前言
回顾之前,使用cube-ui实现公司售后部门方便查看公司产品状态及配置设备的一个移动端项目,其中有个小功能 cube-ui 实现搜索过滤、高亮功能。cube-ui 实现搜索过滤、高亮功能地址,如何呢,售后开始搞事了,说这个功能不好用什么的,不能粘贴啥的(因为我设置了点击就弹让他选的),说要换个 UI ,说这 UI 不好用。
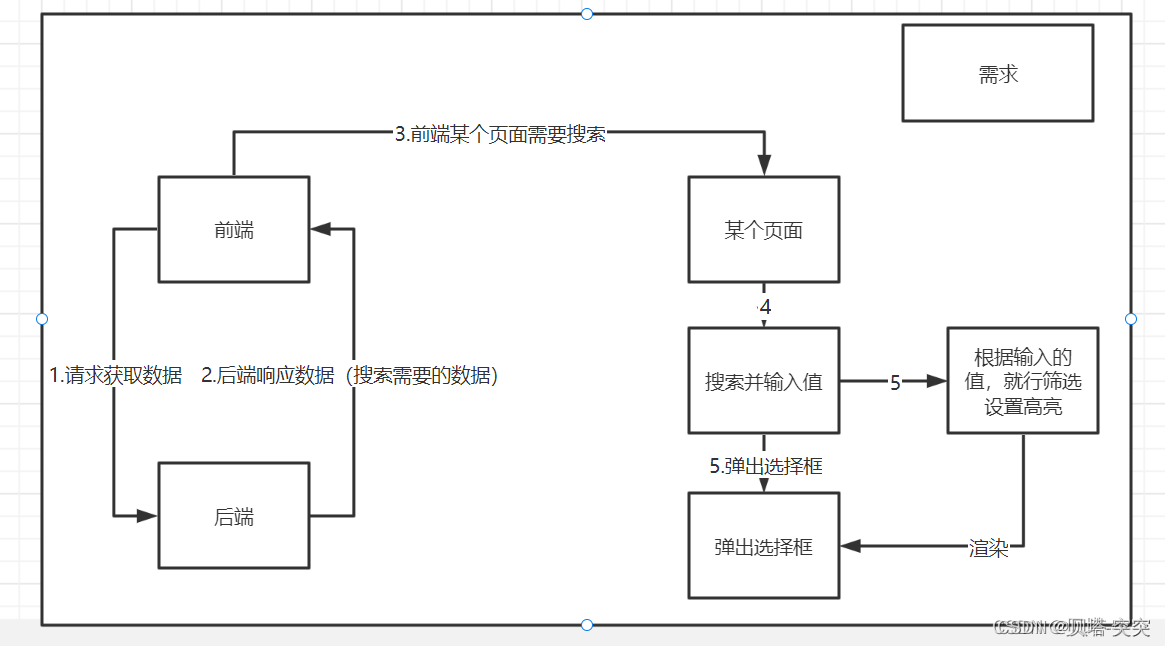
一、需求
流程
需求还是一样,只是 ui 变了,逻辑也会变点

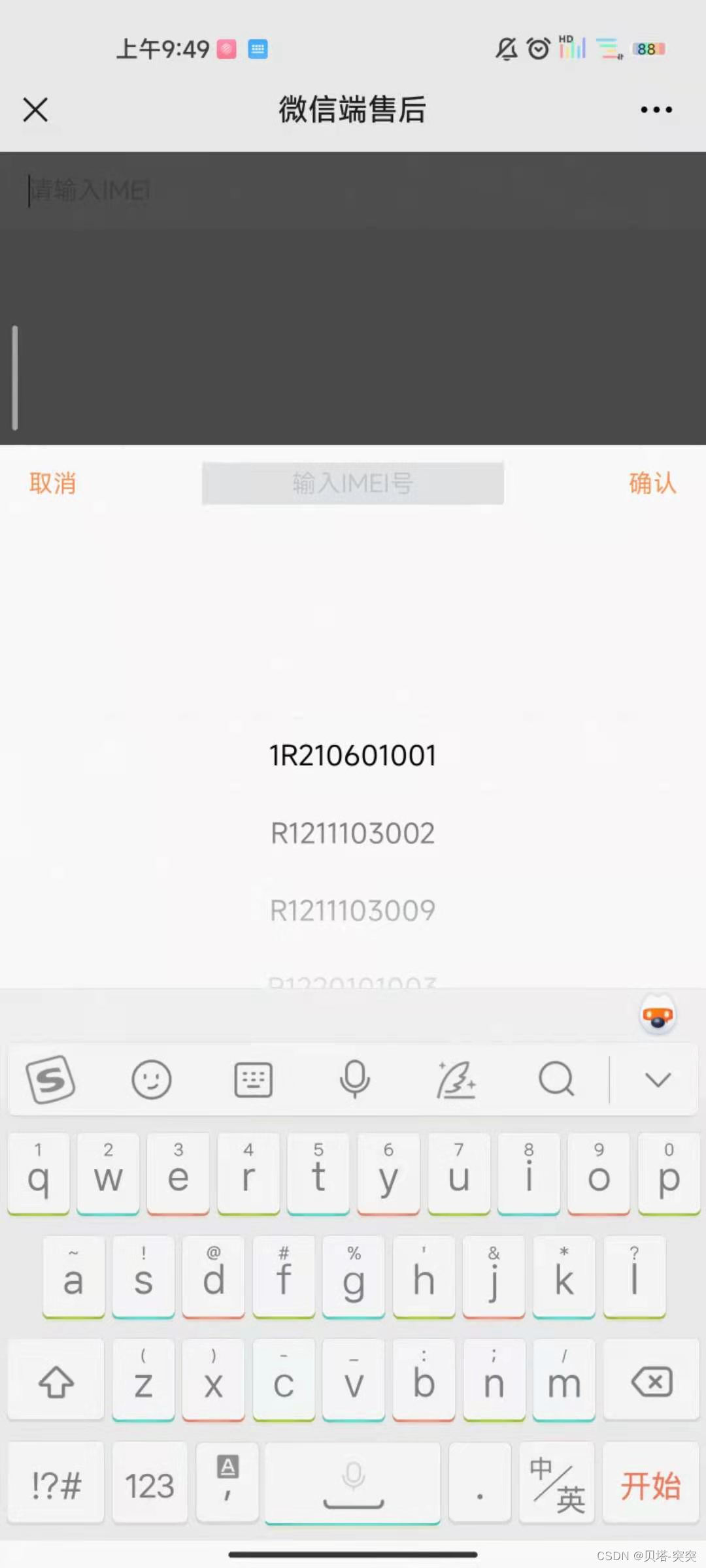
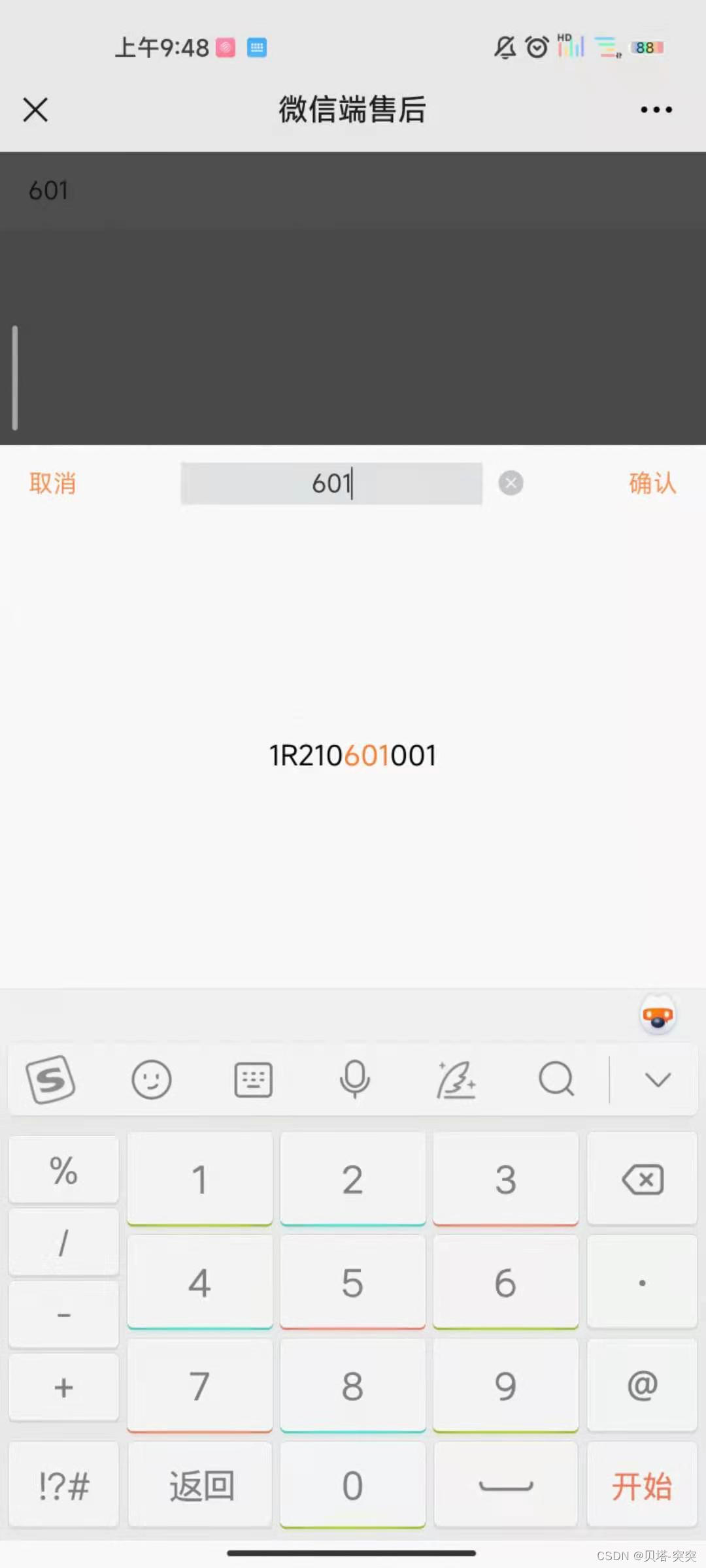
实现效果
原效果:

现效果:

差别: 其实效果没多大变化,只是更换了 UI 和选择框标题修改为输入框
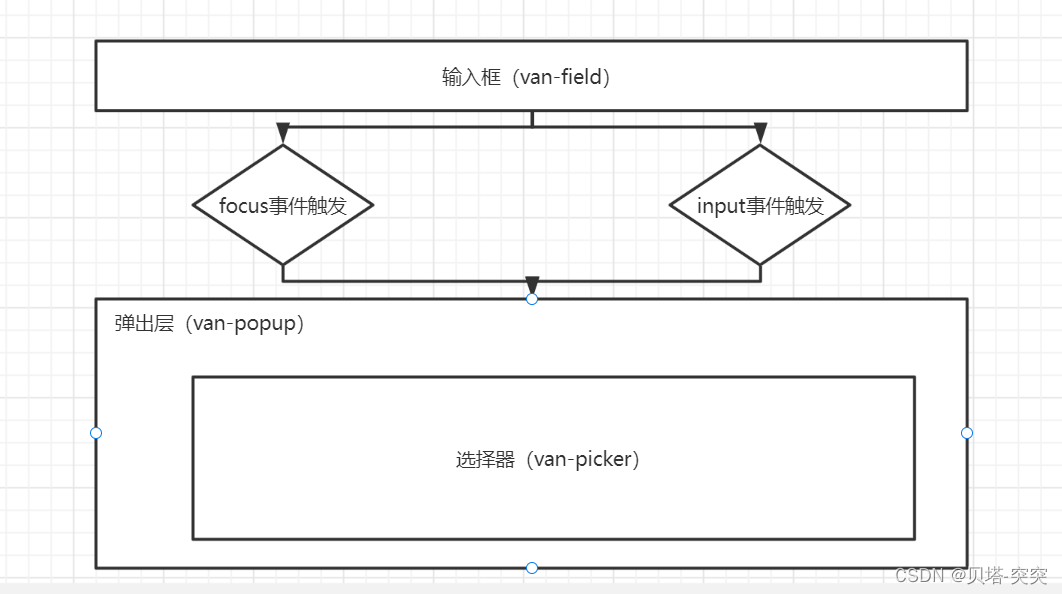
功能实现
概述: vant 实现是通过输入框(van-field) 事件触发 弹出层(van-popup),弹出层(van-popup)中包括了 选择器(van-picker)
html(子组件)
<template><div><!-- 输入框 --><van-fieldv-model="obj.imei"placeholder="请输入IMEI"@focus="onChange"@input="onChange"/><!-- 弹出层 --><van-popupv-model="show"@close="onClose"position="bottom"><divclass="from-popup"><van-pickershow-toolbar:columns="obj.imeis"@confirm="confirm"@cancel="cancel"><template#title><divclass="from-popup-field"><van-fieldv-model="obj.imei"placeholder="输入IMEI号":center='true'@input="onChange"@focus="onChange"clearable/></div></template></van-picker></div></van-popup></div></template>
js(子组件)
<script>// 判断工具import emptyUtil from'@/utils/emptyUtil'// 过滤高亮工具import searchFilterUtil from'@/utils/searchFilterUtil'exportdefault{// 接收父组件传过来的对象props:{obj:{type: Object,default:null}},data(){return{// 是否显示弹出层show:false}},methods:{// 输入框触发弹出层事件onChange(){var searchValueList =[]// 判断是否已经显示弹出层if(this.show){
