1.安装并配置node.js (见本人博客-node.js)
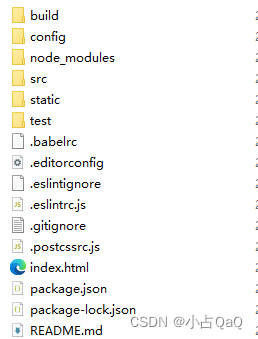
2.建好的项目目录如下

build: 用来存放项目构建脚本
config: 存放项目的一些基本配置信息,最常用的就是端口转发
node_modules:这个目录存放项目的所有依赖,由npm install 下载来的文件
src:存放项目的源码,开发者写的代码
**static:用来存放静态资源 **
Index.html:项目的首页,也是整个项目唯一的HTML文件
Package.json:定义了项目所有依赖,包括开发时依赖和发布时依赖。
重要的开发者目录:
assets:目录用来存放资源文件
Components:目录用来存放组件(一些可复用,非独立的页面),也可以再这里创建完整页面。推荐在components存放组件,令新建一个文件夹pack存放页面。
Router:存放路由的js文件
App.vue:是一个组件,也是项目的第一个Vue组件
main.js:相当于java中的main方法,是整个项目的入口js
综上:你的操作会在main.js和src目录
3.获取网页模板(示例)
链接: https://pan.baidu.com/s/1qp94dy5UQLZZjswFXGs5QA
提取码: zwq0
1.下载模板
2.在文件目录下打开cmd
- 清除缓存:npm cache clean -f
4.将项目中的node_modules文件夹以及package-lock.json文件删除
5.执行:npm install --registry=https://registry.npm.taobao.org重新拉取依赖
6.执行文件 npm run serve 即可启动模板
版权归原作者 小占QaQ 所有, 如有侵权,请联系我们删除。