1. Webpack基本概念
目标: webpack本身是, node的一个第三方模块包, 用于打包代码
2.Webpack能做什么
把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
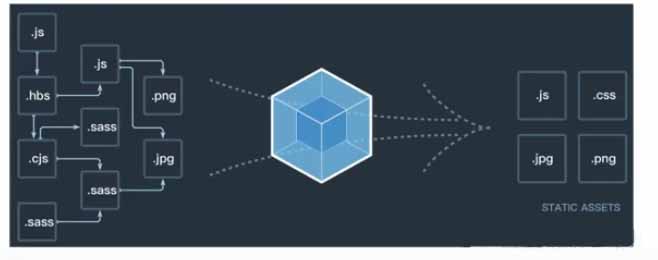
3.Webpack的官方解释
从本质上来讲,webpack是一个现在的javaScript应用的静态模块化打包工具。(从两点概括这句话即模块和打包)
4.我写了一个后台管理的一个系统现在来进行一下项目的优化
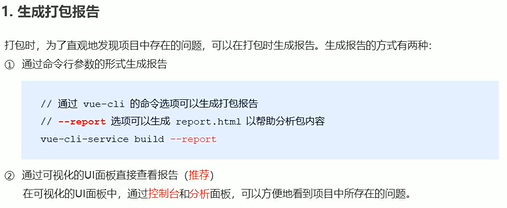
- 生成打包报告
- 第三方库启用CDN
- Element-UI组件按需加载
- 路由懒加载
- 首页的内容优化
5.首先就是在项目的顶部会有一个进度条
- 安装 npm i --save nprogress
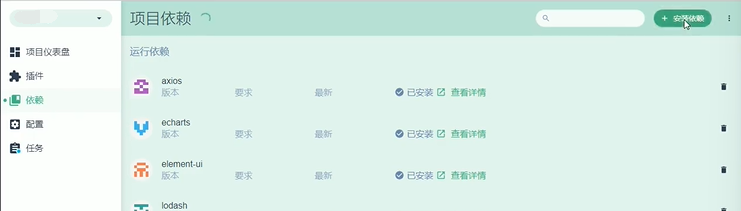
我是在vue ui 可视化中安装的
- 在Vscode终端中输入 vue ui 进入Vue CLI
- 找到左侧依赖,然后点击右上角的安装依赖
- 进入运行依赖,输入nprogress
- 点击选中以后滑到底部点击安装


使用nprogress
- 在项目中的main.js导入nprogress
- import NProgress from ‘nprogress’
- import ‘nprogress/nprogress.css’
- 在request拦截器中使用NProgress.start(),展示进度条
- 在response拦截器中使用NProgress.done(),隐藏进度条
删除项目中的console.log(),只是在发布后删除,开发的时候不进行操作
同上进入依赖,不过这次是进入开发依赖,然后点击最下方的安装

在项目中找到 babel.config.js 文件
"plugins":[["component",{"libraryName":"element-ui","styleLibraryName":"theme-chalk"}],// 引入去除console.log()'transform-remove-consile']
完成,运行项目
只在发布阶段去移除console.log(),还是在 babel.config.js 文件
开发阶段
发布阶段
// 这是项目发布阶段需要要用到的babel插件const prodPlugins =[]// 判断当前是开发阶段还是发布阶段if(process.env.NODE_ENV==='production'){
prodPlugins.push('transform-remove-console')}
module.exports ={"presets":["@vue/cli-plugin-babel/preset"],"plugins":[["component",{"libraryName":"element-ui","styleLibraryName":"theme-chalk"}],// 发布产品时候的插件数组...prodPlugins,'@babel/plugin-syntax-dynamic-import']}
修改完以后要从新去运行项目
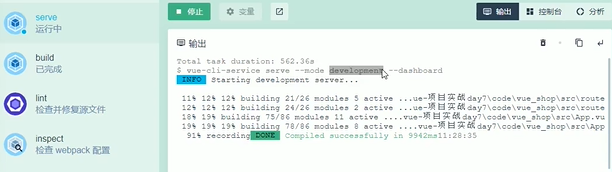
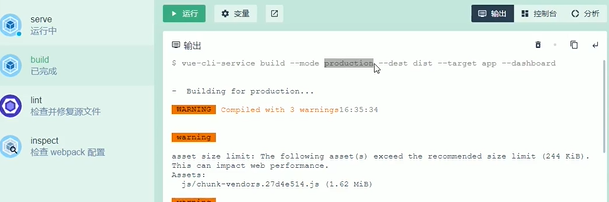
生成打包报告

使用第二种方式
通过 vue.config.js 修改 Webpack默认的配置,如果没有这个文件可以手动创建(在根目录中创建)
module.exports = defineConfig{}
为开发模式与发布模式指定不同的打包入口
默认情况下,Vue项目的开发模式与发布模式,共用同一个打包的入口文件(即src/main.js)。为了将项目的开发过程与发布过程分离,我们可以为两种模式,各自指定打包入口文件:
1.开发模式的入口文件为scr/main-dev.js
2.发布模式的入口文件为src/main-prod.js
configureWebpack和chainWebpack
在 vue.config.js 导出的配置对象中,新增configureWebpack或chainWebpack节点来定义webpack的打包配置
在这里,configureWebpack和chainWebpack的作用相同,唯一的区别就是它们修改webpack配置的方法不同:
1.chainWebpack 通过链式编程的形式,来修改默认的webpack配置
2.configureWebpack 通过操作对象的形式,来修改默认的webpack配置
通过chainWebpack自定义打包入口 (vue.config.js 文件)
1.首先把main.js删除或者更换名称main-dev.js
2.把main-dev.js中的内容复制一份在src目录下新建一个main-prod.js把复制的内容粘贴进去
3.进入 vue.config.js 文件
module.exports = defineConfig{chainWebpack:(config)=>{// 发布模式
config.when(process.env.NODE_ENV==='production',(config)=>{
config.entry('app').clear().add('./src/main-prod.js')})// 开发模式
config.when(process.env.NODE_ENV==='development',(config)=>{
config.entry('app').clear().add('./src/main-dev.js')})}}
运行项目
通过externals加载外部CDN资源
module.exports = defineConfig{chainWebpack:(config)=>{// 发布模式
config.when(process.env.NODE_ENV==='production',(config)=>{
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals',{vue:'Vue','vue-router':'VueRouter',axios:'axios',lodash:'_',echarts:'echarts',nprogress:'NProgress','vue-quill-editor':'VueQuillEditor'})})// 开发模式
