- 什么是vuex: 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
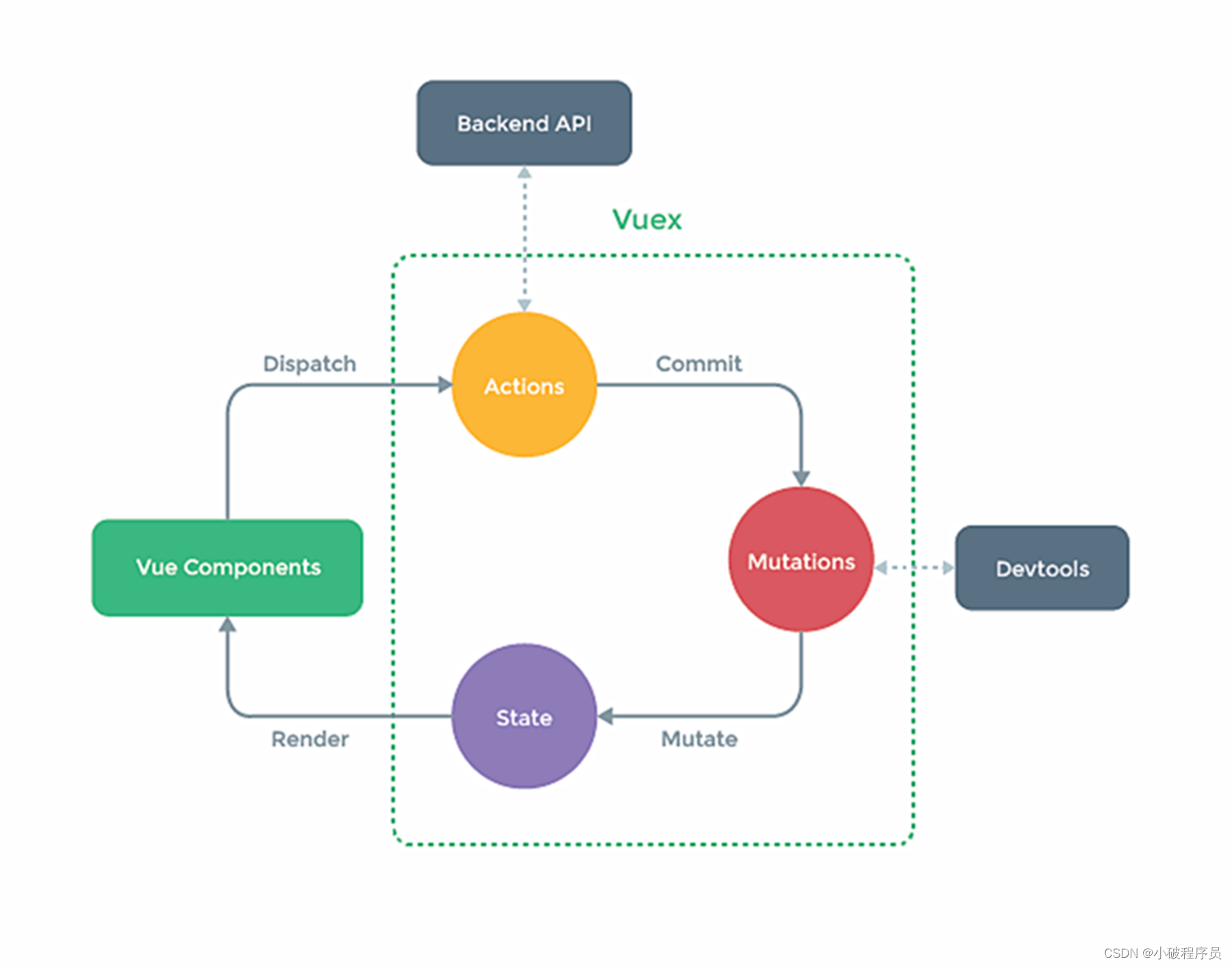
- 原理图

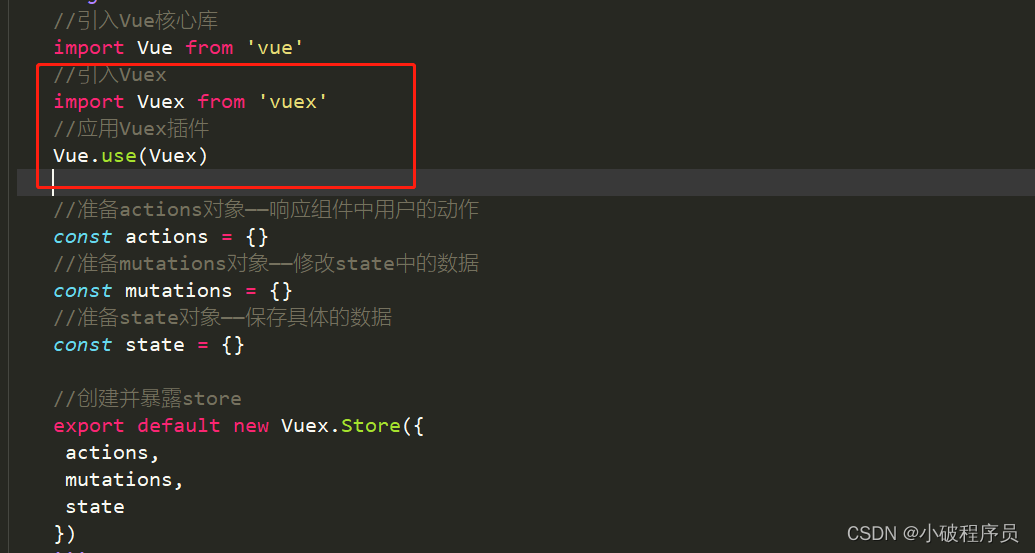
- 安装使用vuex注意:vue2.0 对应 vuex3.0,vue3.0 对应vuex4.0,如果版本选中错误就会报错npm i vuex,如果用的是vue2.0 需要指定版本, npm i vuex@3 ,如果不指定版本,默认下载vuex4 vuex 的actions、mutations 、state并不是自己管理的,而是交给store管理的,当引入并 使用了vuex后,vm的对象上就会多了一个store属性。这个store 是一个js文件,并不是官方 提供的,而是自己创建的,store的代码如下:/store/index.js
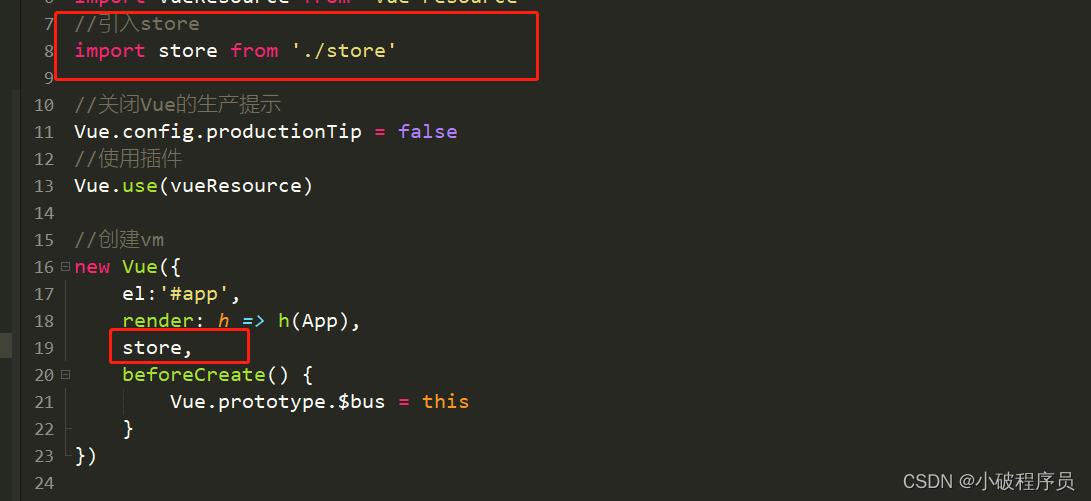
 注意引入和使用 vuex的操作是在 store/index.js中完成的,是因为vuex的使用必须在 生成store实例之前,在此处引入并使用vuex后,在main.js中引入store即可,然后创建的时候,传入store配置项
