
前端学习路线小总结:
- 基础入门:
- HTML CSS JavaScript
- 三大主流框架:
- VUE REACT Angular
- 深入学习:
- 小程序 Node jQuery TypeScript 前端工程化
继续学习CSS吧!
一.CSS盒子模型(Box Model)
首先,在这里所有HTML元素可以看作盒子,下面一起来看看。
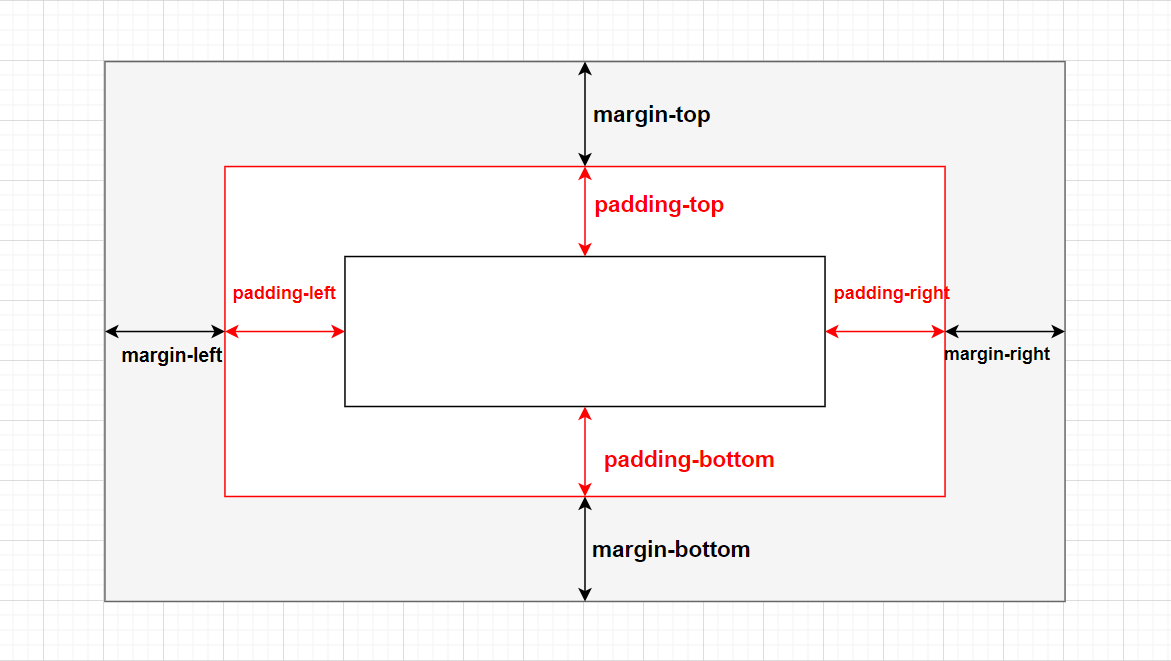
1.CSS 盒子模型
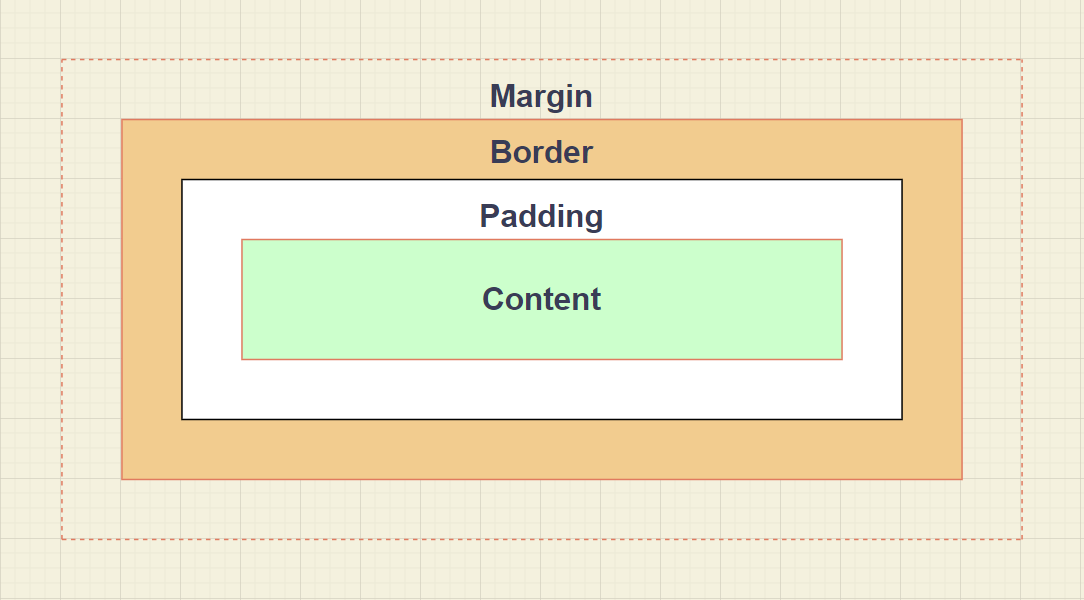
在CSS中,盒子模型用于设计和布局。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