config.when(process.env.NODE_ENV==='development',(config)=>{
config.entry('app').clear().add('./src/main-dev.js')})}}
通过externals加载外部CDN资源
需要在public/index.html文件的头部,添加CDN资源
首先要先把main-prod.js中的相关内容删掉
以.css为点缀的删除
进入public/index.html文件
<!-- nprogress 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css"/><!-- 富文本编辑器 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"/><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"/><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"/><script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script><script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script><script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script><script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script><script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script><!-- 富文本编辑器的 js 文件 --><script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script>
通过CDN优化ElementUI的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加的组件,还是占用了较大的文件体积。此时,我们可以将element-ui 中的组件,也通过 CDN 的形式来加载,这样能够进一步减小打包后的文件体积。
具体操作流程如下:
1.在 main-prodjs 中,注释掉 element-ui按需加载的代码
2.在index.html的头部区域中,通过CDN 加载element-ui的js和css 样式
<!-- element-ui 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.4.5/theme-chalk/index.css"/><!-- nprogress 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css"/><!-- 富文本编辑器 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css"/><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css"/><link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css"/><script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script><script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script><script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script><script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script><script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script><script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script><!-- 富文本编辑器的 js 文件 --><script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script><!-- element-ui 的 js 文件 --><script src="https://cdn.staticfile.org/element-ui/2.4.5/index.js"></script>
路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
具体需要 3 步:
1.安装@babel/plugin-syntax-dynamic-import 包
2.在 babel.configjs 配置文件中声明该插件
// 这是项目发布阶段需要要用到的babel插件const prodPlugins =[]if(process.env.NODE_ENV==='production'){
prodPlugins.push('transform-remove-console')}
module.exports ={"presets":["@vue/cli-plugin-babel/preset"],"plugins":[["component",{"libraryName":"element-ui","styleLibraryName":"theme-chalk"}],// 发布产品时候的插件数组...prodPlugins,// 路由懒加载'@babel/plugin-syntax-dynamic-import']}
3.将路由改为按需加载的形式,示例代码如下:
