【二开】JeecgBoot-vue3二次开发 前端 扩展online表单js增强等
前因
由于jeecgBoot官方事件只支持这两个, 但是实际场景需要用到其它事件(比如列表加载之前 或 之后), 所以进行二开

二开可以参考官方相关文档
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue3、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是采用Vben实现的 JeecgBoot低代码平台的全新vue3版本。
表格 Table - Ant Design Vue (antdv.com)
最后有几个案例
步骤目录
第一步 从node_modules找到对应的jeecg online的包
第二步 二开代码 修改online目录下的js
第三步 清理缓存
第四步 启动 完成
注意: 每次重新install之后 记得重新走一遍流程
二开的代码 记得保存备份
对应这个

二开Online表单
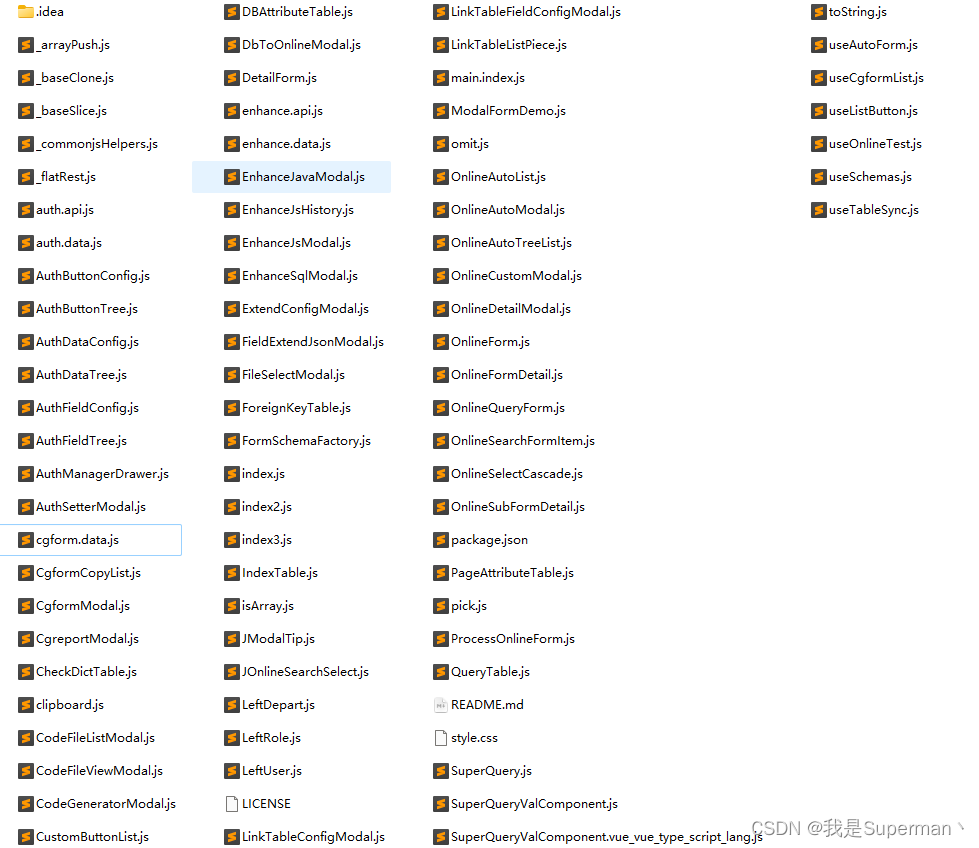
打开对应的目录 RC_lkd7ynimmei5e2cdarb3gqjtui 是随机的
\node_modules.pnpm\registry.npmmirror.com+@jeecg+online@3.4.4-RC_lkd7ynimmei5e2cdarb3gqjtui\node_modules@jeecg\online

