小程序因为触手可及、自带推广等的特点,自诞生以来,实现了很多的商业场景,同时取代了App的大部分市场份额。其实小程序的开发和网页开发类似,同样使用的是JavaScript开发的,属于前端,所以借助一些程序的帮助可用非常轻松的获得小程序的源代码以及音视频等素材,下面将逐步教大家如何反编译小程序。
一. 工具准备
1、下载并安装NodeJs运行环境,安装过程一路next即可,安装完成后将NodeJs设置为电脑环境变量;
下载地址:
https://nodejs.org/zh-cn/download/
http://nodejs.cn/download/
2、下载UnpackMiniApp解包工具;
下载地址:
https://www.lanzoub.com/idnZv0cazqqf
3、下载wxappUnpacker并解压;
下载地址:
https://www.lanzoub.com/iv5ZE0cazqsh
nodeJs安装完成后打开CMD命令输入
node -v
检查,显示版本则安装正确。
二. 获取并解密小程序包
1、运行PC微信客户端,在PC微信客户端中运行准备反编译的小程序;
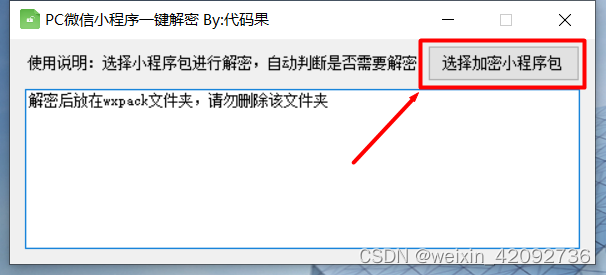
2、解压刚刚下载的UnpackMiniApp压缩包,将UnpackMiniApp.exe放在桌面,在桌面创建一个名为wxpack的文件夹(否则会报错),运行UnpackMiniApp.exe,点击选择加密小程序按钮,根据修改时间判断选择最新的文件夹并点击进入,选择后缀为.wxapkg的文件,此时wxpack文件夹内的wxapkg包就是解密后的小程序包了;
三. 开始反编译
解压刚刚下载的wxappUnpacker,解压后在文件夹内运行如下命令以安装依赖:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install escodegen
npm install js-beautify
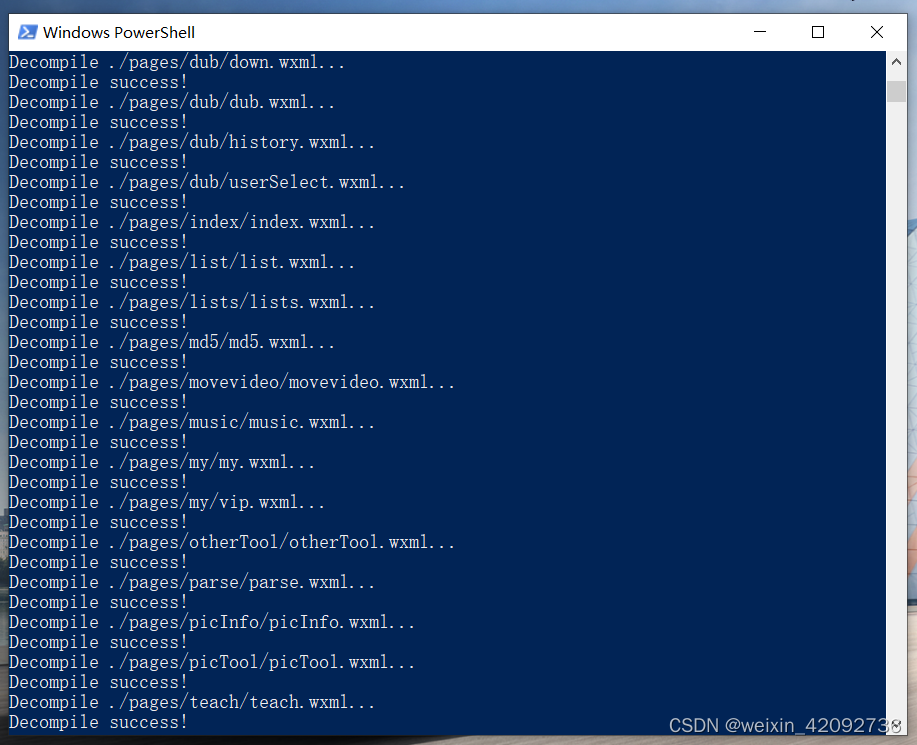
完成后在wuWxapkg.js同级目录内运行如下命令进行反编译小程序包;
输入
node wuWxapkg.js
后,将上面解包后的.wxapkg文件拖放到命令窗口可以自动识别路径
最终的命令例如下:
node wuWxapkg.js wx69fla53i093kc15.wxapkg


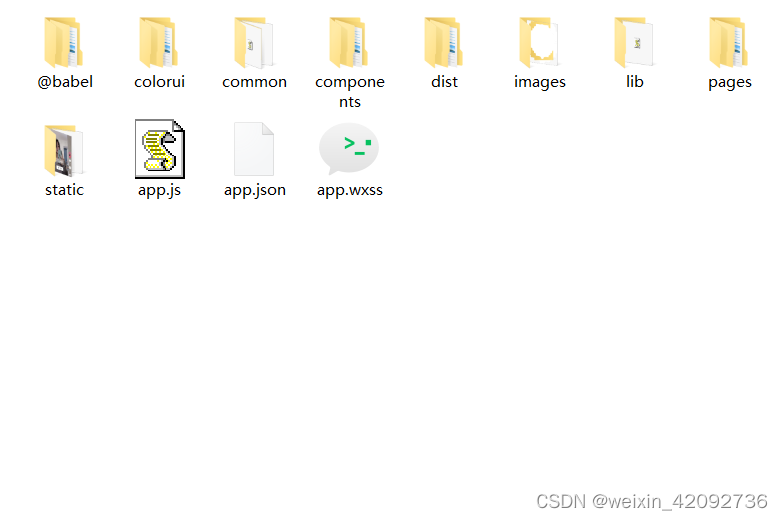
至此完成反编译,在小程序包的同级目录下会生成一个文件夹(按照流程就是刚才的wxpack文件夹内),文件夹内就是小程序的最终源码了,可以将其导入微信开发者工具中。
如果不希望每次都这么繁琐,可以使用全自动可视化的工具,例如小锦哥小程序工具箱,这是一款集合反编译相关的工具,支持解密、反编译、转包和获取小程序素材等功能,使用起来还是挺方便的。下载地址:https://www.xjgxcx.xiejijin.com
声明:
1.本教程仅限交流;
2.本教程中的工具来源于互联网,请勿用于非法或商业用途,一切法律后果与本文作者无关。
版权归原作者 神秘的开发者 所有, 如有侵权,请联系我们删除。