第一章 APP自动化环境搭建(Mac版)
第二章 APP自动化环境搭建(Windows版)
第三章 adb命令
第四章 元素定位、元素操作
第五章 APP自动化测试框架搭建 Python+Appium+pytest-html
第六章 uiautomator2、web-editor基础操作
第七章 Airtest基础操作
第八章 ATX Server2多设备集群环境搭建
文章目录
一、UiAutoMator2
1、简介
UIAutomator2是⼀种Android UI⾃动化框架,该框架优点:
1.环境搭建便捷
2.UI控件识别可视化好
3.UI⾃动化编写采⽤python,学习成本低
4.UI⾃动化脚本运⾏稳定
缺点:
存在设备兼容性问题,如:
华为⼿机,⽆法通过IP离线执⾏UI⾃动化
三星S8⼿机微信webview⻚⾯⽆法识别元素
2、安装
1.将手机设备或虚拟机连接上电脑,
adb devices
确认设备已连接上
2.通过
pip install uiautomator2
命令⾏安装
二、Web-editor
1、简介
web-editor 类似于appium中的inspector;其功能也是⽤于元素定位调试;
2、安装
通过
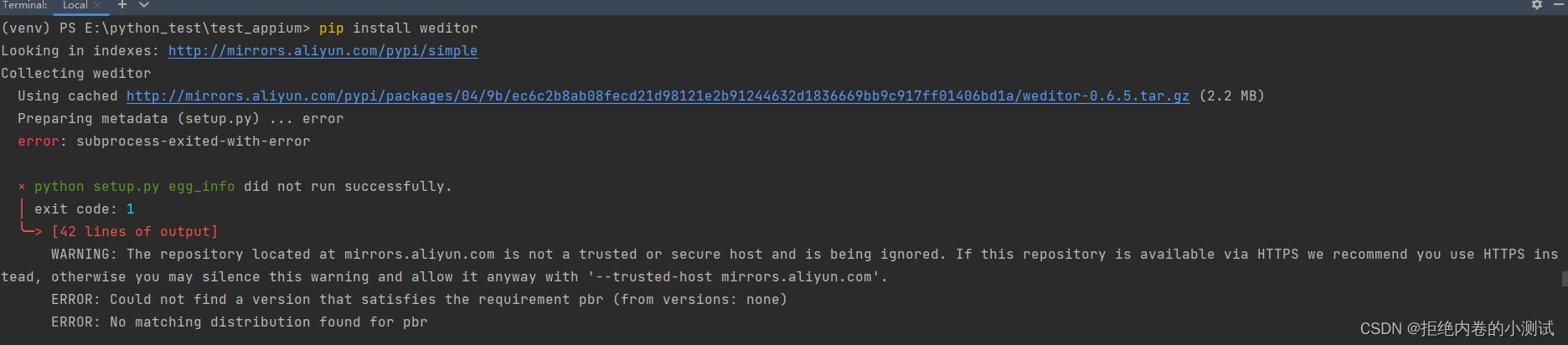
pip install weditor
命令⾏安装,如果出现以下报错好像是版本原因
可以试试指定版本安装
pip install weditor==0.6.4
,这里可以安装成功
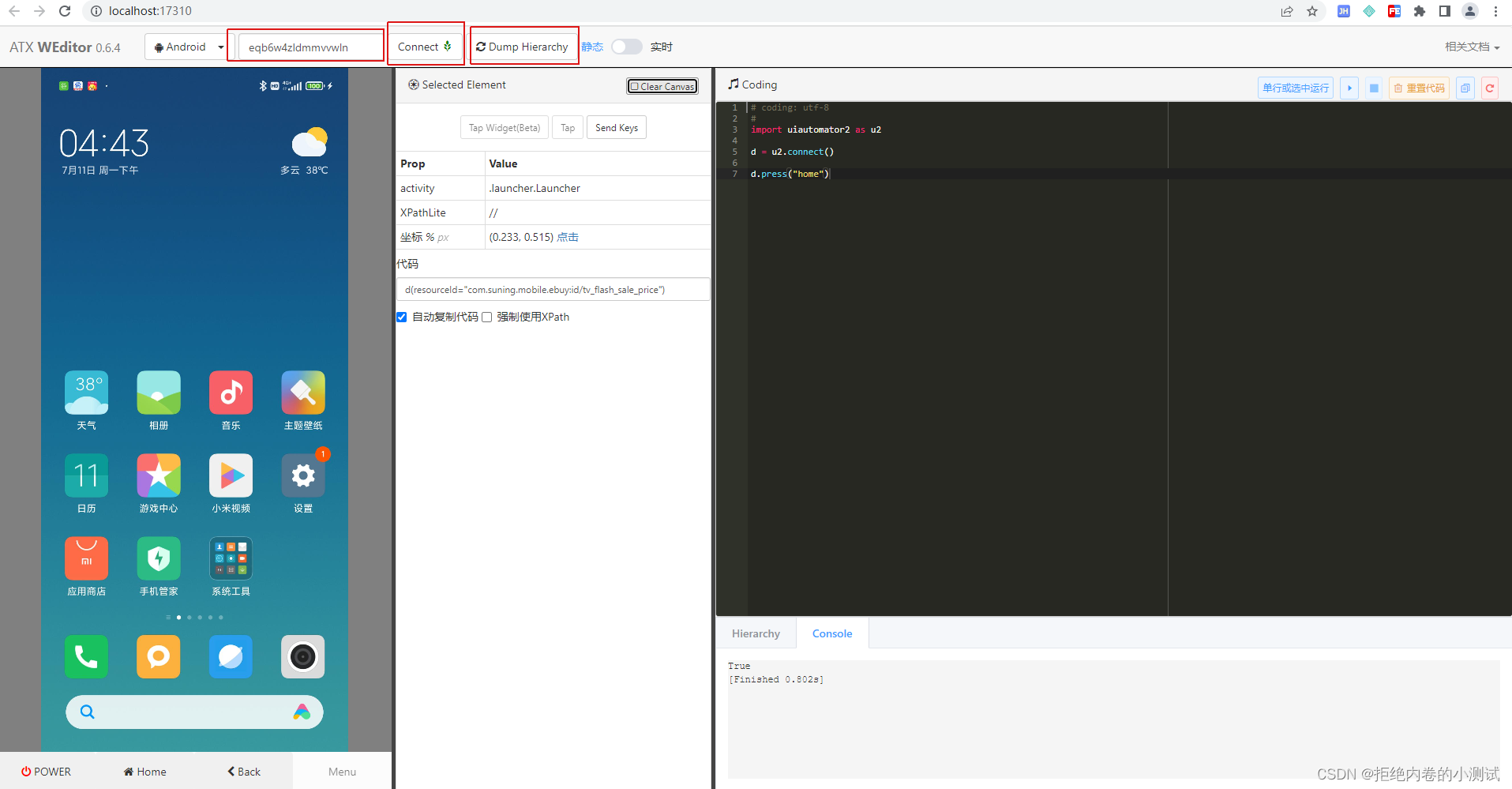
3、启动
安装好之后,在终端直接输⼊
weditor
即可在默认浏览器中启动⼀个元素定位的调试界⾯,输入你的设备编码,点击Connect连接设备, Dump Hierarchy刷新同步设备界面。
如果页面提示
python -m weditor
,关闭终端重新打开输入提示命令运行即可。

三、UiAutoMator2 + Web-editor 自动化
1、实例化对象
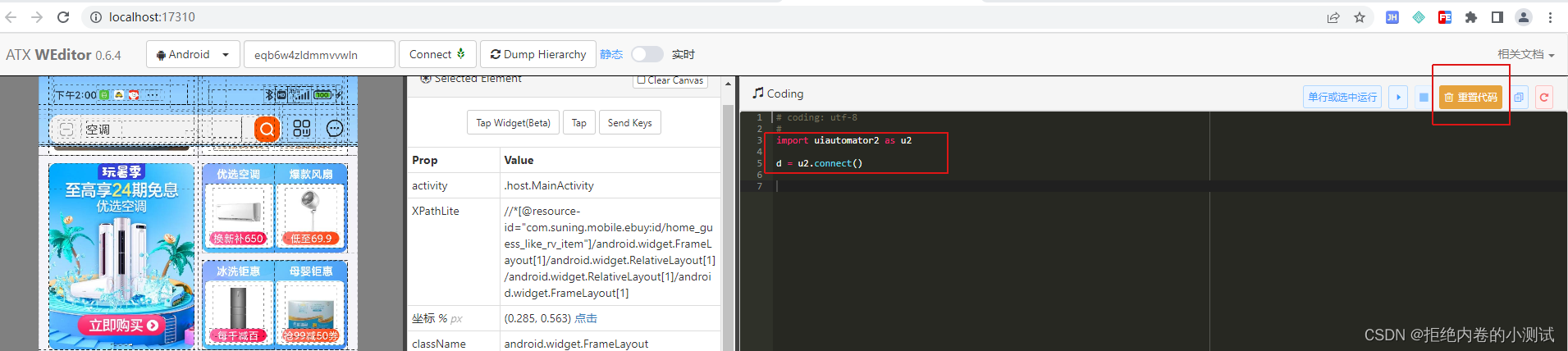
点击右侧重置代码即可实例化
import uiautomator2 as u2
d = u2.connect()
2、启动app
d.app_start("想要启动app的包名")
3、元素定位
选中想要操作的元素,右侧即可看见XPath路径,底部的代码也可以直接复制使用。同时也可以跟appium一样使用className、resourceId、text等定位方式。详细方式可以查看:https://developer.android.com/reference/android/support/test/uiautomator/UiSelector
