一、浏览器自带弹窗alert弹窗
webdriver中处理JavaScript所生成的alert、confirm以及prompt弹窗是很简单的。具体思路是使用switch_to.alert()方法定位到alert/confirm/prompt弹窗。然后使用text/accept/dismiss/send_keys方法按需进行操做
操作 说明返回text返回alert/confirm/prompt 中的文字信息。用于显示带有一条指定消息和一个 确认 按钮的警告框。accept() 点击弹窗中的确认按钮。(接收警告)
用于显示一个带有指定消息和确认及取消按钮的对话框。
如果访问者点击"确定",此方法返回 true,否则返回 false。dismiss()点击弹窗中的取消按钮,如果有的话。(弹窗中的)
用于显示可提示用户进行输入的对话框。
这个方法返回用户输入的字符串。send_keys() 输入文本到警告框,alert\confirm 没有对话框就不能用了,不然会报错。
用于显示可提示用户进行输入的对话框。
这个方法返回用户输入的字符串
页面代码片段:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<style type="text/css">
button {
padding: 8px;
background: #f8f8f8;
border-radius: 5px
}
</style>
</head>
<body>
<button type="button_alert" value="alert" id="alert" onclick="al()">button_alert</button>
<br>
<button type="button_confirm" value="confirm" id="confirm" onclick="con()">button_confirm</button>
<br>
<button type="button_prompt" value="prompt" id="prompt" onclick="pro()">button_prompt</button>
<br>
<script>
function al() {
alert('你是一个懂得爱自己的人!')
}
function con() {
confirm('你是一个懂得爱自己的人?')
}
function pro() {
prompt('请对自己说一句话!')
}
</script>
</body>
</html>
语法(操作步骤):
(1) 操作触发弹窗的元素
(2) 获取弹窗(进入弹窗)
alert = driver.switch_to.alert
(3) 操作弹窗
alert.text 获取弹窗文本 alert.accept() 点击弹窗确定按钮 alert.dismiss() 点击弹窗取消按钮
代码:
1. text()和accept()方法
触发弹窗的元素button_alert,完成text和accept()方法
# 触发弹窗的元素button_alert,完成text和accept()方法
# 定位alert按钮,触发弹窗
el = driver.find_element_by_id("alert")
el.click()
sleep(2)
# 获取弹窗(进入弹窗)
alert = driver.switch_to.alert
# 获取弹窗文本值
print("弹窗文本值:", alert.text)
# 点击弹窗确定按钮
alert.accept()
sleep(2)
2. dismiss()方法
触发弹窗的元素button_confirm,完成dismiss()方法
# 触发弹窗的元素button_confirm,完成dismiss()方法
# 定位confirm按钮,触发弹窗
el = driver.find_element_by_id("confirm")
el.click()
sleep(2)
# 4获取弹窗(进入弹窗)
confirm = driver.switch_to.alert
# 获取弹窗文本值
print("弹窗文本值:", confirm.text)
# 点击弹窗取消按钮
confirm.dismiss()
sleep(2)
3. send_keys()方法
触发弹窗的元素button_prompt,完成send_keys("输入内容")方法
# 触发弹窗的元素button_prompt,完成send_keys("输入内容")方法
# 定位prompt按钮,触发弹窗
el = driver.find_element_by_id("prompt")
el.click()
sleep(2)
# 获取弹窗(进入弹窗)
prompt = driver.switch_to.alert
# 获取弹窗文本值
print("弹窗文本值:", prompt.text)
# 点击弹窗确定按钮
prompt.send_keys("怎么显示不了")
