vue简介
Vue.js 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
vue实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
</body>
</html>

通过 CDN 使用 Vue
你可以借助 script 标签直接通过 CDN 来使用 Vue:
这里我们使用了 unpkg,但你也可以使用任何提供 npm 包服务的 CDN,例如 jsdelivr 或 cdnjs。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
jsdelivr:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.global.min.js"></script>
cdnjs:
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.3.2/vue.cjs.js" integrity="sha512-Om0T2d9tl4H2ShSsEkWjJeQOlXGJg4OZvXKZw075refp2RNZ1avQDbqd6WhwGbWhqpcn2oPmExCEa/lSLzZaJw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
NPM 方法
介绍
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。比如常用的有:
1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
下载
先从nodejs.org中下载nodejs:Node.js (推荐给绝大部分用户使用的)双击安装,一直Next;

使用
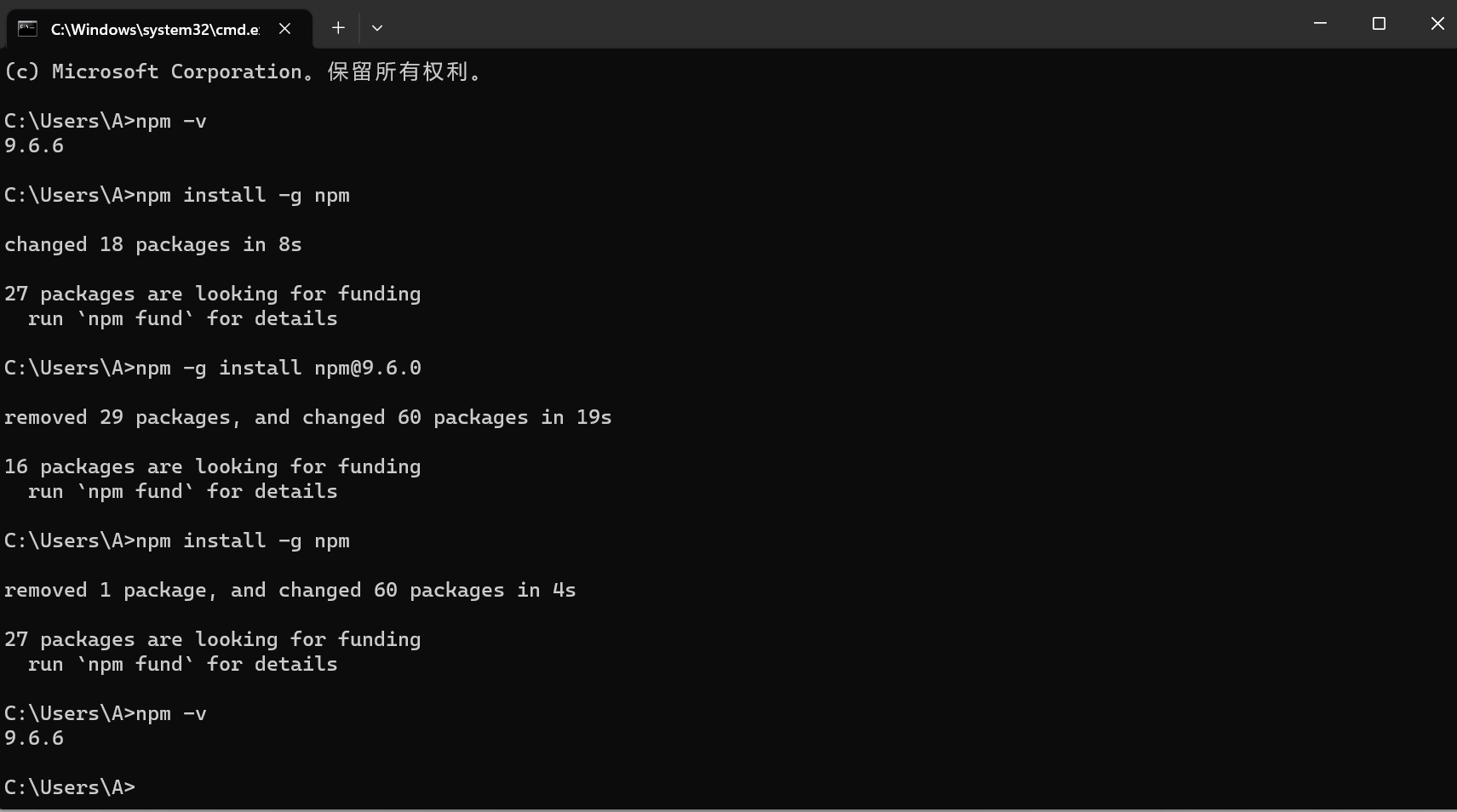
查看npm当前版本
npm -v
如果不是最新版本,运行指令
npm install -g npm
如果想更新到指定版本,运行指令
npm -g install [email protected]

