一、setup()
- Vue3在组合式 API中去掉了在Vue3中的
beforeCreate、created两个生命周期,使用setup()来顶替这两个生命周期。
二、onBeforeMount()
- 注册一个钩子,在组件被挂载之前被调用。
- 当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
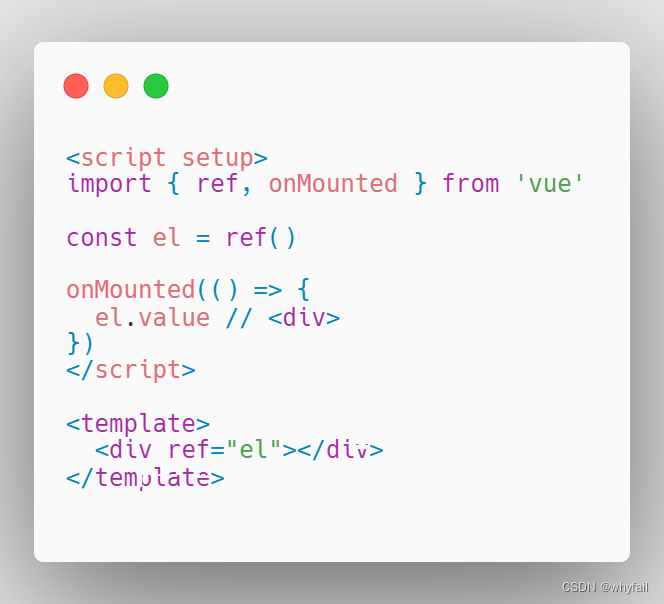
三、onMounted()
- 注册一个回调函数,在组件挂载完成后执行。
- 这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用。

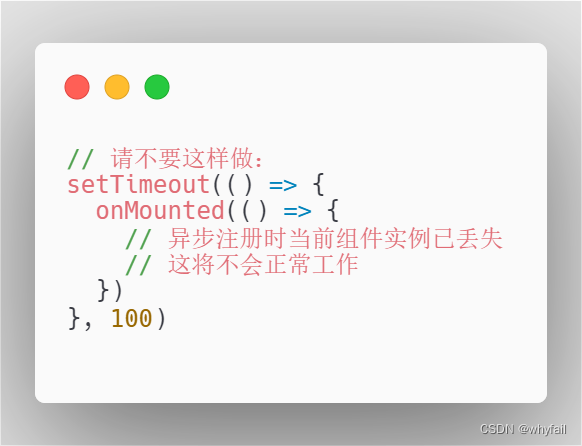
- 当调用 onMounted 时,Vue 会自动将回调函数注册到当前正被初始化的组件实例上。这意味着这些钩子应当在组件初始化时被同步注册。

注意这并不意味着对 onMounted 的调用必须放在 setup() 或 <script setup> 内的语法上下文中。onMounted() 也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自 setup() 就可以。
四、onBeforeUpdate()
- 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
- 这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
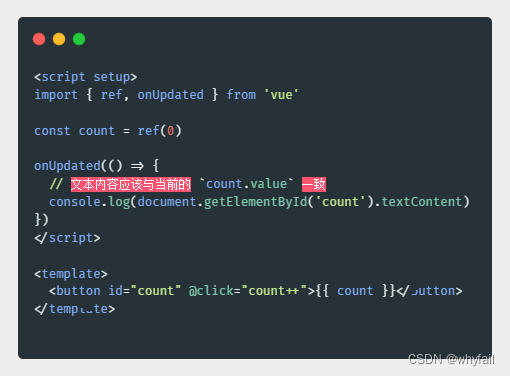
五、onUpdated()
- 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- 父组件的更新钩子将在其子组件的更新钩子之后调用。
- 这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。
- 如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。

六、onBeforeUnmount()
- 注册一个钩子,在组件实例被卸载之前调用。
- 当这个钩子被调用时,组件实例依然还保有全部的功能。
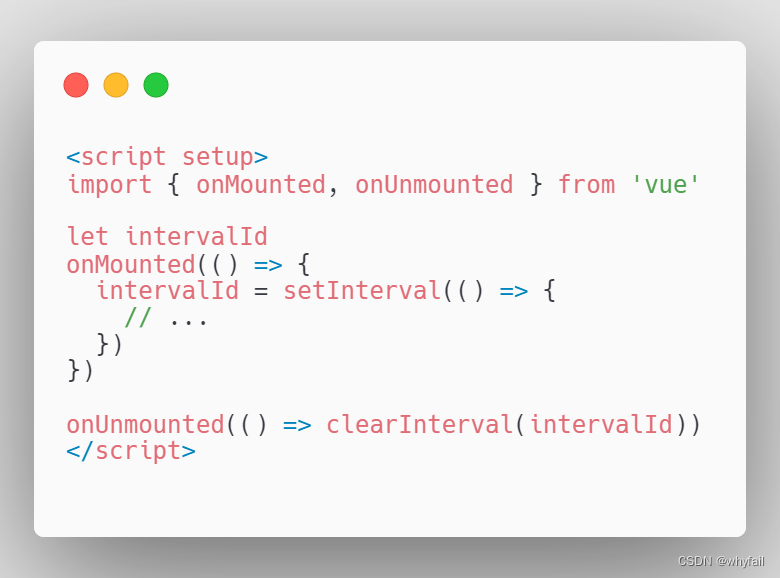
七、onUnmounted()
- 注册一个回调函数,在组件实例被卸载之后调用。
- 一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载、所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。
- 可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。

本文转载自: https://blog.csdn.net/weixin_44733660/article/details/128626316
版权归原作者 whyfail 所有, 如有侵权,请联系我们删除。
版权归原作者 whyfail 所有, 如有侵权,请联系我们删除。