注意引入和使用 vuex的操作是在 store/index.js中完成的,是因为vuex的使用必须在 生成store实例之前,在此处引入并使用vuex后,在main.js中引入store即可,然后创建的时候,传入store配置项 这样,vuex的开发环境就搭建好了
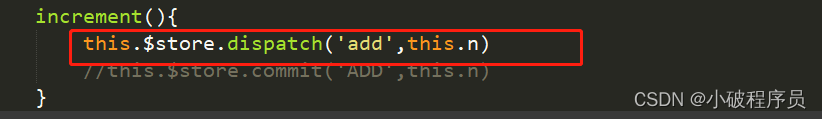
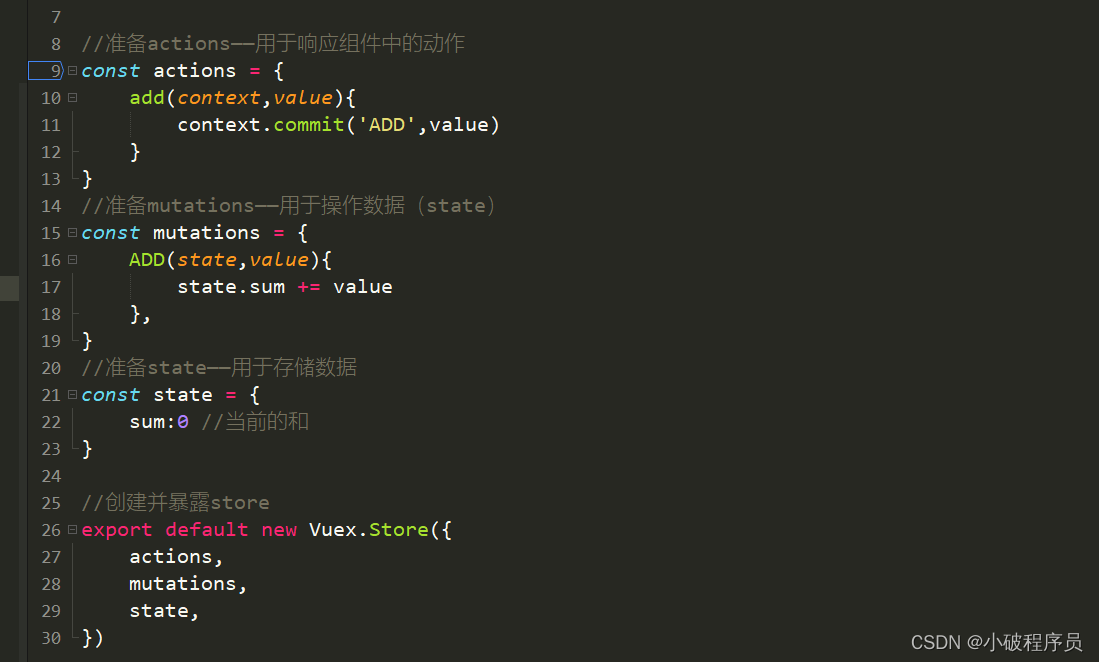
这样,vuex的开发环境就搭建好了 - vuex的执行顺序是,this.$store.dispatch()触发 actions中的方法,acitons中的方法触发mutations中的方法,mutations中的方法操作state中的数据。 例如,如下代码

 通过this.$store.dispatch('add',this.n) 触发 actions中的 add方法,dispatch的第一个参数为actions中的方法名,第二个参数为实际传的值,add方法的第一个参数是 context,第二个参数是实际传过来的值。 context 通过调用 commit 方法,触发mutations中的ADD方法,其中,commit方法中,第一个参数为 mutations中的方法名ADD,第二个参数为传递的值,ADD 也有两个参数,第一个参数为state,可以直接操作state中的数据,第二个参数为传过来的值。 也可以通过commit方法直接调用 mutations中的方法