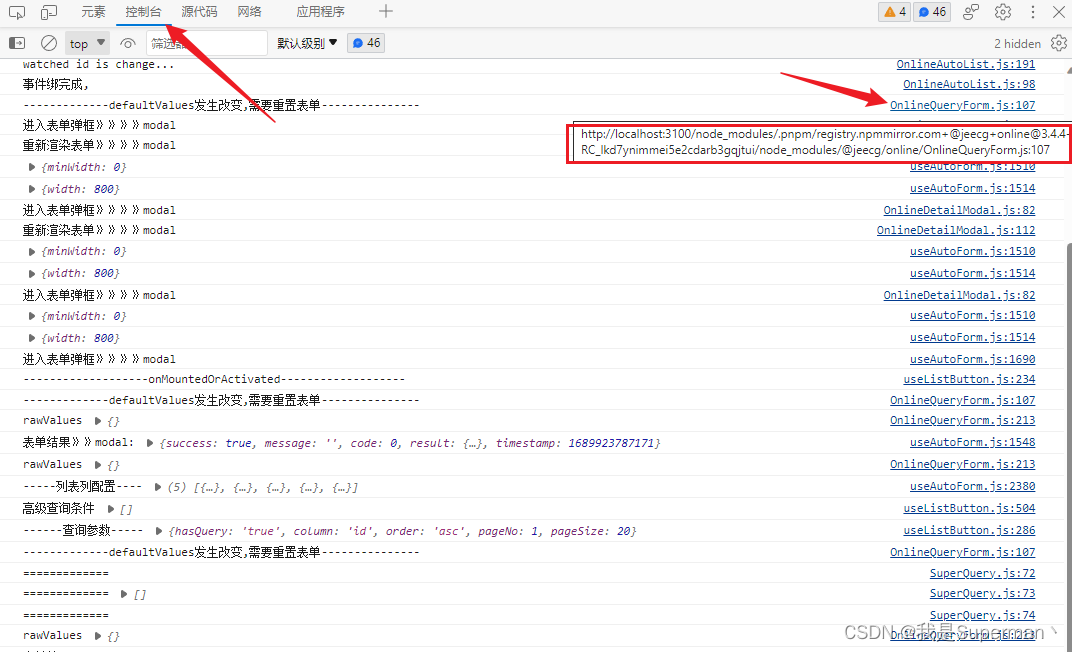
也可以在控制台找对应的目录

useListButton.js
可以修改Online列表每页条数默认值信息等
改完之后 清理一下缓存 clean:cache
pnpm.cmd run clean:cache

然后再重新启动


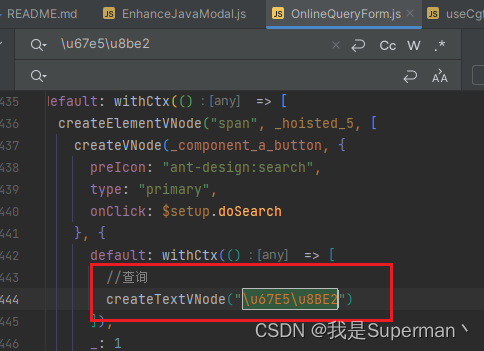
有些用 Unicode编码(\u开头) 所以可以通过转码工具转换 然后全局搜索
比如
查询 转码后是 \u67e5\u8be2



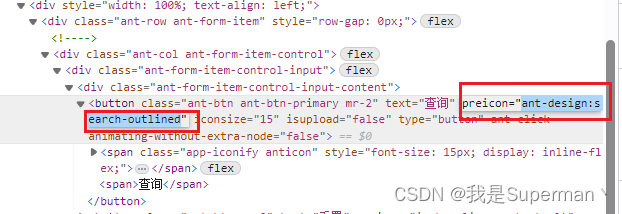
或者f12 找到元素特定的属性 ant-design:search-outlined 去全局搜索也可以

