(1)设计LED用户控制界面程序,能够控制开发板上灯的点亮和熄灭。
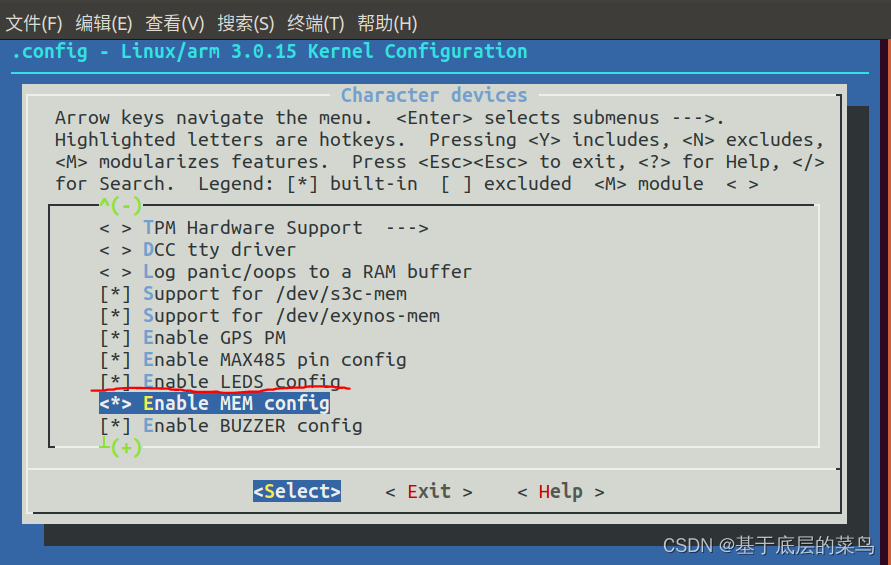
1、我们能看到,内核是默认将led设备编译进内核的,如图。

所以我们直接使用内核的leds字符设备。
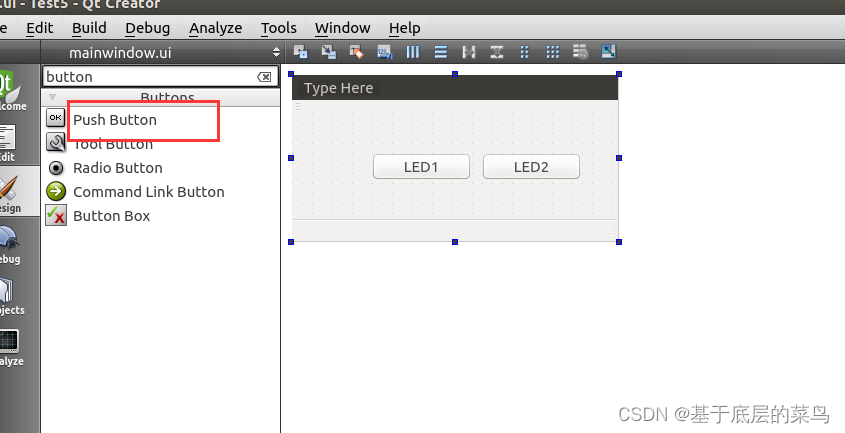
2、打开Qt编写应用程序,首先我们添加两个按钮,如图。

