后端配置
下载源码并数据库建表
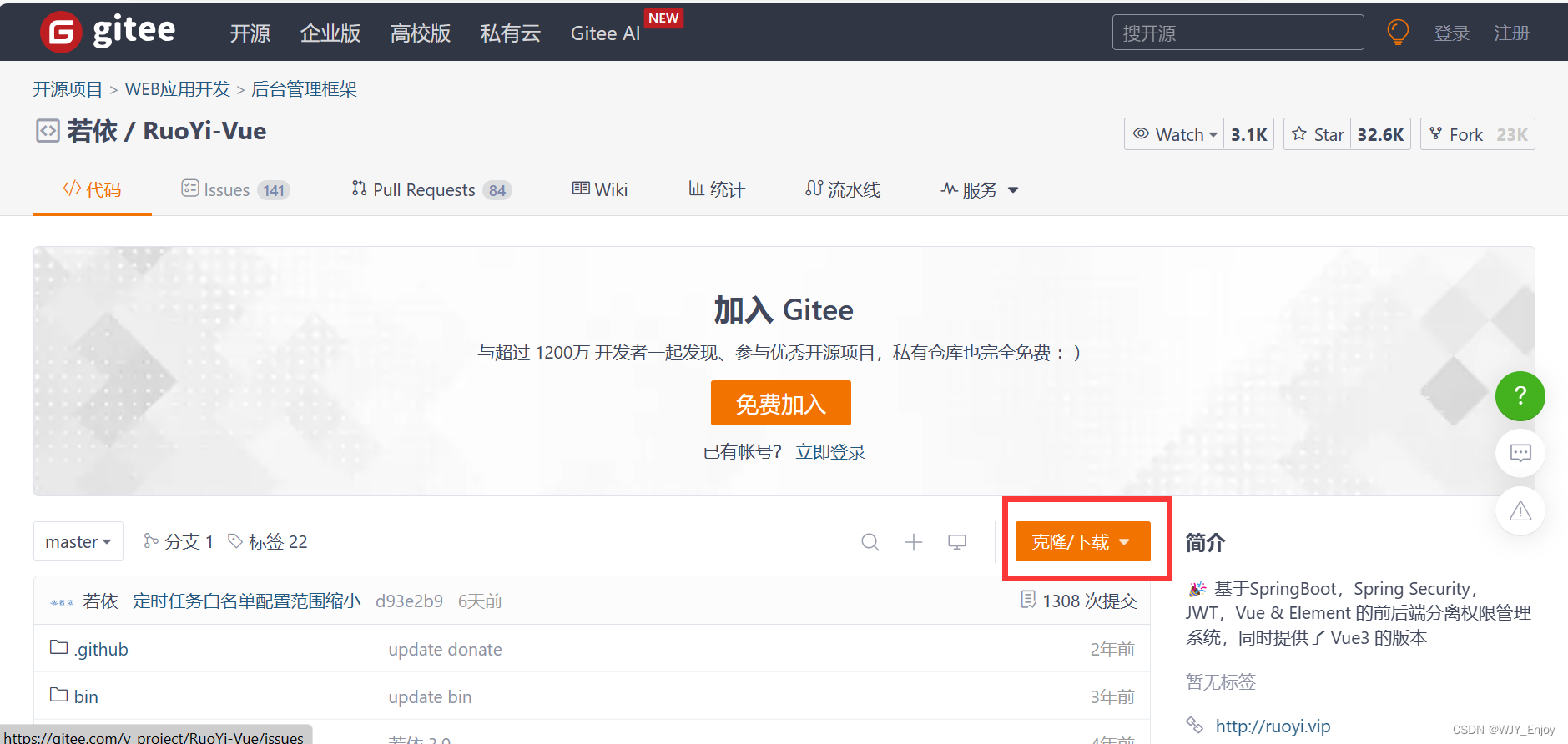
1.在https://gitee.com/y_project/RuoYi-Vue下载源码并解压至本地文件
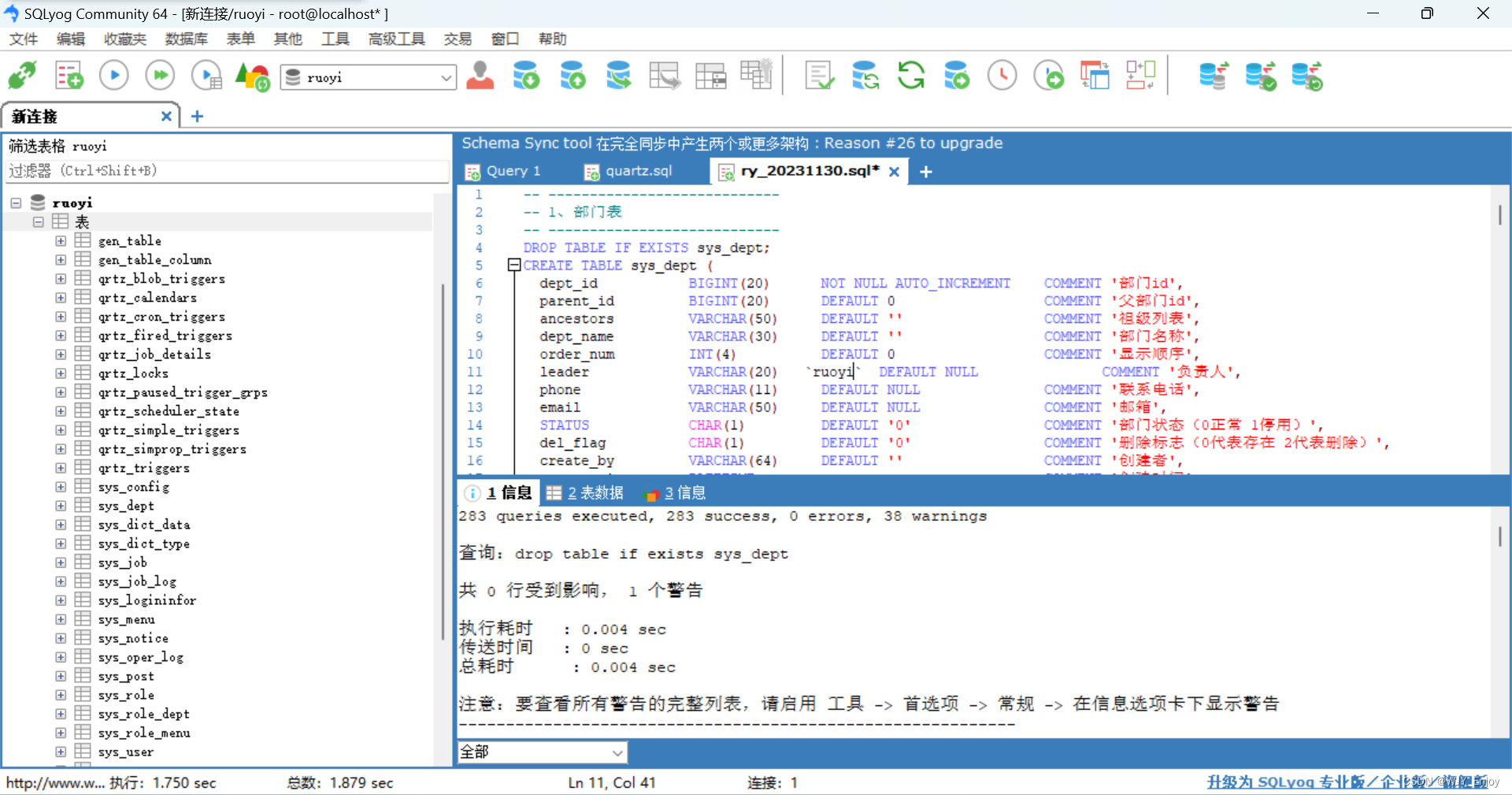
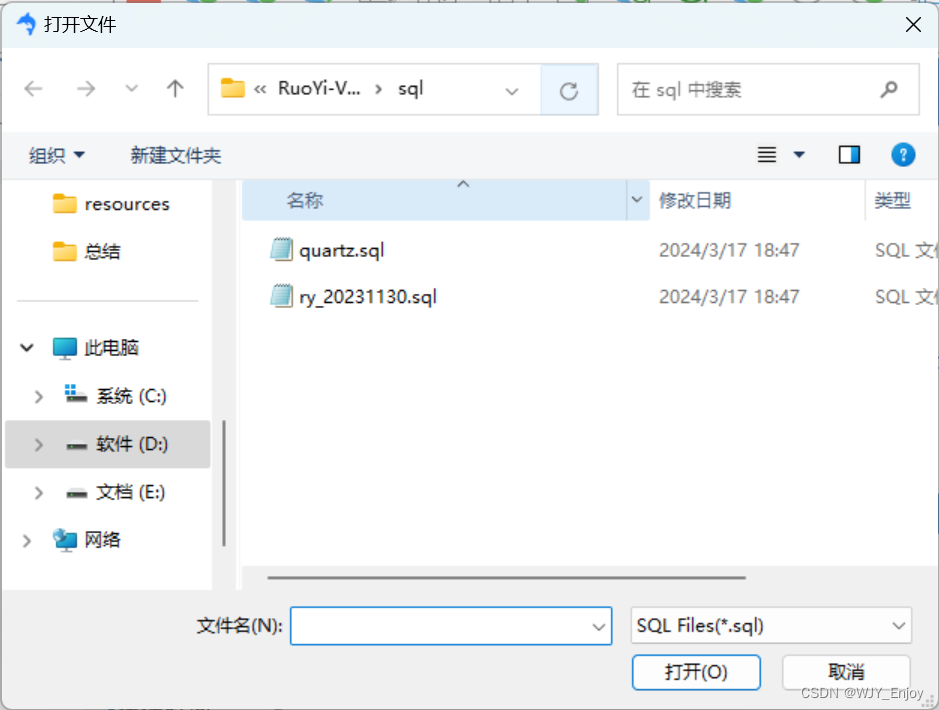
2.将sql文件下的两个sql文件导入数据库生成表