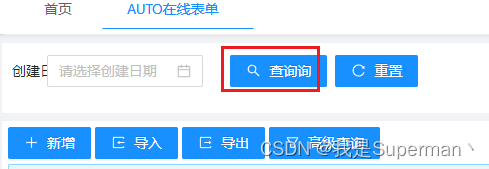
演示效果 改成 查询询

改完之后的效果

整理二开的方法
js增强扩展
增加事件
列表数据加载完成之后执行
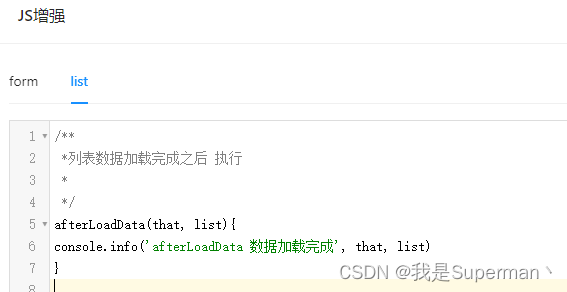
js增强代码

/**
*列表数据加载完成之后 执行
*
*/
afterLoadData(that, list){
console.info('afterLoadData 数据加载完成', that, list)
}
js增强执行效果

如何二开
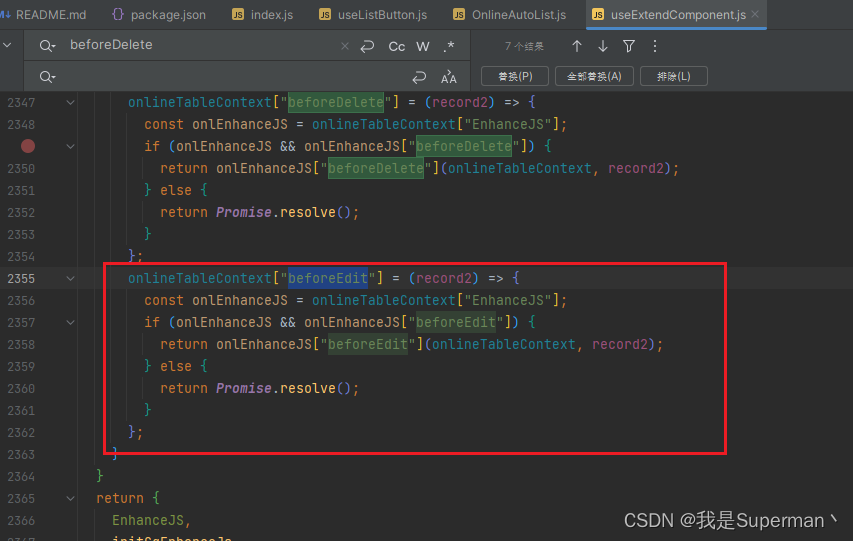
1 通过console定位到该文件


2 打开本地对应的这个文件进行二开
根据已知的事件找到对应的方法
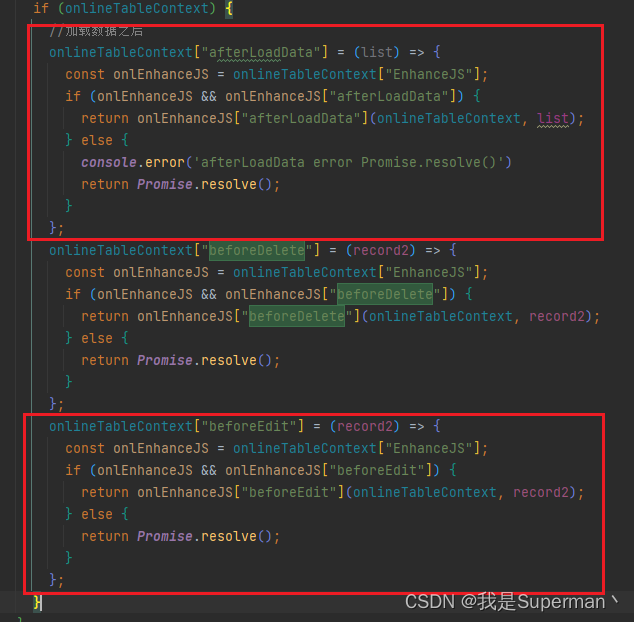
全局搜 beforeEdit

