参考学习网站:
网页简介 (w3schools.com)
我的学习思路是:网站+实践+视频。
视频很重要的,因为它会给你一种开阔思路的方式。你会想,噢!原来还可以这样。这是书本或者网站教程 所不能教给你的。而且,对一些教程,它的用法你可能 在工作或者以后都用不上,这种情况下,看视频也是一种很好的解决方式。
比较跟网址或者书本学习,以及和跟视频学习的比较:
前期过基础,建议跟网站或者app,这些现在的网址或者app 已经开发的比较发达全面了,以后也会更新更好用的。但是,如果难度变大,要从基础之上去提升。这个时候,我的建议是去看视频。视频,听别人讲一遍,跟着别人的思路去思考,可以扩展你的思维,提高你的视界,并提高你学习难关时的效率。
一、什么是HTML?
- HTML 代表 超文本标记语言
- HTML 是用于创建网页的标准标记语言
- HTML 描述网页的结构
- HTML 由一系列元素组成
- HTML 元素告诉浏览器如何显示内容
- HTML 元素标记内容片段,例如“这是一个标题”、“这个 是一个段落“,”这是一个链接“等。
二、基本概要
网页文档
所有 HTML 文档都必须以文档类型声明 : 开头。
<!DOCTYPE html>
HTML 文档本身以 开头和结尾。
<html>
</html>
HTML 文档的可见部分位于 和 之间。
<body>
</body>
声明表示文档类型,并帮助浏览器正确显示网页。
<!DOCTYPE>
它只能出现在页面顶部(在任何 HTML 标记之前)一次。
声明不区分大小写。
<!DOCTYPE>
HTML 标题是使用 to 标记定义的。
<h1>
<h6>
<h1>
定义最重要的标题。 定义最不重要的 标题:
<h6>
HTML 段落使用标记定义:
<p>
HTML 链接使用标记定义:
<a>
HTML 图像是使用标记定义的。
<img>
HTML 元素
HTML 元素是从开始标记到结束标记的所有内容:
<标签名称>内容在这里...</标签名称>
一些 HTML 元素的示例:
我 第一个标题
我的第一段。
注意:有些HTML元素没有内容(如
元素)。这些元素称为空元素。空元素没有结束标签!
HTML 标记不区分大小写
二、(2.5)网页属性
- 所有 HTML 元素都可以具有属性
- 属性提供有关元素的其他信息
- 属性始终在开始标记中指定
- 属性通常以名称/值对的形式出现,例如:name=“value”
src 属性
该标记用于嵌入 HTML 页面中的图像。属性 指定要显示的图像的路径:
<img>
src
有两种方法可以在属性中指定 URL:
src
绝对网站:不好。(使用别人的网址图片的地址)
相对网址:使用这个,(相当于下载在本地的文件里面)
宽度和高度属性:
标记还应包含 和 属性,这些属性指定宽度和 图像的高度(以像素为单位):
<img>
width
height
alt 属性:
标记的必需属性指定 图像的替换文本(如果由于某种原因无法显示图像)。 这可能是由于 连接速度慢、属性错误或用户使用屏幕 读者。
<img src=“” alt=“”>
样式属性(后续会讲更多)
该属性用于将样式添加到 元素,例如颜色、字体、大小等。
style
朗属性
应始终包含属性 在标记内,声明 网页的语言。这是为了帮助搜索引擎和浏览器。
lang
<html>
例如:<html lang="en"> 表示指定英语作为语言。
改进方法:<html lang="en-US">
国家/地区代码也可以添加到属性中的语言代码中。因此,前两个字符定义了 HTML 页面的语言, 最后两个字符定义国家/地区。
标题属性 (这个有意思捏)
该属性定义了一些额外的 有关 元素。
title
标题属性的值将显示为工具提示,当 将鼠标悬停在元素上:
例如:
这是一个段落
注意:引号的选择,当属性值本身包含双引号时,必须使用单引号。反之是同样的。
三、基本结构和用法
更大的标题:
每个 HTML 标题都有一个默认大小。但是,您可以指定任何标题的大小 与属性一起使用,使用 CSS 属性:
style
font-size(这个是字体大小的方法。)
例如:
Heading 1
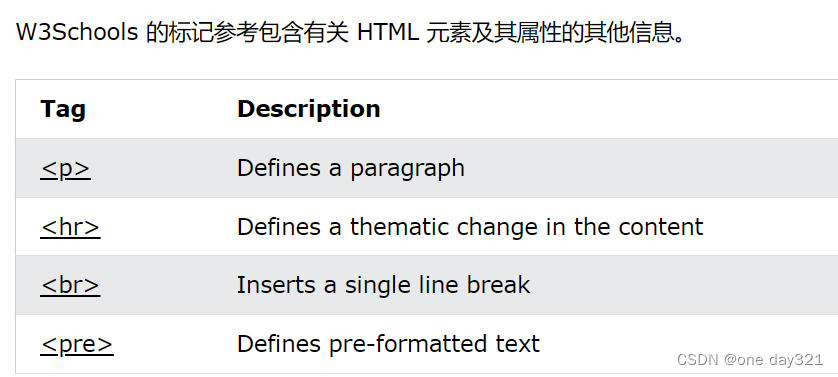
网页段落
HTML 元素定义一个段落。
<p>
段落总是从新行开始,浏览器会自动在段落前后添加一些空格(边距)。
该标记定义了 HTML 页面中的主题分隔符,并且通常是 显示为水平线。
<hr>
该元素用于分隔 HTML 中的内容(或定义更改) 页:
<hr>
HTML 元素定义换行符。
<br>
HTML 元素定义预先格式化的文本。
<pre>
元素内的文本以固定宽度的字体显示(通常 Courier),它保留了空格和换行符:
<pre>

