文章目录
一、我的微信小程序开发历程
(1) 我的代码经历
🎄 随着社会的发展(四级经典开头😄With the development of society),越来越多的人开始使用微信小程序
🎄 虽然博主从事的是 Java 后台开发,但前端也是我的爱好之一,并且小程序如此好用、小程序如此流行、小程序越来越受到大家的喜爱,我怎能不投其所好?怎能不跟紧社会的步伐呢?📱
🎄 大概是2019年,博主偶然刷到一个讲解微信小程序开发的视频。女老师👩🏫介绍到:学习微信小程序需要掌握 JavaScript,于是博主果断放弃了微信小程序开发。当时我大二,啥也不会,只知道玩🎮,不挂科就不错了,完全不会写代码👨💻)
🎄 大约2020年,我开始接触 C 语言,然后放弃了(因为疫情,我没心情继续学习)
🎄 2021年,为了参加学院举办的H5页面设计大赛,我学习了 HTML、CSS、JavaScript(从此,我正式进入代码世界🌐)
🎄 2021年的下半年,学校开设 Java 和 MySQL 课程,博主开始学习 Java 和 MySQL
🎄 2021年对 Java 和 MySQL 的学习都是走马观花,浅尝辄止,没有细细研究。由于没有做笔记的习惯,随着时间⌛️的推移,大多都忘记了
🎄 大约2022年,在同伴人都在实习的时候,博主重新学习了 HTML、CSS、JavaScript、Vue、jQuery、微信小程序、Java、MySQL、Spring 框架、SpringMVC、MyBatis、Linux 等,这段时间我一心只写代码👨🏻💻
🎄 2022年哪段时间,我每天都灌输新的知识,没有花时间复习,笔记📓是通过 Typora 记录在本地的(后来电脑🖥️出故障,笔记和代码都丢失了)。所以,学习到的东西都在脑子里,忘记的就永远忘记了
🎄 吸取上次的教训,博主后来把代码存储在Gitee,把笔记存储在语雀上
我的语雀笔记
🎄 2022年6、7月份,毕业参加工作,工作的第一个项目是:安装环境。博主的第一个项目做得非常差,没有笔记,只能在 CSDN 通过别的博主的文章📰进行操作(我后悔当初没有做笔记)
🎄 从此,我开始在 CSDN 进行创作,刚开始发布的文章是单纯为了记录一下
🎄 后来,我慢慢爱上了写文章 …
🍎 好!回归正传,本节的内容是:介绍小程序开发历程,😄 扯远了😄
(2) 我的微信小程序项目
✏️ 第一次学习微信小程序的时候,我跟着老师的步伐编写了一个【商城小程序】,但是由于电脑💻电脑故障,代码已经丢失了😧😢
✏️ 创建毕业项目的时候,身边的同学做的都是网页,我想别具一格一点,所以,写了一个驾考小程序。我的这一 “创新”😜的确也受到了导师的一致好评
✏️ 微信小程序是在微信 App 中运行的程序,发布微信小程序需要微信平台进行审核。由于我的驾考小程序涉及视频📹和表单获取用户信息,所以我的驾考小程序无法通过审核,进而也无法被大家所看到
✏️ 下面是我的驾考小程序的演示视频📼,程序功能包括:视频展示、发布评论、验证码登录、教练信息展示 … (具体自己看演示视频吧!)
我的驾考小程序
✒️ 为了让面试官了解我,博主还搭建了自己的微信小程序 —— 庆医个人网站
✒️ 大家可在微信搜索庆医个人网站小程序,看到博主的个人小程序的静态页面
❓ 为什么是静态页面呢?
📖 为了搭建新的个人网站,博主把庆医个人网站小程序的后台给关掉了
📖 新的个人网站:新的个人网站
📖 博主模仿快手的 UI 布局方式设计了自己小程序的 UI 样式

二、微信小程序开发的学习路线
博主认为:微信小程序的学习需学习如下内容,按照顺序学习【是个人总结不一定特别适合哈】
📝 ① 学习 JavaScript【JS 在前端开发中非常重要,博主近期不会写相关的文章】
📝 ② 学习 Vue 的基本语法(包括 Vue 的常用指令、组件化开发、AXIOS 发送请求 …)博主后续的文章中会介绍 Vue 的这些语法的
📝 ③ 会了 Vue 之后就可以开始学习微信小程序了。会了 Vue,学习微信小程序简直是小菜一碟😄 、轻而易举😊;会了 Vue ,可以理解为已经会微信小程序了
📝 ④ 结束!在博主的眼👀中,学习微信小程序只要会 Vue 就可以了。网上🌐讲解的 Vue 比较复杂、相对系统,但咱们只是为了学习微信小程序而学习 Vue,所以博主对于 Vue 的文章会编写得简单易懂,并以项目作为驱动 【博主的每一篇 Vue 文章都会对应一个简单的项目】
📝 ④ 到最后,会教大家布局出一个看起来非常牛🐮的微信小程序页面
💚 博主会你感觉微信小程序开发 so easy ❤️
三、认识小程序
(1) 小程序分类
🍀 当提到小程序的时候,可能大多数人的心❤️中想到的是微信小程序。这也正常,毕竟微信小程序现在如此火爆。
💉 疫情当前
🍀 其实小程序有很多种(如下:)
✏️ 微信小程序
✏️ 支付宝小程序
✏️ 百度小程序
✏️ 字节跳动小程序【抖音】
✏️ QQ 小程序
✏️ 360 小程序
✏️ 快手小程序【快手】
✏️ 飞书小程序
✏️ 钉钉小程序
✏️ 京东小程序
🎄 以上是博主知道的几种小程序类型
🎄 目前微信小程序最被大众喜欢、受大众使用最多
(2) 小程序是啥?
