 */lv_led_set_brightness( led,0);/* 设置LED亮度,范围0~255*/
- 知识点3:设置LED状态
lv_led_on( led );/* 打开LED(设置亮度为255)*/lv_led_off( led );/* 关闭LED */lv_led_toggle( led );/* 翻转LED状态 */
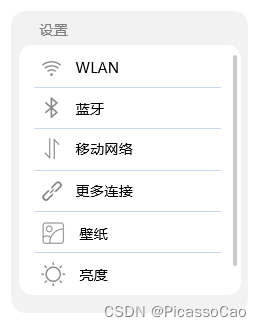
列表部件(lv_list)
列表部件常用于多选一的场景,默认会展现多个选项。
列表部件组成部分:
- 主体(LV_PART_MAIN)
- 滚动条(LV_PART_SCROLLBAR)

- 知识点1:创建列表部件
lv_obj_t*list =lv_list_create( parent );
- 知识点2:添加列表文本
lv_list_add_text( list, “Settings" );
- 知识点3:添加列表按钮
lv_obj_t*btn=lv_list_add_btn( list, LV_SYMBOL_WIFI, “WLAN");
- 知识点4:获取列表按钮文本
lv_list_get_btn_text( list, list_btn );
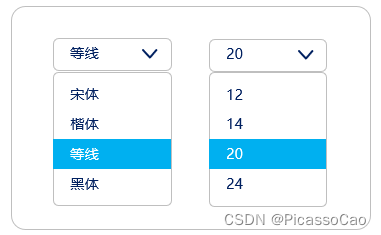
下拉列表部件(lv_dropdown)
下拉列表部件常用于多选一的场景,点击后可展现多个选项。
下拉列表部件组成部分:
- 按钮(BUTTON)
- 列表(LIST)

- 知识点1:创建下拉列表部件
lv_obj_t*dd =lv_dropdown_create( parent );
- 知识点2:设置选项内容
lv_dropdown_set_options( dd,"a\nb\nc\nd");/* 设置选项 */lv_dropdown_set_options_static( dd,"a\nb\nc\nd ");/* 设置选项 (静态)*/lv_dropdown_add_option( dd,"e",4);/* 添加选项,索引从0开始 */
- 知识点3:设置当前所选项
lv_dropdown_set_selected( dd,1);/* 注意:索引从0开始 */
- 知识点4:获取选项内容
lv_dropdown_get_selected( dd);/* 获取索引 */char buf[10];lv_dropdown_get_selected_str( dd, buf,sizeof(buf));/* 获取选项文本 */
- 知识点5:设置方向和图标
lv_dropdown_set_dir(dd, LV_DIR_RIGHT);/* 设置列表展开方向 */lv_dropdown_set_symbol(dd, LV_SYMBOL_RIGHT);/* 设置图标 */
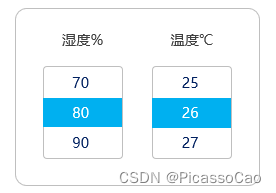
滚轮部件(lv_roller)
滚轮部件常用于多选一的场景,它以滚轮的形式来展现多个选项。
滚轮部件组成部分:
- 主体(LV_PART_MAIN)
- 选项框(LV_PART_SELECTED)

- 知识点1:创建滚轮部件
lv_obj_t*roller=lv_roller_create( parent );
- 知识点2:设置选项间隔
lv_obj_set_style_text_line_space(roller,30, LV_STATE_DEFAULT);
- 知识点3:设置选项内容、滚动模式
lv_roller_set_options(roller, “a\nb\nc\nd”, LV_ROLLER_MODE_NORMAL);/* 正常模式 */
- 知识点4:设置当前所选项
lv_roller_set_selected(roller,3, LV_ANIM_ON);
- 知识点5:设置可见行数
lv_roller_set_visible_row_count(roller,2);
- 知识点6:获取选项内容
lv_roller_get_selected(roller);/* 获取索引 */char buf[10];lv_roller_get_selected_str(roller, buf,sizeof(buf));/* 获取选项文本 */
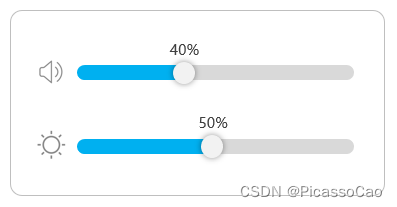
滑块部件 (lv_slider)
滑块部件常用于调节某个参数的值,它以直线滑动的形式来修改数值。
滑块部件组成部分:
- 主体(LV_PART_MAIN)
- 指示器(LV_PART_INDICATOR)
- 旋钮(LV_PART_KNOB)