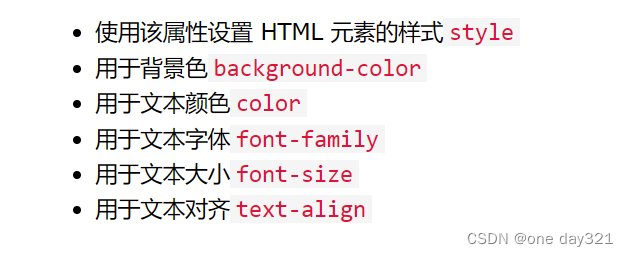
网页样式
HTML 属性用于向元素添加样式,例如颜色、字体、大小等。
style
例如:
<*tagname* style="*property*:*value;*">
该属性是一个 CSS 属性。该值是 CSS 值。 (css样式后续要专门学一下)
CSS 属性**定义背景色 **的 HTML 元素。
background-color
例如:<body style="background-color:powderblue;">
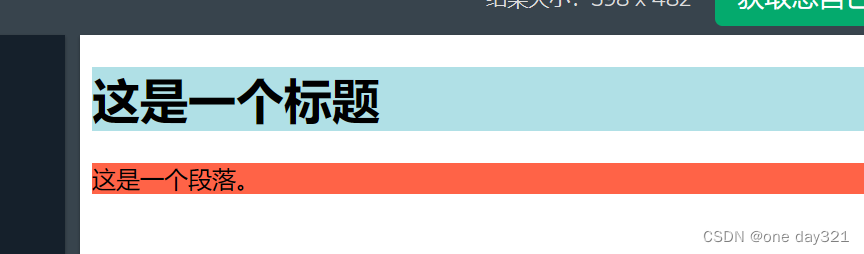
它还可以为不同的标签元素的背景设置颜色:
This is a paragraph.

