写在前面
ivx动手尝试电梯:ivx在线编辑器
iVX系列教程持续更新中 上篇文章可看:iVX低代码平台系列详解 – 概述篇(一)
ivx目录
一、iVX优势
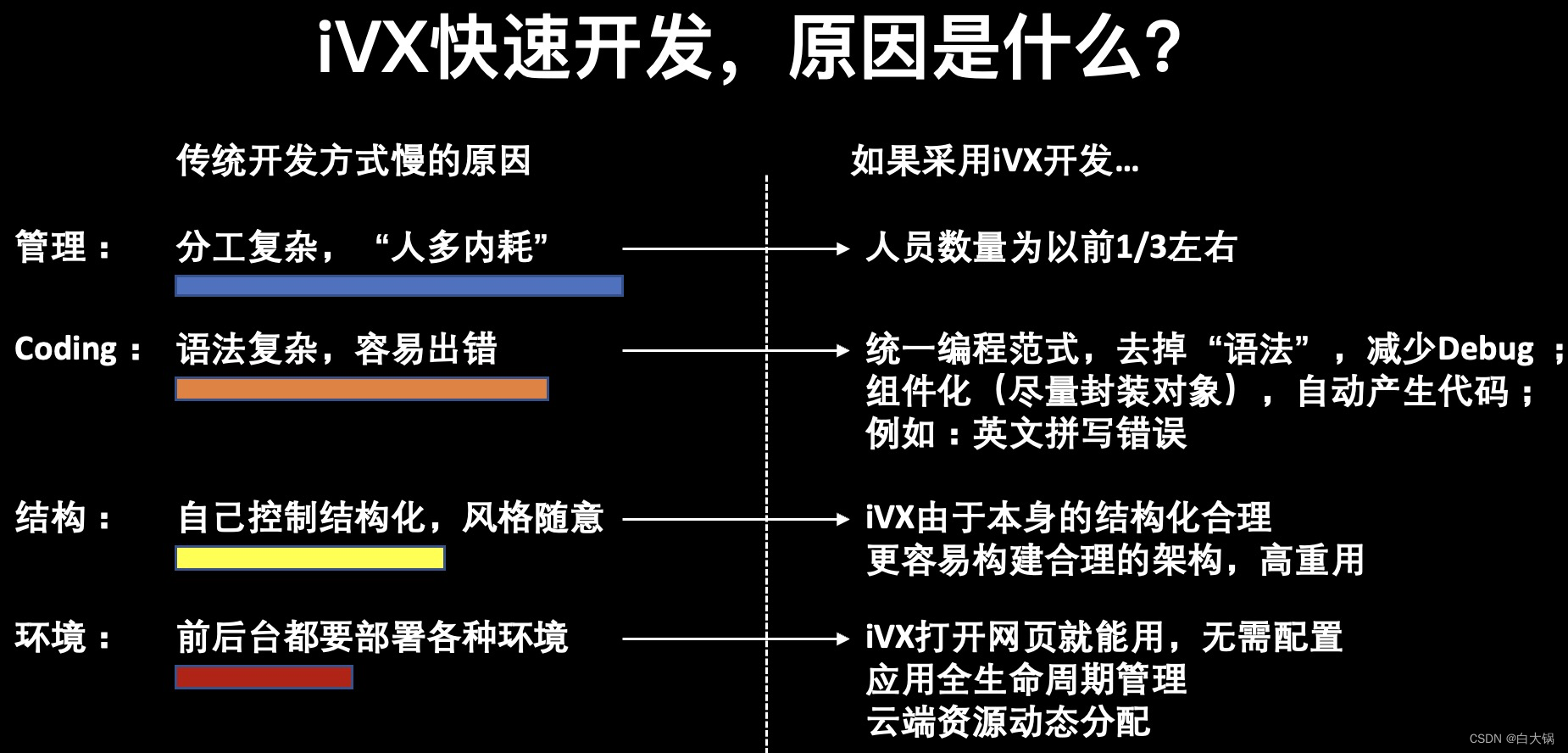
1.快速学习
iVX逻辑上相对是比较简单的 所以初学者的话只需要从逻辑和具体功能入手即可快速上手进行开发 甚至有一些设计师、文科专业毕业生也可以快速学习和掌握iVX开发
2.快速开发

ivx可以极大地节省人力、工期等开发成本 从而打到快速开发的目的
3.快速运行
ivx内部编译和语法生成翻译等有强大的各种核心算法支撑 从而实现我们快速运行的目的
4.快速维护