- 知识点1:创建滑块部件
lv_obj_t*slider =lv_slider_create( parent );
- 知识点2:设置大小、当前值、范围值
lv_obj_set_size(slider,20,200);/* 高度>宽度时,滑块为纵向 */lv_slider_set_value(slider,50, LV_ANIM_OFF);/* 设置当前值 */lv_slider_set_range(slider,-100,100);/* 设置范围值 */
- 知识点3:获取当前值
lv_slider_get_value(slider);
- 知识点4:模式设置
lv_slider_set_mode(slider, LV_SLIDER_MODE_...);
- 知识点5:设置、获取左值
lv_slider_set_left_value(slider,20, LV_ANIM_OFF);/* 设置左值 */lv_slider_get_left_value(slider);/* 获取左值 */
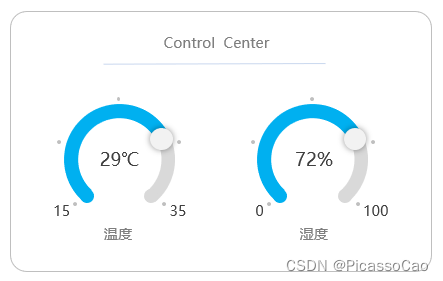
圆弧部件(lv_arc)
圆弧部件以弧形滑动的形式来调节、显示某个参数的值。
圆弧部件组成部分:
- 背景弧(LV_PART_MAIN)
- 前景弧(LV_PART_INDICATOR)
- 旋钮(LV_PART_KNOB)

- 知识点1:创建圆弧部件
lv_obj_t*arc =lv_arc_create( parent );
- 知识点2:设置当前值、范围值
lv_arc_set_value(arc,80);/* 设置当前值(需要在范围值之内)*/lv_arc_set_range(arc,0,200);/* 设置范围值 */
- 知识点3:设置圆弧角度
lv_arc_set_angles(arc,135,270);/* 设置前景弧角度 */lv_arc_set_bg_angles(arc,135,45);/* 设置背景弧角度 */
- 知识点4:设置旋转角度
lv_arc_set_rotation(arc,180);
- 知识点5:获取当前值
lv_arc_get_value(arc);
- 知识点6:设置模式、圆弧绘制速率
lv_arc_set_mode(arc, LV_ARC_MODE_REVERSE);/* 设置模式 */lv_arc_set_change_rate(arc,90);/* 绘制速率:90°/秒 */
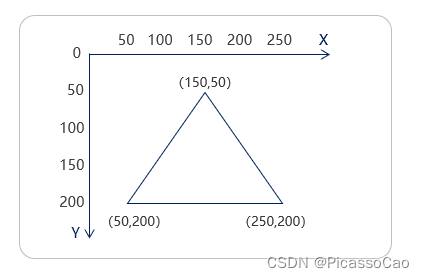
线条部件(lv_line)
线条部件能够在一组坐标点之间依次绘制直线。
线条部件组成部分:
- 主体(LV_PART_MAIN)

- 知识点1:创建线条部件
lv_obj_t*line =lv_line_create( parent );
- 知识点2:设置线条坐标点
staticlv_point_t line_points[]={{15,5},{25,20},{5,20},{15,5}};lv_line_set_points(line, line_points,4);
- 知识点3:设置线条样式
lv_obj_set_style_line_width(line,8, LV_PART_MAIN);/* 设置宽度 */lv_obj_set_style_line_rounded(line, true, LV_PART_MAIN);/* 设置圆角 */
- 知识点4:设置y轴反转
lv_line_set_y_invert(line, true);
图片部件(lv_img)
图片部件可用于图片显示、功能界面优化、背景优化等。
图片部件组成部分:
- 主体(LV_PART_MAIN)

