uview常用组件案例操作及详解(一) 选择器 picker
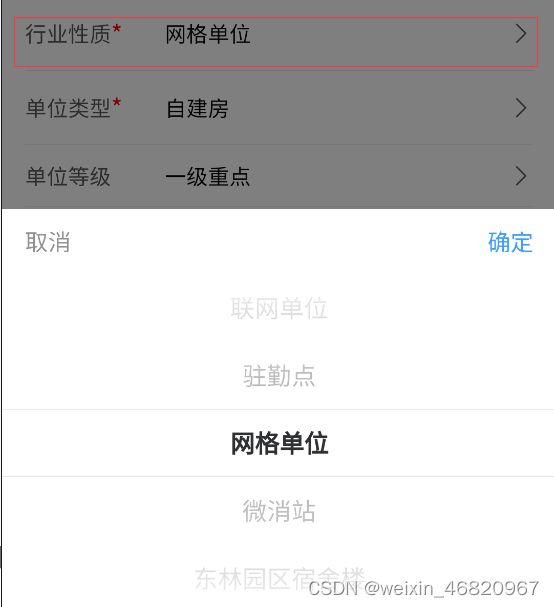
1.图片示例

2.使用方法
*为简便代码不提供样式
<view><view><text>行业性质</text><text>*</text></view><view><text v-if="!text.industry" @click="industrysTypeShow = true;">请选择</text><text v-else @click="industrysTypeShow = true;">{{text.industry}}</text><u-picker :show="industrysTypeShow":columns="industrys" @confirm="industrysTypeConfirm":defaultIndex="findIndex(detail.industry, industrys[0])" keyName="name"
@cancel="cancel('industrysTypeShow')"></u-picker><u-icon slot="right" name="arrow-right" @click="industrysTypeShow = true;"></u-icon></view></view>
3.效果

4.步骤详解
4.1涉及字段介绍(以下字段可替换成自己的)
4.1.1 text.industry:
在界面上显示选中值
4.1.2industrysTypeShow:
在data中注册,控制选择器的显示和隐藏,在data中赋值为false
4.1.3 industrys:
这是一个二维数组,存放的是选择器内的选择值,如果你现在拿到的是一个一维数组Array,在他的外面包一个中括号即可变成二维数组,形如[Array]
4.1.4industrysTypeConfirm:
这是一个方法,用于点击选择器右上角的确定后执行的动作,主要有两步:1.给界面text.industry赋值,渲染文字 2.给后端字段赋值
industrysTypeConfirm(e){this.detail.industry = e.value[0].theValue
this.text.industry = e.value[0].name
this.cancel('industrysTypeShow')},
4.1.5cancel(‘industrysTypeShow’):
这是一个方法,用于点击选择器右上角的“取消”后执行的动作
cancel(visible){this[visible]=false},
4.1.6findIndex(detail.industry, industrys[0]):
findIndex(code, list){if(!code ||!list){return[0]}return[list.findIndex((item)=>(item.code === code || item.theValue === code))]},
4.2属性介绍(更多属性可参考uview官网)
4.2.1 :show
用于控制选择器的弹出与收起
4.2.2 :columns
设置每一列的数据,
4.2.3 @confirm
点击确定按钮,返回当前选择的值
4.2.4 :defaultIndex
各列的默认索引,即点开弹窗默认选中的
单列模式
如设置defaultIndex为[1]表示默认选中第2个(从0开始),[5]表示选中第6个。
多列模式
如设置defaultIndex为[1, 3]表示第一列默认选中第2个,第二列默认选中第4个。
4.2.5 keyName
自定义需要展示的text属性键名,适用于当二维数组里有很多字段
4.2.6 @cancel
点击取消按钮
版权归原作者 weixin_46820967 所有, 如有侵权,请联系我们删除。