1.安装nodejs
- nodejs下载地址:https://nodejs.org/zh-cn/
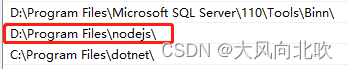
- 配置环境变量:在path环境变量中增加nodejs的安装路径

- 安装完成后,在控制台执行node -v检查是否安装成功

2.安装newman
以管理员身份打开cmd控制台,执行如下命令安装newman.
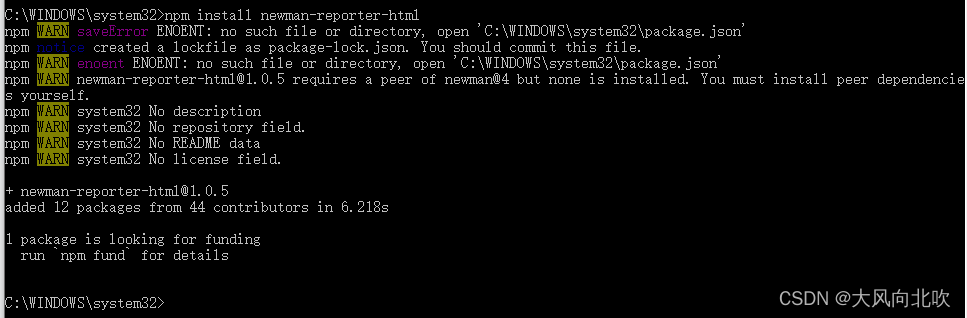
npm install -g newman
npm install newman-reporter-html
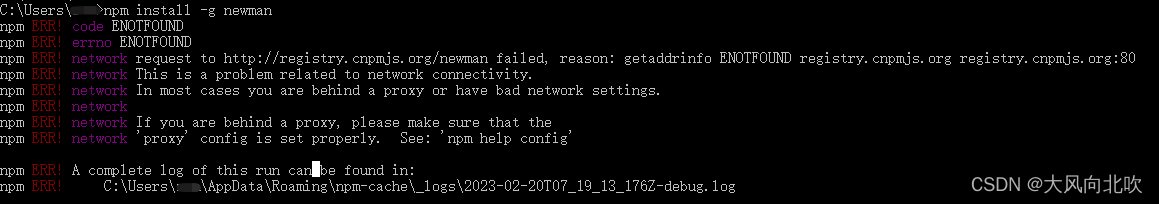
如果安装过程中报错:
npm ERR! code ENOTFOUND
npm ERR! network request to http://registry.cnpmjs.org/newman failed, reason: getaddrinfo ENOTFOUND registry.cnpmjs.org registry.cnpmjs.org:80

依次执行:
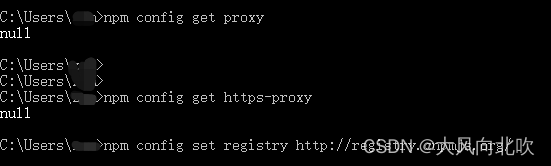
npm config get proxy
npm config get https-proxy
确保两个指令执行结果均为null,否则需执行两行代码:
npm config set proxy null
npm config set https-proxy null
保证npm config get proxy和npm config get https-proxy结果为null后,再执行如下命令:
npm config set registry https://registry.npm.taobao.org

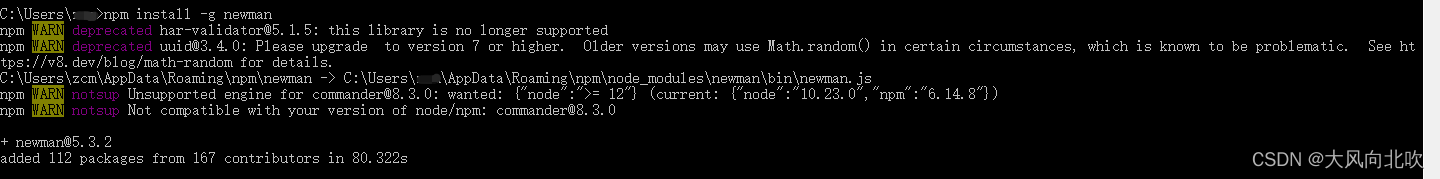
上述三条指令成功执行后,再重新以管理员身份执行npm install -g newman、npm install newman-reporter-html安装newman.