searchValueList = searchFilterUtil.searchFilterByArray(this.obj.imei,this.obj.imeisSave)if(emptyUtil.arrayIsNotBlank(searchValueList)){this.obj.imeis = searchValueList
}}else{this.show =true
searchValueList = searchFilterUtil.searchFilterByArray(this.obj.imei,this.obj.imeisSave)if(emptyUtil.arrayIsNotBlank(searchValueList)){this.obj.imeis = searchValueList
}}},// vant 选择器确认confirm(values){if(values.value ===0){this.obj.imei =''}else{this.obj.imei = values.value
}this.show =falsethis.$emit('submitImeiSelectFilter',this.obj)},// vant 选择器取消cancel(){this.obj.imei =''this.show =false},// 关闭onClose(){this.show =false}}}</script>
css
<stylescoped>.from-popup-field >>> .van-field__control{display: block;box-sizing: border-box;width: 100%;min-width: 0;margin: 0;padding: 0;color: #323233;line-height: inherit;text-align: center;background-color:rgb(229, 230, 231);border: 0;resize: none;}.from-popup >>> .van-picker__cancel{color: #fc9153;}.from-popup >>> .van-picker__confirm{color: #fc9153;}</style>
searchFilterUtil 封装工具
/**
*@Description: 搜索筛选工具
*@MethodAuthor: lanys
*@Date: 2022-03-23 18:12:39
*@version: 1.0
*/import emptyUtil from'@/utils/emptyUtil'exportdefault{/**
*@Description: 搜索筛选、高亮(data=对象)
*@MethodAuthor: lanys
*@Date: 2022-03-24 09:42:08
*@version: 1.0