CSS 属性定义 一个 HTML 元素(文本颜色):
color
例如:
This is a heading
CSS 属性定义要使用的字体 对于 HTML 元素(字体选择):
font-family
例如:
This is a heading
CSS 属性定义 一个 HTML 元素(字体大小):
font-size
例如:
This is a heading
CSS 属性定义 HTML 元素的水平文本对齐方式:
text-align
例如:
Centered Heading

HTML 文本格式
HTML 包含几个用于定义具有特殊含义的文本的元素。
格式元素旨在显示特殊类型的文本:
<b>- 粗体文本<strong>- 重要文本<i>- 斜体文字<em>- 强调文字<mark>- 标记文本<small>- 较小的文本<del>- 删除文本<ins>- 插入文本<sub>- 下标文本<sup>- 上标文本
引用和引文元素
介绍,, , , , 和 HTML 元素。
<blockquote>
<q>
<abbr>
<address>
<cite>
<bdo>
** <块引用> **
<blockquote>
HTML 元素定义了一个部分 引用自其他来源。
quote><block
浏览器通常会缩进元素。
<blockquote>
HTML 标记定义一个简短的引号。
<q>
WWF's goal is to: **<q>**Build a future where people live in harmony with nature.</q>
<缩写> 用于缩写
<abbr>
(这个有意思捏)
HTML 标记定义缩写或首字母缩略词,如“HTML”, “CSS”, “先生”, “博士”,“尽快”,“自动取款机”。
<abbr>
标记缩写可以为浏览器提供有用的信息,翻译 系统和搜索引擎。
提示:使用全局标题属性可以 显示 的描述 将鼠标悬停在元素上的缩写/首字母缩略词。
HTML 标记定义文档作者/所有者的**联系信息 *或一篇文章(以斜体呈现*)。
<address>
HTML 标记定义 创意作品(例如一本书、一首诗、一首歌、一部电影、一幅画、一件雕塑等)。
<cite>
注意:一个人的名字不是作品的标题。
元素中的文本通常以斜体呈现。
<cite>
用于双向覆盖
BDO 代表 双向覆盖。
HTML 标记用于覆盖 当前文本方向:
<bdo> <dir="rtl">表示反向输出信息。
用法:This line will be written from right to left

隐藏内容
注释可用于隐藏内容。
如果您暂时隐藏内容,这会很有帮助:
网页颜色
HTML 颜色使用预定义的颜色名称指定,或使用 RGB、HEX、HSL、RGBA 或 HSLA 值。
前面已经介绍了 网页的背景颜色、字体颜色。
边框颜色
您可以设置边框的颜色:
例如:
Hello World

RGB 颜色值表示红色、绿色和蓝色光 来源。
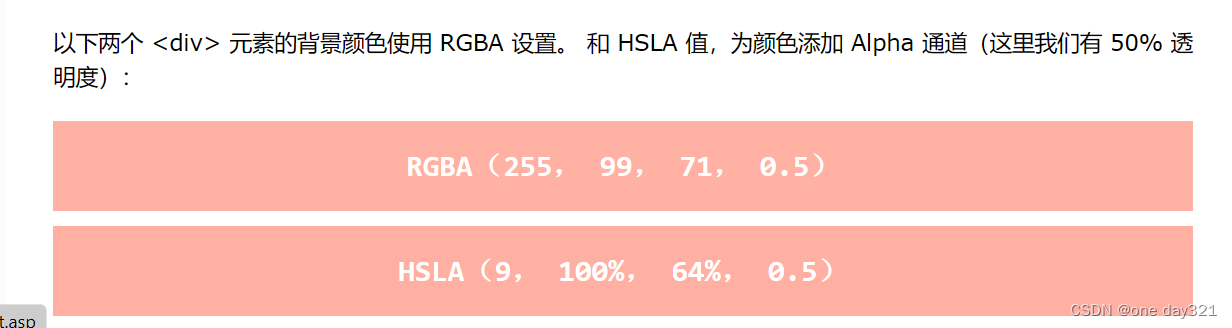
RGBA 颜色值是 RGB 的扩展,具有 Alpha channel(不透明度)。