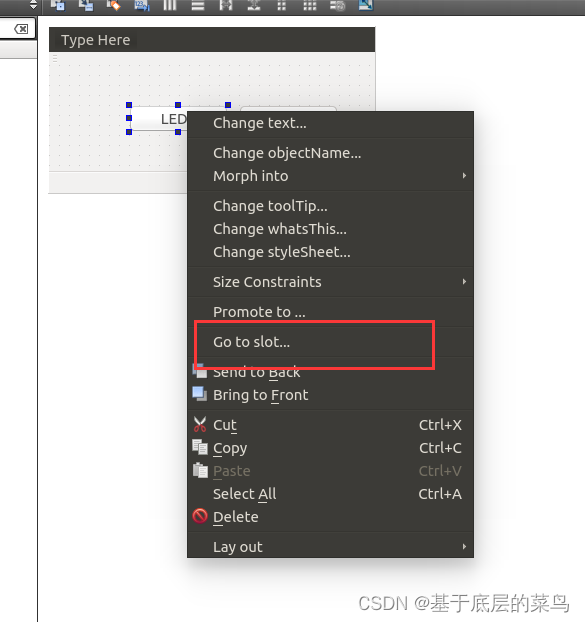
3、这里我们使用最简单的添加槽函数的方式,右键,点击转到槽,如图。

这里我们选择点击事件,当点击这个控件的时候会调用对应的槽函数。
4、点击OK后就会转到mainwindow.cpp里,这里多了两个空的函数,在这里编写点击事件产生的动作,
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include <sys/ioctl.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow) {
ui->setupUi(this);
fb = open("/dev/leds", 0);
led1_flag = 0;
led2_flag = 0;
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(on_pushButton_clicked()));
connect(ui->pushButton_2, SIGNAL(clicked()), this, SLOT(on_pushButton_2_clicked()));
}
MainWindow::~MainWindow() {
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
led1_flag ^= 1;
if (led1_flag) {
ioctl(fb, 1, 0);
} else {
ioctl(fb, 0, 0);
}
}
void MainWindow::on_pushButton_2_clicked()
{
led2_flag ^= 1;
if (led2_flag) {
ioctl(fb, 1, 1);
} else {
ioctl(fb, 0, 1);
}
}
5、编写完成后,编译生成可运行文件。
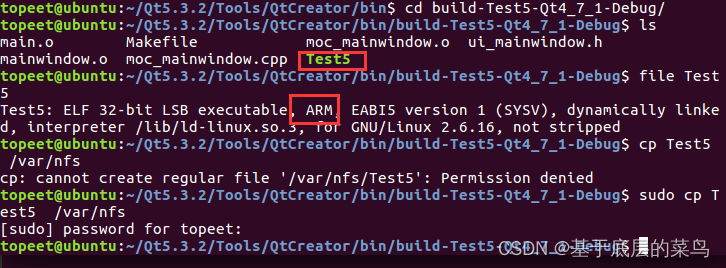
6、使用file XX,查看下是否成功。

