本文记录如何将做好的Vue项目部署到服务器上,需要准备:
- linux系统的服务器或者虚拟机
- Vue项目打包
- Nginx服务器的配置和部署
1、linux系统准备
本次使用云主机作为部署主机。
2、Vue项目打包
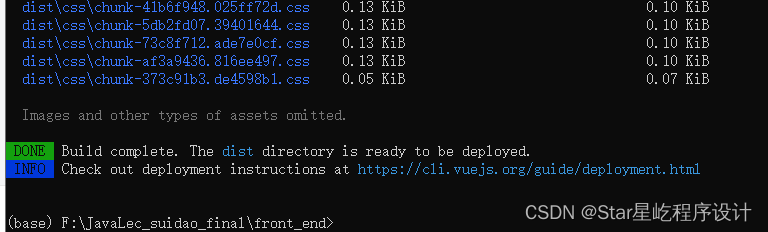
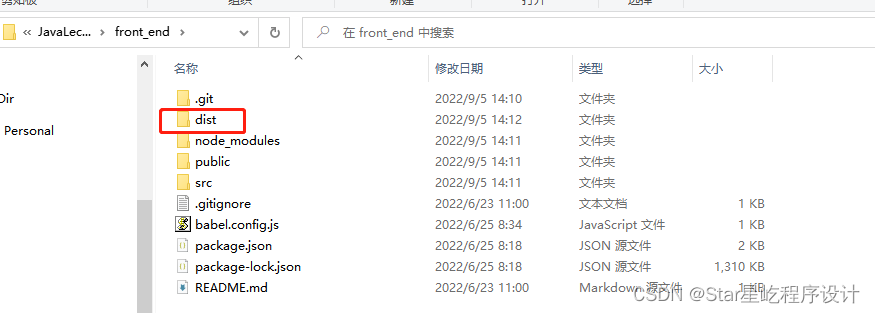
切换到项目所在目录,使用 npm run build 命令完成项目打包,会生成一个dist文件夹

编译后生成的dist文件夹:

3、Nginx服务器部署
(1) 安装编译器及依赖的库
yum -y install make zlib zlib-devel gcc gcc-c++ libtool openssl openssl-devel pcre pcre-devel

(2)下载Nginx并解压
cd /usr/local && wget http://nginx.org/download/nginx-1.21.6.tar.gz && tar zxvf nginx-1.21.6.tar.gz
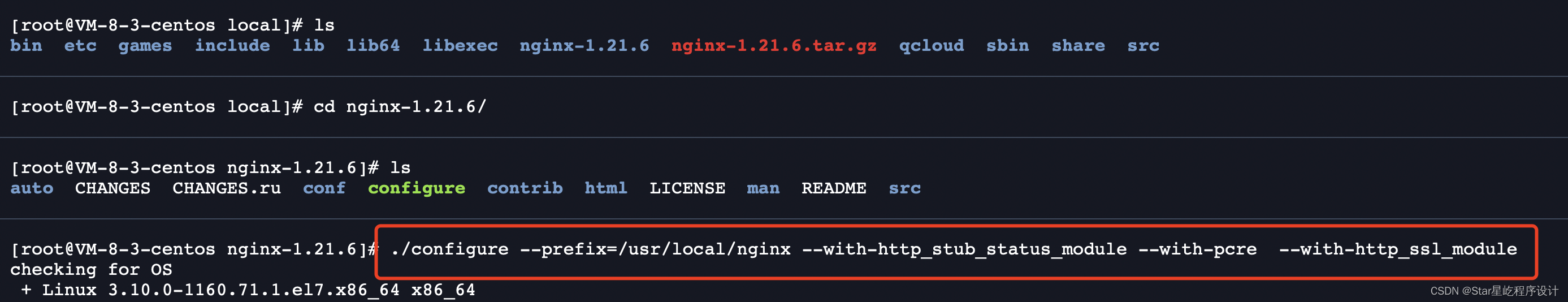
(3)安装Nginx

make && make install #执行目录中的makefile文件
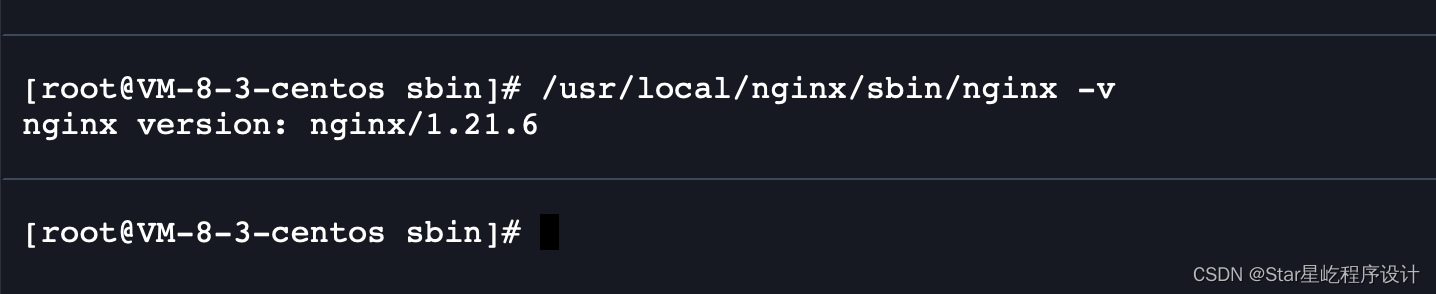
(4)验证安装版本

