💭💭
✨: Vue组件之间的通信父传子 | 子传父
💟:东非不开森的主页
💜:努力让自己发光,对的人才会迎光而来💜💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
Vue组件间通信
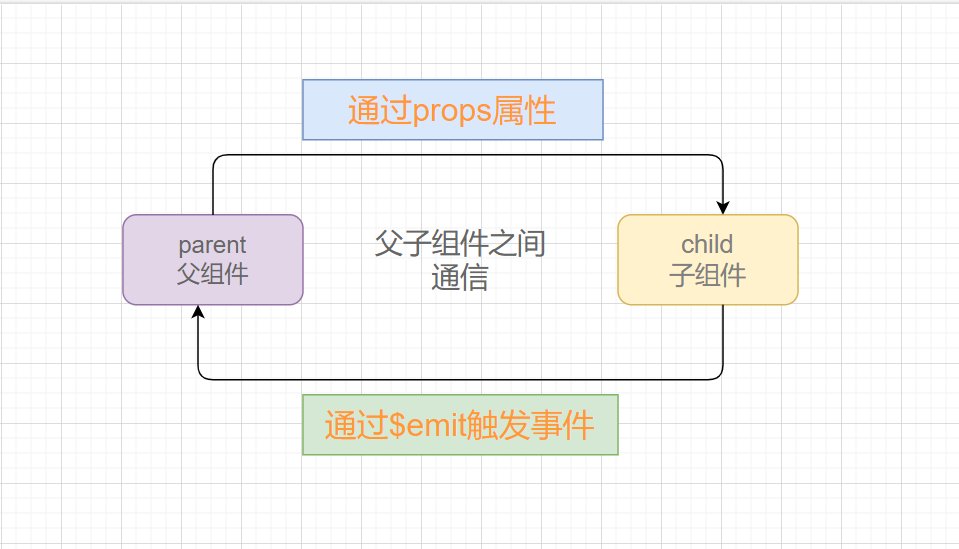
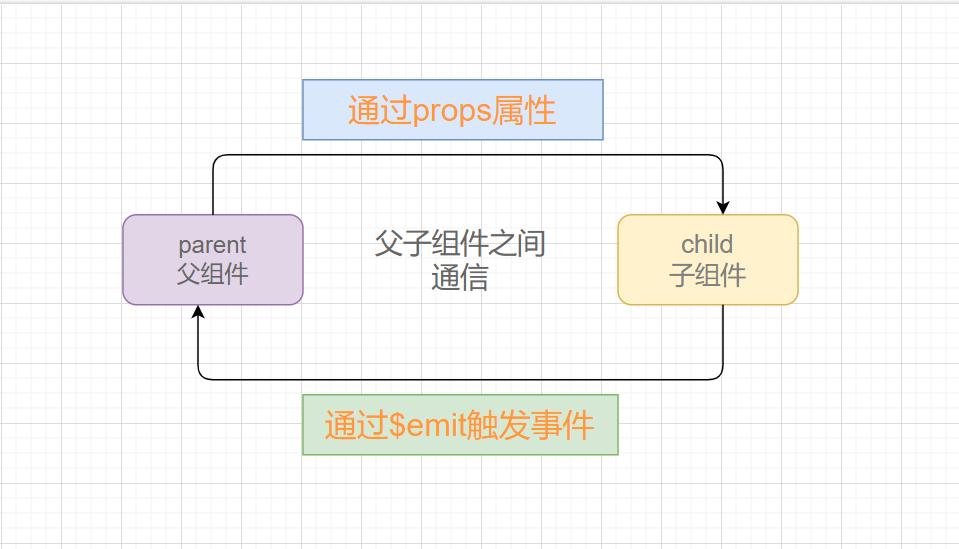
一、Vue组件之间通信
1.1.父组件传递给子组件
⭐⭐
- 父组件传递给子组件:通过props属性;
- 子组件传递给父组件:通过$emit触发事件;

这里我们知道,父组件有一些数据需要子组件来进行展示,那我们可以通过
props
来完成组件之间的通信
通过props来完成组件之间的通信


1.3.浅谈Props
⭐⭐
那么什么是
Props
呢?