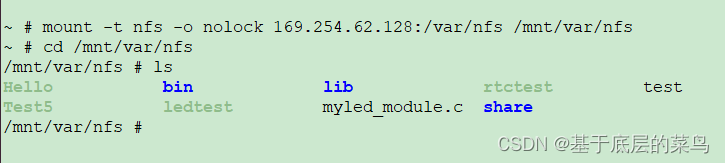
7、成功后将文件NFS挂在到开发板。

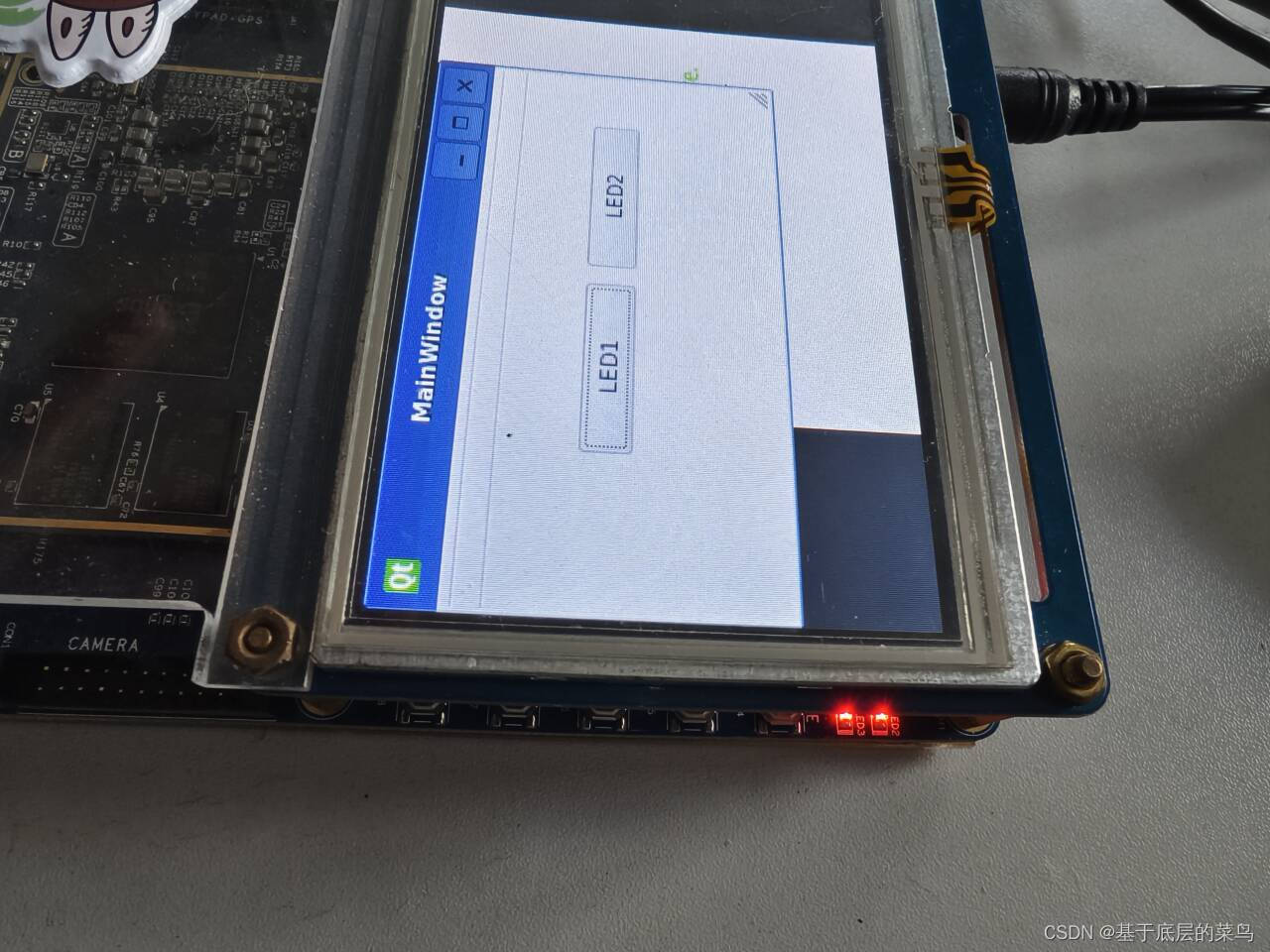
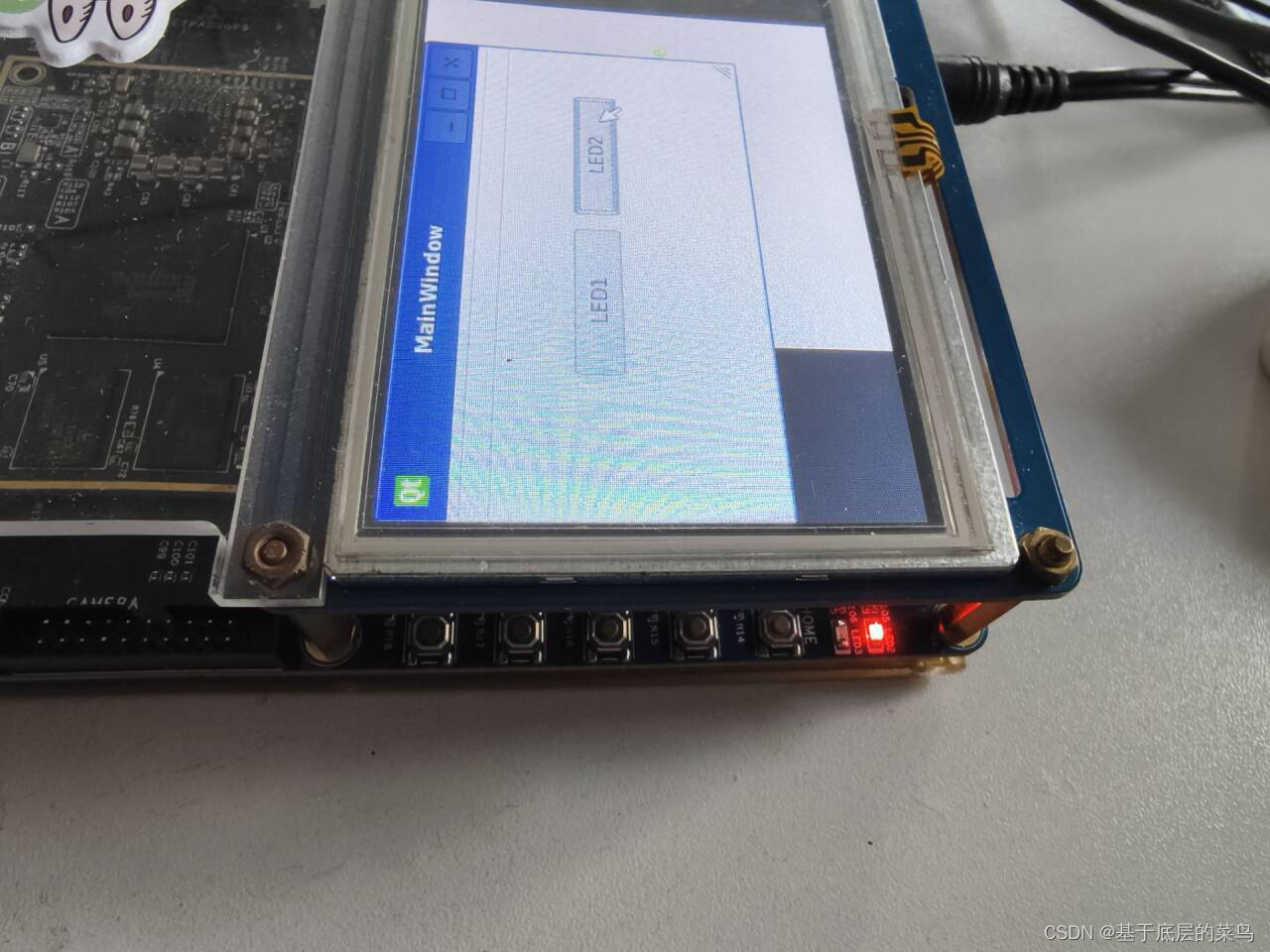
8、运行程序,查看效果。