(5)指定配置文件启动及停止操作
指定配置文件启动:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止Nginx服务:
/usr/local/nginx/sbin/nginx -s stop
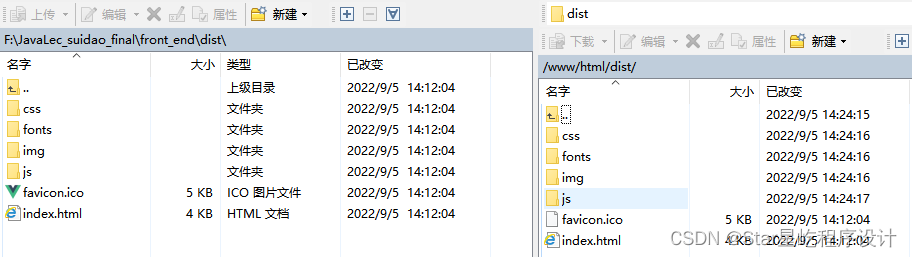
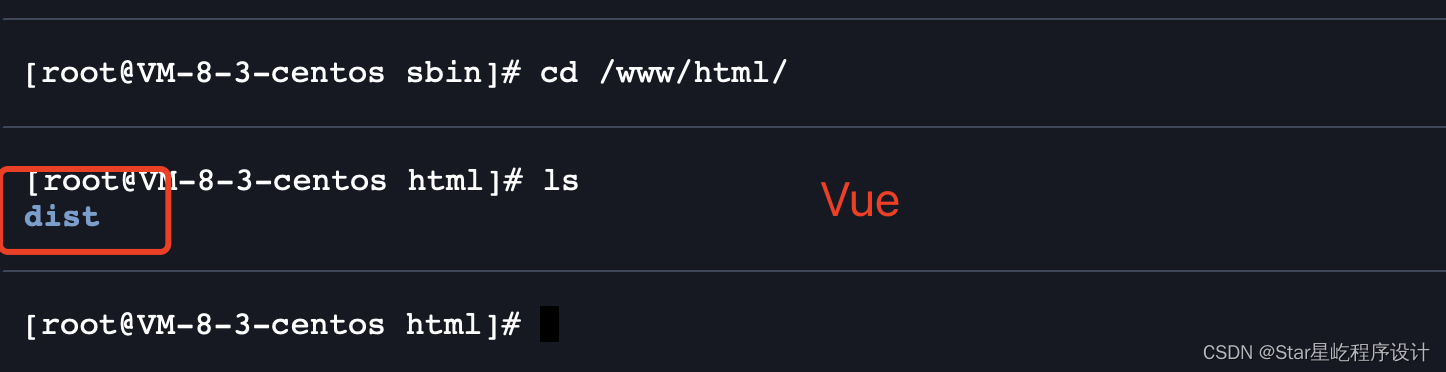
(6)创建网站根目录并放入vue项目
这里在创建好网站根目录后,把第2步中打包的vue项目放到该目录下

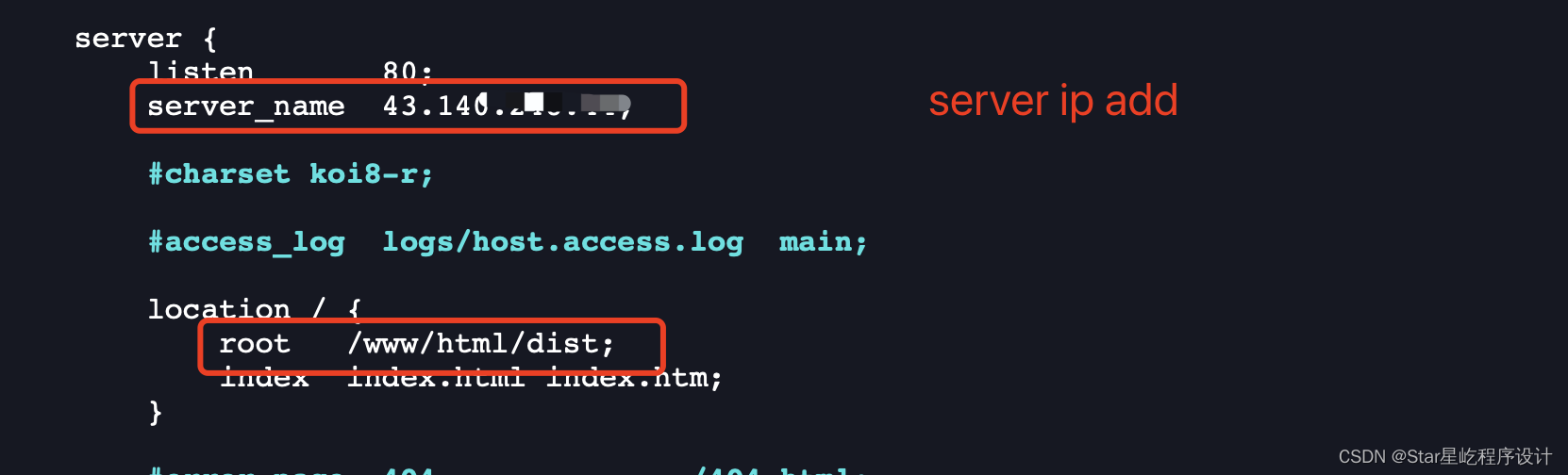
(7)配置Nginx服务
Nginx配置文件:/usr/local/nginx/conf/nginx.conf
在配置文件中,需要修改:
- location下的root到自己的网站根目录,在这里我设定的是 /www/html/dist
- server_name:该属性用于定义服务器的访问ip,默认是localhost就代表仅可本地访问,如果服务器有自己对应的外网ip,修改为自己的外网ip即可。(这里我对应的是云主机的ip)

完成以上配置后,重启Nginx服务,并完善防火墙相关配置。

4、访问对应页面
版权归原作者 Star星屹程序设计 所有, 如有侵权,请联系我们删除。