一、keyup · 最常用的键盘按键模式
1.原理
只要按下按键,如果不抬起手来,就不会触发事件。只有将按键抬起,这个事件才算是触发。
2.代码示例
2.1 我们可以控制按下哪个键才能 触发事件,而其他的键不能。
2.2 在这个例子中,一旦我们在 input 中没有敲击回车,那么事件showInfo就不会被触发,一旦我们敲击回车,才能够触发事件showInfo。
2.3 @keydown.enter=“showInfo” 中的 enter,被称为“别名”,也就是vue的简写写法,表示 “一旦我们按下并抬起空格,事件 showInfo 才能够被触发”
HTML代码:
<divid="root"><h2>欢迎来到{{name}}学习</h2><inputtype="text"placeholder="按下回车提示输入"@keydown.enter="showInfo"></div>
JS代码:
newVue({el:'#root',data:{name:'尚硅谷'},methods:{showInfo(e){// console.log(e.key,e.keyCode)
console.log(e.target.value)}},})
二、别名
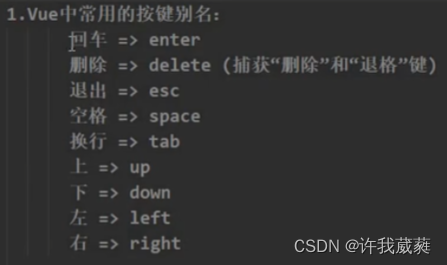
1.别名都有哪些

2.等多的别名请看课程
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=16&vd_source=38d6ea3466db371e6c07c24eed03219b
版权归原作者 你疯了抱抱我 所有, 如有侵权,请联系我们删除。