前端所见即所得 随时更新修改 清晰的日志可视化系统以及结构化的小模块 层次感很强 逻辑也更易于去梳理 是的我们维护成本变得很低
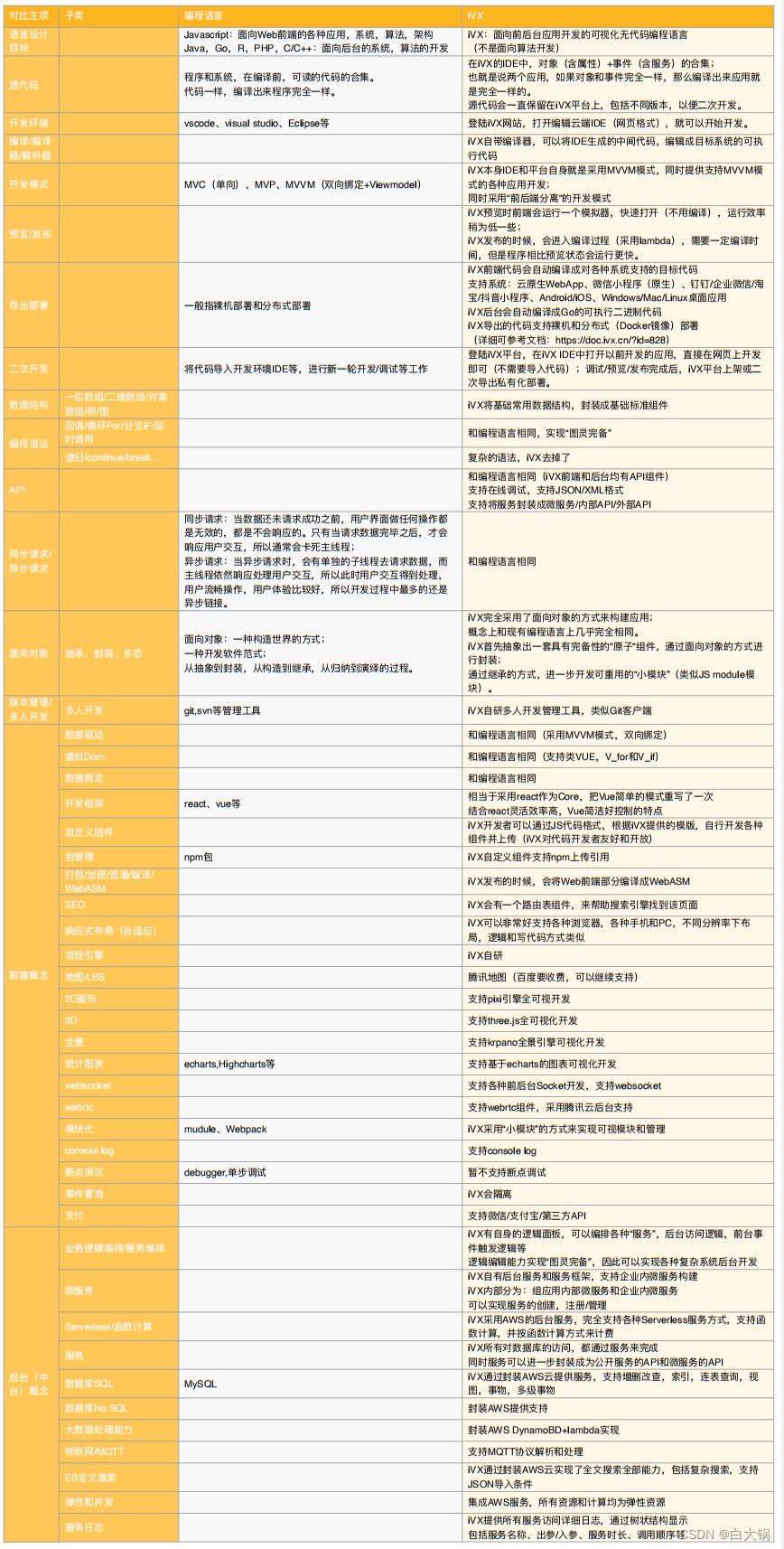
二·、iVX和现有编程语言的对比
如果上面说的比较抽象的话 下面的功能对比表则很清晰的可以看出ivx的功能强大之处
三、ivx技术栈
前端技术栈
自定义组件:用户可以根据iVX提供的组件标准,自行编写组件或采用现成库npm包等,上传自己的组件。
React Core:前端生成代码以及前端IDE都是通过React实现的。
吸收Vue特性:相当于是用React将Vue的简洁的很多特性重新实现了一遍,将Vue的简洁+React的高效融为一体。
