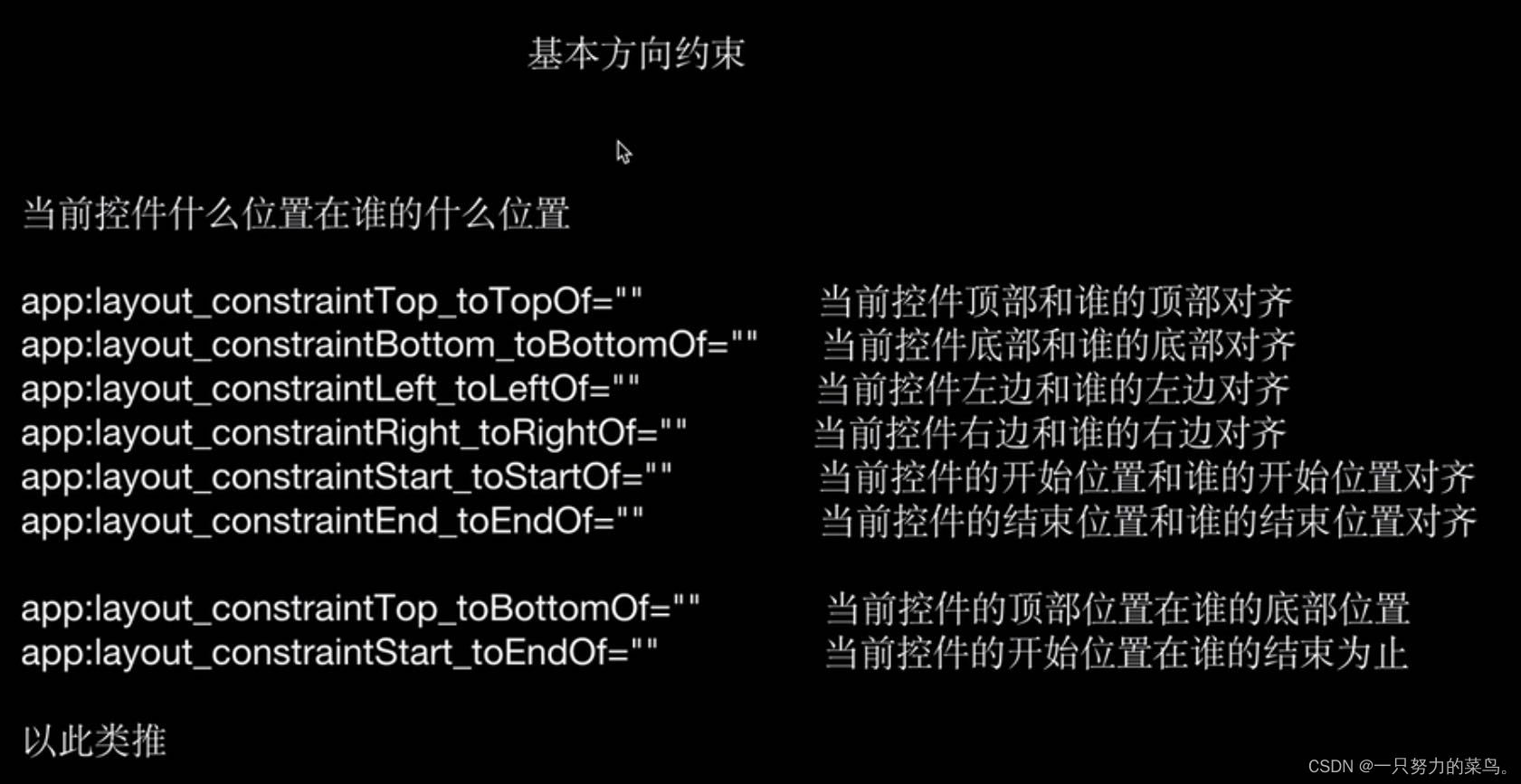
基本方向约束

layout_constraintLeft_toLeftOf
layout_constraintRight_toRightOf
这两个基本上用不上因为
layout_constraintStart_toStartOf就相当于layout_constraintLeft_toLeftOf
layout_constraintEnd_toEndOf就相当于layout_constraintRight_toRightOf
控件内边距、外边距、GoneMaigin

