watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。
第一个参数是侦听器的源。这个来源可以是以下几种:
- 一个函数, 一个返回值
- 一个ref
- 一个响应式对象(reactive定义的)
- ...或是由以上类型的值组成的数组
第二个参数是一个回调函数, 这个回调函数可接收三个参数: 新值(newValue)、旧值(oldValue)、以及一个副作用清理的回调函数
第三个参数是一个可选的参数是一个对象构成, 如:deep(深度监视)、immediate(创建时立即监听一次)等等...
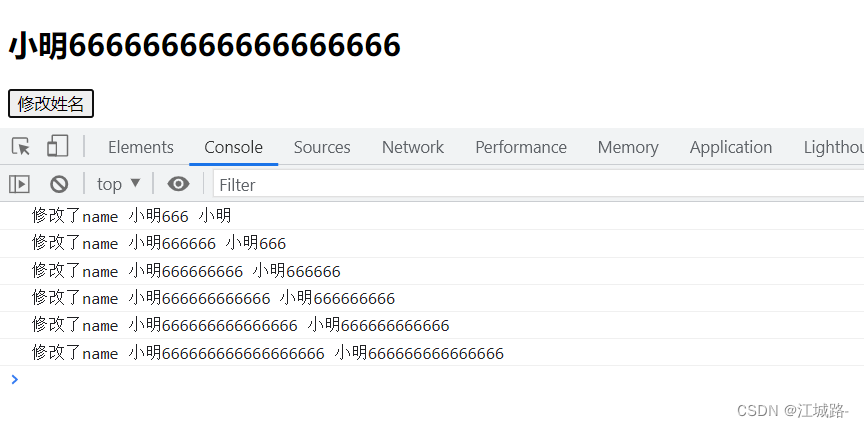
监视ref所定义的一个响应式数据
<template>
<div>
<h2>{{name}}</h2>
<button @click="name += '666'">修改姓名</button>
</div>
</template>
<script>
import { reactive, ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core'
export default {
setup(){
let name = ref('小明')
watch(name,(newValue, oldValue)=>{
console.log('修改了name',newValue,oldValue);
})
return {
name
}
}
}
</script>

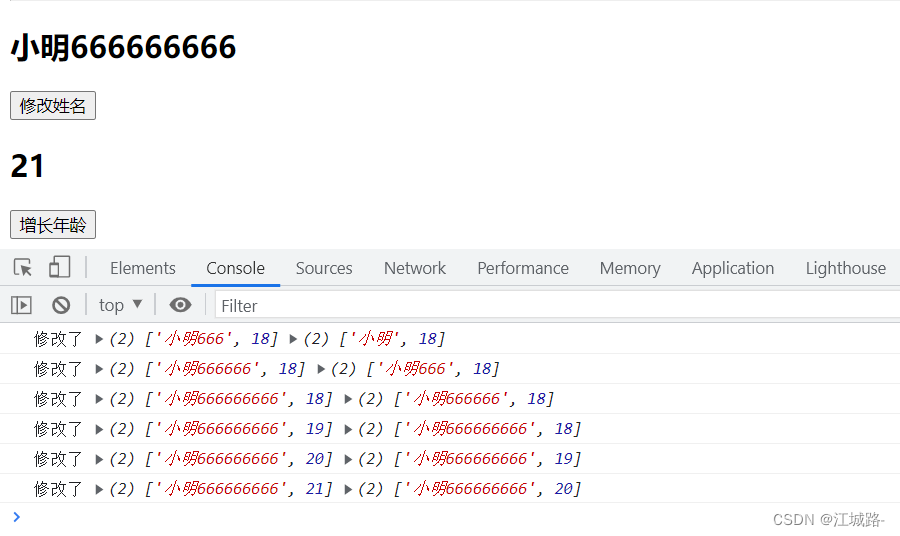
监视ref定义多个响应式数据
定义多个响应式数据, 传递的第一个参数是用数组的形式多包裹
<template>
<div>
<h2>{{name}}</h2>
<button @click="name += '666'">修改姓名</button>
<h2>{{age}}</h2>
<button @click="age++">增长年龄</button>
</div>
</template>
<script>
import { reactive, ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core'
export default {
setup(){
let name = ref('小明')
let age = ref(18)
watch([name,age],(newValue, oldValue)=>{
console.log('修改了',newValue,oldValue);
})
return {
name,
age
}
}
}
</script>

监视reactive所定义的一个响应式数据的全部属性
注意点:
- 用reactive数据无法正确的获取旧值(oldValue)
- 强制开启了深度监视(关闭deep属性无效!!!)
<template>
<div>
<h1>姓名:{{data.name}}</h1>
<h1>年龄:{{data.age}}</h1>
<h1>测试深度监视数值:{{data.school.s1.num}}</h1>
<button @click="data.name += '~'">修改姓名</button>
<button @click="data.age++">年龄增长</button>
<button @click="data.school.s1.num++">测试深度监视数值</button>
</div>
</template>
<script>
import { reactive, ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core'
export default {
setup(){
let data = reactive({
name:'张三',
age:18,
school:{
s1:{
num:666
}
}
})
watch(data,(newValue, oldValue)=>{
console.log('修改了data',newValue,oldValue);
},{deep:false})
return {
data
}
}
}
</script>
<style lang="scss" scoped>
</style>