3D组件:three.js,3D实现基于three.js,能实现强大的3D在线编辑功能,可能控制对象旋转、运动、镜头等;能实现720云相关效果。
Pixi.js:物理引擎实现(类似egret)。
图标组件:Echart
富文本编辑器:Quill
全景组件:Krpano
默认UI组件:antD
前端伪类:修改属性,马上显示。
路由:自有技术支持。
搜索引擎优化:自有技术支持
后端技术栈
后台和中台的关系:在iVX中,自动生成的代码集中在前端和中台(中台包括所有的业务逻辑),这两部分都可以编译为JavaScript;而真正的后台部分,则是通过Go语言编写的DLL动态连接库来实现的,这个DLL是直接对接后端IaaS资源层,这个DLL是可以从网站上免费下载的。
微服务架构:采用iVX自身的方式来建立微服务和微服务上架管理机制。在iVX内部,包括“公开服务”“组内微服务”“(企业)微服务”“服务”的概念,灵活实现服务有序共享,并保证数据安全访问。
BaaS (Backend as a Service):“iVX云”后台高度集成AWS后台产品,将所有后台“数据”“API”“计算”都看成资源来进行管理,并将AWS的核心后台产品都抽象成了iVX中后台组件进行使用,方便用户快速搭建后台的同时,还透传了云计算厂商的后端能力,使得所有IaaS层资源“计算”“流量”“存储”所有节点都是弹性的;通过iVX发挥云计算最大能效。