- 知识点1:创建图片部件
lv_obj_t*img =lv_img_create( parent );
- 知识点2:设置图片源
LV_IMG_DECLARE(img_bird);/* 声明图片 */lv_img_set_src(img,&img_bird);/* 设置图片源 */
- 知识点3:设置图片偏移
lv_img_set_offset_x(img,100);/* x轴偏移100 */lv_img_set_offset_y(img,20);/* y轴偏移20 */
- 知识点4:图片重新着色
lv_obj_set_style_img_recolor(img,lv_color_hex(0xffe1d2), LV_PART_MAIN);lv_obj_set_style_img_recolor_opa(img,150, LV_PART_MAIN);
- 知识点5:设置图片缩放、旋转
lv_img_set_zoom(img,512);/* 放大2倍 */lv_img_set_angle(img,900);/* 顺时针方向旋转90° */
- 知识点6:设置中心点
lv_obj_update_layout(img);/* 更新图片布局信息 */lv_img_set_pivot(img,0,0);/* 设置中心点 */
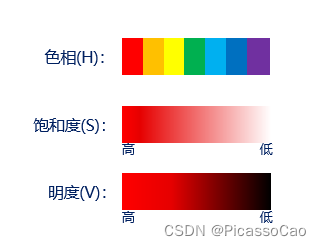
色环部件(lv_colorwheel)
在UI设计中,色环部件一般用作颜色选择器。
色环部件组成部分:
- 主体(LV_PART_MAIN)
- 旋钮(LV_PART_KNOB)

- 知识点1:创建色环部件
lv_obj_t*cw =lv_colorwheel_create( parent, knob_recolor );
- 知识点2:设置当前选中颜色
lv_colorwheel_set_rgb(cw,lv_color_hex(0xff0000));
- 知识点3:获取当前选中颜色
lv_colorwheel_get_rgb(cw);
- 知识点4:设置色环模式
lv_colorwheel_set_mode(cw, LV_COLORWHEEL_MODE_HUE/SATURATION/VALUE);/* 色相、饱和度、明度 */lv_colorwheel_set_mode_fixed(cw, true);/* 固定色环模式 */

按钮矩阵部件(lv_btnmatrix)
按钮矩阵部件可以在不同的行和列中显示多个轻量级按钮。
按钮矩阵部件组成部分:
- 主体(LV_PART_MAIN)
- 按钮(LV_PART_ITEMS)

- 知识点1:创建按钮矩阵部件
lv_obj_t*btnm =lv_btnmatrix_create(parent);
- 知识点2:设置按钮数量、文本
staticconstchar*map[]={"btn1","\n","btn2","btn3",""};/* 定义按钮数组,最后一个元素必须为空 */lv_btnmatrix_set_map(btnm, map);/* 设置按钮 */
- 知识点3:设置按钮相对宽度
lv_btnmatrix_set_btn_width(btnm, id, width);/* 索引 (id) 从0开始,宽度1~7 ( 默认为1 ) */
- 知识点4:获取按钮索引、文本
lv_btnmatrix_get_selected_btn(btnm);/* 获取索引 */lv_btnmatrix_get_btn_text(btnm, id);/* 获取文本 */
- 知识点5:设置、清除按钮属性
lv_btnmatrix_set_btn_ctrl(btnm, id, LV_BTNMATRIX_CTRL_...);/* 设置单个按钮属性 */lv_btnmatrix_clear_btn_ctrl(btnm, id, LV_BTNMATRIX_CTRL_...);/* 清除单个按钮属性 */lv_btnmatrix_set_btn_ctrl_all(btnm, LV_BTNMATRIX_CTRL_...);/* 设置所有按钮属性 */
enum{
LV_BTNMATRIX_CTRL_HIDDEN,/* 隐藏 */
LV_BTNMATRIX_CTRL_DISABLED,/* 失能 */
LV_BTNMATRIX_CTRL_CHECKABLE,/* 允许状态切换 */
LV_BTNMATRIX_CTRL_RECOLOR,/* 允许文本重新着色 */};
- 知识点6:设置单次选中属性
lv_btnmatrix_set_one_checked(btnm, true);/* 注意:需要先设置允许状态切换属性 */
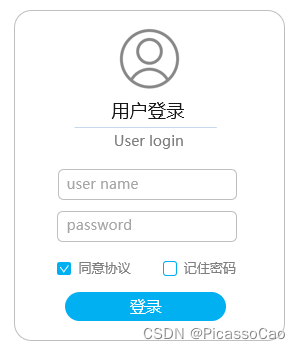
文本区域部件(lv_textarea)
文本区域部件即文本输入框,用户可以在其中输入文本内容。
文本区域部件组成部分:
- 主体(LV_PART_MAIN)
- 滚动条(LV_PART_SCROLLBAR)
- 所选文本(LV_PART_SELECTED)
- 光标(LV_PART_CURSOR)
- 占位符(TEXTAREA_PLACEHOLDER)