最新稳定版
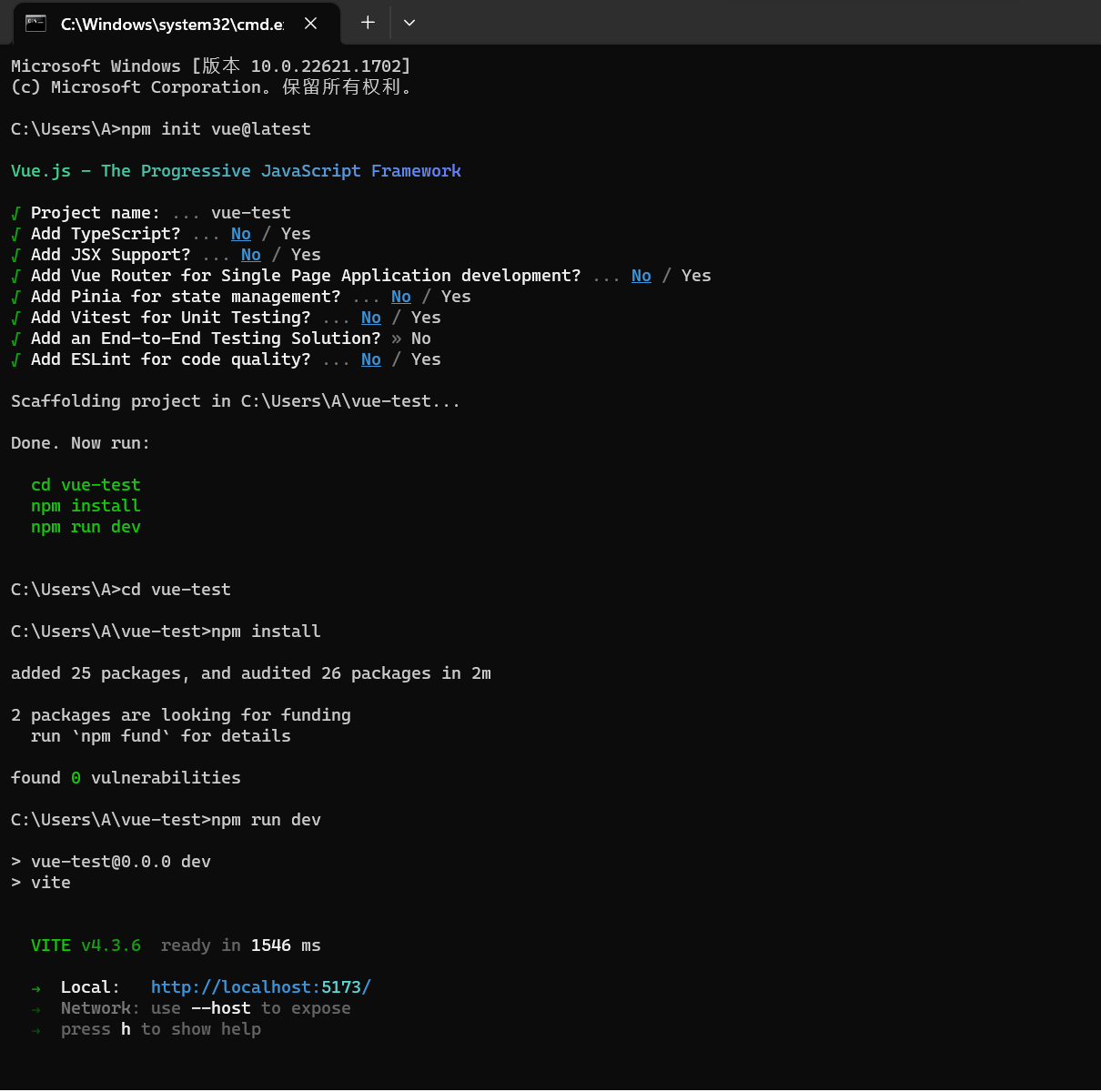
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
Project name:需要进行一些配置,项目名输入vue-test,其他默认回车即可
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。

在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
cd vue-test
npm install
npm run dev
然后打开: http://localhost:5173/

版权归原作者 久绊A 所有, 如有侵权,请联系我们删除。