通过这次实验,增加了我对Qt的代码编写的熟悉程度,同时也锻炼了我的动手能力。
(2)移植嵌入式WEB服务器,实现灯的远程控制。
配置Web服务器
下载boa文件,解压进入src目录,进行编译

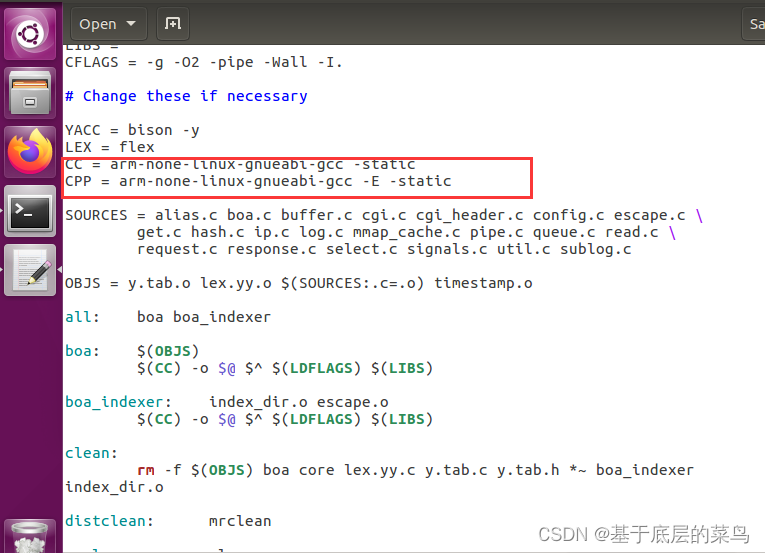
编译完成后,编辑Makefile文件,如下图所示:


之后进行make编译,如果出现报错,如下图所示,修改方式如文件《iTop4412搭建Web服务器.pdf》
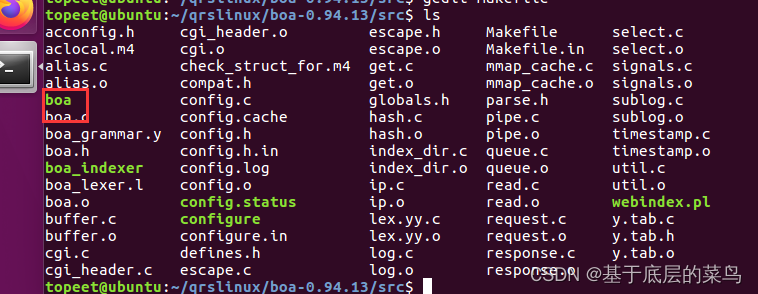
编译结束之后如下图所示,存在可执行文件boa