- 知识点1:创建文本区域部件
lv_obj_t*ta =lv_textarea_create(parent);
- 知识点2:添加文本
lv_textarea_add_char(ta,'A');/* 添加一个字符到当前光标处 */lv_textarea_add_text(ta,"BCDEF");/* 添加字符串到当前光标处 */lv_obj_t*keyboard =lv_keyboard_create(lv_scr_act());/* 创建键盘部件 */lv_keyboard_set_textarea(keyboard, ta);/* 关联键盘和文本区域部件 */
- 知识点3:设置光标位置
lv_textarea_set_cursor_pos(ta,0);/* 0:最左侧, LV_TEXTAREA_CURSOR_LAST:最右侧 */
- 知识点4:删除文本
lv_textarea_del_char(ta);/* 删除光标左侧的一个字符 */lv_textarea_del_char_forward(ta);/* 删除光标右侧的一个字符 */
- 知识点5:设置模式
lv_textarea_set_one_line(ta, true);/* 单行模式 */lv_textarea_set_password_mode(ta, true);/* 密码模式(隐藏输入的内容) */lv_textarea_set_password_show_time(ta,100);/* 密码显示时间 */
- 知识点6:限制字符输入
lv_textarea_set_accepted_chars(ta,"0123456789");/* 限制接收的字符 */lv_textarea_set_max_length(ta,6);/* 限制字符长度 */
- 知识点7:设置占位符
lv_textarea_set_placeholder_text(ta,"password");/* 提示输入密码 */
- 知识点8:获取文本
constchar*txt =lv_textarea_get_text(ta);/* 获取文本框文本 */
- 知识点9:比对文本内容
strcmp(constchar*s1,constchar*s2);/* 当s1=s2时,返回0 */
键盘部件(lv_keyboard)
键盘部件可用于输入文本内容,其本质上就是一个特殊的按钮矩阵。
键盘部件组成部分:
- 主体(LV_PART_MAIN)
- 按钮(LV_PART_ITEMS)

- 知识点1:创建键盘部件
lv_obj_t*kb =lv_keyboard_create(parent);
- 知识点2:关联文本框
lv_obj_t*ta =lv_textarea_create(lv_scr_act());/* 创建文本区域部件 */lv_keyboard_set_textarea(kb, ta);/* 关联键盘和文本区域部件 */
- 知识点3:设置按键弹窗
lv_keyboard_set_popovers(kb, true);/* 允许按键弹窗提示 */
- 知识点4:设置键盘模式
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_NUMBER);/* 数字键盘模式 */
图片按钮部件(lv_imgbtn)
图片按钮部件类似于按钮部件,不同的是,用户可以在其中设置图片。
图片按钮部件组成部分:
- 主体(LV_PART_MAIN)

- 知识点1:创建图片按钮部件
lv_obj_t*imgbtn =lv_imgbtn_create(parent);
- 知识点2:设置图片源、按钮大小
lv_imgbtn_set_src(imgbtn, LV_IMGBTN_STATE_..., src_left, src_mid, src_right);/* 设置某个状态的图片源 */lv_obj_set_size(imgbtn,64*3,64);/* 设置图片按钮大小 */
- 知识点3:设置按钮状态
lv_imgbtn_set_state(imgbtn, LV_IMGBTN_STATE_PRESSED);/* 设置按下状态 */
- 拓展知识点:如何显示带有透明度通道的图片?
① 准备一张带有透明度通道的图片
② 官方图片转换工具中,色彩格式选择:CF_TRUE_COLOR_ALPHA
③ 声明图片并调用即可
选项卡部件(lv_tabview)
选项卡部件可以实现多页面切换,用户可以在不同的页面中添加内容。
选项卡部件组成部分:
- 主体(lv_obj)
- 按钮(lv_btnmatrix)

选项卡部件(lv_tabview)
- 知识点1:创建选项卡部件
lv_obj_t*tabview =lv_tabview_create(parent, LV_DIR_..., tab_size);
- 知识点2:添加选项卡
lv_obj_t*tab1 =lv_tabview_add_tab(tabview,"Tab 1");lv_obj_t*tab2 =lv_tabview_add_tab(tabview,"Tab 2");
- 知识点3:设置当前选中的选项卡
lv_tabview_set_act(tabview,1, LV_ANIM_OFF);/* 索引从0开始 */
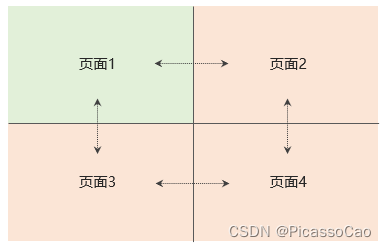
平铺视图部件(lv_tileview)
平铺视图部件可以实现不同方向的页面切换,用户可以页面中添加内容。
平铺视图部件组成部分:
- 主体(LV_PART_MAIN)
- 滚动条(LV_PART_SCROLLBAR)

