1,下载富文本插件
npm install vue-quill-editor --save
2,可以直接在页面进行引入,也可以全局挂载,(只展示页面引入)
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor } from "vue-quill-editor";
3,页面使用
<!-- 富文本 -->
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
/>
<!-- 公告发布按钮 -->
<div class="releaseBtn">
<el-button type="danger" size="medium" @click="releaseBtn"
>发布公告</el-button
>
</div>
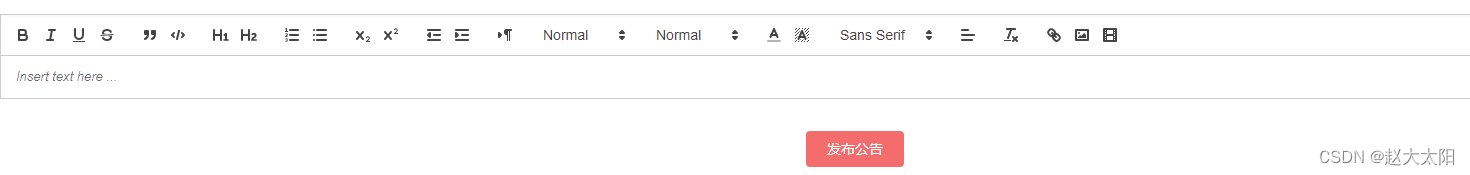
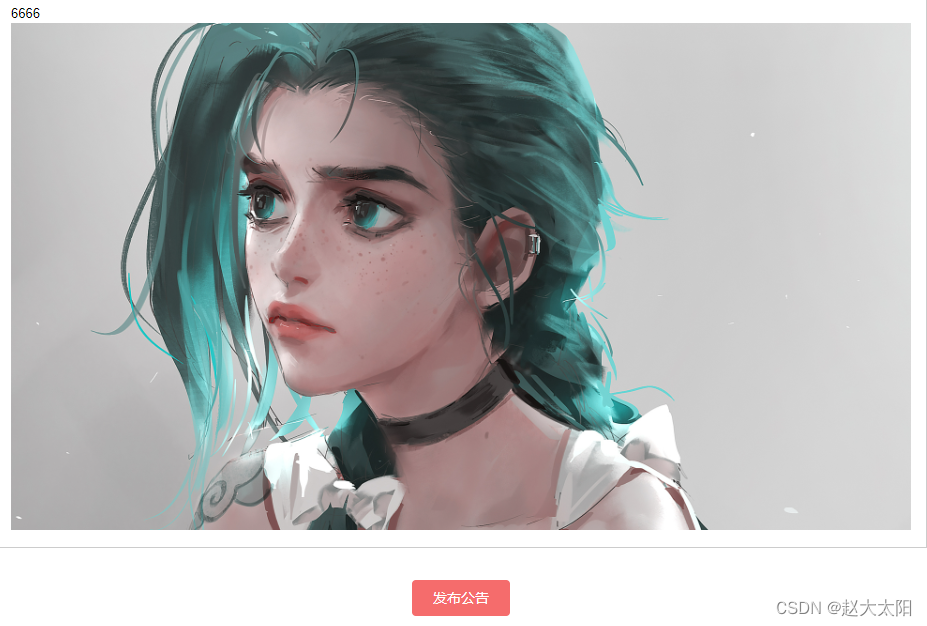
4,页面展示效果为

5,到这一步如果页面需要把所发送的富文本内容展示到前端,可以直接让后端把传过去的内容原封不动的返回到前端(以下为演示)

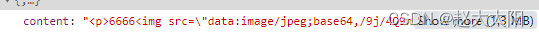
演示发送,像后端发送的格式为

可以让后端把这样的数据直接返回回来
6,页面功能回显
可以直接使用v-html进行页面内容回显,此时拿到后端返回的数据
<div v-html="this.announcementDetail"></div>
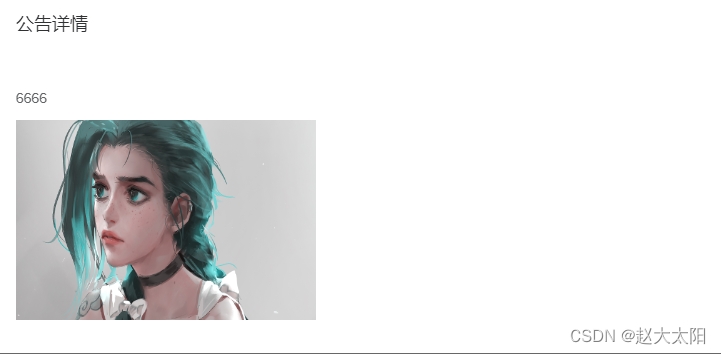
7,现在我们可以直接显示数据啦

以上仅为本人自身理解,如有错误,请大佬指正!!!!!
版权归原作者 赵大太阳 所有, 如有侵权,请联系我们删除。