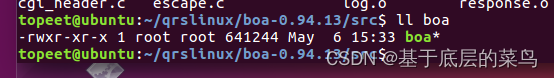
此时查看文件boa的大小,是相对较大的,然后进行文件瘦身,输入:arm-none-linux-gnueabi-stripboa
瘦身之后查看文件大侠如下图所示:

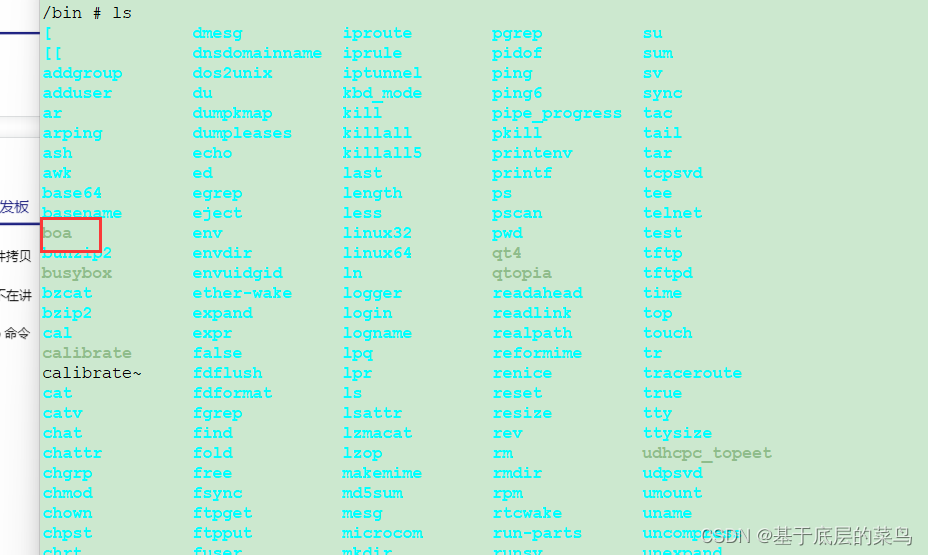
之后通过挂在NFS将生辰大哥boa文件拷贝到开发板的bin目录下:

然后在开发板的/etc目录下创建boa文件,在根目录下创建www文件夹,然后在创建的/www文件下创建文件夹cgi-bin目录
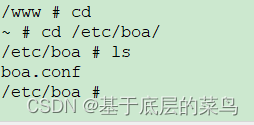
然后将Ubuntu下的boa的配置文件boa.conf通过NFS共享到开发板的/etc/boa目录下

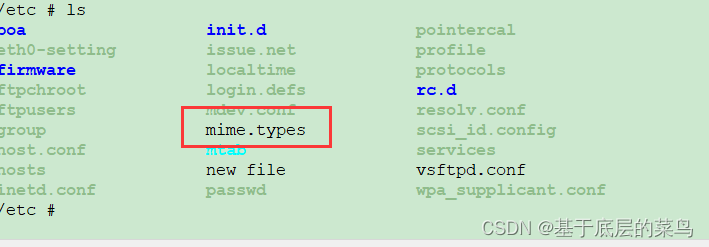
将Ubuntu的/etc下的mime.types文件拷贝到开发板的/etc目录下

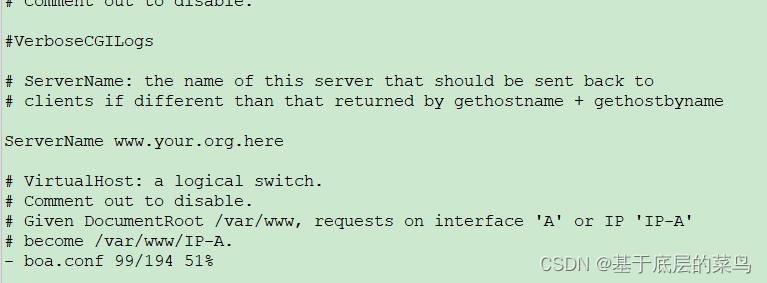
进入/etc/boa目录下的boa.conf文件,对其进行修改,如下图所示,找到“Groupnogroup”这一行,修改为“Grouproot”