FaaS(Function as a Service):直接使用AWS或阿里云的函数计算lambda。
资源和计费管理:通过云计算的方式对用户运营的应用进行收费和管理。
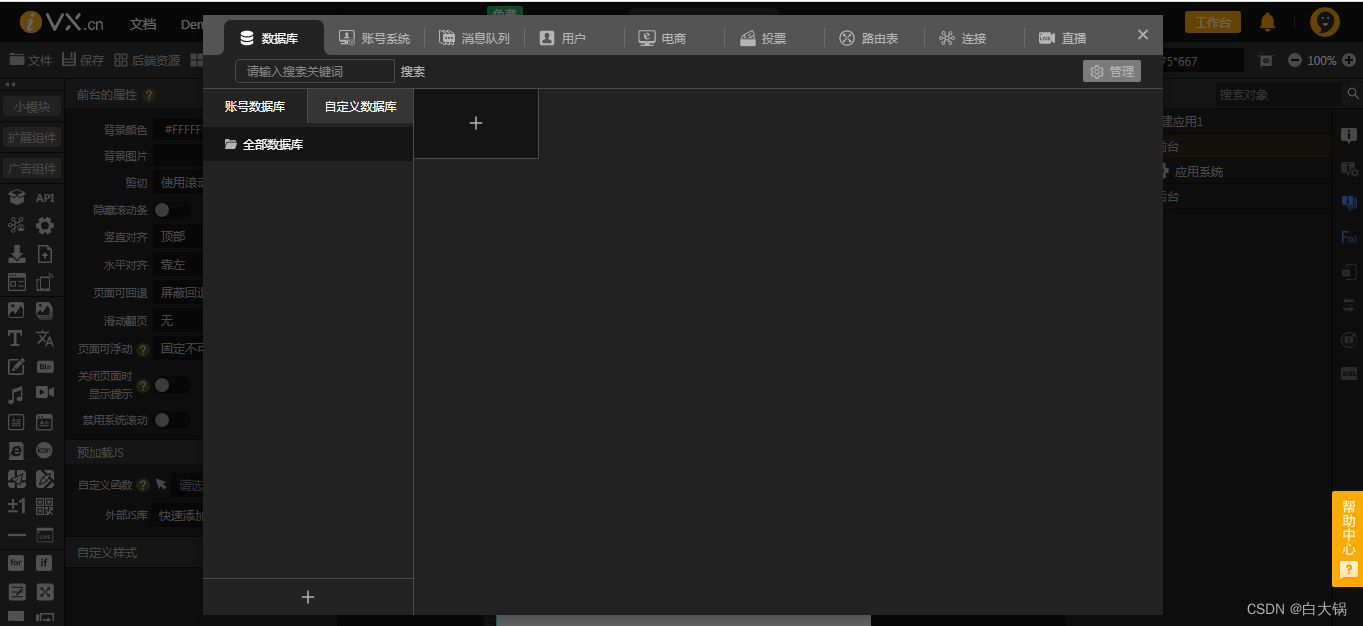
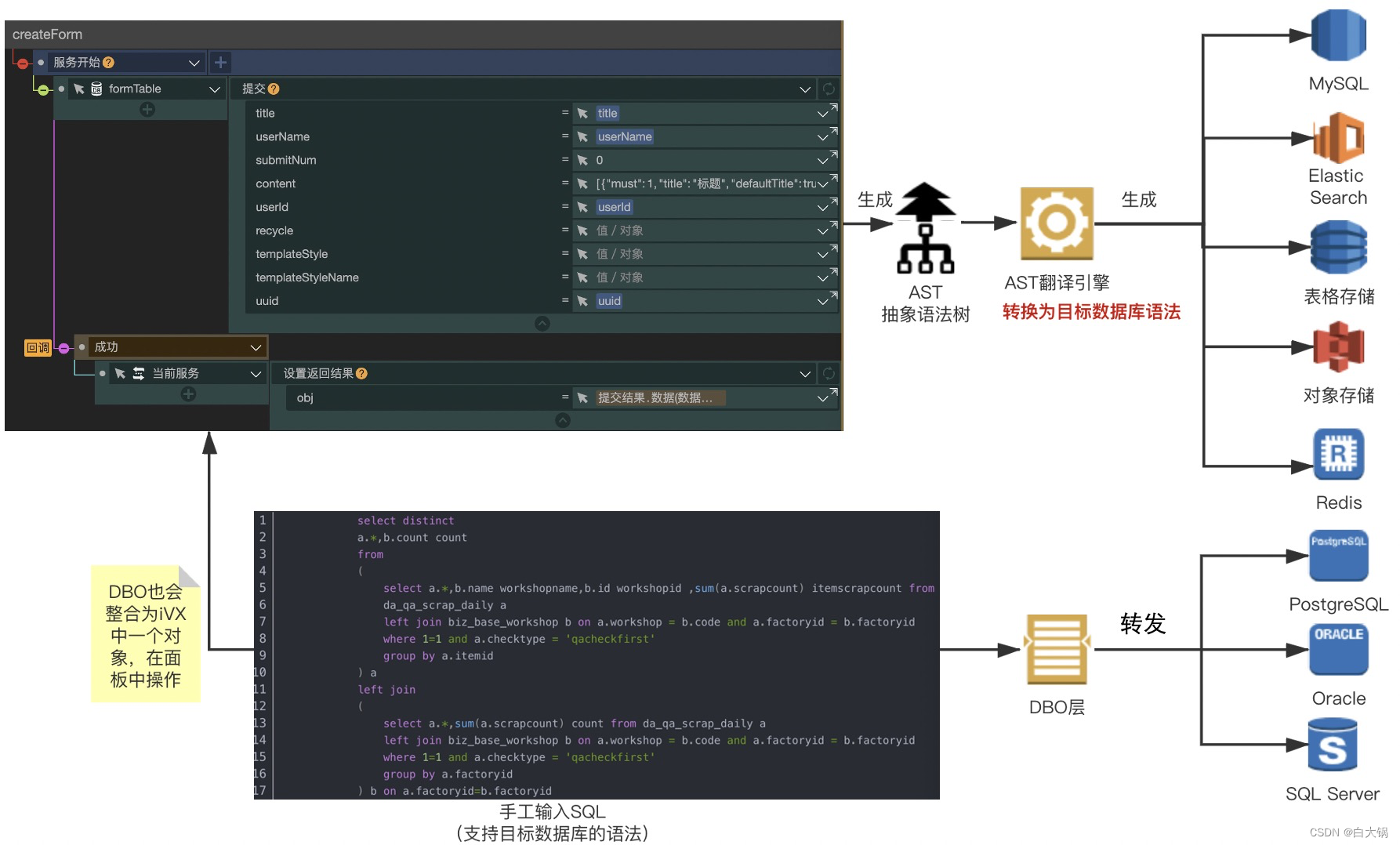
四、ivx连接第三方数据库

我们可以自建数据库 iVX直接可以生成对应SQL语法的数据库包括:
MySQL
ElasticSearch
表格存储(AWS DynamoDB)
对象存储(AWS S3)
Redis
也可以通过API连接第三方数据库 DBO模式(第三方数据库):