- 作用:接受父组件传递过来的属性
Props是你可以在组件上注册一些自定义的attribute(属性);- 父组件给这些attribute(属性)赋值,子组件通过attribute的名称获取到对应的值;
在使用
script setup
的单文件组件中,
props
可以使用
defineProps()
宏来声明:
<script setup>const props =defineProps(['foo'])
console.log(props.foo)</script>
- 数组类型 在没有使用
script setup的组件中,prop可以使用props选项来声明:
exportdefault{props:['foo'],setup(props){// setup() 接收 props 作为第一个参数
console.log(props.foo)}}
例子,对象语法的使用
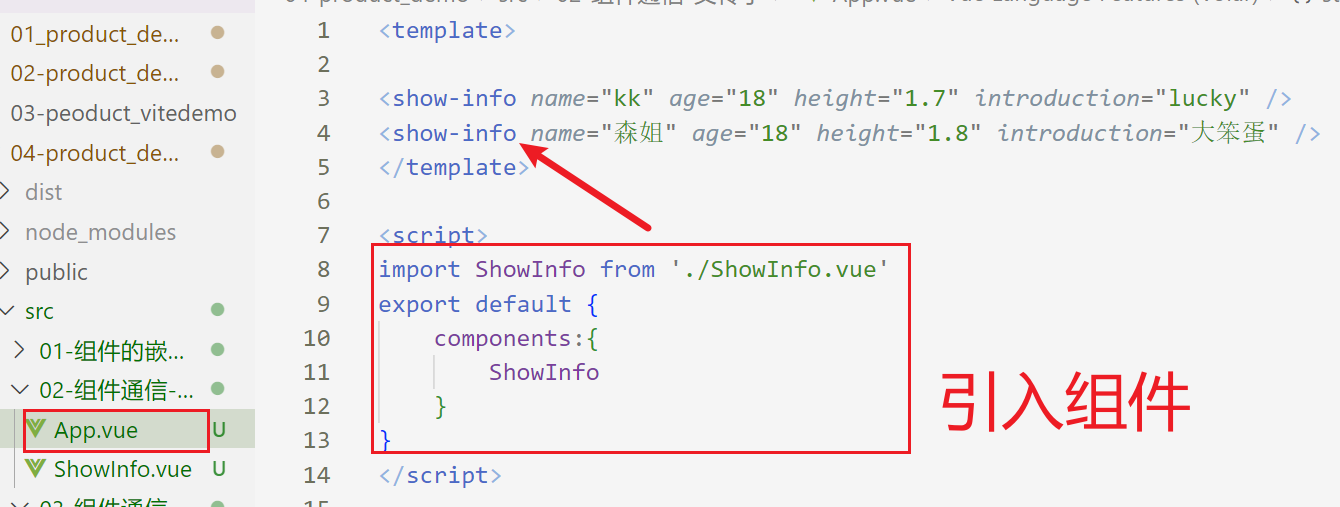
App.vue里面使用组件,属性整数props所定义的
<template><show-info name="kk" age="18" height="1.7"/></template>
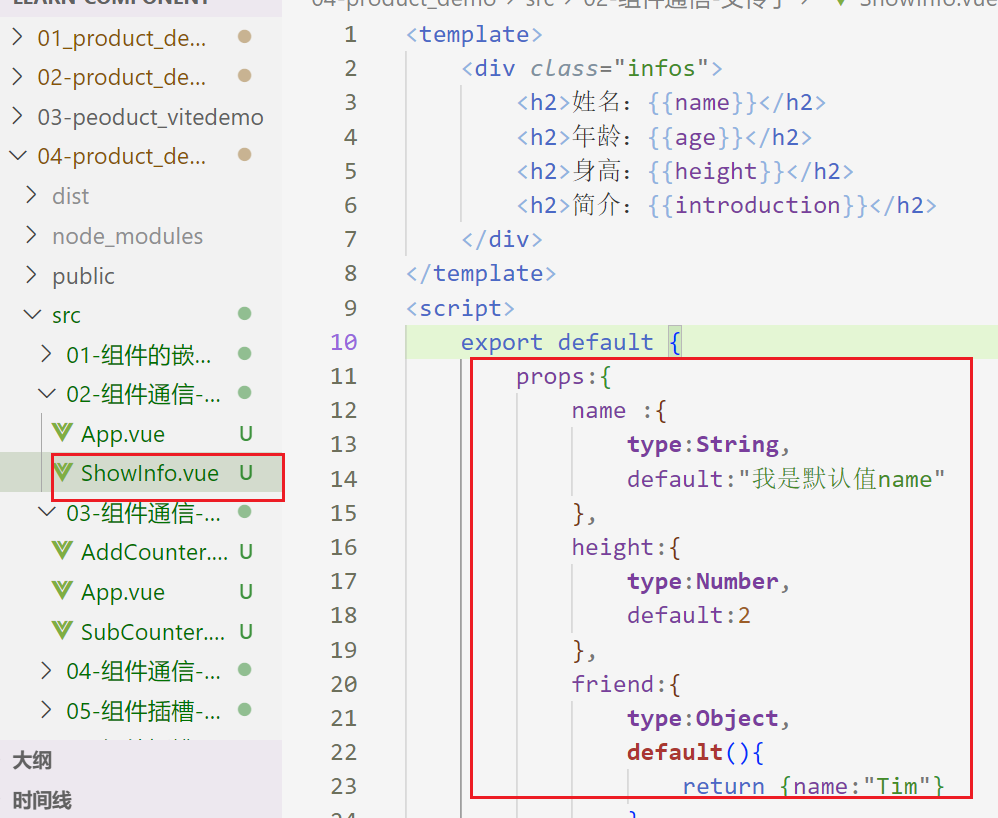
showInfo.vue子组件
exportdefault{props:{name:{type:String,default:"我是默认值name"},height:{type:Number,default:2}}}
另外:
那么type的类型都可以是哪些呢?
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
- 对象类型
用
对象
的形式声明
props
(这个还挺常用的)
使用
script setup
defineProps({title: String,likes: Number
})
非
script setup
exportdefault{props:{title: String,likes: Number
}}
1.2.子组件传递给父组件
⭐⭐
子组件传递给父组件通过$emit触发事件

子组件传递内容到父组件:
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容想要传递给父组件的时候;
$emit(“add”, count)
第一个参数自定义的事件名称,第二个参数是传递的参数
⭐⭐
举一个计数器案例
- 这里我们有两个子组件,一个父组件
- 子组件中定义好在某些情况下触发的事件名称
- 在父组件中以v-on(语法糖@)的方式传入要监听的事件名称,并且绑定到对应的方法中;
- 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件
- 父组件
App.vue
- 父组件监听子组件加或减的事件,通过子组件发生事件给父组件监听
- 父组件监听子组件发出的自定义事件,然后执行相应的操作