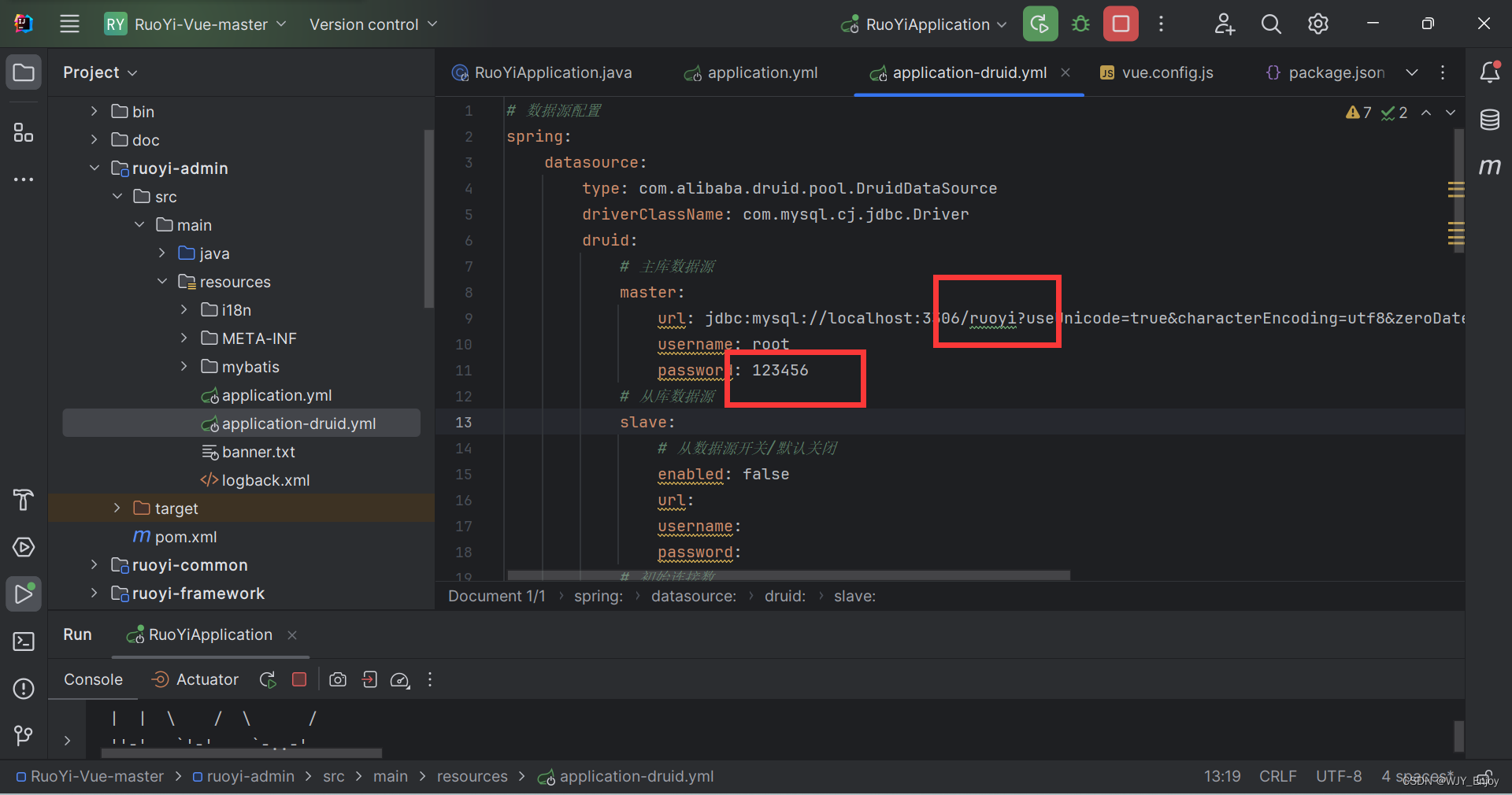
3.在E:\eclipse\spaceone\RuoYi-Vue-master\ruoyi-admin\src\main\resources\application-druid.yml修改数据库名和密码
4.在E:\eclipse\spaceone\RuoYi-Vue-master\ruoyi-admin\src\main\resources\application.yml配置redis的host和port,这两个第一次安装的时候是默认的并且没有密码(不需要改)
安装redis
1.链接:https://pan.baidu.com/s/1aLYs8u6HcuZaNs6-zkkqNA
提取码:f3wi
下载redis并解压至自定义的redis文件夹
2.在redis文件目录输入cmd并回车,弹出命令行
3.首先输入redis-server.exe redis.windows.conf

注意!!!