通过this.$store.dispatch('add',this.n) 触发 actions中的 add方法,dispatch的第一个参数为actions中的方法名,第二个参数为实际传的值,add方法的第一个参数是 context,第二个参数是实际传过来的值。 context 通过调用 commit 方法,触发mutations中的ADD方法,其中,commit方法中,第一个参数为 mutations中的方法名ADD,第二个参数为传递的值,ADD 也有两个参数,第一个参数为state,可以直接操作state中的数据,第二个参数为传过来的值。 也可以通过commit方法直接调用 mutations中的方法 页面展示state中的数据:
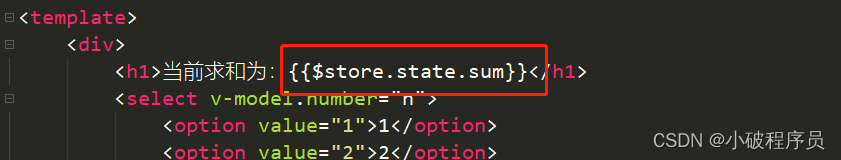
页面展示state中的数据:
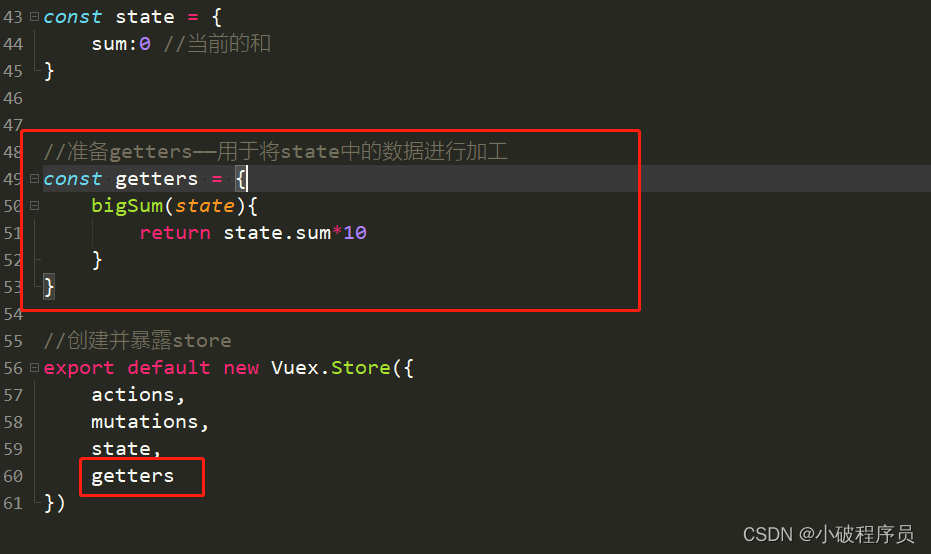
- getters 配置项: 是vuex新增的配置项,首先定义getters对象,然后在store中进行配置
 里面有一个方法,是自定义的,参数就是 state,方法需要返回值 组件中显示getters中的返回值:
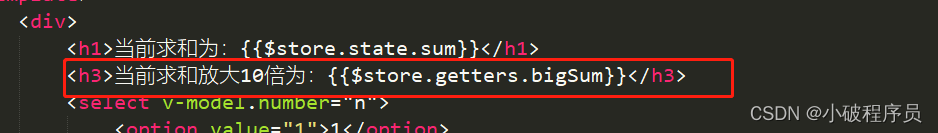
里面有一个方法,是自定义的,参数就是 state,方法需要返回值 组件中显示getters中的返回值:
