🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、的博客
🛺系列专栏:CSS专栏
🚲给大家推荐一个网站😉很实用😚我一直在上面刷题:点击跳转进入网站 注册登录即可刷题
尺寸属性
数值值含义height
auto: 自动,浏览器会自动计算高度
length:使用px定义高度;
%基于包含它的块级对象的百分比高度。
设置元素高度width同上设置元素宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 使用类选择器设置样式 */
.box{
width: 100px; /* 设置宽度 */
height: 100px; /* 设置高度 */
background-color: #f00; /* 设置背景颜色 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

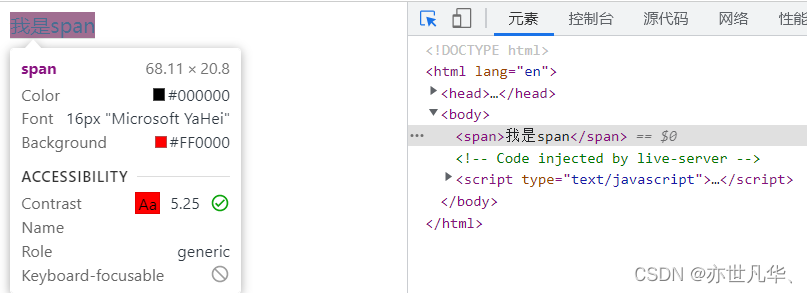
注意:标签是不能设置宽高的,因为span元素是一个行内元素,它是不可以设置宽度和高度的,只有块级元素才能设置宽度和高度。案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 使用类选择器设置样式 */
span{
width: 100px; /* 设置宽度 */
height: 100px; /* 设置高度 */
background-color: #f00; /* 设置背景颜色 */
}
</style>
</head>
<body>
<span>我是span</span>
</body>
</html>

文本属性
给文本添加样式,内容太多就不举例说明,可以看如下表格。
属性值值含义color#ff0000 或 red 或 rgb(3,5,8)给文本设置颜色text-alignleft(居左)、right(居右)、center(居中)设置文本的水平对齐方向text-decoration
none(去掉文本修饰线)、underline(下划线)
overline(上划线)、line-through(删除线)
设置文本修饰线text-transformcapitalize、uppercase、lowercase大小写转换或首字母大写line-height固定值或百分比设置行高text-indentpx 或 em设置首行缩进,允许负值letter-spacingpx设置字符间距word-spacingpx
设置单词间距
字体属性
属性名值功能font-stylenormal(正常)、italic(斜体)设置文本是否为斜体font-weightnormal(正常)、bold设置文本粗细font-size如12px、14px、等 记得加单位设置文本大小font-family微软雅黑、楷体、宋体...设置文本字体font举例:font:italic bold 14px "微软雅黑"
简写属性 能够同时给文本设置斜体、加粗、大
小、字体。每一个值之间需要空格,并且有一定
顺序。
关于字体:一般很特殊的字体,网站上面都是使用图片来表示的。是否显示此字体是根据用户电脑里面是否有对应的字体文件,如果没有该文件就会显示为宋体。
列表属性
这里讲解的列表是:无序列表和有序列表;因为在整个网页布局中无序列表使用最多。
属性值含义list-style-type
none(将列表前面的项目符号去掉)
disc(实心圆)
square(实心小方块)
设置列表前项目符号的类型list-style-positionlnside(在里面),outside(在外面)设置列表项标记的放置位置list-style-imageurl(图像路径)将图像设置为列表项标记list-stylesquare inside url(arrow.gif)在一个声明中设置所有列表属性
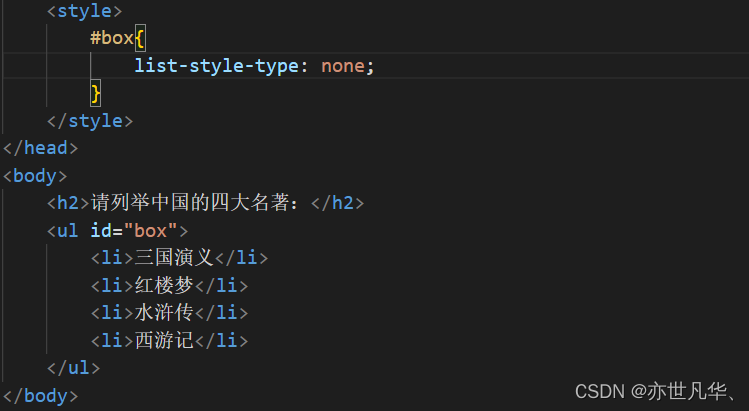
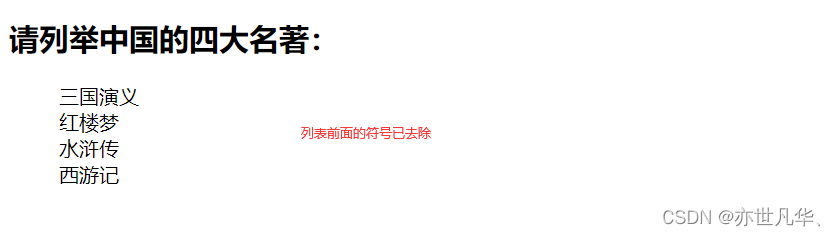
对 list-style-type 举例说明:


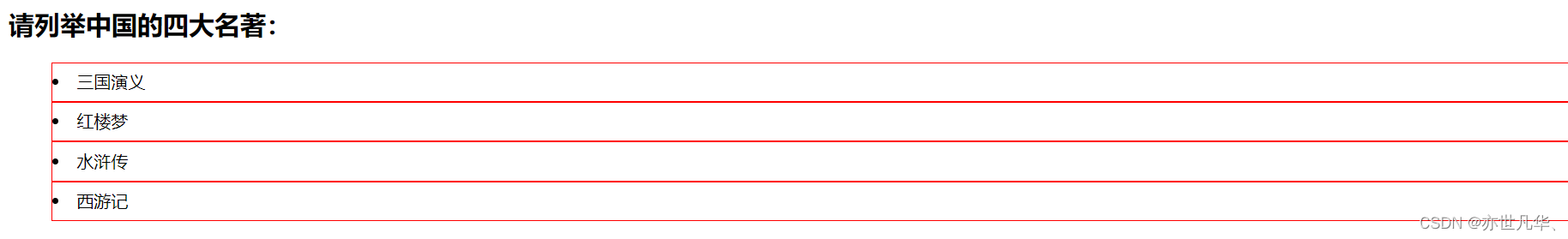
对 list-style-position 举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
border: 1px solid red;
height: 35px;
line-height: 34px;/*要将文本在一个盒子里面垂直方向居中对齐要将高度设置与行高一致*/
list-style-position: inside;/*默认符号是在边框外面的,现设置在边框里面*/
}
</style>
</head>
<body>
<h2>请列举中国的四大名著:</h2>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>水浒传</li>
<li>西游记</li>
</ul>
</body>
</html>

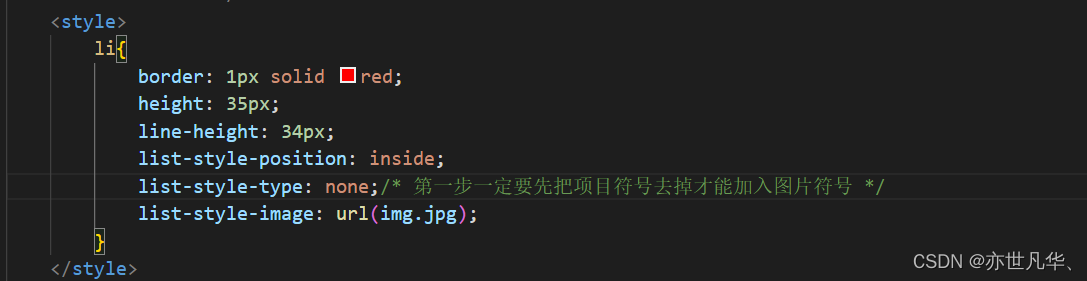
对 list-style-image 举例说明:将列表前面的项目符号设置为一张图片,它的值为:url(图片地址)

对 list-type 举例说明:这个属性是一个简写属性,它集成了上面三个属性的功能,可以同时设置上面的三个属性,每一个属性值之前使用空格分隔,它的属性值可以有一个也可以有两个也可以有三个。其属性值不定,位置也不定!针对上面的直接一步完成。
list-style: none inside url(img.jpg);
背景属性
属性值含义background-color#ff0000、red、rgb(255,0,0)背景颜色background-imageurl(图像路径和名称)背景图像background-repeatrepeat、repeat-x、repeat-y、no-repeat背景图像是否重复background-positioncenter center或x% y%或xpos ypos背景图像起始位置background-attachmentscroll(滚动)、fixed(固定)设置背景图像是否固定或随着页面其余部分转动backgroundurl(1.jpg) no-repeat center设置背景的简写形式
background-color:用于给元素设置背景颜色,但是前提这个元素要么有内容,要么有宽度和高度才可以。
background-image:用于给元素设置背景图片,图片的地址一定放在url(图片的地址)但是前提这个元素要么有内容,要么有宽度和高度才可以。背景图片默认是平铺的。
background-repeat:用于设置背景图片是否平铺,repeat(是平铺)、repeat-x(水平方向平铺)、repeat-y(垂直方向平铺)、no-repeat(不平铺)。
background-position:用于设置背景图片的位置,如果要设置背景图片的位置,这个属性就会有两个值。background-position有两个位置,水平位置和垂直位置。这个位置的表示方式有三种,英文单词 固定值 百分比 这三种方式可以混合使用 可以同时使用英文单词或者固定值或者百分比。
英文单词的表示方式:水平位置:left(居左)、center(居中)、right(居右);垂直位置:top(居上)、center(居中)、bottom(居下)
background:简写属性,它可以同时设置多个样式,比如背景颜色,背景图片、背景图片是否平铺、水平位置、垂直位置;每个值的个数不定,顺序也不定、每个值之前用空格分开。
🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

和 (三) 同时写的文章,讲真同时写两篇博文脑细胞有点痛苦,更别说身体的酸痛了,码文不易,大家支持一下吧。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。