我的目的:除了登录的请求,其他的每次请求都通过设置Token到头标签(headers)里面,后端做拦截,判断Token是否合法,实现代码安全
前端(Vue):拦截除了登录的其他请求,把token信息放入头标签(headers)里面
我这里只是把重要的逻辑放在里面,如果要看所有文件的话就太多了
// 在发送请求之前做一些事情
service.interceptors.request.use(//请求config=>{// 登录的时候把token放入store.getters中,这里就是判断登录没有,如果登录了,那么把token取出来放入头标签中if(store.getters.token){// ['token'] 是自定义的令牌// 放在头标签中,// 请根据实际情况修改它
config.headers['token']=getToken()}return config
},error=>{// do something with request error
console.log(error)// for debugreturn Promise.reject(error)})
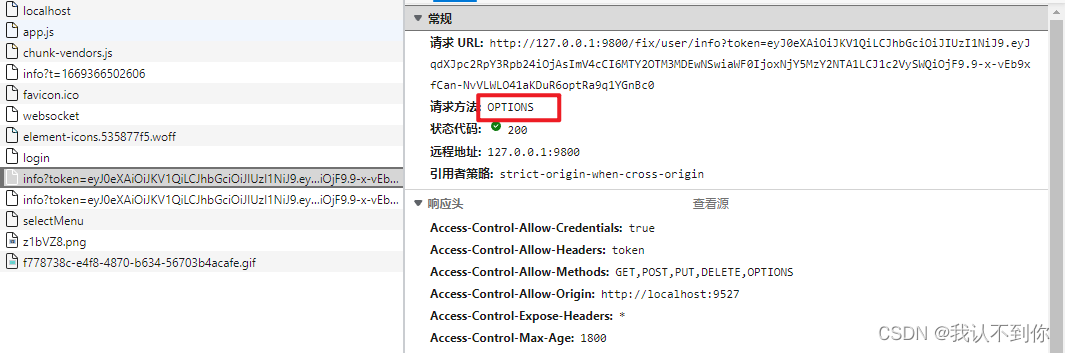
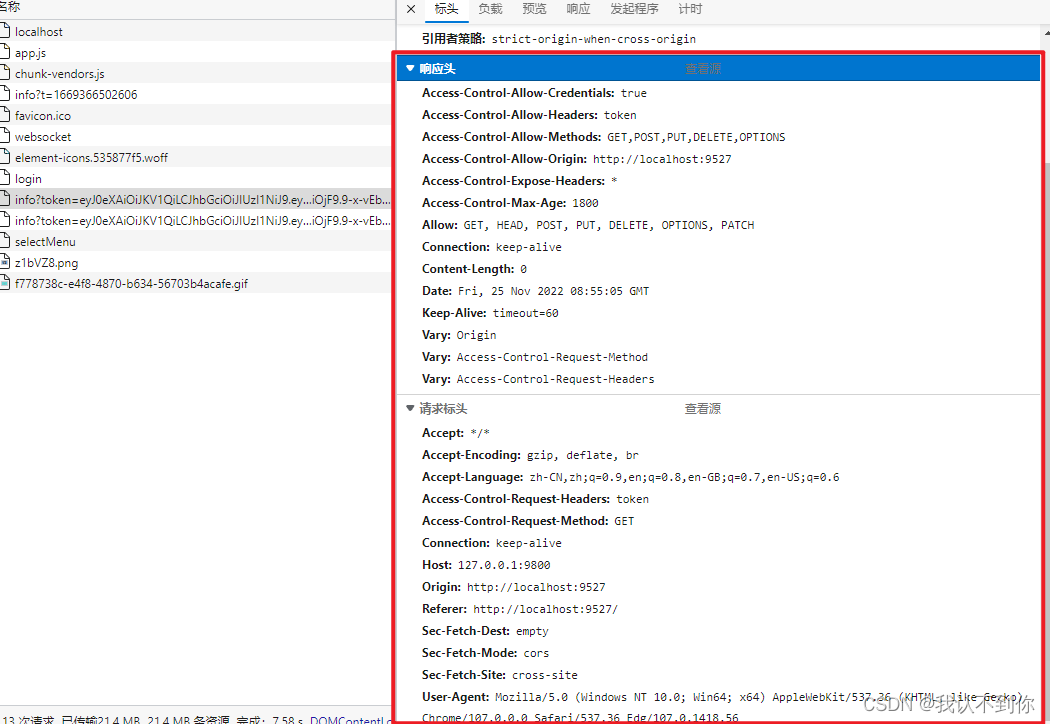
前端这边有个问题就是跨域的时候,会先传一个OPTIONS的请求,判断连接是否有效