- 4个map方法的使用: 4个map方法分别是,mapState、mapGetters、mapActions和mapMutations 为什么要使用这几个方法,是为了简化代码的写法,目前从state和getters中取数据都是通过 {{$store.state.sum}} 和{{$store.state.bigSum}}这种方式,模板中尽量使用简单的表达式,所 以可以改为在计算属性中返回值
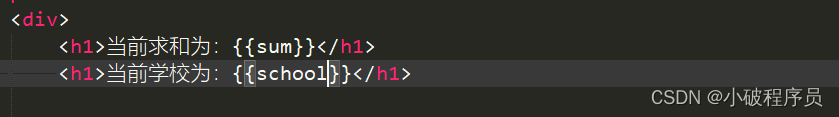
 模板中直接调用计算属性的方法名取值即可,
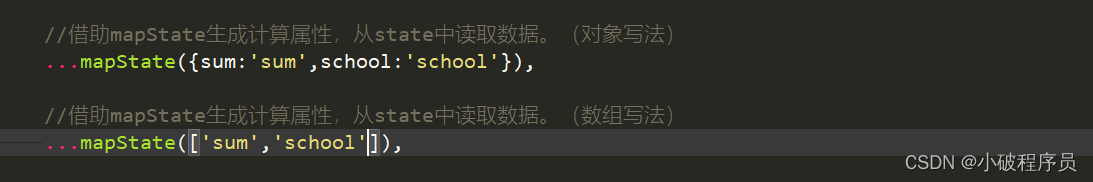
模板中直接调用计算属性的方法名取值即可, 如果state中的属性较多,就需要一个一个的写计算方法,所以可以通过vuex的map方法帮我们去映射store中的属性和方法 首先需要引入 import {mapState,mapGetters} from vuex
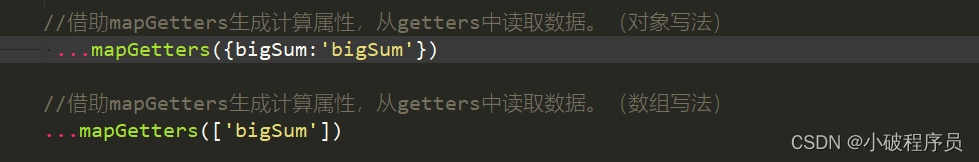
如果state中的属性较多,就需要一个一个的写计算方法,所以可以通过vuex的map方法帮我们去映射store中的属性和方法 首先需要引入 import {mapState,mapGetters} from vuex 对象写法中的每一个对象的第一个参数对应计算属性中的方法名,可以不加引号,在模板调用时使用,第二个参数对应state中的属性,必须加 引号 ,数组写法,每个元素对应state中的属性,必须加 引号,模板解析时,直接 {{sum}} 和{{school}} 即可。