步骤3的窗口不要关闭,开新窗口开始步骤4,否则会报错。
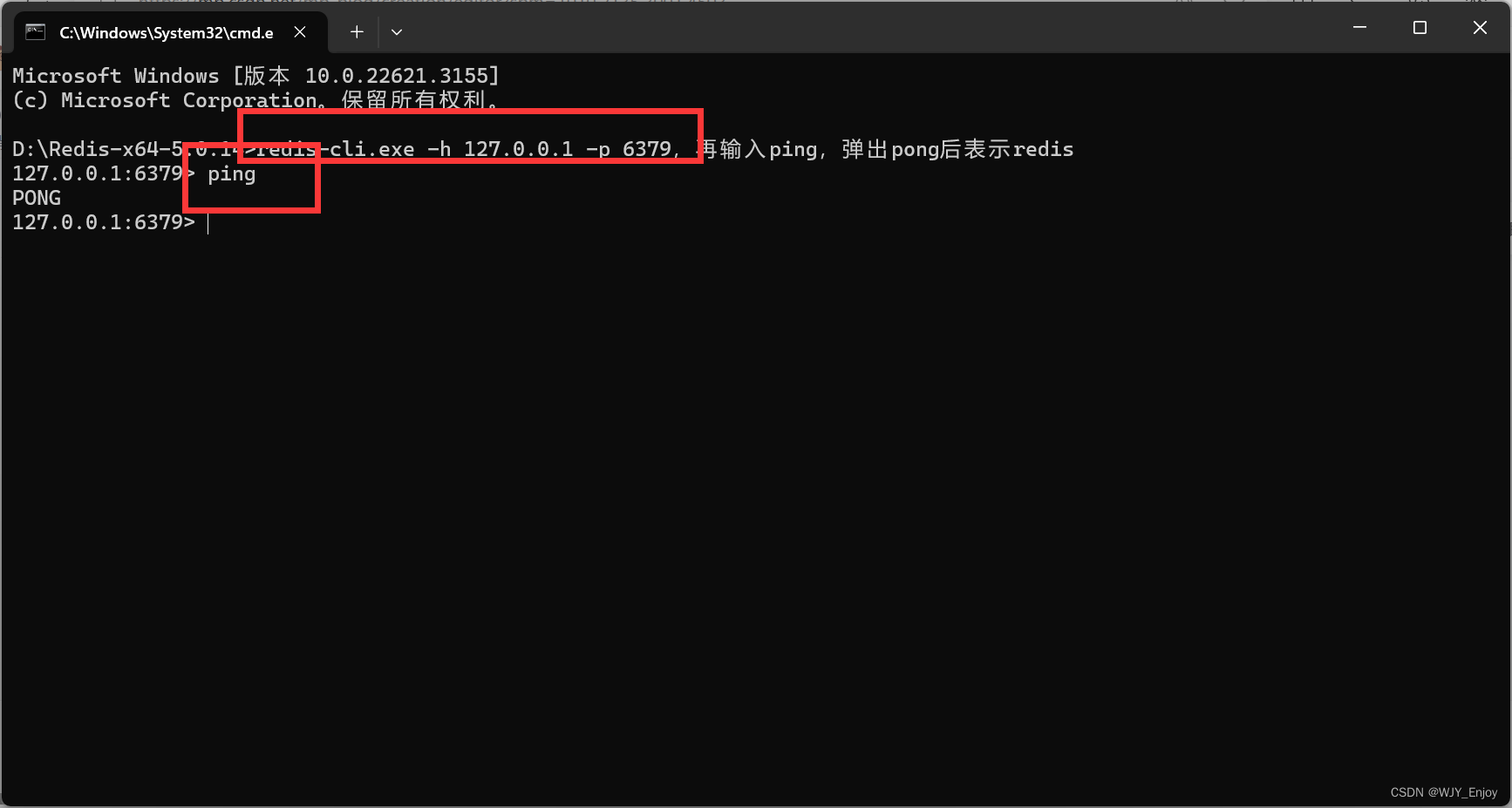
4.再在该路径下打开命令行,输入redis-cli.exe -h 127.0.0.1 -p 6379,再输入ping,弹出pong后表示redis连接成功

5.后端配置完成,运行RuoYi-Vue-master\ruoyi-admin\src\main\java\com\ruoyi下的RuoYiApplication.java文件启动


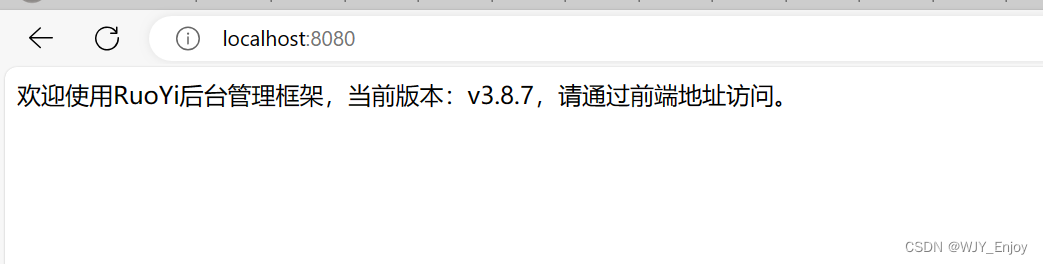
6.通过localhost可以访问该页面,表示后端配置完成
前端配置
配置node环境
1.在Node.js — Download (nodejs.org)下下载压缩包文件解压至本地,根据自己的操作系统来
