uniapp用canvas实现九宫格切图(typescript)
前言
这几天工作比较轻松,所以就有时间发下呆,突然想起前段时间用了一个九宫格切图软件,所以就自己试着开发下,期间不少问题也是问领导的,领导知道我在摸鱼但也很耐心帮我(受宠若惊),所以在这里谢谢他。
上传图片

handleUpload():void{
uni.chooseImage({
sizeType:['original'],success:(chooseImageRes)=>{this.url = chooseImageRes.tempFilePaths[0];
uni.showToast({
title:'上传成功',
icon:'none',
duration:1000,});},});}
调用uniapp的选择图片api选取图片,然后获取本地图片路径。
展示图片
<viewv-if="url"class="l-content__img-box"><imageclass="l-content__img":src="url"></image></view>
上传图片之后,用获取到的本地图片路径在页面上展示出来。
画布
1.在页面中写好九个画布,每个画布必须有canvas-id
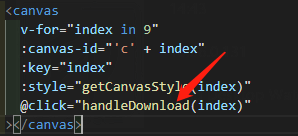
<view><view>九宫格</view><viewclass="l-canvases"><canvasv-for="index in 9":canvas-id="'c' + index":key="index":style="getCanvasStyle(index)"@click="handleDownload(index)"></canvas></view></view>
2.每个画布都代表图片的一部分,接下来,我们把图片在canvas里渲染出来.
drawImage(url, dx, dy, dWidth, dHeight)
笔者对drawImage的理解:
dx,dy:切图的位置,比如说(0,0)即为左上角的位置,(-200, -200)为右下角的位置。
dWidth,dHeight:设置整张图片在画布中的大小。此例为(300,300)
代码如下:
/** 图片每个canvas以及图片的大小 */protected interval =100;handleShow():void{const c1 = uni.createCanvasContext('c1');
c1.drawImage(this.url,0,0,this.interval *3,this.interval *3);
c1.draw();const c2 = uni.createCanvasContext('c2');
c2.drawImage(this.url,-this.interval,0,this.interval *3,this.interval *3);
c2.draw();const c3 = uni.createCanvasContext('c3');
c3.drawImage(this.url,-this.interval *2,0,this.interval *3,this.interval *3);
c3.draw();const c4 = uni.createCanvasContext('c4');
c4.drawImage(this.url,0,-this.interval,this.interval *3,this.interval *3);
c4.draw();const c5 = uni.createCanvasContext('c5');
c5.drawImage(this.url,-this.interval,-this.interval,this.interval *3,this.interval *3);
c5.draw();const c6 = uni.createCanvasContext('c6');
c6.drawImage(this.url,-this.interval *2,-this.interval,this.interval *3,this.interval *3,);
c6.draw();const c7 = uni.createCanvasContext('c7');
c7.drawImage(this.url,0,-this.interval *2,this.interval *3,this.interval *3);
c7.draw();const c8 = uni.createCanvasContext('c8');
c8.drawImage(this.url,-this.interval,-this.interval *2,this.interval *3,this.interval *3,);
c8.draw();const c9 = uni.createCanvasContext('c9');
c9.drawImage(this.url,-this.interval *2,-this.interval *2,this.interval *3,this.interval *3,);
c9.draw();}
下载图片
通过点击图片让用户自行下载(┓( ´∀` )┏懒),废话不多说直接上代码:
handleDownload(index:number):void{
uni.canvasToTempFilePath({
canvasId:`c${index}`,
fileType:'png',success:(res)=>{// 在H5平台下,tempFilePath 为 base64const url = res.tempFilePath;
uni.previewImage({
urls:[url]||[],
current: url ||'',});},fail:(res)=>{console.log('failRes->', res);},},this,);}
最终效果
样式就没认真去做了,实现功能就行了(懒癌犯了),还请各位见谅。
直接上图:
总结
以上就是本文的所有内容啦,如有什么问题,请大佬们在评论区指正,蟹蟹大家!咱们将在下篇文章中见~
版权归原作者 剑仙李白 所有, 如有侵权,请联系我们删除。