项目介绍:
EpicDesigner是一个功能强大、开箱即用的拖拽式低代码设计器。它基于 Vue3 开发,兼容多套 UI 组件库,除了基础的页面设计功能,EDesigner 还提供了强大的扩展功能,可以让开发者根据自己的需求自由扩展和定制组件。此外,EDesigner 使用 JSON 配置来生成页面,可帮助开发者快速生成页面,提高开发效率。它提供了两个重要组件:EDesigner 设计器和 EBuilder 生成器。
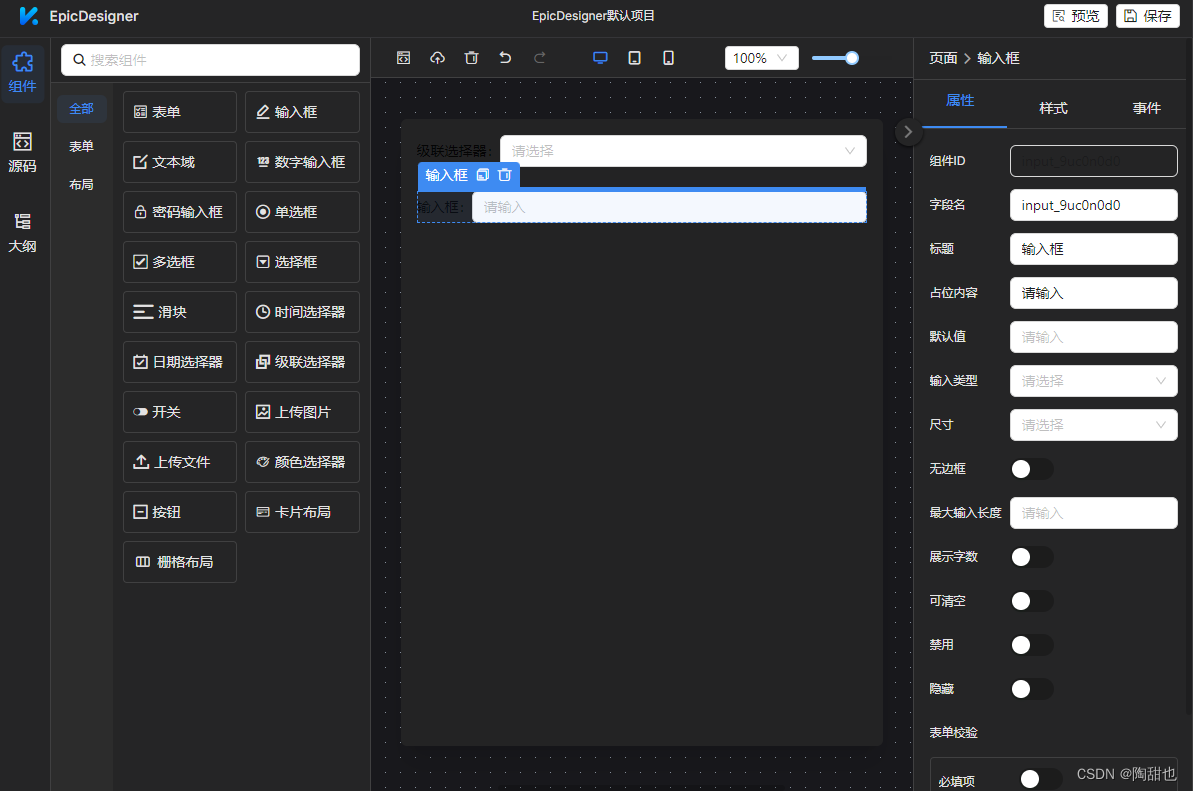
原项目的界面:

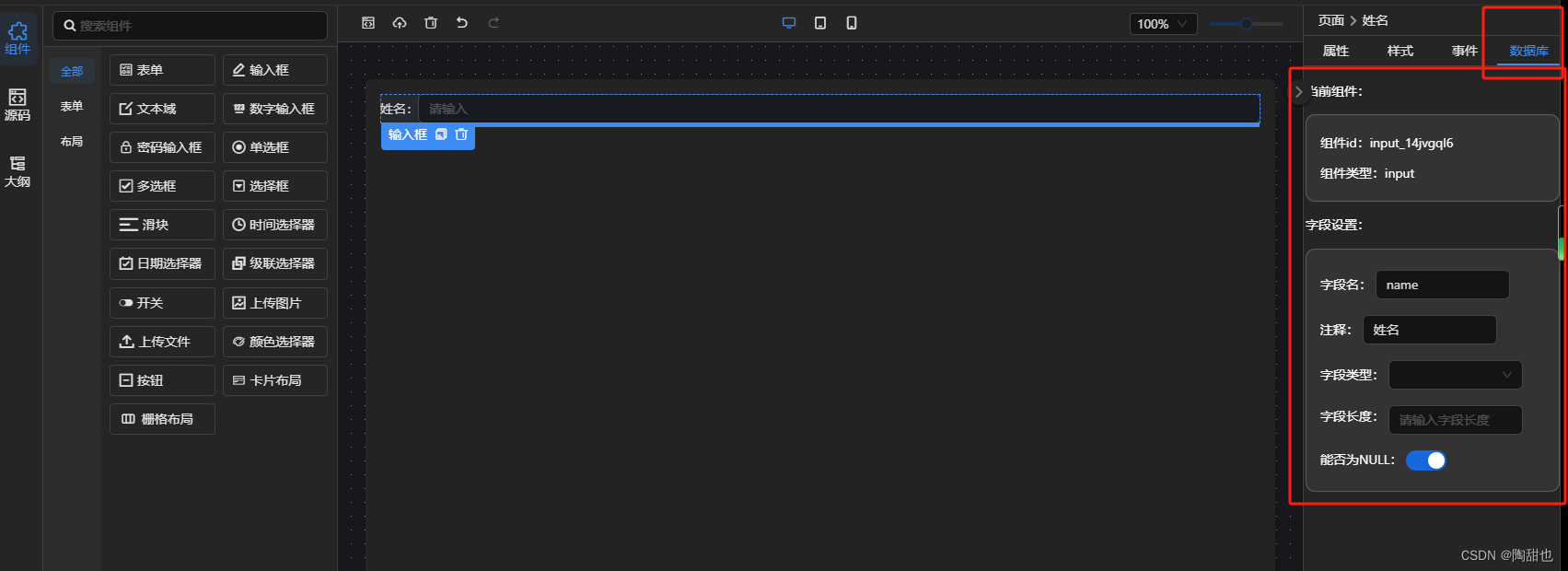
修改以后的界面

背景说明
需求:
最近公司要进行快速平台的开发,以拖拽的方式在前端进行数据操作,实现快速搭建一个数字化平台。其中一个模块是表单设计器,目前市面上有很多,找了很久选中了EpicDesigner这个设计器,但是这个设计器还是美中不足,可以拖拽,可以扩展,但是还是不能与数据库挂钩,为了实现:
通过拖拽和设置数据库字段,直接生成数据库表
分析:
针对这个需求,这个EpicDesigner设计器可以实现拖拽生成表单,但是没有对应的字段来让后端生成数据库表,所以前端该考虑的就是怎么来获取这个字段的属性,在哪里进行输入这些属性,所以就需要在设计器上扩展一个新的模块 数据库,该模块的作用就是针对每一个表单设计器的组件(比如:输入框等)进行字段设置。如上面图所示。
实现
在经历分析源码以后对表单设计器进行了扩展,也封装了函数利于设计器的存取数据。
具体代码,请留言
版权归原作者 陶甜也 所有, 如有侵权,请联系我们删除。