前面的 三个点必须加,这是因为mapState返回的是一个对象,对象里面的本质是一个个函数,所以需要将mapState进行拆包,否则会报错。 mapGetters同理,对应的是getters中的函数
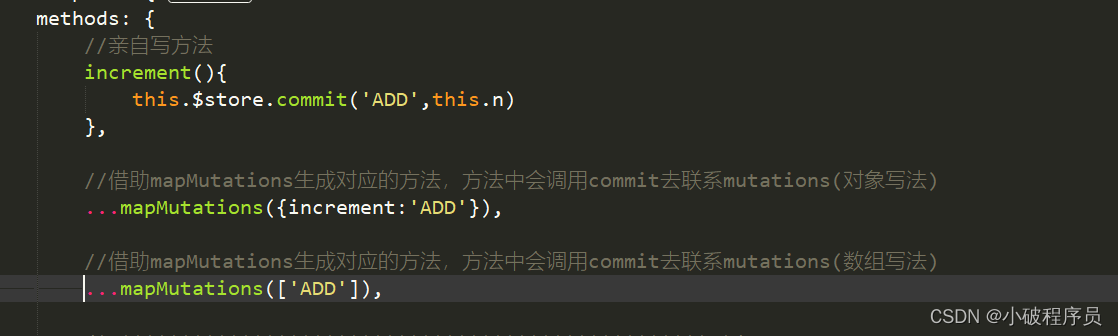
对象写法中的每一个对象的第一个参数对应计算属性中的方法名,可以不加引号,在模板调用时使用,第二个参数对应state中的属性,必须加 引号 ,数组写法,每个元素对应state中的属性,必须加 引号,模板解析时,直接 {{sum}} 和{{school}} 即可。前面的 三个点必须加,这是因为mapState返回的是一个对象,对象里面的本质是一个个函数,所以需要将mapState进行拆包,否则会报错。 mapGetters同理,对应的是getters中的函数 mapActions和mapMutations 用于帮我们生成和 actions和mutations对话的方法, 要使用的话,首先先引入 import {mapActions,mapMutations} from vuex 这里只介绍mapMutations的写法,mapActions同理。如下图的三种写法,效果是一样的