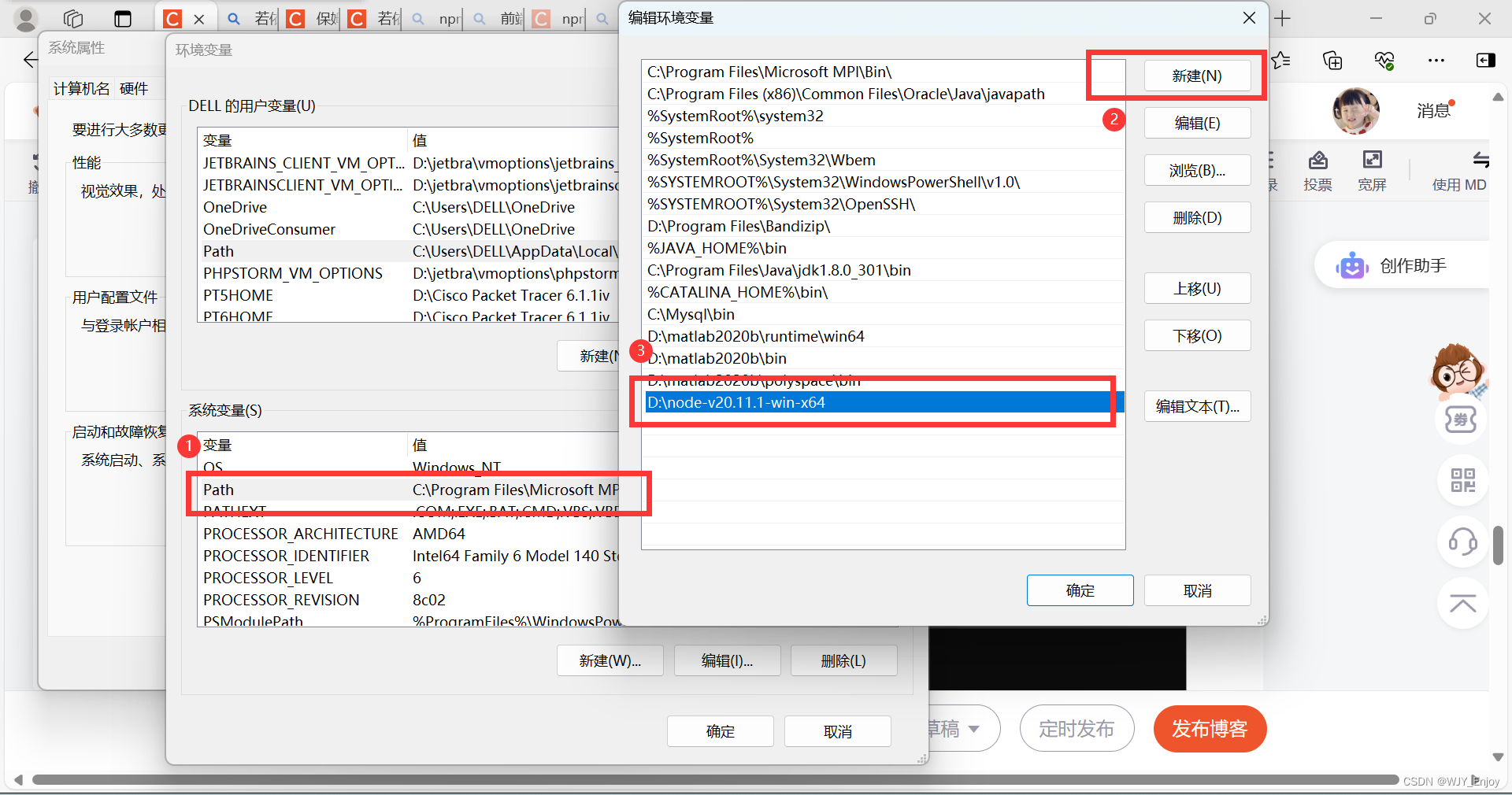
2.配置环境变量
这是我node文件夹下的路径



3.输入win+R,输入cmd打开命令行窗口,输入node,如图所示,配置node成功(或node -v或npm -v)

4.在E:\eclipse\spaceone\RuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cd ruoyi-ui
5.添加依赖输入npm install(或npm install --registry=https://registry.npm.taobao.org)可以看见在下载完成依赖(这部分的结果有点问题,参考原文章)
6.再输入npm run dev,回车完成运行且自动弹出界面
注意!!!