<template><div class="app"><h2>当前计数:{{counter}}</h2><!--1.自定义add-counter 并且监听内部的add事件 --><add-counter @add="addBtnClick"></add-counter><!--2.自定义su-counter组件,监听内部的sub事件 --><sub-counter @sub="subBtnClick"></sub-counter></div></template><script>import AddCounter from'./AddCounter.vue'import SubCounter from'./SubCounter.vue'exportdefault{components:{
AddCounter,
SubCounter
},data(){return{counter:0}},methods:{addBtnClick(count){this.counter += count
},subBtnClick(count){this.counter -= count
}}}</script>
- 子组件1
AddCounter.vue
这里定义的是计数器的加操作
子组件事件触发之后,通过this.$emit的方式进行发出事件
<template><div class="add"><button @click="btnClick(1)">+1</button><button @click="btnClick(5)">+5</button><button @click="btnClick(10)">+10</button></div></template><script>exportdefault{methods:{btnClick(count){// 让子组件发出去一个自定义事件// 第一个参数自定义的事件名称,第二个参数是传递的参数this.$emit("add",count)}}}</script>
- 子组件2
SubCounter.vue
这里定义的是计数器的减操作
子组件事件触发之后,通过
this.$emit
的方式进行发出事件
<template><div class="sub"><button @click="btnClick(1)">-1</button><button @click="btnClick(5)">-5</button><button @click="btnClick(10)">-10</button></div></template><script>exportdefault{// 1.emits数组语法emits:["addd"],methods:{btnClick(count){this.$emit("sub",count)}}}</script>
这个案例非常经典,可以反复琢磨一下~
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。