一,前言
1.对于
css
盒子模型,我们使用
width
和
height
等来定义
dom
元素的宽高,而有时我们需要**在
js
中获取元素的宽高进行一些操作**。
操作提供了相应的属性来实现这一点dom
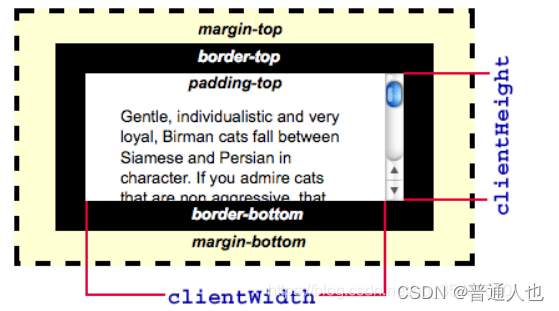
二,
clientWidth
和
clientHeight
和clientWidth
用于获取元素的视口宽高,不包含clientHeight
,border
,还要滚动条。margin
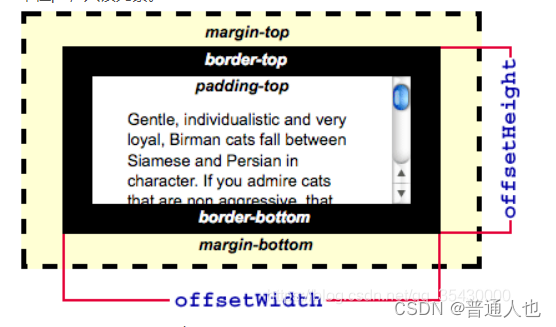
三,
offsetWidth
和
offsetHeight
1.元素的实际宽高,包含滚动条和
border
,不包含
margin

四,
scrollHeight
和
scrollWidth
1.当一个元素出现滚动时,这个元素的
clientWidth
和
clientHeight
表示了元素的视口宽高,而
scrollHeight
和
scrollWidth
用于表示该元素的滚动的实际宽高。
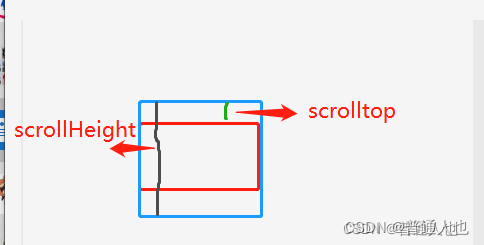
2,如图红色元素的
scrollHeight
的值是黑色线段的长度。
3.也可以看出此时蓝色元素的
offsetHeight
= 红色元素的
scrollHeight

五,
scrollTop
1.出现滚动条的元素,滚动距离上边界的距离。
2.如下图,**红色的元素的
scrollTop
** 等于绿色线段的长度。
是可以修改的,修改时蓝色元素移动到相应位置scrollTop
版权归原作者 笔记诗人 所有, 如有侵权,请联系我们删除。