1.打开git官网 https://gitee.com/
新建仓库
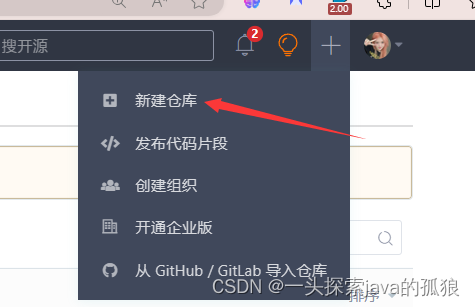
打开之后在右上角点击加号,然后点击新建仓库
随便写就行,随便起个名字(下面这张图的东西都不用选,直接创建就行)
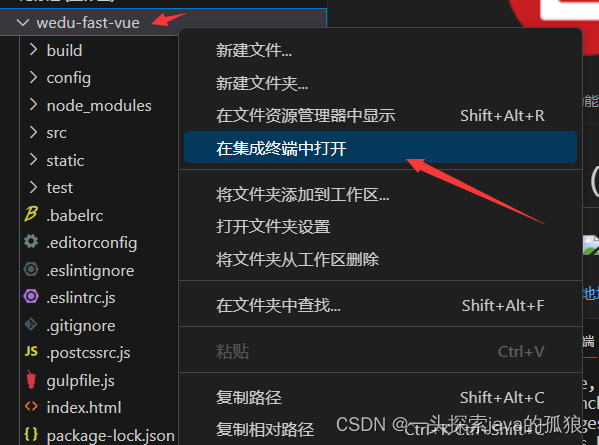
2.通过vscode打开需要上传的项目,然后右击打开终端(如图)

3.在终端配置你自己的用户名及邮箱,可进行查看
git config --global user.name "xxx"
git config --global user.email "xxx"
查看用户名及邮箱
git config user.name
git config user.email
4.初始化本地环境
git init
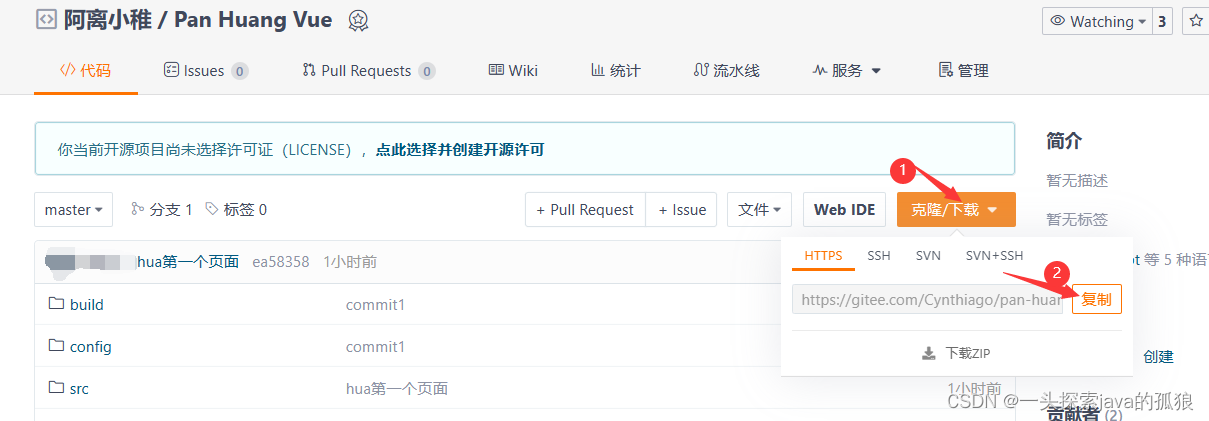
5.将本地代码库与远程代码库相关联(如图)
git remote add origin https://gitee.com/仓库名称
仓库名称复制途径如下:

3.将所有的资源挪动到版本控制里(暂存区)
git add .
注意最后有个点
中间一定要加空格
输入完这段代码之后程序就会自动运行了,提交到暂存区,如果文件特别多的话,时间会比较长的
git commit -m '本次提交的说明'(说明信息为必填项,最好是信息有意义,便于后期理解)
7.将本地代码推送到指定的远程仓库中
git push origin master
版权归原作者 一头探索java的孤狼 所有, 如有侵权,请联系我们删除。