此处会报错,解决方法如下:
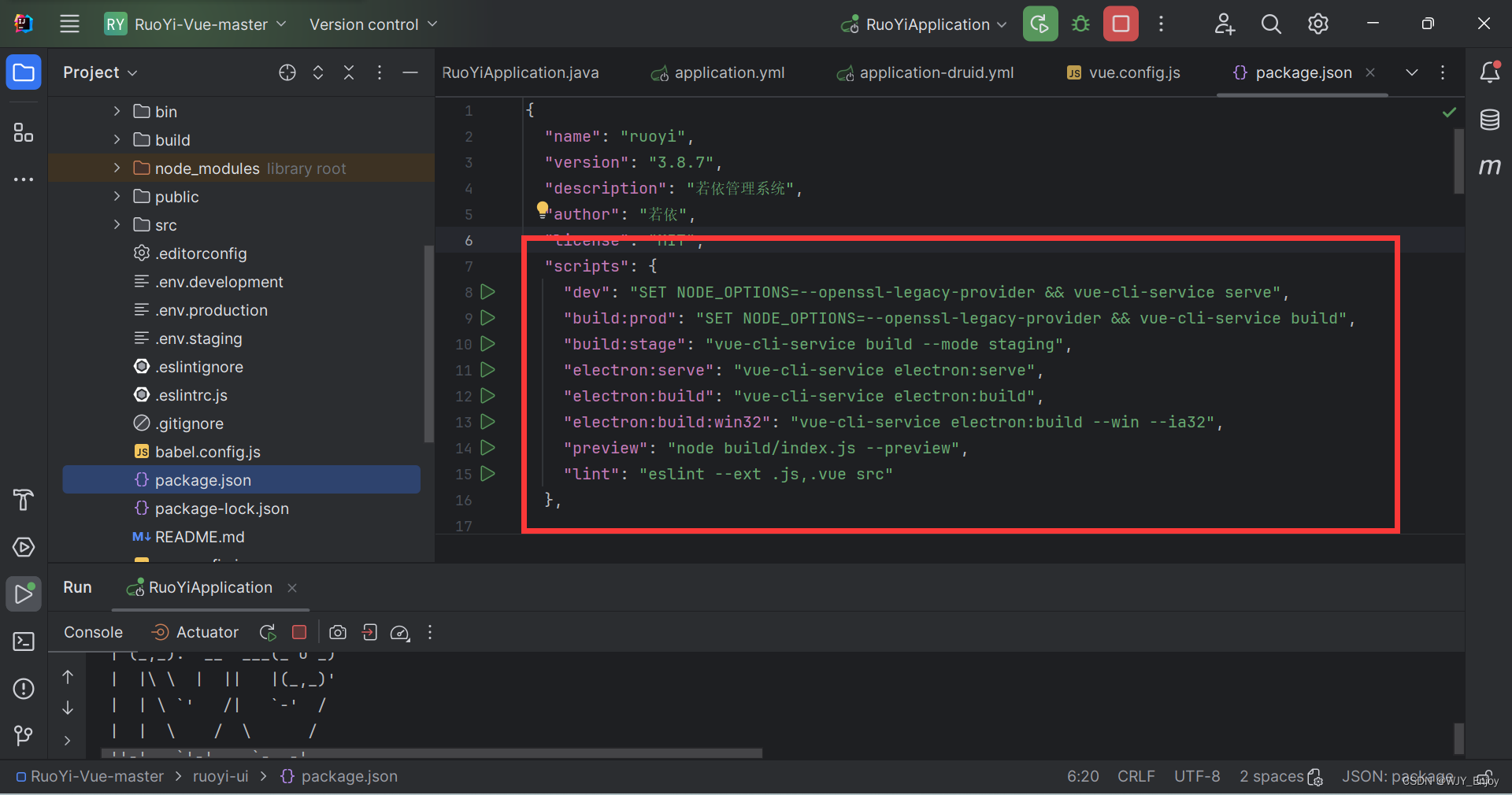
第一步: 直接打开package.json

第二步: 直接替换scripts的内容为下面的内容
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"electron:serve": "vue-cli-service electron:serve",
"electron:build": "vue-cli-service electron:build",
