vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题
问题描述
组件化开发中经常用到父子组件的通信,父传子子传父等数据的操作,如果父组件的数据是发请求从后端获取的异步数据,那么父组件将这个数据传递给子组件的时候,因为是异步数据,就会出现父组件传递过去了,但是子组件mounted钩子初始情况下是接收不到的问题。本篇文章记录了一下这个问题的解决方案。
在说这个问题之前,我们先来回顾一下父子组件的生命周期
父子组件生命周期执行顺序
加载渲染数据过程父组件
beforeCreate -->
父组件 created -->
父组件 beforeMount -->
子组件 beforeCreate -->
子组件 created -->
子组件 beforeMount -->
子组件 mounted -->
父组件 mounted -->
更新渲染数据过程
父组件 beforeUpdate -->
子组件 beforeUpdate -->
子组件 updated -->
父组件 updated -->
销毁组件数据过程
父组件 beforeDestroy -->
子组件 beforeDestroy -->
子组件 destroyed -->
父组件 destroyed
可以这样理解,父组件生命周期中会先看看子组件的生命周期有没有走完,子组件生命周期走完了,才会走父组件的生命周期。
问题分析
我们模拟一下父子组件通信的过程,写个小demo。看看在子组件中的mounted钩子中能不能接收到父组件传递过来的数据
父组件代码
<template>
<div id="app">
<child :msg="msg"></child>
</div>
</template>
<script>
import child from "./views/child";
export default {
name: "App",
components: {
child,
},
data() {
return {
msg: "", // 我们要把父组件从接口获取的数据存到data中的msg里面,然后再传递给子组件
};
},
created() {
// 用定时器模拟发请求异步获取后端接口的数据
setTimeout(() => {
this.msg = "666";
}, 200);
},
};
</script>
子组件代码
<template>
<div>
<h2>{{msg}}</h2>
</div>
</template>
<script>
export default {
props:{
msg:{
type:String,
default:''
}
},
mounted() {
console.log('mounted钩子中接收',this.msg);
},
}
</script>
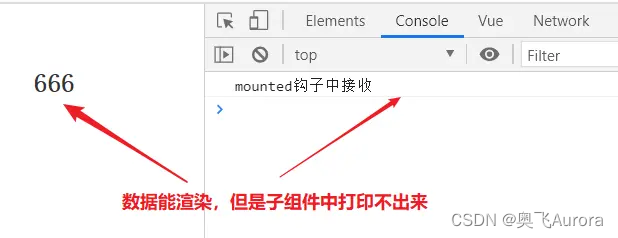
最终在mounted钩子中会实现,我们会发现打印不出来,如下图
当然如果是同步的数据传递给子组件,子组件的mounted钩子是能接收到,能打印出来的,这里就不演示了,因为我们做项目开发的数据大多数都输从后端的接口中获取的异步数据的。
因为父组件传递给子组件的数据,可能我们还要加工一下再使用,所以在mounted钩子中获取父组件传递过来的数据是一定要做的。那么,这里为什么mounted钩子中打印不出来父组件传递过来的数据,但是props最终接收到了,页面最终还渲染出来了么?
原因浅析
我们知道,mounted钩子默认加载只会执行一次,由于数据是要等到200毫秒以后才能拿到,那么子组件的mounted钩子执行的时候,还没有拿到父组件传递过来的数据,但是又必须要打印出来this.msg的结果,那这样的话,就只能去打印props中的msg的默认值空字符串了,所以打印的结果是一个空字符串,比如,我们在子组件中这样打印就知道this.msg是不是空字符串了
mounted() {
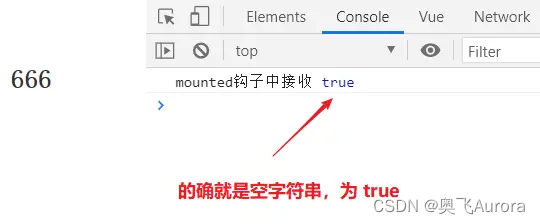
console.log('mounted钩子中接收', this.msg == '');
},
打印结果图如下
但是props是可以等的,是可以拿到异步的数据渲染的。所以就出现了上述的结果,有问题解决问题,接下来说一下解决这样的问题的方案
方案一 使用v-if控制子组件渲染的时机
思路其实很简单,就是初始还没拿到后端接口的异步数据的时候,不让组件渲染,等拿到的时候再去渲染组件。使用v-if="变量"去控制,初始让这个变量为false,这样的话,子组件就不会去渲染,等拿到数据的时候,再让这个变量变成true,这样的话,组件就会去渲染,此时数据也已经得到了,这样的话,在子组件的mounted钩子中就拿到父组件传过来的异步数据了。代码如下
父组件
<template>
<div id="app">
<child :msg="msg" v-if="isGetData"></child>
</div>
</template>
<script>
import child from "./views/child";
export default {
name: "App",
components: {
child,
},
data() {
return {
msg: "",
isGetData:false // 初始为false,就不会被渲染对应的子组件
};
},
created() {
// 用定时器模拟发请求异步获取后端接口的数据
setTimeout(() => {
this.msg = "666";
this.isGetData = true // 拿到数据以后,再把isGetData置为true,这样的话,组件就会被渲染啦,数据也就会被传递过去啦
}, 200);
},
};
</script>
子组件
这种方式,子组件不用动代码,在父组件中去做控制即可
但是这种方式有一个小小的缺点,就是最终效果会显得组件有些延迟才出现效果。因为异步数据是从后端的接口获取的,如果接口时间长一些的话,最终效果渲染也会慢一点,但是!!!一般情况下,后端的接口速度都会控制在几十到几百毫秒的时间,一般情况下,不会出现好几秒,甚至几十秒的接口,所以瑕不掩瑜,这种方式不影响我们使用
方案二 子组件使用watch监听父组件传递过来的数据
父组件
这种方式父组件正常传递数据即可,不需要做什么代码处理,只要在子组件中加一个监听即可
子组件
<template>
<div>
<h2>{{ editMsg }}</h2>
</div>
</template>
<script>
export default {
props: {
msg: {
type: String,
default: "",
},
},
watch: {
// 监听到父组件传递过来的数据后,加工一下,
// 存到data中去,然后在页面上使用
msg(newnew, oldold) {
console.log("监听", newnew, oldold);
this.editMsg = "---" + newnew + "---";
},
},
data() {
return {
editMsg: "",
};
},
};
</script>
看一下这种方式对应的效果图
版权归原作者 考公 所有, 如有侵权,请联系我们删除。