找到“#ServerNamewww.your.org.here”这一行,修改为“ServerNamewww.your.org.here

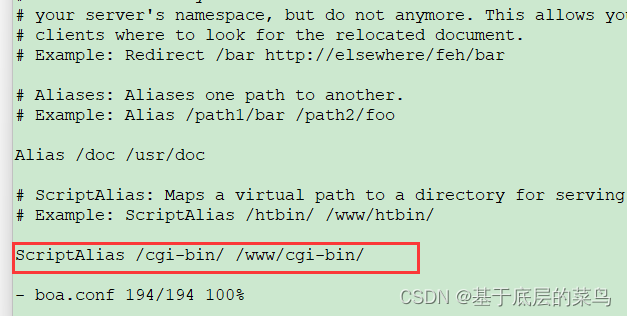
“ScriptAlias/cgi-bin//usr/lib/cgi-bin/”这一行,修改为“ScriptAlias/cgi-bin//www/cgi-bin/”,

保存并退出,
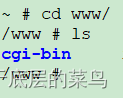
然后进行之前创建的/www目录。新建文件vi index.html
文件内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>led 远程控制</title>
<style>
body {
background-image: url("https://www.52desk.com/bizhi/c332784.html");
background-size: cover;
background-repeat: no-repeat;
text-align: center;
}
.ziti {
font-size: 32px;
}
.juzhong {
text-align: center;
}
.hsz {
text-align: center;
}
.hsz td {
color: green;
font-size: 18px;
}
.hsz {
background-color: #FCC;
}
.juzhong table {
text-align: center;
}
.juzhong table tr {}
#h1 {
background-color: #0FC;
}
#h2 {
background-color: #FF9;
}
.h3 {
background-color: #0CF;
}
.ys1 {
font-size: 24px;
}
.STYLE1 {
font-size: 36px
}
</style>
</head>
<body class="juzhong">
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<p class="STYLE1"> </p>
<p class="STYLE1">iTOP-4412 WEB SERVER </p>
</td>
</tr>
<tr>
<td height="30"> </td>
</tr>
<tr>
<td>
<form action="/cgi-bin/myled.cgi" method="get" enctype="application/x-www-form-urlencoded"
name="form1" target="_blank" id="form1">
<table width="300" border="1" align="center" cellpadding="1" cellspacing="1">
<tr>
<td>Led1</td>
<td><input name="led1" type="checkbox" id="led1" value="1" />
<label for="led1"></label>
</td>
</tr>
<tr>
<td>Led2</td>
<td><input name="led2" type="checkbox" id="led2" value="2" />
<label for="led2"></label>
</td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" id="submit" value="submit" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" value="Turn Off All" onclick="turnOffAll();" /></td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td>
<p> </p>
</td>
</tr>
</table>
<p> </p>
<script>
function turnOffAll() {
document.getElementById("led1").checked = false;
document.getElementById("led2").checked = false;
}
</script>
</body>
</html>
保存并退出
在/bin下运行boa服务: 
在本地浏览器输入开发板ip地址进行访问如下图所示:

进入开发板的/www/cgi-bin目录,新建文件myled.c,内容如下:
#include <stdio.h>
#include <stdlib.h>
int main() {
char *data;
int leds[2] = {0, 0};
long m, n;
int exit = 0, i, fd;
printf("Content-Type:text/html;charset=gb2312\n\n");
printf("<html>\n");
printf("<body>\n");
printf("<title>iTOP-4412</title> ");
printf("<h3>iTOP-4412</h3> ");
data = getenv("QUERY_STRING");
printf("<p>receive data:%s</p>", data);
while (*data != '\0') {
if (*data == '=')
switch (*(data + 1)) {
case '1':
leds[0] = 1;
break;
case '2':
leds[1] = 1;
break;
default:
exit = 1;
break;
}
if (exit == 1)
break;
data++;
}
fd = open("/dev/leds", 0);
for (i = 0; i < 2; i++) {
if (leds[i] == 1)
printf("<p>%d\t</p>", i + 1);
ioctl(fd, leds[i], i);
}
printf("</body>\n");
printf("</html>\n");
return 0;
}
然后使用命令:arm-none-linux-gnueabi-gcc -o myled.cgi myled.c -static进行编译,生成可执行文件:

然后再开启服务,本地访问:输入169.254.62.230,进行远程控制。

版权归原作者 基于底层的菜鸟 所有, 如有侵权,请联系我们删除。