Element UI 和 Layui 都是非常流行的前端 UI 框架,用于构建用户界面。它们有一些共同之处,但也有一些明显的区别。
1. 设计风格:
Element UI: Element UI 是一套基于 Vue.js 的组件库,设计风格较为现代、扁平化,注重用户体验。
Layui: Layui 是一套经典的前端 UI 框架,设计风格相对简洁,注重简洁易用。
2. 技术栈:
Element UI: Element UI 是专门为 Vue.js 构建的组件库,完全基于 Vue.js 的生态系统。
Layui: Layui 是一个相对更加独立的框架,支持多种前端框架,包括但不限于 jQuery。
3. 社区生态:
Element UI: 由饿了么团队开发和维护,有着庞大的社区支持,文档完善,更新频繁。
Layui: 也有很大的用户社区,但相对而言可能没有 Element UI 那么庞大,但文档也是相对完善的。
4. 组件库:
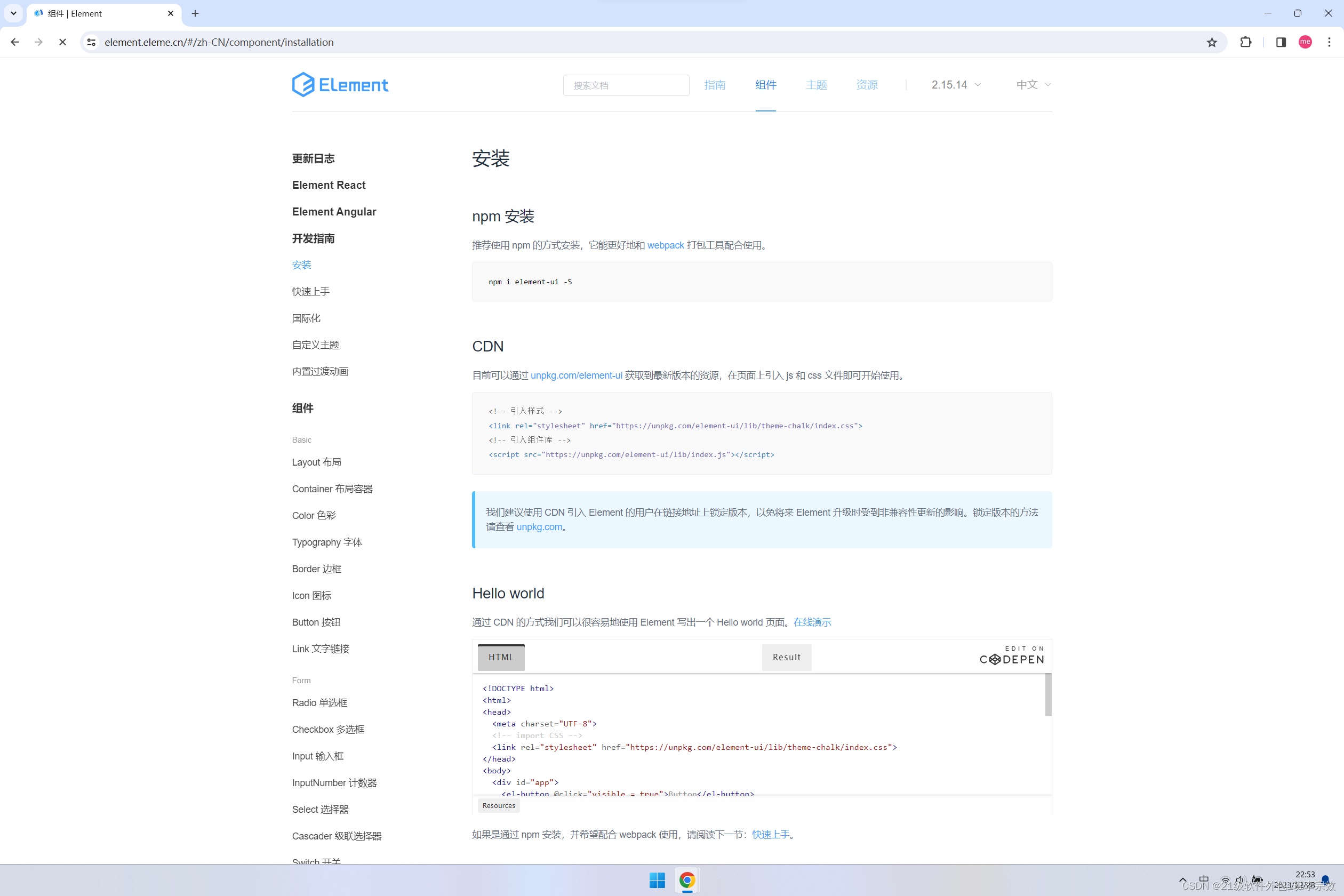
Element UI: 提供了丰富的 Vue.js 组件,涵盖了各种常见的界面元素和交互组件。 Element UI 的组件中心:Element - The world's most popular Vue UI framework

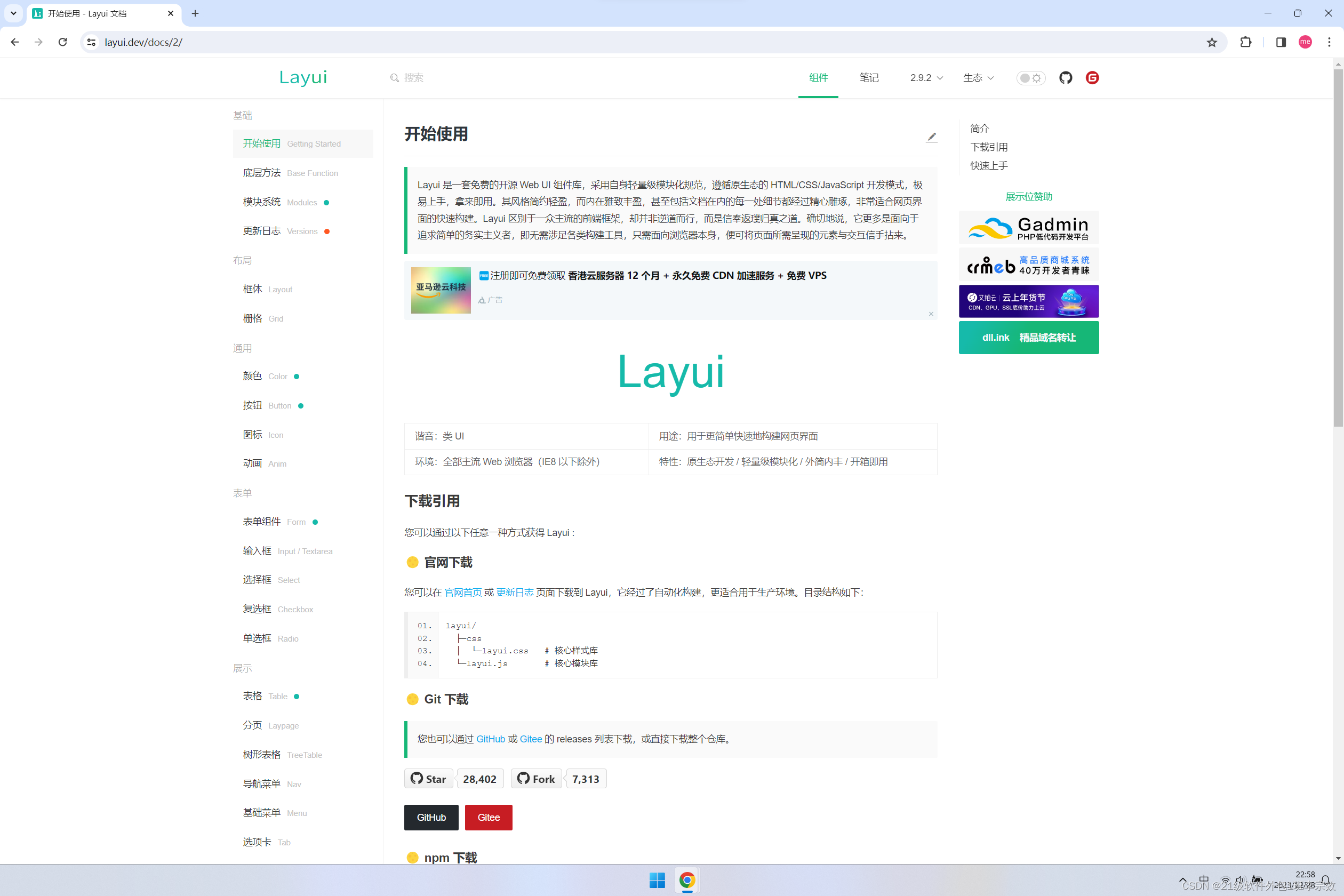
Layui: 也提供了一系列的组件,包括表单、表格、导航等,但相对于 Element UI,组件数量可能较少。Layui的组件中心:开始使用 - Layui 文档

5. 国际化支持:
Element UI: 对国际化提供了很好的支持,可以方便地将应用程序本地化为不同的语言。
Layui: 也提供了国际化支持,但可能相对 Element UI 来说使用起来略显繁琐。
6. 适用场景:
Element UI: 适用于 Vue.js 项目,特别是在需要快速构建现代化、复杂交互的应用时。