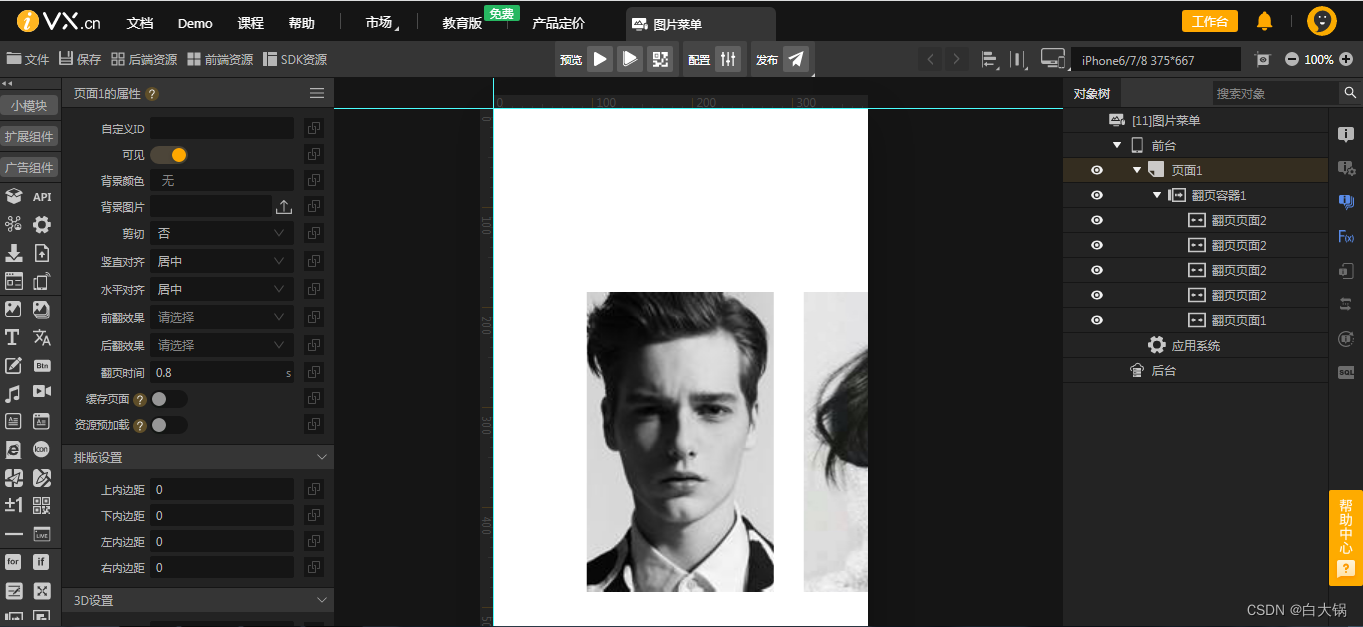
五、ivx通过滑到时间轴做滑动轮播页
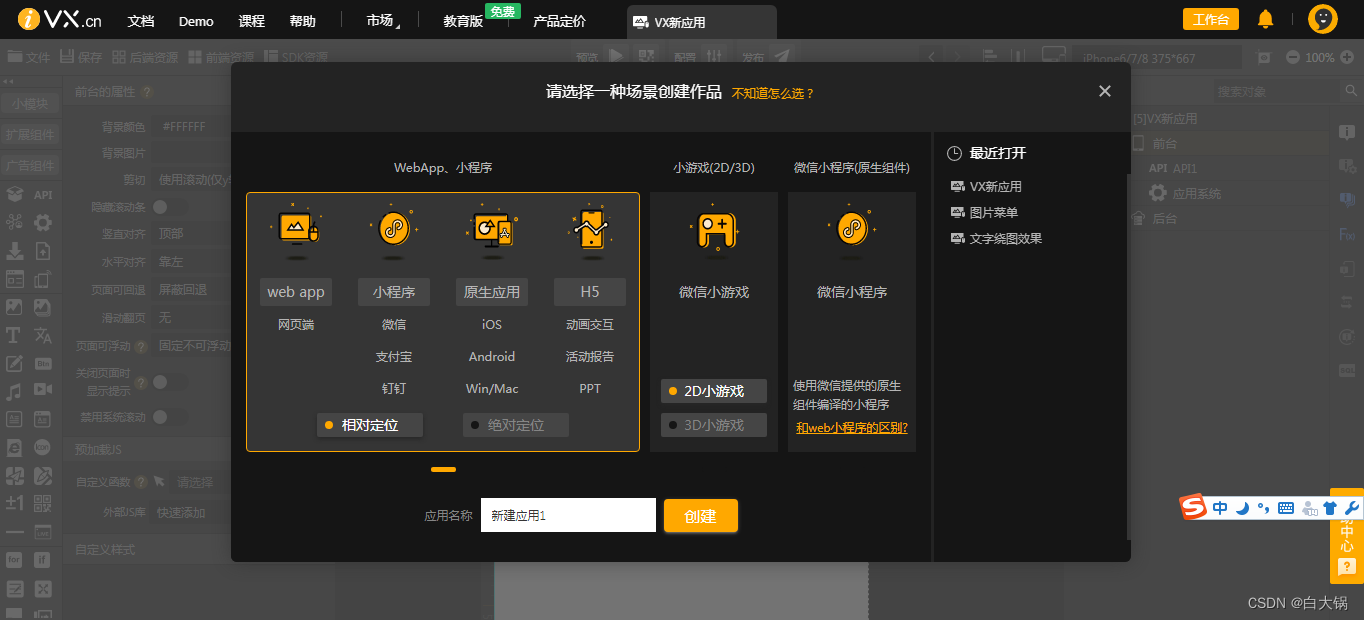
新建一个属于我们自己的小应用
然后就可以操作啦

六、教程心得
博主整个使用下来 发现ivx真的做到了快速学习、快速开发、快速运行、快速维护 对新手真的友好 作为开发者的角度 永远是动手>理解的 所以说 大家可以大胆尝试下哦
ivx动手尝试电梯:ivx在线编辑器
官网: https://www.ivx.cn/
ivx公众号:ivx_cn
版权归原作者 白大锅 所有, 如有侵权,请联系我们删除。