4、等待
uiautomator2中的等待⼤部分和appium相同,有活动等待和元素等待;ele返回的是⼀个元素对象可以被操作。
ele = d.xpath('//*[@resource-id="com.suning.mobile.ebuy:id/home_floor_tab_menu_layout"]/android.widget.LinearLayout[3]/android.widget.RelativeLayout[1]/android.widget.LinearLayout[1]/android.widget.RelativeLayout[1]').wait()
5、操作
滑动操作:swipe从sx,sy坐标滑动⾄ex,ey坐标d.swipe(1000, 1000, 1000, 300)拖拽操作:drag从sx,sy坐标拖拽⾄ex,ey坐标d.drag(1000, 1000, 1000, 300)滚动界⾯:scroll向上滚动d(scrollable=True).scroll(steps=10)向下滑动d(scrollable=True).scroll.vert.backward()⽔平向右滚动d(scrollable=True).scroll.horiz.forward(steps=50)⽔平向左滚动d(scrollable=True).scroll.horiz.backward(steps=50)⽔平滑动到最左边:d(scrollable=True).scroll.horiz.toBeginning(steps=100,max_swipes=1000)⽔平滑动到最右边d(scrollable=True).scroll.horiz.toEnd(steps=100,max_swipes=1000)竖直滑动到结尾d(scrollable=True).scroll.toEnd()竖直滑动到开头d(scrollable=True).scroll.toBeginning(steps=50)滑动到指定位置(element)d(scrollable=True).scroll.to(resourceId=‘element_value’)
四、实例操作
1、举例某电商app,假设测试用例如下:
用例编号用例描述预期结果实际结果运行结果test_001首页点击新品tab,校验新品tab第一个商品价格,与详情页价格一致新品tab第一个商品价格等于详情页价格新品tab第一个商品价格等于详情页价格成功
2、编写脚本