*searchValue:搜索值
*data参数固定样式:{id:绑定值, value: 展示}
*/searchFilterByObject(searchValue, data){var searchValueList =[]// 搜索筛选、高亮if(emptyUtil.stringIsNotBlank(searchValue)){if(data !==[]|| data.length >0){for(let index =0; index < data.length; index++){if(emptyUtil.objectIsNotBlank(data[index])&& data[index].value.search(searchValue)!==-1){let highlight =`<span style="color: #fe7d2d;">${searchValue}</span>`
searchValueList.push({text: data[index].value.replace(searchValue, highlight),value:{id: data[index].id,value: data[index].value}})}}}}else{// 默认获取全部for(let index =0; index < data.length; index++){if(emptyUtil.objectIsNotBlank(data[index])&& data[index].value.search(searchValue)!==-1){
searchValueList.push({text: data[index].value,value:{id: data[index].id,value: data[index].value}})}}}if(emptyUtil.arrayisEmpty(searchValueList)){
searchValueList.push({text:'设备列表无当前IMEI',value:0})}return searchValueList
},/**
*@Description: 搜索筛选、高亮(data=数组)
*@MethodAuthor: AuthorName
*@Date: 2022-04-15 11:42:58
*@version: 1.0
*searchValue:搜索值
*data:数组
*/searchFilterByArray(searchValue, data){var searchValueList =[]// 搜索筛选、高亮if(emptyUtil.stringIsNotBlank(searchValue)){if(data !==[]|| data.length >0){for(let index =0; index < data.length; index++){if(emptyUtil.objectIsNotBlank(data[index])&& data[index].search(searchValue)!==-1){let highlight =`<span style="color: #fe7d2d;">${searchValue}</span>`