选择合适的颜色:
随便在网上,选择一个RGB颜色选择。
灰色阴影
灰色阴影通常使用所有三个参数的相等值来定义:
RGBA 颜色值
RGBA 颜色值是具有 Alpha 通道的 RGB 颜色值的扩展 - 指定颜色的不透明度。
RGBA 颜色值为 指定为:
RGBA(*红、绿、蓝、 阿尔法*)**
十六进制颜色值
在 HTML 中,可以使用十六进制值指定颜色 形式:
#rrggbb
其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
它的用法和RGB的用法是一样的,阴影部分也是通过三个颜色一样的值。
HSL和HSLA颜色
HSL 代表色调、饱和度和亮度。
HSLA 颜色值是具有 Alpha 通道的 HSL 的扩展 (不透明度)。
HSL(色相、饱和度、亮度))
色相是色轮上的度数,从 0 到 360。0 为红色,120 为绿色,240 为蓝色。
饱和度是一个百分比值。0% 表示灰色阴影,100% 表示全色。
亮度也是一个百分比值。0% 为黑色,100% 为白色。
灰色阴影通常通过将色调和饱和度设置为 0 来定义,并且 将亮度从 0% 调整到 100% 以获得更深/更亮的阴影:
HTML 样式 - CSS (分为style 和 link)
CSS 代表 层叠样式表。
CSS节省了大量的工作。它可以控制多个布局 一次全部网页。
什么是 CSS?
级联样式表 (CSS) 用于设置网页布局的格式。
使用CSS,您可以控制颜色,字体,文本大小,间距 元素之间,元素如何定位和布局,背景 使用图像或背景颜色,不同设备的不同显示 和屏幕尺寸,还有更多!
提示:****层叠一词意味着样式 应用于父元素也将应用于 父母。因此,如果您将正文文本的颜色设置为“蓝色”,则所有标题, 段落和正文中的其他文本元素也将获得相同的颜色(除非您指定 别的东西)!
使用CSS
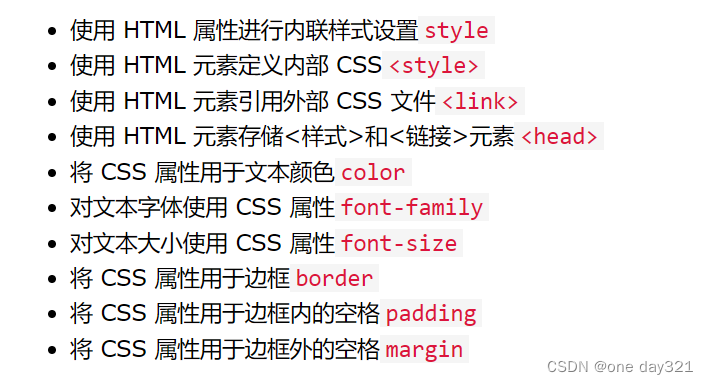
可以通过 3 种方式将 CSS 添加到 HTML 文档中:
- 内联 - 通过使用 HTML 元素中的属性
style - 内部 - 通过使用部分中的元素
<style>``````<head> - 外部 - 通过使用元素链接到外部 CSS 文件
<link>
添加 CSS 的最常见方法是将样式保留在外部 CSS 中 文件。但是,在本教程中,我们将使用内联和内部样式,因为这更容易 演示,并且更容易让您自己尝试。
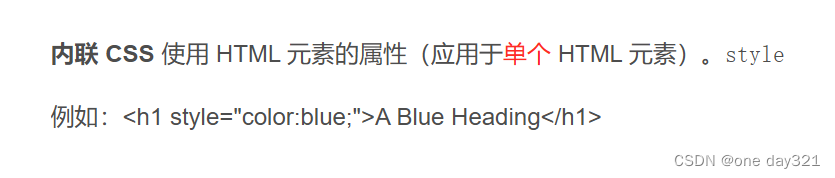
**内联 CSS **使用 HTML 元素的属性(应用于单个 HTML 元素)。
style
例如:
A Blue Heading
内部 CSS 在 HTML 页面的部分中定义,(应用于某个标签所有元素)。
<head>
<style>
例如:
<head> <style> body {background-color: powderblue;} h1 {color: blue;} p {color: red;} </style> </head>外部CSS样式表,请在每个 HTML 页的部分中添加指向该样式表的链接:
<head>
例如:
<head>
<link rel="stylesheet" href="styles.css"> //指向样式文件。
</head>
“样式.css”:
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}
CSS 边框
CSS 属性定义边框 在 HTML 元素周围。
border
CSS 填充(文本和边框的距离)
CSS 属性定义填充 (空格)在文本和边框之间。
padding
CSS 边距(边框和外界的距离)
CSS 属性定义边距 (空格)在边界之外。
margin


