一、介绍:
在项目的开发过程中,pc端可以通过F12查看打印日志,但是在移动端,我们是看不到的,当然也可以通过alert来弹出,但这种方法很不便利,于是Vconsole便应运而生。Vconsole是专门为移动端前端设计的调试面板,当然pc端也可以使用;Vconsole的使用和我们在pc端使用F12一样方便。
二、应用场景:
- 移动端项目
- 企业微信等无法使用F12的平台
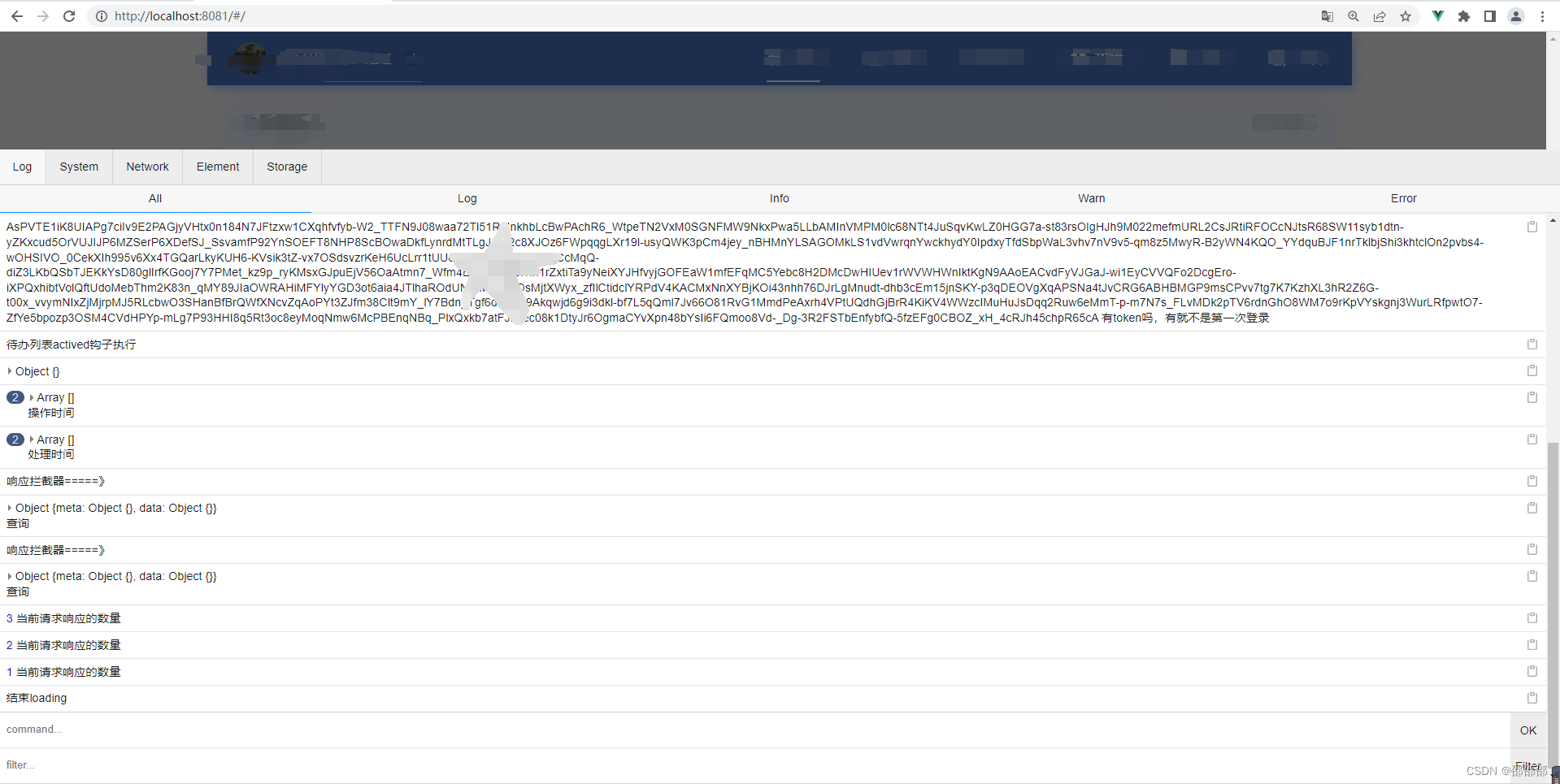
三、使用方法:
1.安装Vconsole工具
npm install vconsole
2.在main.js中引入并使用
import Vconsole from 'vconsole';
const vConsole = new Vconsole()
Vue.use(vConsole)
四、如何在本地、测试环境使用Vconsole,生产环境关闭Vconsole?
在本地环境中、测试环境或者灰度环境中使用Vconsole方便了我们的开发,但当部署到生产环境中,我们并不希望用户可以看到专属开发的调试工具。所以这就需要我们做出相应的判断,当当前环境是生产环境时,隐藏Vconsole。
if (window.location.host == '测试环境域名') {
const vConsole = new Vconsole()
Vue.use(vConsole)
}
//或者
if (process.env.VUE_APP_SERVER_ENV == 'dev' || process.env.VUE_APP_SERVER_ENV == 'sit') {//使用环境变量进行判断
const vConsole = new Vconsole()
Vue.use(vConsole)
}
版权归原作者 邵邵邵 所有, 如有侵权,请联系我们删除。