- 知识点1:创建平铺视图部件
lv_obj_t*tileview =lv_tileview_create( parent );
- 知识点2:添加页面
lv_obj_t*tile1 =lv_tileview_add_tile( tileview,0,0, LV_DIR_RIGHT );lv_obj_t*tile2 =lv_tileview_add_tile( tileview,1,0, LV_DIR_LEFT );
- 知识点3:设置当前显示页面
lv_obj_update_layout( tileview );/* 更新参数 */lv_obj_set_tile( tileview, tile2, LV_ANIM_OFF );/* 根据页面对象设置 */lv_obj_set_tile_id( tileview,1,0, LV_ANIM_OFF );/* 根据页面行列设置 */
窗口部件(lv_win)
窗口部件可以作为一个容器,展现不同功能的页面。
窗口部件组成部分:
- 头部(Header)
- 主体(Content)

- 知识点1:创建窗口部件
lv_obj_t*win =lv_win_create(parent, header_height);
- 知识点2:添加标题、按钮
lv_obj_t*title =lv_win_add_title(win,"Setting");lv_obj_t*btn =lv_win_add_btn(win, LV_SYMBOL_CLOSE,20);
- 知识点3:添加主体内容
lv_obj_t*content =lv_win_get_content(win);/* 获取主体 */lv_obj_t*label =lv_label_create(content);/* 添加内容 */
消息框部件(lv_msgbox)
消息框部件可以实现弹窗提示,常用于消息通知、确定操作等。
消息框部件组成部分:
- 主体(obj)
- 标题(title)
- 关闭按钮(close_btn)
- 内容(content)
- 按钮矩阵(btnmatrix)

- 知识点1:创建消息框部件
staticconstchar*btns[]={"Continue","Close",""};lv_obj_t*msgbox =lv_msgbox_create(lv_scr_act(),"Notice","Do you want to continue?", btns, true );
- 知识点2:关闭消息框
lv_msgbox_close(msgbox);
- 知识点3:获取按钮索引、文本
lv_obj_t*target =lv_event_get_current_target(e);/* 获取当前触发源 */lv_msgbox_get_active_btn(target);/* 获取按钮索引 */lv_msgbox_get_active_btn_text(target);/* 获取按钮文本 */
微调器部件(lv_spinbox)
微调器部件本质上就是一个数字文本,常用于精确调节某个参数的值。
微调器部件组成部分:
- 主体(LV_PART_MAIN)
- 光标(LV_PART_CURSOR)

- 知识点1:创建微调器部件
lv_obj_t*spinbox =lv_spinbox_create(parent);
- 知识点2:数值递增、递减
lv_spinbox_increment(spinbox);/* 递增 */lv_spinbox_decrement(spinbox);/* 递减 */
- 知识点3:设置步进值、范围值
lv_spinbox_set_step(spinbox,200);/* 设置步进值,默认为1*/lv_spinbox_set_range(spinbox,-1000,1000);/* 设置范围值,默认±99999*/
- 知识点4:设置当前值
lv_spinbox_set_value(spinbox,400);
- 知识点5:设置数字格式、光标位置
lv_spinbox_set_digit_format(spinbox,4,2);/* 设置数字位数、小数点位置 */lv_spinbox_set_pos(spinbox,3);/* 设置光标位置 */
- 知识点6:获取当前值
lv_spinbox_get_value(spinbox);/* 返回值为整数,而非小数
表格部件(lv_table)
表格部件由一个个单元格组成,它的单元格中只能存放文本形式的内容。
表格部件组成部分:
- 主体(LV_PART_MAIN)
- 单元格(LV_PART_ITEMS)

- 知识点1:创建表格部件
lv_obj_t*table =lv_table_create(parent);
- 知识点2:设置行数、列数
lv_table_set_row_cnt(table,2);/* 设置行数 */lv_table_set_col_cnt(table,2);/* 设置列数 */lv_table_set_col_width(table,1,200);/* 设置列的宽度 */
- 知识点3:设置单元格的内容
lv_table_set_cell_value(table,0,0,"123");lv_table_set_cell_value_fmt(table,1,0,"%d",100);/* 格式化输入,类似printf */
版权归原作者 PicassoCao 所有, 如有侵权,请联系我们删除。