博主从几个方面介绍一下小程序是啥,大家大概了解一下即可,这个不是考点😄
① 小程序大概
📝 据微信小程序官方文档所说:小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
📝 微信小程序是一种不需要下载和安装即可使用的程序
🎄 实际上是安装了的,只是安装速度极快,被忽略了而已
📝 微信小程序暂用内存少、点击即用、使用体验与 App 无差别等特点让其备受欢迎
📝 微信小程序官方文档说:小程序并非凭空冒出来的一个概念,当微信中的
WebView
逐渐成为
移动 Web
的一个重要入口时,微信就有相关的 JS API 了【并没有说小程序是微信的先驱者】,只是大家用微信小程序比较频繁,大家都认为小程序是微信提出的而已
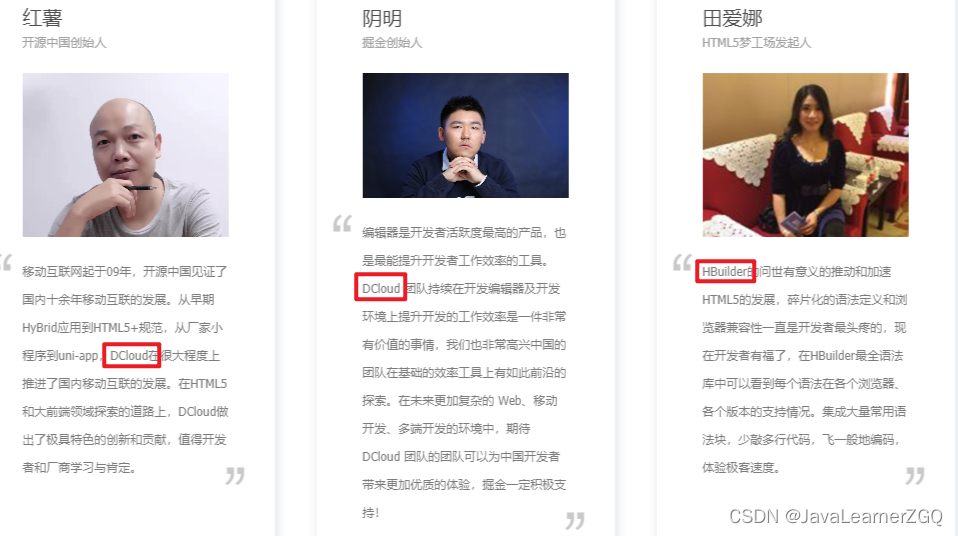
② uniapp 和 DCloud
📖 如果你对小程序或前端了解得足够多的话, uniapp 这个词你应该不会陌生
📖 它是博主非常崇拜的,真的实现了一套代码到处运行【大家学习了 Vue 就等于学习了小程序,学习了小程序就等于学习了 uniapp】
🎄 uni-app 是一个使用
Vue.js开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信、支付宝、百度、头条、飞书、QQ、快手、钉钉、淘宝)、快应用等多个平台。
🎄 一套 uniapp 代码可在多个平台运行 🐃
📖 据 uniapp 官网或 DCloud 团队所说:很多人以为小程序是微信先推出的,其实,*DCloud 才是这个行业的开创者。* 【的确,DCloud 团队可能才是小程序的先驱者,他们创造的 uniapp 真是给前端开发带来了福音】
(3) 小程序的方便之处
📖 小程序无需下载即可使用(实际上是需要安装运行环境的,比如运行微信小程序需要安装微信)
🎄 上千人要做核酸检测,若每个人都要下载一个 APP,并安装 APP 才可检测的话,花费的时间肯定是使用小程序的很多倍。
📖 方便便捷,无需下载应用
📖 相比 iOS 和 Android 无需掌握太多的开发技能即可开发一个小程序
📖 人们的懒惰性,假如让你填一个表格还需要下载一个 APP 的话,可能你也是极不乐意的。而小程序就比较便捷,好用
在此多讨论一下微信小程序:
🍀 说到微信公众号大家可能也比较熟悉,博主再补充一下,微信公众号分为四类:
🍀 ① 服务号:给企业和组织提供更强大的业务服务与用户管理能力,帮助企业快速实现全新的公众号服务平台
🍀 ② 订阅号:为媒体和个人提供一种新的信息传播方式,构建与读者之间更好地沟通与管理模式
🍀 ③ 小程序: 一种新的开发能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验
🍀 ④ 企业微信:企业的专业办公管理工具。与微信一致的沟通体验,提供丰富免费的办公应用,并与微信消息、小程序、微信支付等互通,助力企业高效办公和管理
在微信公众平台中,小程序也属于公众号的一种
微信公众平台网址
四、小程序与普通网页开发的区别
🍀 小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
🍀 普通网页开发渲染线程和脚本的时候,线程是互斥的,这也是为什么长时间地脚本运行可能会导致页面失去响应
🍀 在小程序中,渲染线程和脚本的时候,线程是分开的(同步执行),分别运行在不同的线程中。
🍀 网页开发者可以使用各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作
🍀 而小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API 和 BOM API 【这导致前端开发中非常流行的一些库(如 jQuery、 Zepto 等)在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同的,所以一些 NPM 的包在小程序中也是无法运行的。】
🍀 网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 Chrome、Firefox 等浏览器。在移动端需要面对 Safari、Chrome 以及 iOS、Android 系统中的各式 WebView 。
🍀 而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端(如果是开发微信小程序的话),以及用于辅助开发的小程序开发者工具
🎄 OK!对于小程序的介绍大致如此,前文介绍过:学习微信小程序需要先学习 Vue 的基本只是
🎄 下篇文章博主就主要介绍 Vue 的基本知识
版权归原作者 JavaLearnerZGQ 所有, 如有侵权,请联系我们删除。