说明
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2.元素的宽度和高度
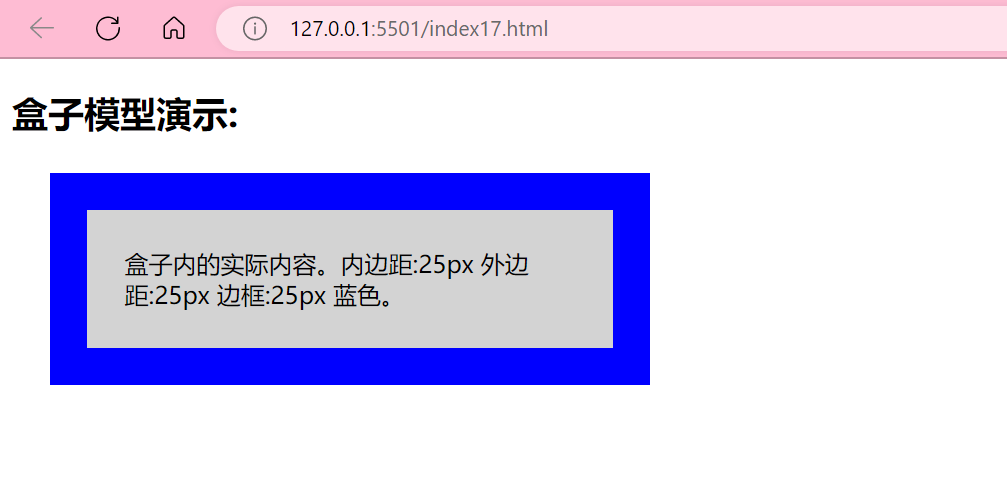
完整大小的元素,必须包括宽度和高度,还必须包含内边距,边框和外边距。
div{width: 300px;border: 25px solid blue;padding: 25px;margin: 25px;}