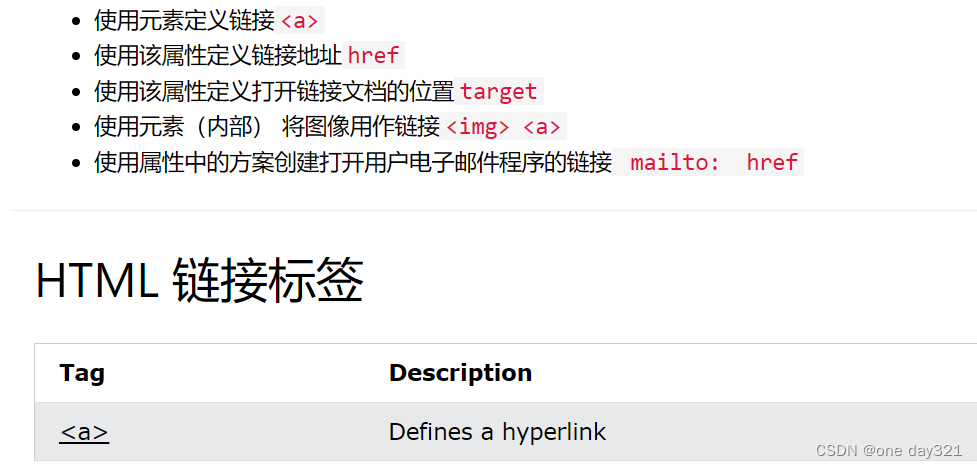
HTML 链接 - 语法
HTML 标记定义超链接。 它具有以下语法:
<a>
目标属性
默认情况下,链接的页面将显示在当前浏览器窗口中。 若要更改此设置,必须为链接指定另一个目标。
该属性指定打开链接文档的位置。
target
该属性可以具有以下值之一:
target
_self-违约。在 中打开文档 单击时相同的窗口/选项卡_blank- 在新窗口或选项卡中打开文档 (最常用的)_parent- 在父框架中打开文档_top- 在窗口的整个正文中打开文档
例
使用 target=“_blank” 在新的浏览器窗口或选项卡中打开链接的文档:
使用图像作为链接
要将图片用作链接,只需将标签放在标签内:
<img>
<a>
链接到电子邮件地址
在属性中使用以创建打开用户电子邮件程序的链接 (到 让他们发送一封新电子邮件):
mailto:
href
按钮作为链接
要使用HTML按钮作为链接,您必须添加一些JavaScript代码。
JavaScript 允许您指定在某些事件中发生的情况,例如单击按钮:
<button οnclick="document.location='default.asp'">HTML Tutorial</button>