举一反三 同理复制一个出来 改名 afterLoadData 定义方法

第二步 在哪个位置调用该方法
考虑在loadData成功之后进行调用
这里根据个人实际情况来决定

第三步 进行js增强

字段扩展参数增强
同理
1 定义方法 js增强

/**
* 字段扩展参数增强
* js增强
* @param tableColumns
* @returns {Promise<void>|*}
*/
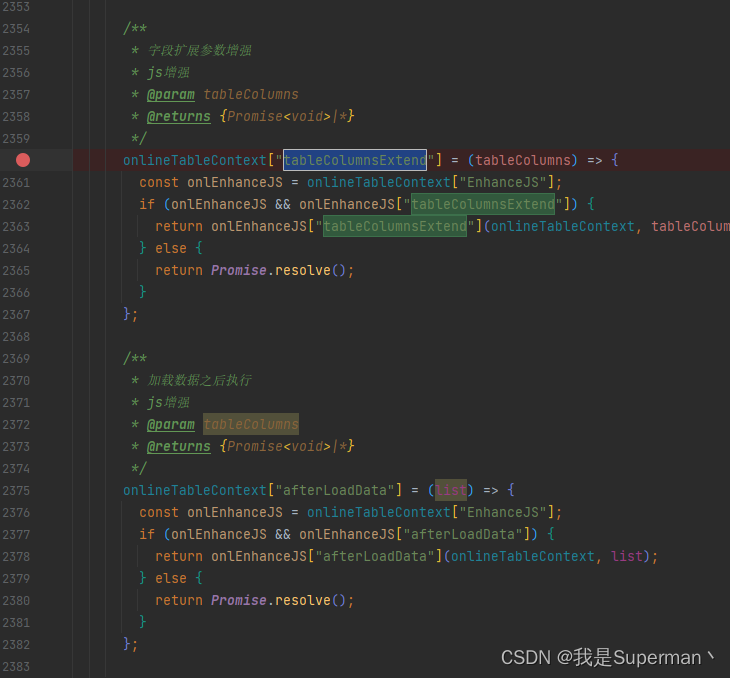
onlineTableContext["tableColumnsExtend"] = (tableColumns) => {
const onlEnhanceJS = onlineTableContext["EnhanceJS"];
if (onlEnhanceJS && onlEnhanceJS["tableColumnsExtend"]) {
return onlEnhanceJS["tableColumnsExtend"](onlineTableContext, tableColumns);
} else {
return Promise.resolve();
}
};
2 寻找切入点 (重要)
通过页面定位 通过接口拿到字段参数之后的处理方法
然后在合适的时机调用新定义的方法

3 清理缓存 重新启动项目 让代码生效
切记需要保存代码到其他地方 比如git
4 进行js增强
注: 方法间用逗号隔开
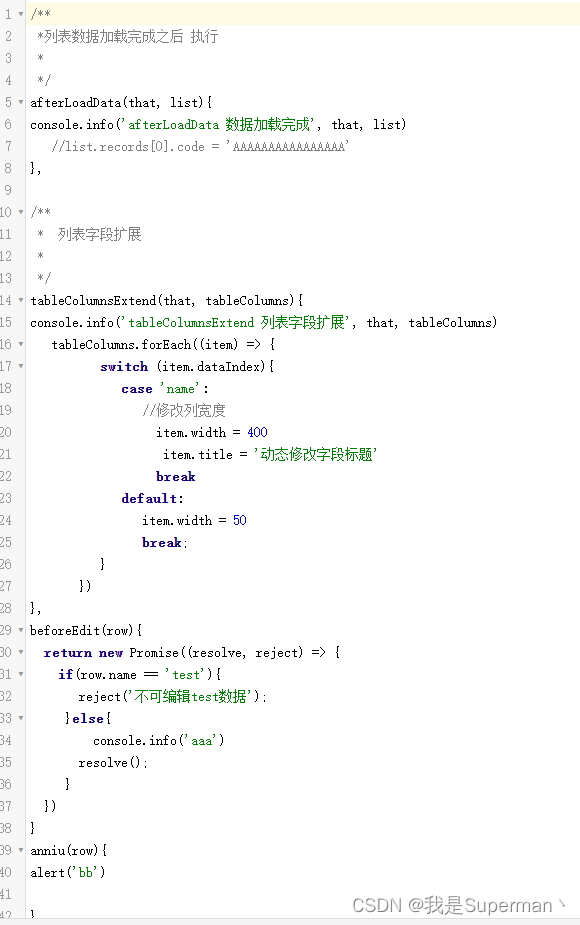
/**
*列表数据加载完成之后 执行
*
*/
afterLoadData(that, list){
console.info('afterLoadData 数据加载完成', that, list)
//list.records[0].code = 'AAAAAAAAAAAAAAAA'
},
/**
* 列表字段扩展
tableColumns 属性参考 https://3x.antdv.com/components/table-cn#Column
*
*/
tableColumnsExtend(that, tableColumns){
console.info('tableColumnsExtend 列表字段扩展', that, tableColumns)
tableColumns.forEach((item) => {
switch (item.dataIndex){
case 'name':
//修改列宽度
item.width = 400
item.title = '动态修改字段标题'
break
default:
item.width = 50
break;
}
})
}

