以往反编译小程序源码都是要从移动端获取,现在pc端(mac和win)都支持了小程序,从pc端获取显然是更方便的,由于本人使用的的macbook,本篇文章将会讨论如何从mac端获取小程序源码。
🕹 运行条件
- mac版微信版本: > 3.8.0
- node: 18.12.0
- node版本wxappUnpacker
注:mac版微信版本大于3.8.0的(无需解*密,可以找到对应的小程序的 .wxapkg 包直接反编译)
🗃 获取小程序
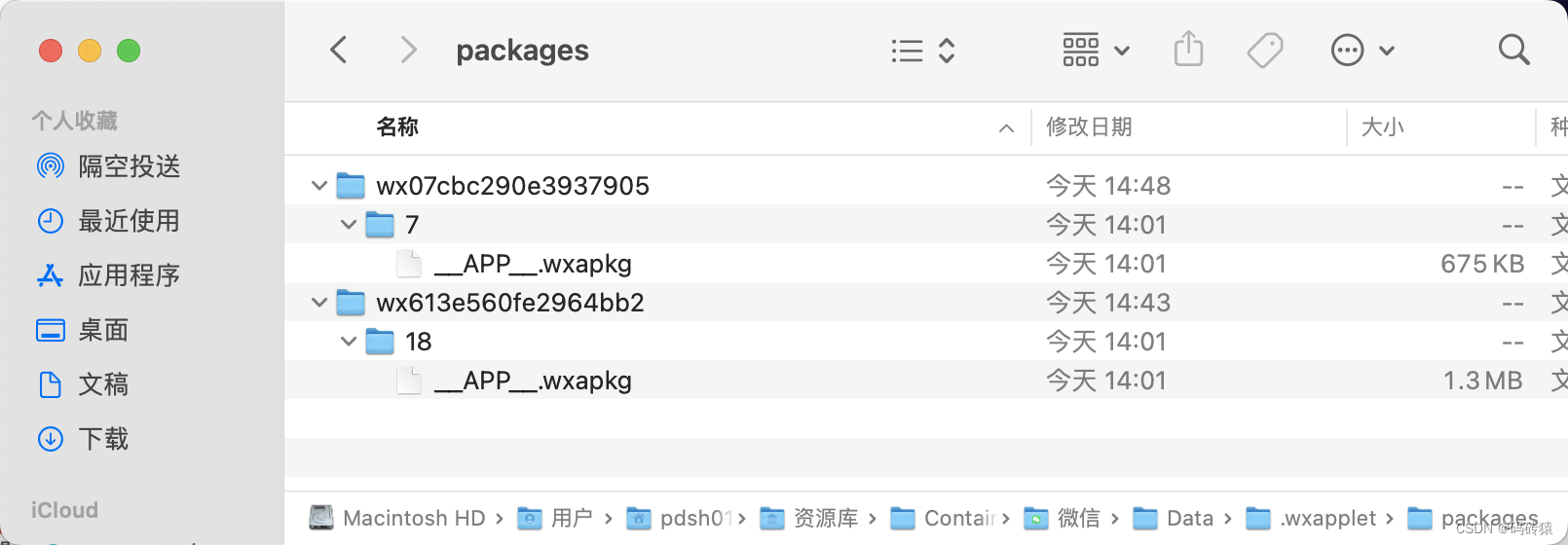
找到默认存放小程序的路径,把__APP__.wxapkg文件复制出来,到一个特定的文件夹
/Users/用户名/Library(资源库)/Containers/com.tencent.xinWeChat(微信)/Data/.wxapplet/packages/wxfe3b722fc1e03b(类似乱码)/7(类似数字)/__APP__.wxapkg
🛠 安装工具
下载wxappUnpacker,编辑器内打开目录,安装依赖包
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
🚀 运行命令
在当前的命令行输入
node wuWxapkg.js [-d] <files...> //files 就是你想要反编译的文件名
比如 :有一个 APP.wxapkg 这个文件
node wuWxapkg.js /Volumes/LHZ/infinitePossibilities/mi/__APP__.wxapkg

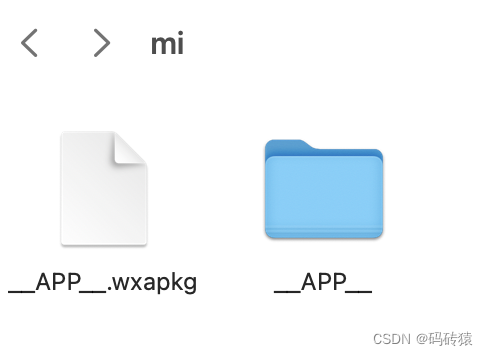
回车运行命令
同层级文件夹下会出现对应名字的文件夹 ,文件夹里就是小游戏或小程序的源码。
更多文章__> >> 码砖猿的技术博客
版权归原作者 码砖猿 所有, 如有侵权,请联系我们删除。