总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
二.CSS边框(Border)
可以利用边框属性指定元素边框的样式和颜色。
1.边框样式
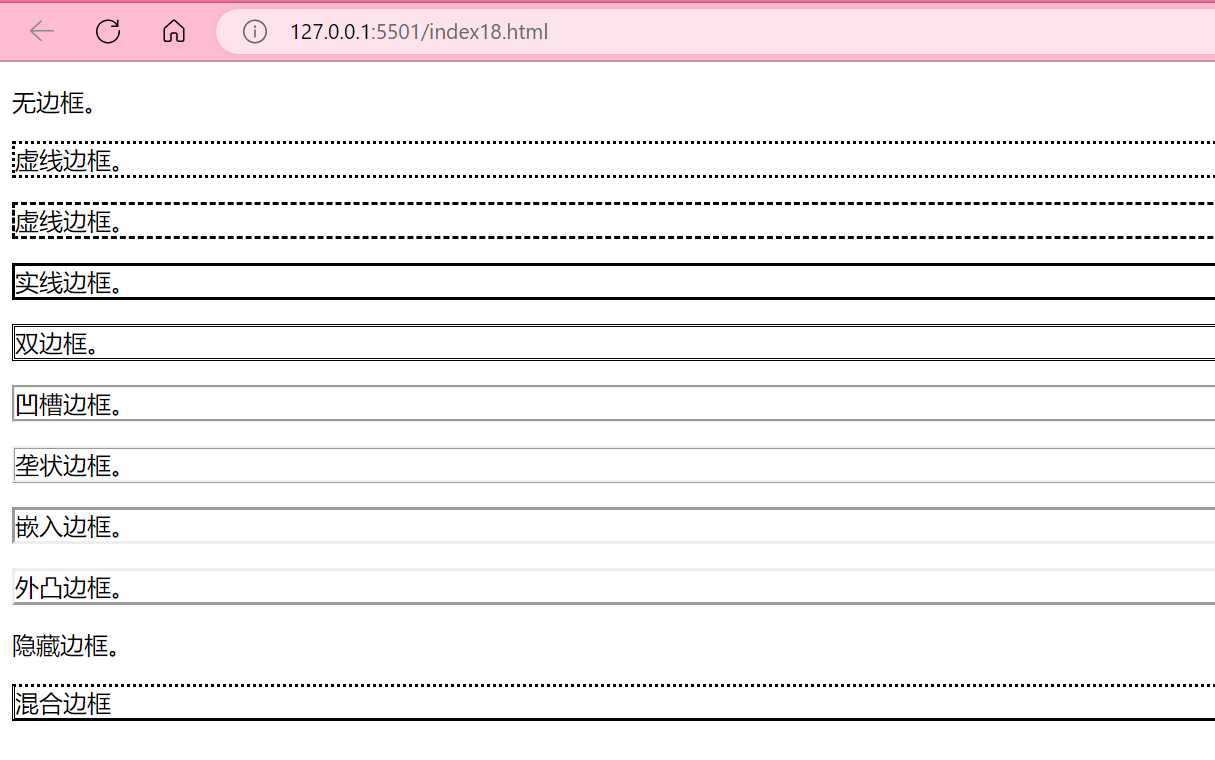
border-style
属性用来定义边框的样式,例如:
<style>p.none{border-style:none;}p.dotted{border-style:dotted;}p.dashed{border-style:dashed;}p.solid{border-style:solid;}p.double{border-style:double;}p.groove{border-style:groove;}p.ridge{border-style:ridge;}p.inset{border-style:inset;}p.outset{border-style:outset;}p.hidden{border-style:hidden;}p.mix{border-style: dotted dashed solid double;}</style>

2.边框宽度
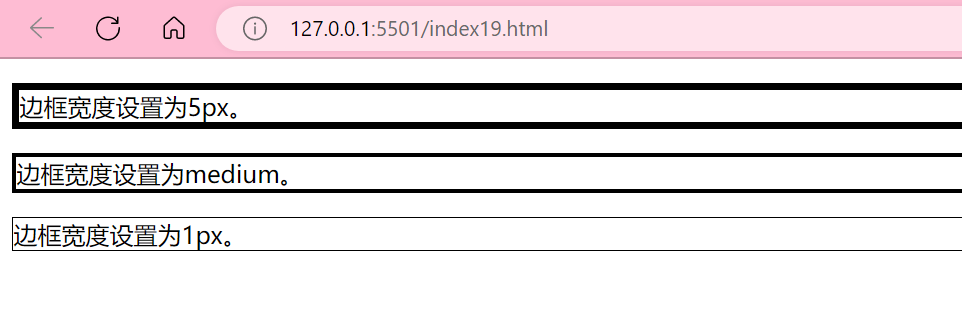
border-width
属性用来指定边框宽度,例如:
<style>p.one{border-style:solid;border-width:5px;}p.two{border-style:solid;border-width:medium;}p.three{border-style:solid;border-width:1px;}</style>

为边框指定宽度有两种方法:
- 指定长度值
- 使用 关键字,分别是
thick、medium(默认值) 和thin,CSS 没有定义 3 个关键字的具体宽度
“
border-width
” 属性必须和border-style一起使用,否则不起作用!
3.边框颜色
border-color
属性用于设置边框的颜色。设置颜色的方法和HTML类似,例如:
<style>p.one{border-style:solid;}p.two{border-style:solid;border-color:red;}</style>

border-color属性必须和border-style一起使用,否则不起作用。
4.单独设置各边
在CSS中,可以把边框各边设置成不同的样式和颜色,例如:
<style>p{border-top-style:solid;border-top-color:red ;border-right-style:dotted;border-bottom-style:dotted;border-left-style:solid;}</style>

5.属性简写
为了使用方便可以在
border
一个属性中设置边框,例如:
border:5px solid red;
三.CSS轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓(outline)属性指定元素轮廓的样式、颜色和宽度,例如:
常用的outline属性:
- outline-color:设置轮廓的颜色
- outline-style:设置轮廓的样式
- outline-width:设置轮廓的宽度
<style>p{border:1px solid black;outline:red solid 3px;}</style>