HTML 链接 - 不同的颜色(改变链接的样式)
HTML 链接以不同的颜色显示,具体取决于 它是否已访问、未访问或处于活动状态。
默认情况下,链接将显示如下(在所有浏览器中):
- 未访问的链接带有下划线和蓝色
- 访问过的链接带有下划线和紫色
- 活动链接带有下划线和红色
您可以使用 CSS 更改链接状态颜色:
例 (这个需要记一下,a:link(未访问)、a:visited(访问过之后)、a:hover(鼠标悬停)、a:active(活动链接) )
在这里,未访问的链接将为绿色,没有下划线。访问过的链接 将为粉红色,不带下划线。活动链接将为黄色并带有下划线。 此外,当鼠标悬停在链接上(a:hover)时,它将变为红色并带有下划线:
<style> a:link { color: green; background-color: transparent; text-decoration: none; } a:visited { color: pink; background-color: transparent; text-decoration: none; } a:hover { color: red; background-color: transparent; text-decoration: underline; } a:active { //感觉这个活动链接 没有什么用!!! color: yellow; background-color: transparent; text-decoration: underline; } </style>完整的例子:
<!DOCTYPE html>
<html>
<head>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body>
<h2>Link Colors</h2>
<p>You can change the default colors of links</p>
<a href="html_images.asp" target="_blank">HTML Images</a>
</body>
</html>
链接按钮:(就是使用一些样式,不是使用vant组件的按钮方式,之后会学这个的)
也可以通过使用 CSS 将链接样式设置为按钮:
<style> a:link, a:visited { background-color: #f44336; color: white; padding: 15px 25px; text-align: center; text-decoration: none; display: inline-block; } a:hover, a:active { background-color: red; } </style>HTML 链接 - 创建书签(有意思捏)
HTML链接可用于创建书签,以便读者可以 跳转到网页的特定部分。
如果网页很长,书签可能很有用。
要创建书签 - 首先创建书签,然后添加链接 到它。
单击链接时,页面将向下或向上滚动到带有 书签。
例如:
首先,使用该属性创建一个 书签:
id
Chapter 4
然后,从同一页面中添加指向书签的链接(“跳转到第 4 章”):
当点击chapter 4,它会跳转到Jump to Chapter 4。
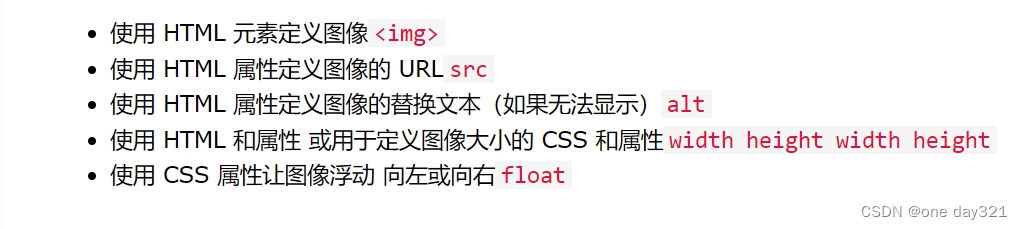
图像语法
HTML 标记用于嵌入 网页中的图像。
<img>
标签有两个必需项 属性:
<img>
- src - 指定映像的路径
- alt - 指定图像的替换文本
宽度和高度
您可以使用该属性指定宽度和 图像的高度。
style
style="width:500px;height:600px;">
注意区分一下,样式表的使用方式 和 宽度高度的使用差别(其实就是 内联css 和外联css的区别)


要将图片用作链接,请将标签放在标签内:
<img>
<a>
图像浮动
使用 CSS 属性让图像浮动到文本的右侧或左侧:
float
例如:
The image will float to the right of the text.

图像映射
HTML 标记定义图像映射。图像映射是具有 可点击区域。区域由一个或多个标签定义。
<map>
<area>
使用标记插入图像。 与其他图像的唯一区别是您必须 添加属性:
<img>
usemap
该值以哈希标记开头,后跟图像映射的名称,用于创建关系 在图像和图像映射之间。
usemap
#
提示:您可以将任何图像用作图像映射!

步骤:
1.创建图像映射 (首先使用标记插入图像img src='',然后在是创建图像映射。)
<map name=" ">
然后,添加一个元素。
<map>
该元素用于创建图像映射,并使用 必需属性:
<map name="
workmap
">
该属性的值必须与 的属性相同。
<img usemap=“
#workmap
”>
2.创建领域
然后,添加可单击区域。
可单击区域是使用元素定义的。
<area>
形状
您必须定义可单击区域的形状,并且可以选择其中之一 值:
rect- 定义一个矩形区域circle- 定义一个圆形区域poly- 定义多边形区域default- 定义整个区域
您还必须定义一些坐标才能将可单击区域放置在 图像
形状=“矩形”
的坐标成对出现,一个用于 x 轴,一个用于 y 轴。
shape="rect"