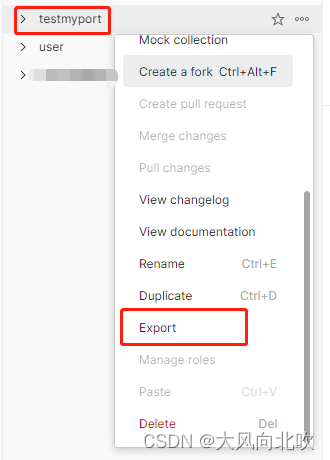
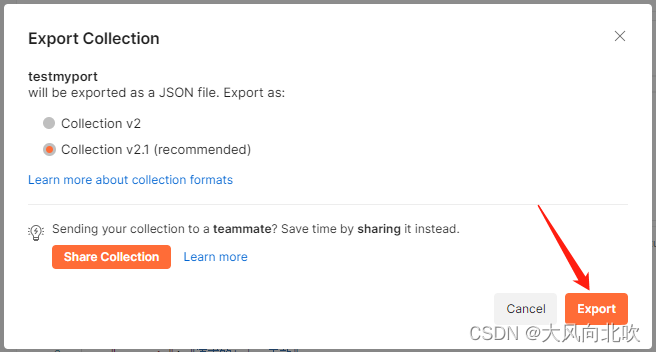
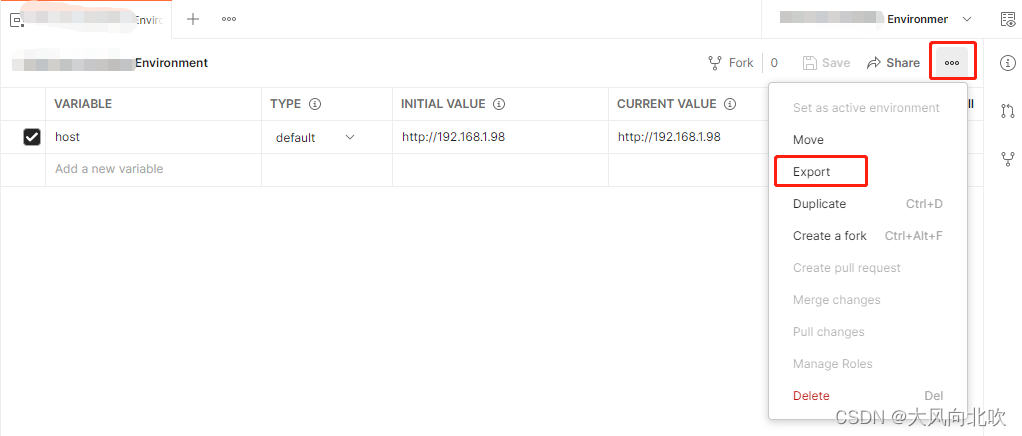
3. 从postman导出json格式测试用例和环境变量
- 导出接口文档


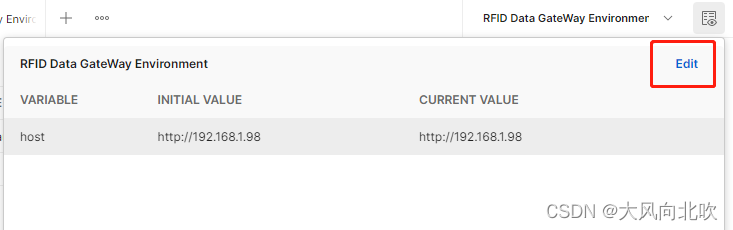
- 导出环境变量


- 导出的文件目录

4.执行测试用例并生成测试报告
执行命令:
newman run 测试用例json文件 -g 环境变量json文件 -d 外部数据文件 --reporters 生成的测试报告格式 --reporter-html-export 测试报告导出路径
newman run E:\postman\myApi\myproject_collection.json -g E:\postman\myApi\postman_environment.json -d E:\postman\myApi\data.csv --reporters html --reporter-html-export E:\postman\myApi\testreporter.html
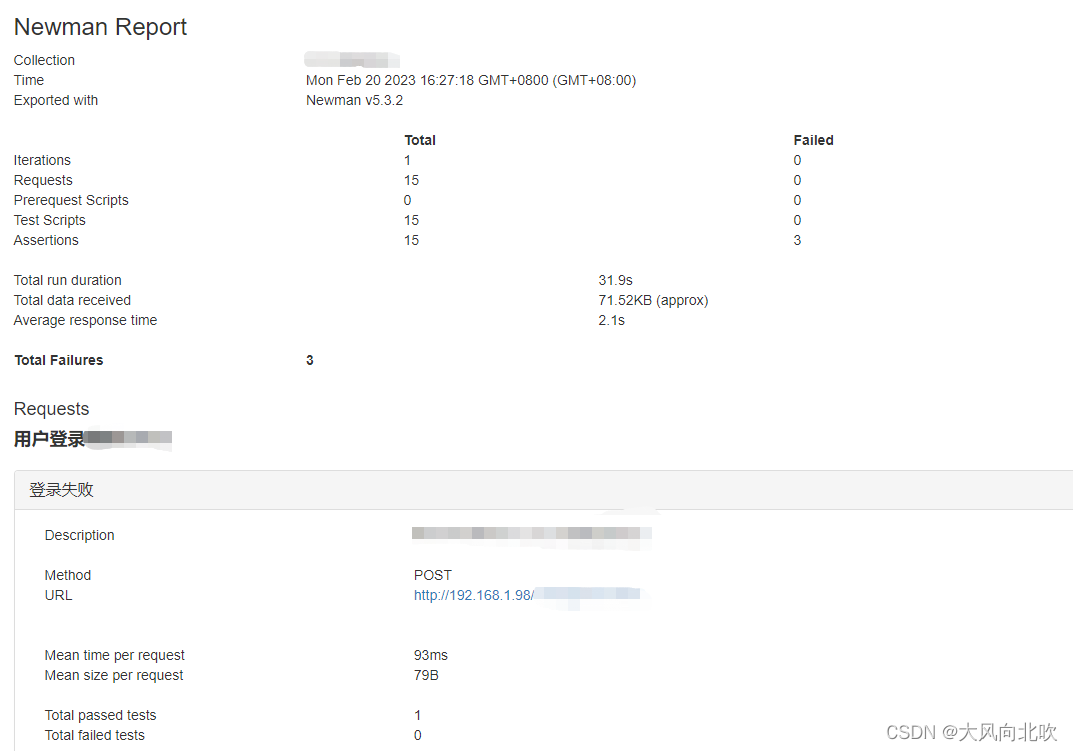
接口测试报告截图:

版权归原作者 大风向北吹 所有, 如有侵权,请联系我们删除。