"electron:build:win32": "vue-cli-service electron:build --win --ia32",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},
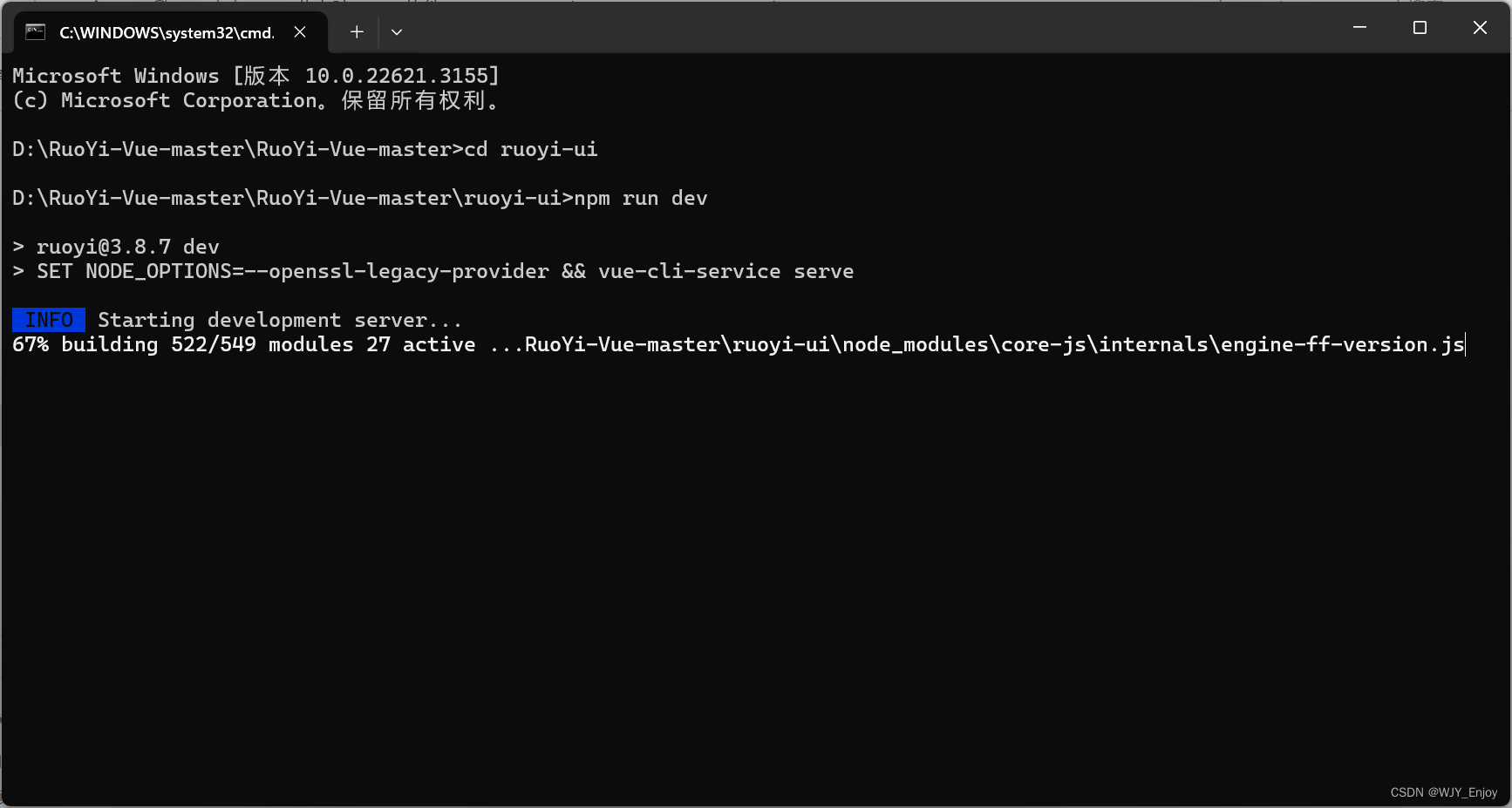
 保存后再输入npm run dev,回车完成运行且自动弹出界面
保存后再输入npm run dev,回车完成运行且自动弹出界面

等待加载
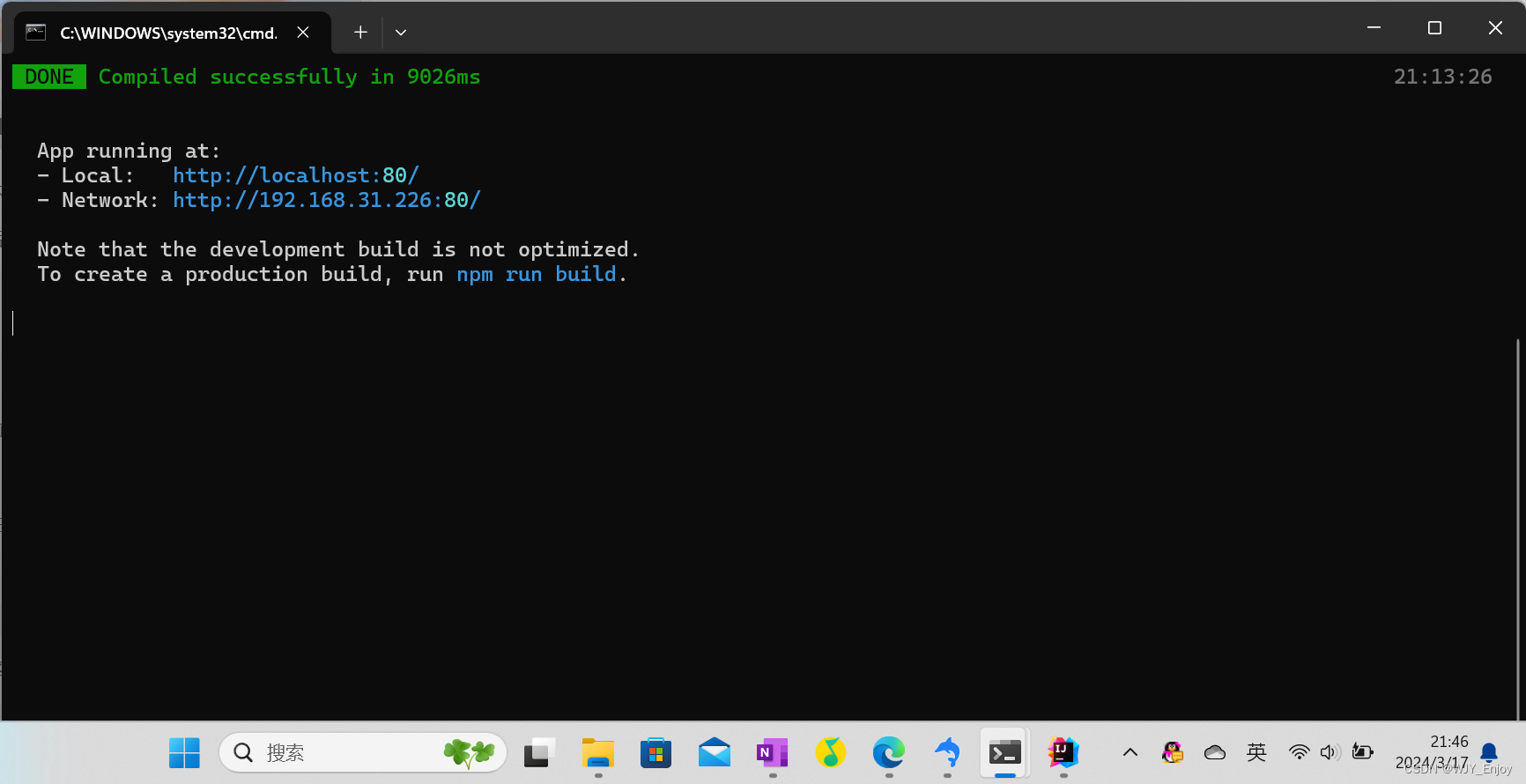
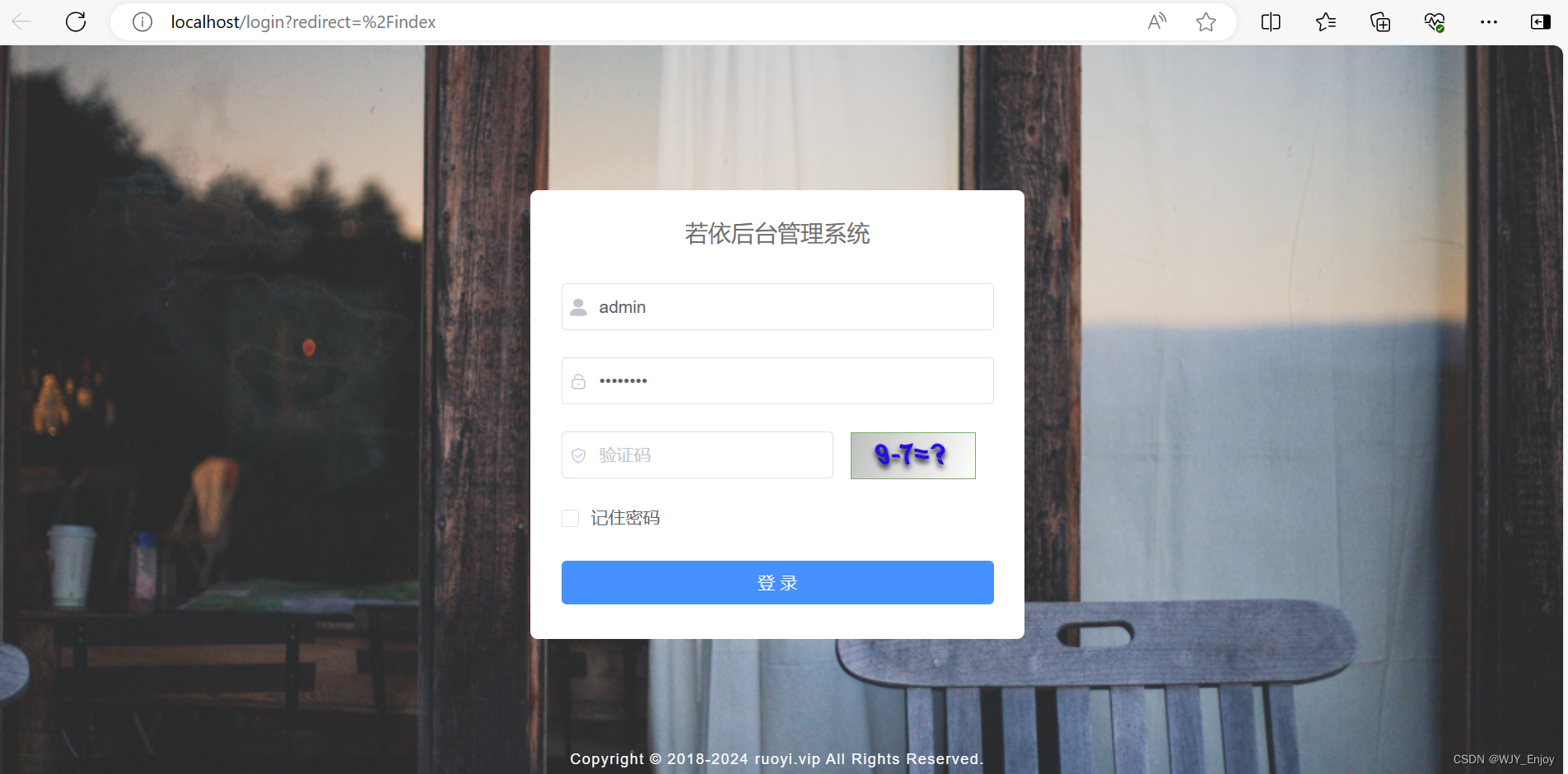
运行成功,并且自动弹出窗口

这就完成了本地环境的部署
原文链接:https://blog.csdn.net/weixin_45114975/article/details/121693651
参考链接:若依vue前端 报错error:0308010C:digital envelope routines::unsupported一步到胃的解决方法_error: error:0308010c:digital envelope routines::u-CSDN博客
版权归原作者 WJY_Enjoy 所有, 如有侵权,请联系我们删除。