searchValueList.push({text: data[index].replace(searchValue, highlight),value: data[index]})}}}}else{// 默认获取全部for(let index =0; index < data.length; index++){if(emptyUtil.objectIsNotBlank(data[index])&& data[index].search(searchValue)!==-1){
searchValueList.push({text: data[index],value: data[index]})}}}if(emptyUtil.arrayisEmpty(searchValueList)){
searchValueList.push({text:'设备列表无当前IMEI',value:0})}return searchValueList
}}
父组件(测试)
<template><div><imeiSelectFilter:obj="obj"@submitImeiSelectFilter="submitImeiSelectFilter"></imeiSelectFilter></div></template><script>import emptyUtil from'@/utils/emptyUtil'import imeiSelectFilter from'@/views/device_switch/components/imei_select_filter'exportdefault{name:'DeviceList',data(){return{// 子组件过滤高亮子组件对象obj:{imei:'',// IMEIS展示imeis:['1R210601001','R1211103002','R1211103009','R1220101003'],// IMEIS存储imeisSave:['1R210601001','R1211103002','R1211103009','R1220101003']}}},// 注册子组件components:{
imeiSelectFilter
},methods:{// IMEI搜索过滤子组件submitImeiSelectFilter(obj){
console.log('obj:', obj)if(emptyUtil.objectIsNotBlank(obj)){if(emptyUtil.stringIsNotBlank(obj.imei)){this.obj.imei = obj.imei
// 校验IMEI 是否争正确this.checkImei();}}}}}</script>
版权归原作者 sout-lanys 所有, 如有侵权,请联系我们删除。