mapActions和mapMutations 用于帮我们生成和 actions和mutations对话的方法, 要使用的话,首先先引入 import {mapActions,mapMutations} from vuex 这里只介绍mapMutations的写法,mapActions同理。如下图的三种写法,效果是一样的 亲自的写法,在调用的时候,是不需要传参的,直接调用方法名即可,参数在commit的时候再传入,如下图所示
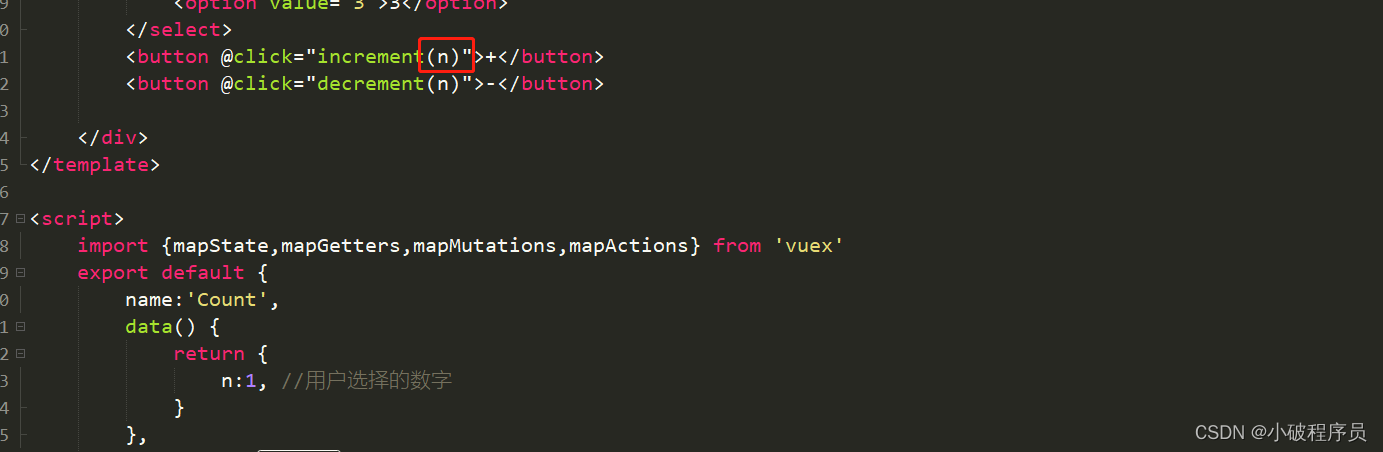
亲自的写法,在调用的时候,是不需要传参的,直接调用方法名即可,参数在commit的时候再传入,如下图所示 mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
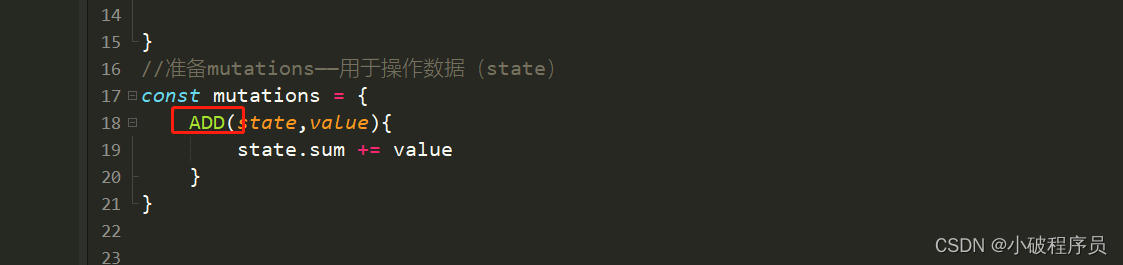
mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。  ADD对应 mutations中的方法
ADD对应 mutations中的方法
本文转载自: https://blog.csdn.net/ykh12345678/article/details/124871203
版权归原作者 小破程序员 所有, 如有侵权,请联系我们删除。
版权归原作者 小破程序员 所有, 如有侵权,请联系我们删除。