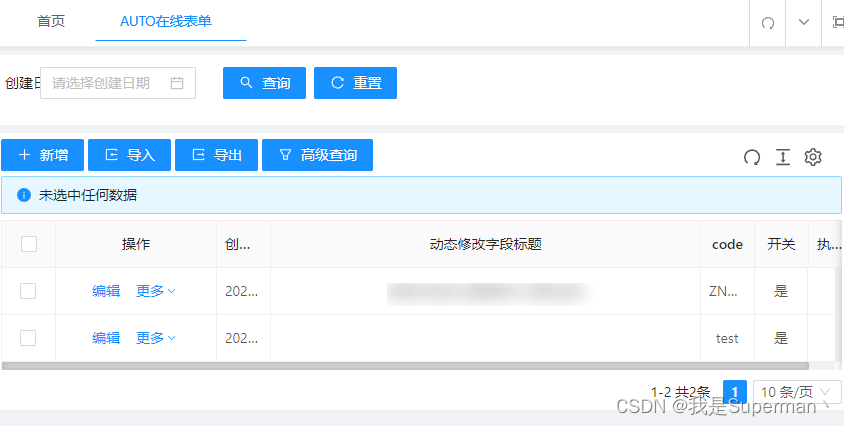
5 查看效果

表单增强
将列表的上下文传到表单增强里
//将 onlineTableContext 挂载到 全局window下
window.onlineTableContext = onlineTableContext
console.log("window.onlineTableContext", window.onlineTableContext);

表单js增强调用onlineTableContext 获取查询参数 并赋值给表单

loaded(){
console.info(window.onlineTableContext)
console.info(window.onlineTableContext.queryParam)
this.$nextTick(()=>{
let text = '测试js增强设置默认值';
if(this.isUpdate.value === true){
text = '测试js增强修改表单值';
}
this.setFieldsValue({
name: window.onlineTableContext.queryParam.name
})
})
}
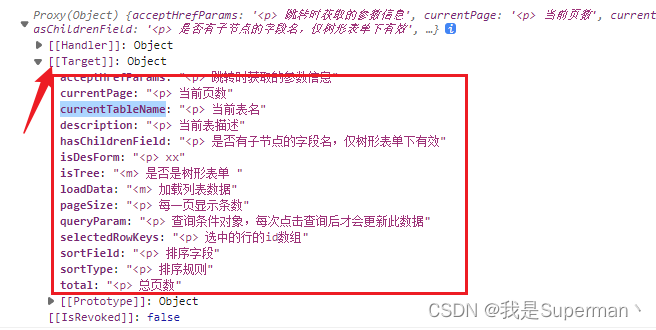
打印出来 在这里Target可以看到对应的属性 进行调用

版权归原作者 我是Superman丶 所有, 如有侵权,请联系我们删除。