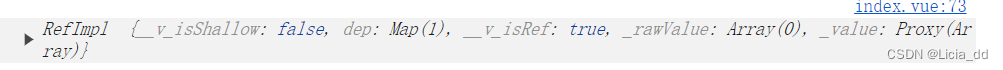
直接console.log打印显示如下图:

通过.value打印出来是空。

有人说:
因为console.log打印对象的执行机制,当你在浏览器控制台点击对象,展开对象时,此时浏览器才会去对象所在的堆内存中获取数据,再经过浏览器编译,展示在控制台。
控制台对象一旦打开后,就不再修改,其值就会存储在浏览器中,即使后面代码再次更新对象,也不会改变了。
通过watch就可以打印出来了。
watch(
() => userList,
() => {
tableData.value = userList.value;
},
{ deep: true }
);
版权归原作者 Licia_dd 所有, 如有侵权,请联系我们删除。