sleep(2)
# 点击弹窗确定按钮
prompt.accept()
sleep(2)
注意:prompt弹窗输入框,Chrome有的版本不显示输入文本,比如:Chrome版本:74.0.3729.131(正式版本)32位,有问题
二、页面自定义弹窗操作
由于alert弹窗不美观,现在大多数网站都会使用自定义弹窗,使用Selenium自带的方法就驾驭不了了,此时就要搬出JS方法来进行处理。
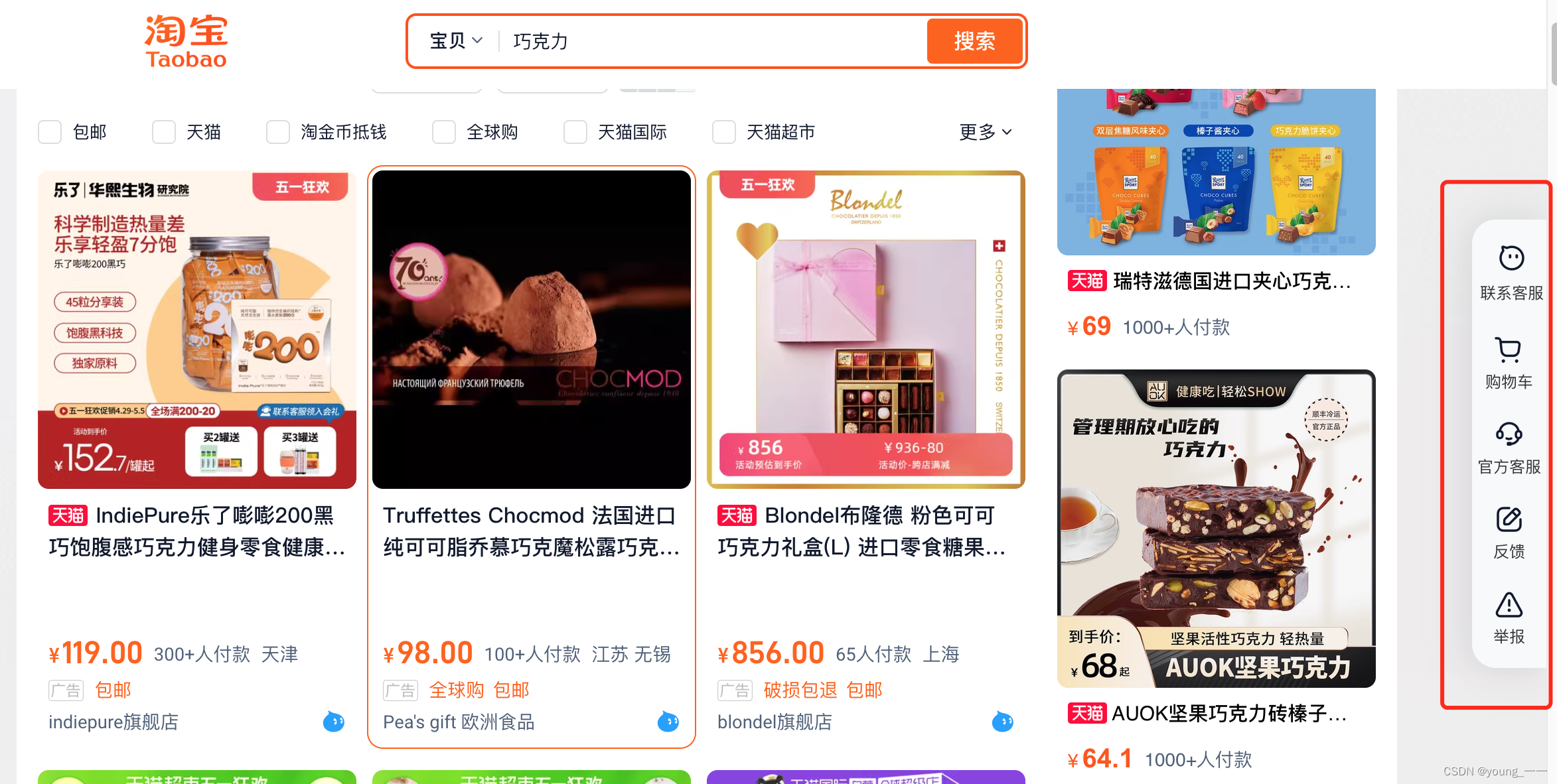
需求:去掉淘宝首页的自定义弹窗
淘宝的自定义弹窗如下:

提示:网页中弹出的对话框,也属于页面自定义弹窗,都可以用下面方式处理。
实现方式:
上图中的这种弹窗就是自定义弹窗的表现形式,处理这种弹窗可以利用HTML、DOM、Style对象中的一个display属性来处理,可以设置元素如何被显示。
将display的值设置成none:此元素不会被显示,就可以去除这个弹窗了。
注意:手动页面刷新之后还会出现弹窗。
# JavaScript语法
js = 'document.getElementById("div_company_mini").style.display="none";'
# 使用Python执行JS语句
driver.execute_script(js1)
提示:
**document.getElementById()**是JS获取元素的方式,在JS获取元素方式中,就只有ById()获取的是一个元素。
其他获取元素的方式,都获取的是结果集,需要获取具体元素的时候,注意要使用索引。
简单举例:
通过ID获取(getElementById)
通过name属性(getElementsByName)
通过标签名(getElementsByTagName)
通过类名(getElementsByClassName)
# 1.导入selenium
from selenium import webdriver
from time import sleep
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "https://www.taobao.com/"
driver.get(url)
sleep(5)
# 4.关闭自定义弹窗
js = 'document.querySelector("body > div.tbh-fixedtool.J_Module > div").style.display="none"'
driver.execute_script(js)
sleep(2)
# 5.关闭浏览器
driver.quit()
三、知识点补充
1. document.querySelector()方法
2. alert弹窗处理失败解决办法
原来写的方法:
def alert(self):
time.sleep()
alert = self._driver.switch_to.alert
alert.accept()
但是在Chorme上运行一直报错,改为下面的方法:
def alert(self):
time.sleep()
# alert = driver.switch_to.alert
def _a():
return self._driver.switch_to.alert # 可能会失败,可能会成功
alert = self._wait.until(_a)
alert.accept()
上面可以成功!!!
完整如下:
import logging
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
logger = logging.getLogger("PO")
class BasePage:
"""poge的基类"""
def __init__(self, driver: webdriver.Chrome):
self._driver = driver
self._wait = WebDriverWait(driver, 10) # 自动等待
logger.info("PO实例化成功")
def get_element(self, xpath):
logger.info("正在进行元素定位")
el = self._wait.until(lambda x: self._driver.find_element(By.XPATH, xpath))
logger.info("元素定位成功")
return el
def alert(self):
time.sleep()
# alert = driver.switch_to.alert
def _a():
return self._driver.switch_to.alert # 可能会失败,可能会成功
alert = self._wait.until(_a)
alert.accept()
版权归原作者 my向阳而生 所有, 如有侵权,请联系我们删除。