四.CSS外边距(margin)
1.CSS外边距的使用
margin
外边距属性定义了元素周围的空间,例如:

p.margin{margin-top:200px;margin-bottom:200px;margin-right:50px;margin-left:50px;}
外边框属性可能的值:
auto:设置浏览器边距,依赖于浏览器length:定义一个固定的长度%:定义一个百分比的外边距
2.CSS外边距属性简写
为了使用方便,可以使用一个margin属性指定所有的外边距。
margin属性可以有一到四个值,定义的内容稍有不同:
margin:25px 50px 30px 60px;
- 上边距为25
- 右边距为50
- 下边距为30
- 左边距为60
margin:25px 50px 30px
- 上边距为25
- 左右边距为50
- 下边距为30
margin:25px 50px
- 上下边距为25
- 左右边距为50
margin:25px
- 四个边距都是25
五.CSS填充(padding)
1.CSS填充的使用
CSS
padding
(填充)属性定义元素边框与元素内容之间的空间,即上下左右的内边距,例如:
p.padding{padding-top:25px;padding-bottom:25px;padding-right:50px;padding-left:50px;}
填充属性可能的值:
- length:定义一个固定的填充
- %:使用百分比值定义一个填充
2.CSS填充属性简写
为了使用方便,可以在一个padding属性中指定所有的填充值。
padding属性可以有一到四个值,定义内容稍有不同:
padding:25px 50px 75px 100px;
- 上填充为25
- 右填充为50
- 下填充为75
- 左填充为100
padding:25px 50px 75px
- 上填充为25
- 左右填充为50
- 下填充为75
padding:25px 50px
- 上下填充为25
- 左右填充50
padding:25px
- 四边的填充都为25
六.CSS分组和嵌套选择器
1.分组选择器
在样式表中有多相同样式的元素,为了减少代码,可以使用分组选择器!例如:
<style>h1,h2{color:red;}</style>
使用效果和以下代码相同:
<style>h1{color:red;}h2{color:red;}</style>
2.嵌套选择器
使用于选择器内部的选择器样式!例如:
p{ }: 为所有 p 元素指定一个样式。.marked{ }: 为所有 class=“marked” 的元素指定一个样式。.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
七.CSS尺寸(Dimension)
CSS 尺寸 (
Dimension
) 属性用来控制元素的高度和宽度。
CSS 尺寸 (Dimension)属性:
属性功能height设置元素的高度。line-height设置行高。max-height设置元素的最大高度。max-width设置元素的最大宽度。min-height设置元素的最小高度。min-width设置元素的最小宽度。width设置元素的宽度。
八.CSS显示与可见性(Display Visibility)
display
(显示)属性设置一个元素应如何显示,
visibility
(可见性)属性指定一个元素应可见还是隐藏。
1.隐藏元素
使用
display:none
或
visibility:hidden
可以隐藏元素,但是两者效果不同,前者隐藏的元素不会占用任何空间,后者隐藏的元素仍占用和隐藏前相同的空间,仍然会影响布局!
2.改变元素的显示
块元素是一个元素,占用了全部宽度,在前后都是换行符。例如
<h1>,
<p>。内联元素只需要必要的宽度,不强制换行。例如
<span>,
<a>。
可以通过改变块级元素和内联元素,使元素有一定的特定布局。
span{display:block;}
通过改变内联元素的属性使得显示为块级元素,前后带有换行符!
九.CSS定位(Position)
position
属性指定了元素的定位类型,
position
属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
1.static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
div.static {
position: static;
border: 3px solid red;
}
2.fixed定位
元素的位置相对于浏览器窗口是固定位置。不会随着窗口滚动而移动。
p.pos_fixed{position:fixed;top:30px;right:5px;}
3.relative定位
元素的位置是相对于正常元素的位置,移动这个元素的位置,但是原本所占的空间不会改变!
h2.pos_left{position:relative;left:-20px;}h2.pos_right{position:relative;left:20px;}
4.absolute定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于
<html>
。
h2{position:absolute;left:100px;top:150px;}
该定位的元素不占据空间,因为它与文档流无关,可以与其它元素重合。
5.sticky 定位
粘性定位的元素是依赖于用户的滚动,在
position:relative
与
position:fixed
定位之间切换。
div.sticky{position: sticky;top: 0;padding: 5px;background-color: #cae8ca;border: 2px solid #4CAF50;}

