CSDN话题挑战赛第2期
参赛话题:面试宝典

- 💂 个人主页:Aic山鱼****
- 个人社区:山鱼社区****
- 💬 如果文章对你有帮助
- 欢迎关注、点赞、收藏(一键三连)和订阅专哦
前言
1.函数直接调用this指向widow; 2.this指向是在函数执行的时候绑定的,而不是在函数创建的时候绑定的,所以是谁调用就指向谁;
1.JavaScript this指向问题
下面用几个例子来切实的感受一下
<body>
<button></button>
<script>
//this指向问题一般情况下this的最终指向的是那个调用它的对象
//1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
//2.方法调用中谁调用this指向谁
var q = {
say: function () {
console.log(this);
}
}
q.say();
var btn = document.querySelector('button');
btn.onclick = function () {
console.log(this);
}
btn.addEventListener('click', function () {
console.log(this);
})
//3.构造函数中this指向构造函数的实例
function Fun() {
console.log(this);
}
var fun = new Fun();
</script>
</body>
2.同步异步问题
2.1什么是同步异步
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为Javascript这门脚本语言诞生的使命所致一JavaScript 是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对一个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。 单线程就意味着,所有任务需要排队,前一个任务结束后才会执行后个任务。 这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。

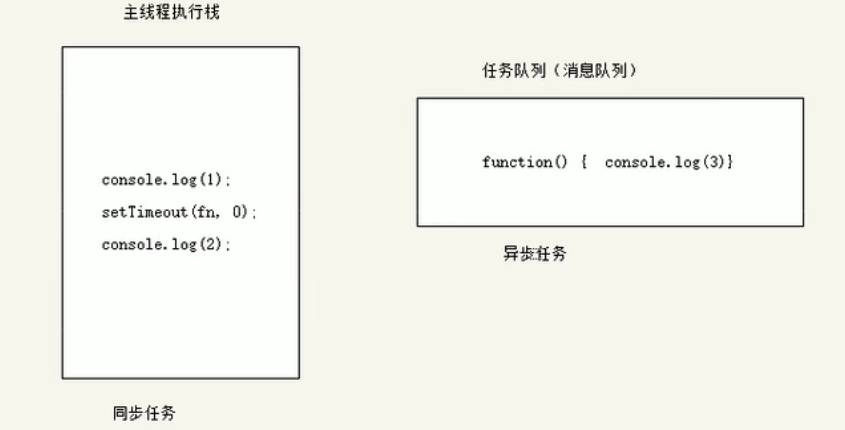
同步任务 同步任务都在主线程上执行,形成个执行栈。
异步任务. JS的异步是通过回调函数实现的。 一般而言,异步任务有以下三种类型: 1、普通事件,如click、 resize等 2、资源加载,如load、error等 3、定时器,包括setInterval、setTimeout等 异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
- 先执行执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
2.2location常见属性
window对象给我们提供了一个location属性用于获取或设置窗体的URL ,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
什么是url?
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯的URL ,它包含的信息指出文件的位置以及浏览器应该怎么处理它。

页面跳转
<body>
<form action="index.html">
用户名:<input type="text" name="uname">
<input type="submit" value="登录">
</form>
</body>
<script>
// 利用substr把?去掉 substr用法:substrate(起始位置,截取几个字符)
var params = location.search.substr(1);
console.log(params);
var na = params.split('=');
var div = document.querySelector('div');
div.innerHTML = '欢迎' + na[1] + '来到山鱼团队';
</script>
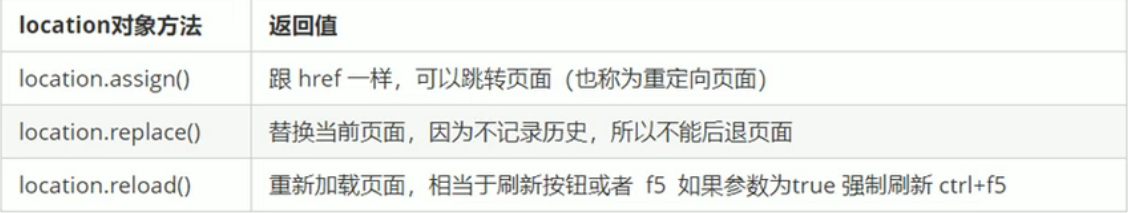
location常见方法

<body>
<button class="first">点击我可以后退哦</button>
<button class="last">点击我不能后退呢</button>
<button class="reload">点击我不能后退呢</button>
<script>
var btn = document.querySelector('.first');
btn.addEventListener('click', function () {
// 记录浏览历史可以进行后退
location.assign('http://www.baidu.com');
})
var btn1 = document.querySelector('.last');
btn1.addEventListener('click', function () {
// 不记录浏览历史,不能进行后退
location.replace('http://www.baidu.com');
})
var btn2 = document.querySelector('.reload');
btn2.addEventListener('click', function () {
// 强制刷新
location.reload(true);
})
</script>
</body>
写在最后

点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:欢迎大家加 山鱼社区!
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。