可以通过打印结果来看, 新值与旧值是一模一样的, 无法监视旧值(等官方后续的版本)
上方代码, 设置了deep属性为false, 但是打印出来结果依旧可以监视到, 所以deep属性是无效的
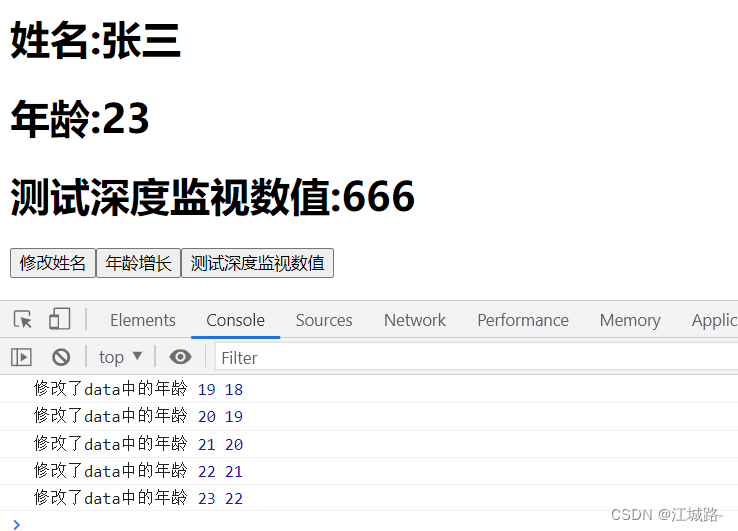
监视reactive所定义的一个响应式数据的某个数据
在watch中参数1用.方式读取值的话, 会警告的, 操作也不可用, 而如何才能监视某个数据呢?
在参数1中, 需要配置一个函数的, 通过返回值来传递
<template>
<div>
<h1>姓名:{{data.name}}</h1>
<h1>年龄:{{data.age}}</h1>
<h1>测试深度监视数值:{{data.school.s1.num}}</h1>
<button @click="data.name += '~'">修改姓名</button>
<button @click="data.age++">年龄增长</button>
<button @click="data.school.s1.num++">测试深度监视数值</button>
</div>
</template>
<script>
import { reactive, ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core'
export default {
setup(){
let data = reactive({
name:'张三',
age:18,
school:{
s1:{
num:666
}
}
})
watch(()=>data.age,(newValue, oldValue)=>{
console.log('修改了data中的年龄',newValue,oldValue);
},{deep:false})
return {
data
}
}
}
</script>

可以看出代码中所书写的watch中参数1的返回值配置
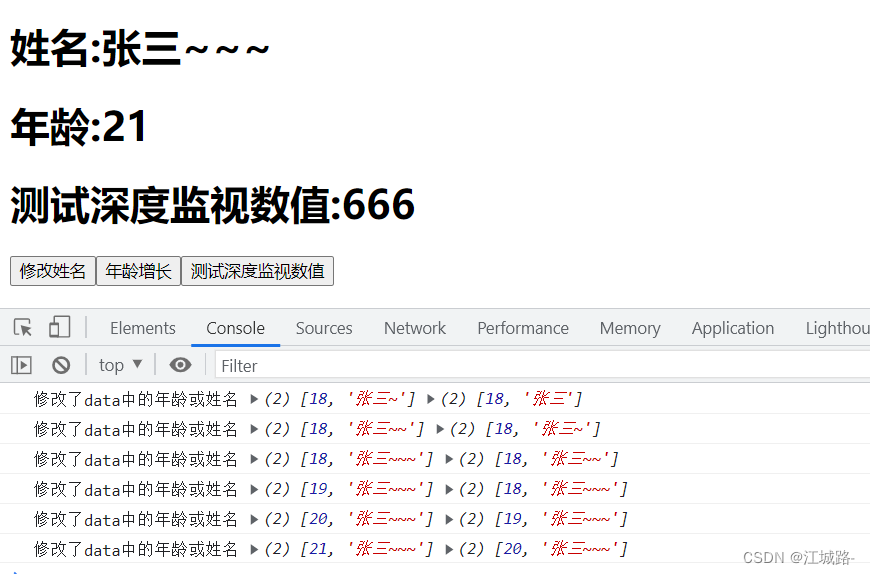
监视reactive所定义的一个响应式数据的某些数据
如果看了前面的监视ref定义多个响应式数据与监视reactive所定义的一个响应式数据的某个数据看明白了, 自己就可能知道怎么写了, 就是用一个数组包裹, 数组里面写多个函数来返回所响应的数据
<template>
<div>
<h1>姓名:{{data.name}}</h1>
<h1>年龄:{{data.age}}</h1>
<h1>测试深度监视数值:{{data.school.s1.num}}</h1>
<button @click="data.name += '~'">修改姓名</button>
<button @click="data.age++">年龄增长</button>
<button @click="data.school.s1.num++">测试深度监视数值</button>
</div>
</template>
<script>
import { reactive, ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core'
export default {
setup(){
let data = reactive({
name:'张三',
age:18,
school:{
s1:{
num:666
}
}
})
watch([()=>data.age,()=>data.name],(newValue, oldValue)=>{
console.log('修改了data中的年龄',newValue,oldValue);
},{deep:false})
return {
data
}
}
}
</script>

版权归原作者 江城路- 所有, 如有侵权,请联系我们删除。