而这个请求没什么用,使用我们设置的token里面根本就没有

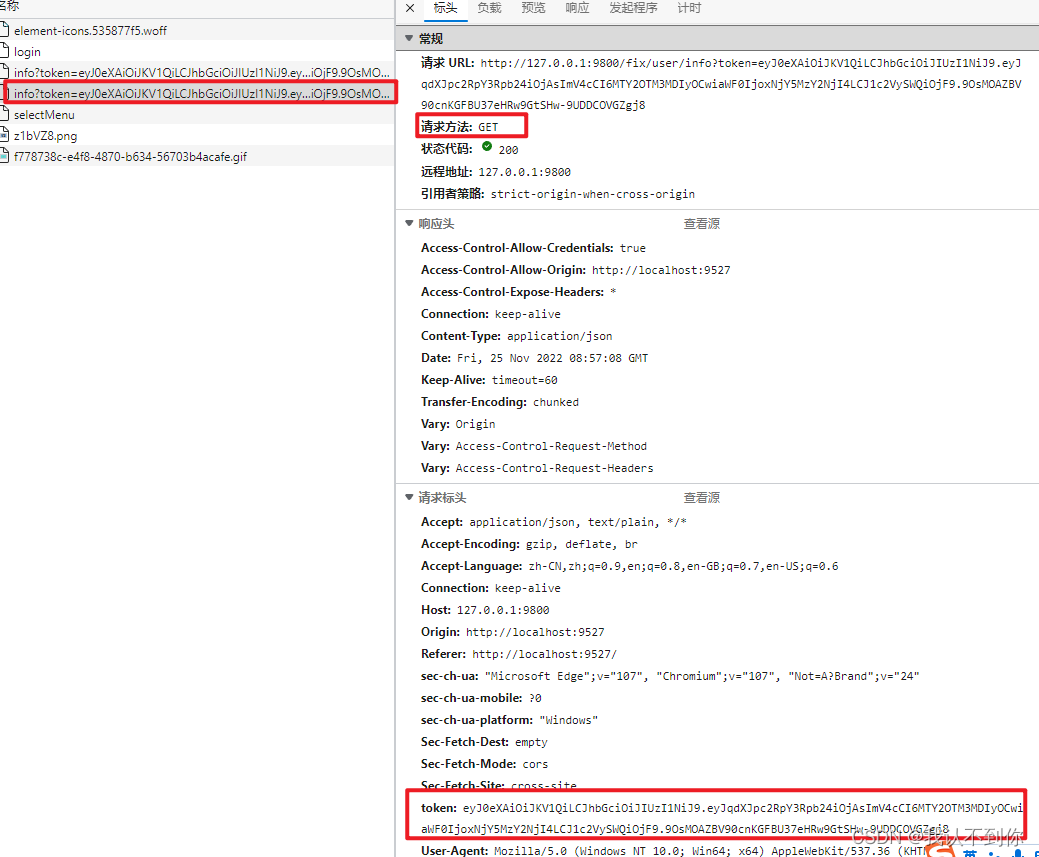
在另一个请求里面我们可以看见我们写的token参数,所以我们的办法就是在他发送OPTIONS请求时,给他过滤掉,不用管这个请求的内容就行

后端:拦截器
错误案例
这个案例不要拿来用,这个是有问题的,我只是讲一下问题在哪
@OverridepublicbooleanpreHandle(HttpServletRequest request,HttpServletResponse response,Object handler)throwsException{// 因为第一次请求是OPTIONS的请求,所以根本就没有token存在,如第二张图,所以token一直就拿不到String token = request.getHeader("token");// Auth0JwtUtils.verify(token)&&!Auth0JwtUtils.isExpired(token) 这两个是我写的验证token的方法,用的jwt,封装了一个工具类if(!Strings.isEmpty(token)&&Auth0JwtUtils.verify(token)&&!Auth0JwtUtils.isExpired(token)){returntrue;}else{
request.setAttribute("code",50012);
request.setAttribute("message","请重新登录");returnfalse;}}
正确案例
@OverridepublicbooleanpreHandle(HttpServletRequest request,HttpServletResponse response,Object handler)throwsException{String token ="";// 如果是 OPTIONS 请求,我们就让他通过,不管他if(request.getMethod().equals("OPTIONS")){
response.setStatus(HttpServletResponse.SC_OK);returntrue;// 如果不是,我们就把token拿到,用来做判断}else{
token = request.getHeader("token");}// Auth0JwtUtils.verify(token)&&!Auth0JwtUtils.isExpired(token) 这两个是我写的验证token的方法,用的jwt,封装了一个工具类if(!Strings.isEmpty(token)&&Auth0JwtUtils.verify(token)&&!Auth0JwtUtils.isExpired(token)){returntrue;}else{
request.setAttribute("code",50012);
request.setAttribute("message","请重新登录");returnfalse;}}
JWT学习:JWT详解(文章内嵌jwt工具类)_我认不到你的博客-CSDN博客
本文转载自: https://blog.csdn.net/qq_57581439/article/details/128041253
版权归原作者 我认不到你 所有, 如有侵权,请联系我们删除。
版权归原作者 我认不到你 所有, 如有侵权,请联系我们删除。