基线以及角度约束

layout_constraintBaseline_toBaselineOf和layout_constraintBottom_toBottomOf区别
layout_constraintBottom_toBottomOf是底部对齐,
layout_constraintBaseline_toBaselineOf在layout_constraintBottom_toBottomOf上面一点
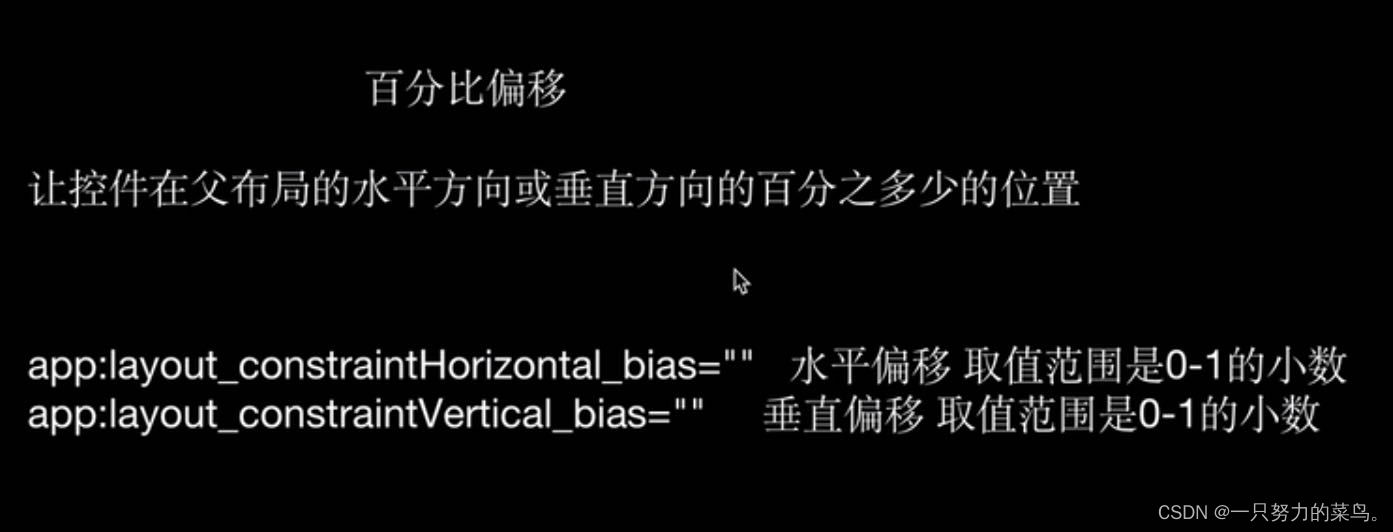
百分比偏移
相对页面的左上角,距离上面0.8距离左边0.2等等
Guideline
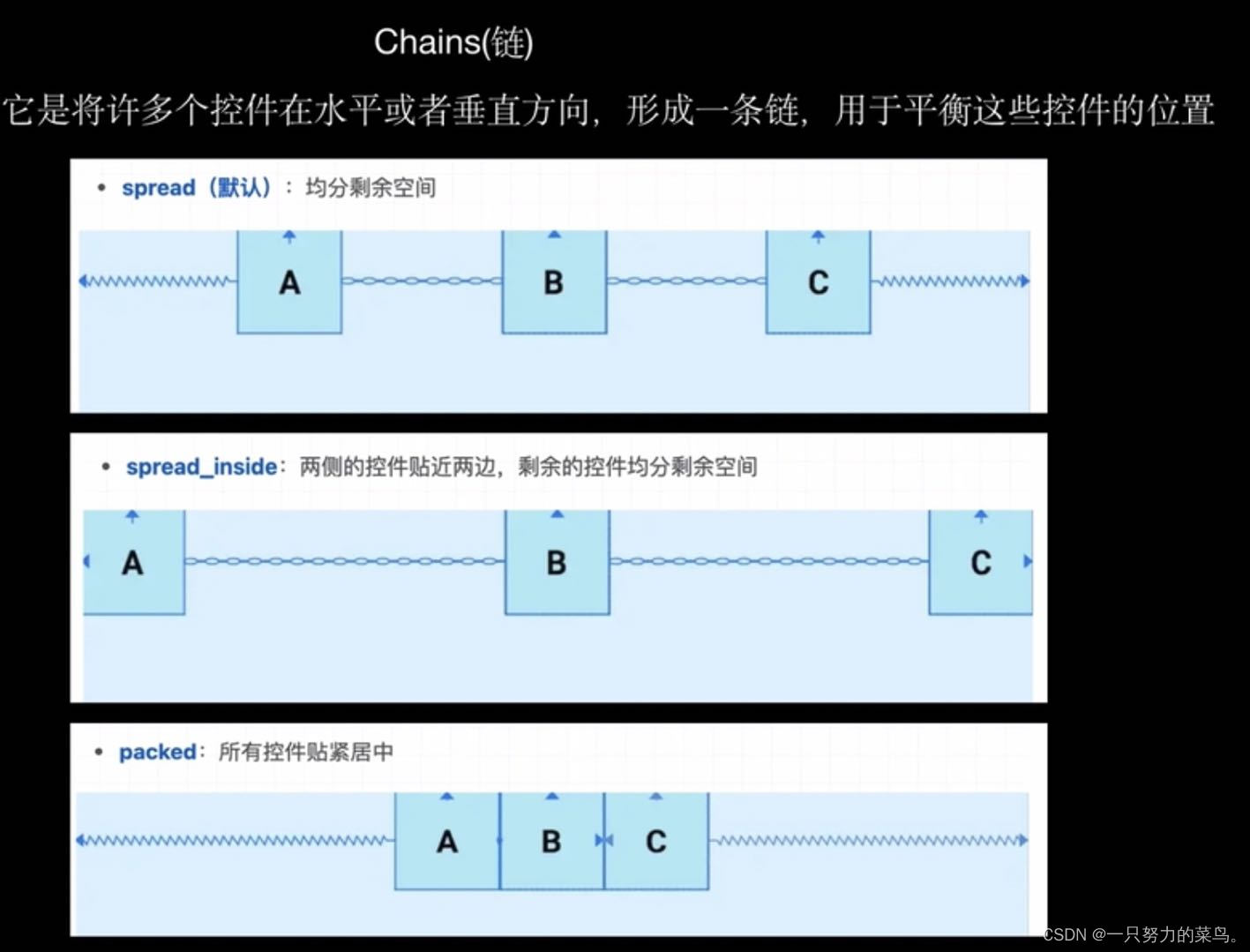
Chains(链)
建立连接比如三个button相连接ABC
A需要和B和父布局连接,B要和A以及C连接 C需要和B以及父布局连接
Chains代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个button"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintEnd_toStartOf="@id/button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个button"
app:layout_constraintStart_toEndOf="@id/button1"
app:layout_constraintEnd_toStartOf="@id/button3"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三个button"
app:layout_constraintStart_toEndOf="@id/button2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
版权归原作者 一只努力的菜鸟。 所有, 如有侵权,请联系我们删除。