指定 top, right, bottom 或 left 四个值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
6.重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。
z-index
属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面。)
如果两个定位元素重叠,没有指定
z - index,最后定位在HTML代码中的元素将被显示在最前面。
十.CSS布局(Overflow)
CSS的
overflow
属性用于控制内容溢出元素框时显示的方式,在对应的元素区间内添加滚动条。
overflow
属性只工作于指定高度的块元素上。
div{background-color: #eee;width: 300px;height: 50px;border: 1px solid black;overflow: visible;}

#overflowTest{background: #eee;width: 500px;height: 150px;overflow: scroll;border: 1px solid black;}

overflow属性的所有值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外。
- hidden:内容会被修剪,并且其余内容是不可见的。
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit:规定应该从父元素继承 overflow 属性的值。
十一.CSS浮动(Float)
CSS 的
Float
(浮动),会使元素向左或向右移动,其周围的元素也会重新排列,往往用于图像的布局。
1.元素是怎么浮动?
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之前的元素将不会受到影响,浮动元素之后的元素将围绕它。
<style>img{float:left;}</style>

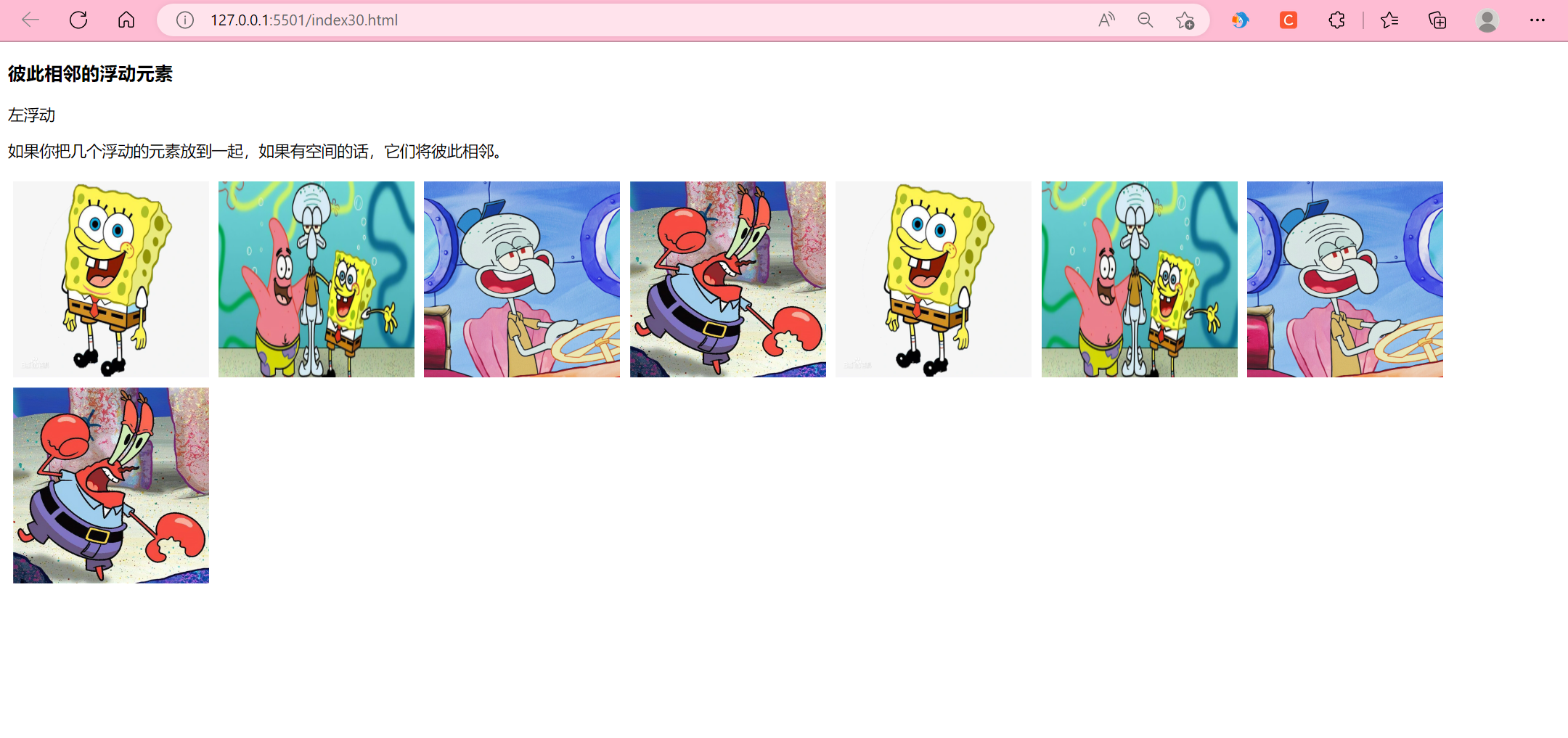
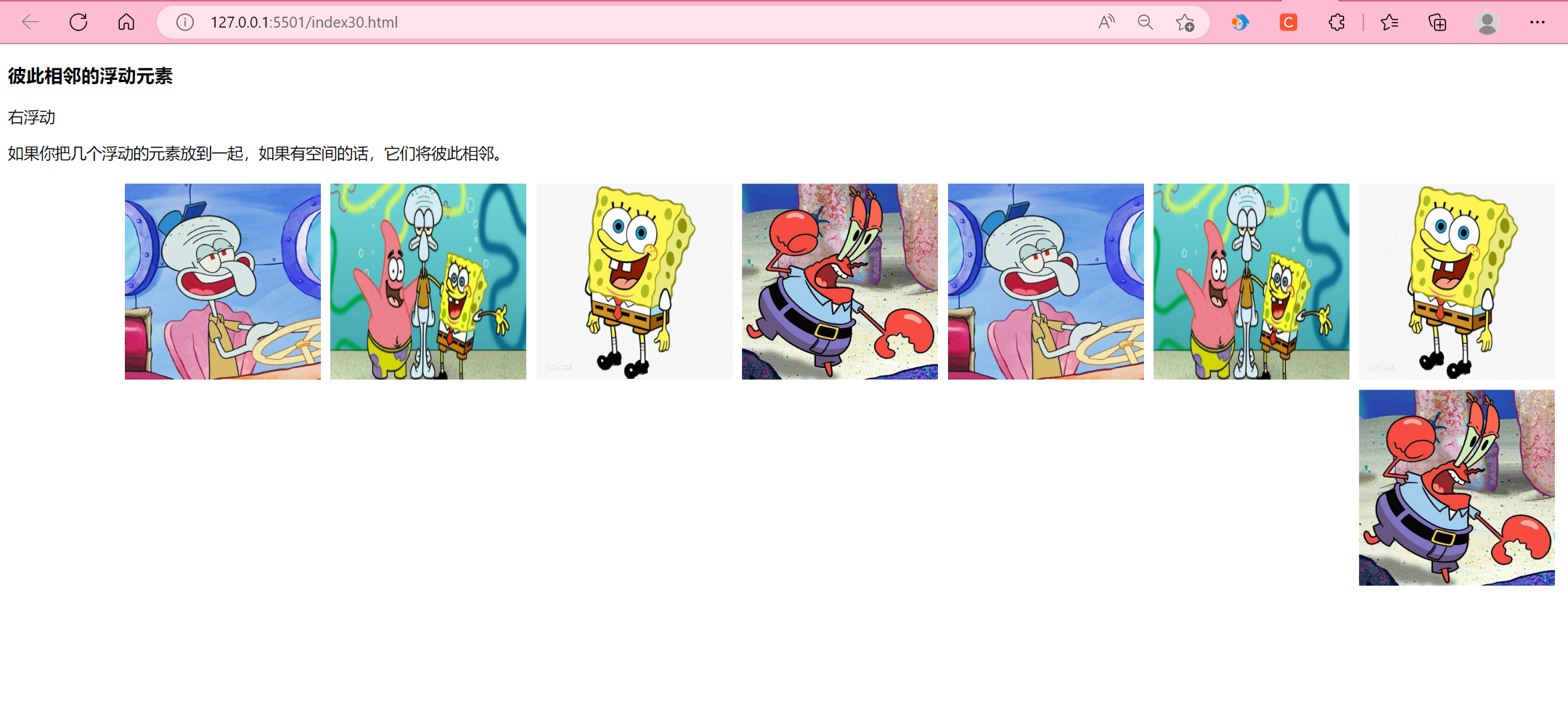
2.彼此相邻的浮动元素
当几个浮动的元素放在一起,如果有空间的话,它们将彼此相邻。
左浮动:
.images{float:left;width:200px;height:200px;margin:5px;}/*css的样式会优先于标签的属性。*/