# -*- coding: utf-8 -*-# @Time : 2022/7/11 14:50# Author : 拒绝内卷的小测试import uiautomator2 as u2
# 实例化
d = u2.connect("eqb6w4zldmmvvwln")# 打开app('包名', '界面名')
d.app_start('com.suning.mobile.ebuy')# 滑动到新品tab标签位置
d(scrollable=True).scroll.to(resourceId='com.suning.mobile.ebuy:id/layout_big_title')# 点击新品tab标签
d.xpath('//*[@resource-id="com.suning.mobile.ebuy:id/home_floor_tab_menu_layout"]/android.widget.LinearLayout[3]/android.widget.RelativeLayout[1]/android.widget.LinearLayout[1]/android.widget.RelativeLayout[1]').click()# 获取首页商品价格
home_price = d(resourceId="com.suning.mobile.ebuy:id/product_price_tv_1").get_text()# print(f"home_price: {home_price}")# 点击进入商品详情页
d(resourceId="com.suning.mobile.ebuy:id/product_price_tv_1").click()# 获取详情页价格
page_price = d(resourceId="com.suning.mobile.ebuy:id/tv_flash_sale_price").get_text()# print(f"page_price: {page_price}")# 断言首页价格与详情页价格相等assert home_price == page_price,f"首页价格为:{home_price},详情页价格为{page_price}"
五、参考文档
uiautomator2:https://github.com/openatx/uiautomator2
web-editor:https://github.com/alibaba/web-editor
uiautomator2 selector:https://github.com/openatx/uiautomator2#selector
随手点赞一次,运气增加一份。
版权归原作者 拒绝内卷的小测试 所有, 如有侵权,请联系我们删除。