import Vue from'vue'import VueRouter from'vue-router'// import Login from '../components/Login.vue'constLogin=()=>import(/*webpackChunkName: "Login_Home_Welcome" */'../components/Login.vue')// import Home from '../components/Home.vue'constHome=()=>import(/*webpackChunkName: "Login_Home_Welcome" */'../components/Home.vue')// import Welcome from '../components/Welcome.vue'constWelcome=()=>import(/*webpackChunkName: "Login_Home_Welcome" */'../components/Welcome.vue')// import Users from '../components/user/User.vue'constUsers=()=>import(/*webpackChunkName: "Users_Rights_Roles" */'../components/user/User.vue')// import Rights from '../components/power/Rights.vue'constRights=()=>import(/*webpackChunkName: "Users_Rights_Roles" */'../components/power/Rights.vue')// import Roles from '../components/power/Roles.vue'constRoles=()=>import(/*webpackChunkName: "Users_Rights_Roles" */'../components/power/Roles.vue')// import Categories from '../components/goods/Cate.vue'constCategories=()=>import(/*webpackChunkName: "Categories_Params" */'../components/goods/Cate.vue')// import Params from '../components/goods/Params.vue'constParams=()=>import(/*webpackChunkName: "Categories_Params" */'../components/goods/Params.vue')// import Goods from '../components/goods/List.vue'constGoods=()=>import(/*webpackChunkName: "Goods_Add_Edit" */'../components/goods/List.vue')// import Add from '../components/goods/Add.vue'constAdd=()=>import(/*webpackChunkName: "Goods_Add_Edit" */'../components/goods/Add.vue')// import Edit from '../components/goods/Edit.vue'constEdit=()=>import(/*webpackChunkName: "Goods_Add_Edit" */'../components/goods/Edit.vue')// import Orders from '../components/order/order.vue'constOrders=()=>import(/*webpackChunkName: "Orders_Reports" */'../components/order/order.vue')// import Reports from '../components/report/Report.vue'constReports=()=>import(/*webpackChunkName: "Orders_Reports" */'../components/report/Report.vue')
Vue.use(VueRouter)const routes =[{path:'/',redirect:'/login'},{path:'/login',name:'login',component: Login
},{path:'/home',name:'home',redirect:'/welcome',component: Home,children:[{path:'/welcome',name:'welcome',component: Welcome
},{path:'/users',name:'user',component: Users
},{path:'/rights',name:'rights',component: Rights
},{path:'/roles',name:'roles',component: Roles
},{path:'/categories',name:'categories',component: Categories
},{path:'/params',name:'params',component: Params
},{path:'/goods',name:'goods',component: Goods
},{path:'/goods/add',name:'add',component: Add
},{path:'/orders',name:'orders',component: Orders
},{path:'/reports',name:'report',component: Reports
},{path:'/goods/edit/:id',name:'edit',component: Edit
}]}]const router =newVueRouter({
routes
})exportdefault router
项目上线
创建一个文件夹
1.npm init -y
2.npm i
3.创建一个app.js
4.安装一个 npm i express -S
5.将我们打包生成的dist复制到新创建的文件夹中
const express =require('express')const app =express()
app.use(express.static('./dist'))
app.listen(1314,()=>{
console.log('server running at http://127.0.0.1:1314');})
版权归原作者 墨·漓 所有, 如有侵权,请联系我们删除。