Layui: 适用于各种前端框架,包括 jQuery,特别适合快速构建传统的管理后台系统。
7. 主题定制:
Element UI: 支持主题定制,你可以根据项目需求轻松地定制颜色、样式等外观。
Layui: 也提供了主题定制的功能,但可能相对于 Element UI 来说略显有限。
8. 功能扩展:
Element UI: 通过插件系统和丰富的组件库,可以比较容易地扩展功能,适用于需要复杂交互和功能的项目。
Layui: 有一些扩展模块,但在某些方面可能没有 Element UI 那么强大。
9. 插件生态:
Element UI: 有着庞大的插件生态系统,开发者可以利用社区已有的插件来提高开发效率。
Layui: 也有一些插件,但相对于 Element UI 来说可能数量较少。
10. 更新维护:
Element UI: 由饿了么团队进行积极维护,持续更新和改进,保持与 Vue.js 生态的同步。
Layui: 由 layui 团队维护,更新相对较为稳定,但可能不如 Element UI 更新频繁。
11. 文档和学习曲线:
Element UI: 拥有详细的官方文档和丰富的示例,学习曲线相对较低,适合新手。
Layui: 文档也相对详细,但可能因为一些独特的设计而使得学习曲线略高。
12. 生态整合:
Element UI: 与 Vue.js 生态紧密整合,可以很好地与 Vue Router、Vuex 等配合使用。
Layui: 作为一个相对独立的框架,更适合与各种前端技术栈整合。
总体而言,选择使用 Element UI 还是 Layui 取决于项目的具体需求、团队的技术栈和个人的偏好。如果项目基于 Vue.js,需要现代化的设计和丰富的组件库,那么 Element UI 是一个强大的选择。如果更注重轻量级、简单易用,或者在不同的前端框架中使用,Layui 也是一个不错的选择。
版权归原作者 21级软件外包1班李宗效 所有, 如有侵权,请联系我们删除。