右浮动:
.images{float:right;width:200px;height:200px;margin:5px;}

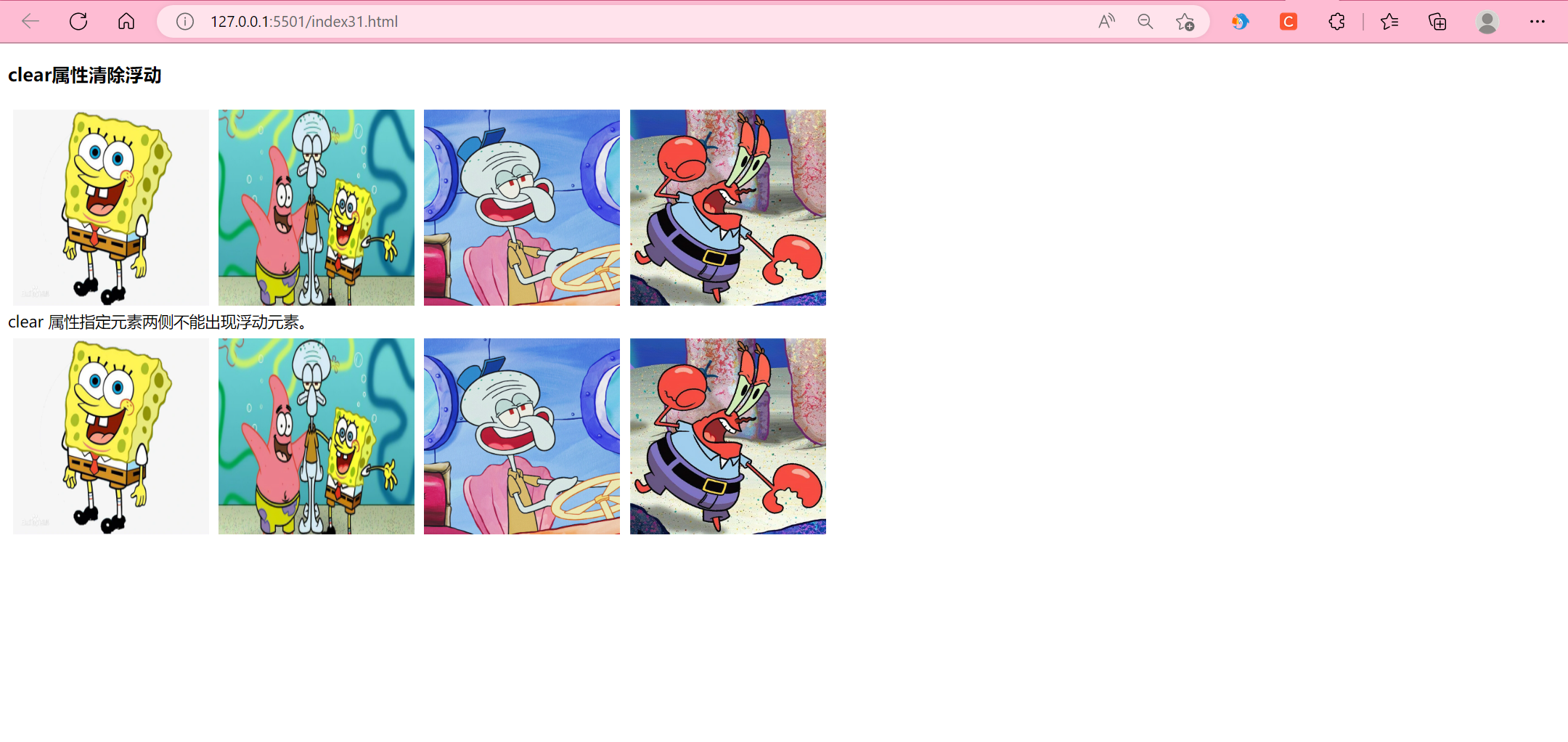
3.清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用
clear
属性。
clear
属性指定元素两侧不能出现浮动元素。
**没有使用
clear
属性的效果:**
使用了
clear
属性的效果:
<style>.images{float:left;width:200px;height:200px;margin:5px;}.text_line{clear:both;margin-bottom:2px;}</style>

版权归原作者 橙子! 所有, 如有侵权,请联系我们删除。