坐标位于 270 左边距像素和顶部 350 像素:
270,350

得到画出矩形的范围:
怎么得出一个页面的x和y的位置呢?
参考文章:
怎么才能看到自己鼠标在桌面上的位置X Y_百度知道 (baidu.com)
用qq也可以,其实,就是使用屏幕截图的方式,然后它会出现,你截屏的页面大小,然后那个大小,如果你是从左上开始的,那么它的终点,就是我们需要的x,y的值。
同理:形状=“矩形” 337,300是x,y的坐标,44是这个图像的半径。
形状=“多边形”
包含多个坐标 点,用于创建由直线(多边形)形成的形状。
shape="poly"
这可用于创建任何形状。
例如:
图像映射和JavaScript
可单击区域也可以 触发 JavaScript 函数。
向元素添加事件 要执行 JavaScript 函数: <area shape="circle" οnclick="myFunction()">
HTML 元素的背景图像
若要在 HTML 元素上添加背景图像,请使用 HTML 属性 和 CSS 属性:
style
background-image
例如:
或者:在样式表中使用。
<style> p { background-image: url('img_girl.jpg'); } </style>注意:如果背景图像小于元素,图像将重复, 水平和垂直,直到到达元素的末尾。
改正:若要避免背景图像重复自身,请设置属性 自。
background-repeat
no-repeat
例如:
<style> body { background-image: url('example_img_girl.jpg'); background-repeat: no-repeat; } </style>背景封面
如果您希望背景图像覆盖整个元素,您可以 可以将属性设置为
background-size
cover.
此外,若要确保始终覆盖整个元素,请将该属性设置为
background-attachment
fixed:
这样,背景图像将覆盖整个元素,没有拉伸(图像将 保持其原始比例):
<图片>元素 (意思就是,根据屏幕尺寸选择使用哪种图像。这种方式 在手机模式和网页模式下用的吧)
HTML 元素允许 您显示不同的图片 不同的设备或屏幕尺寸。
<picture>
每个元素都有一个属性,用于定义图像何时为 最合适。
<source media=“”>
该元素有两个主要用途:
<picture>
1. 带宽
如果您的屏幕或设备较小,则无需加载大型 图像文件。浏览器将使用具有匹配属性值的第一个元素,并忽略以下任何元素 元素。
<source>
2. 格式支持
某些浏览器或设备可能不支持所有图像格式。通过使用元素,您可以添加所有图像 格式,浏览器将使用它识别的第一种格式,并忽略任何 的以下元素。
<picture>
网站图标
网站图标是显示在浏览器选项卡中页面标题旁边的小图像。
图标图像的通用名称是“favicon.ico”。
例如:
<head> <title>My Page Title</title> <link rel="icon" type="image/x-icon" href="/images/favicon.ico"> </head>表格
表行:
表单元格
<td>
</td>
表头:
(th放在tr的下面,一般只用一次,td用的最多)
表格边框
在CSS样式里面:
table, th, td {
border: 1px solid black;
}
不过,这种会存在一点问题:会出现,双边框的问题。
折叠成单个边框:
将 CSS 属性设置为 。
border-collapse
collapse
在上面的css样式添加:border-collapse: collapse;
举例说明:
设置每个单元格的背景颜色, 并赋予边框白色
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
圆桌边框
对于该属性,边框变为圆角:
border-radius
th, td { //省略table变为边框
border: 1px solid black;
border-radius: 10px;
}
虚线表边框
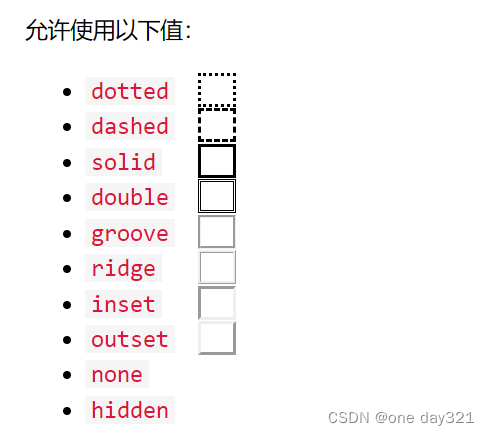
使用该属性,您可以设置 边框的外观。
border-style

边框颜色
使用该属性,可以设置边框的颜色。
border-color
表格大小
将表格的宽度设置为 100%:
| Firstname | |
|---|---|
| Name |