前言
🍊缘由
github放小蛇,就问你烧不烧

起因看到大佬github上有一条贪吃蛇扭来扭去,觉得好玩,遂给大家分享一下本狗的玩蛇历程
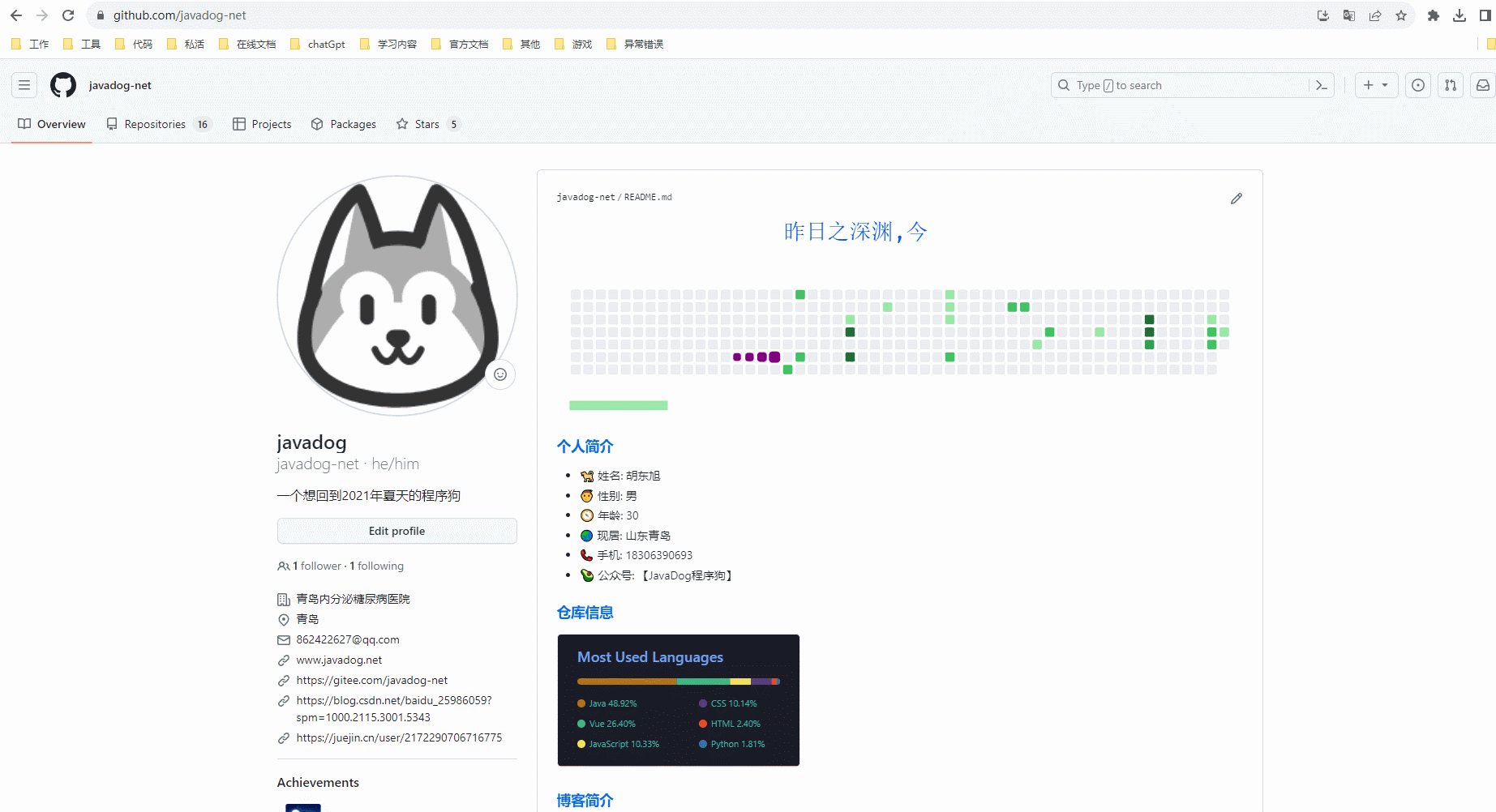
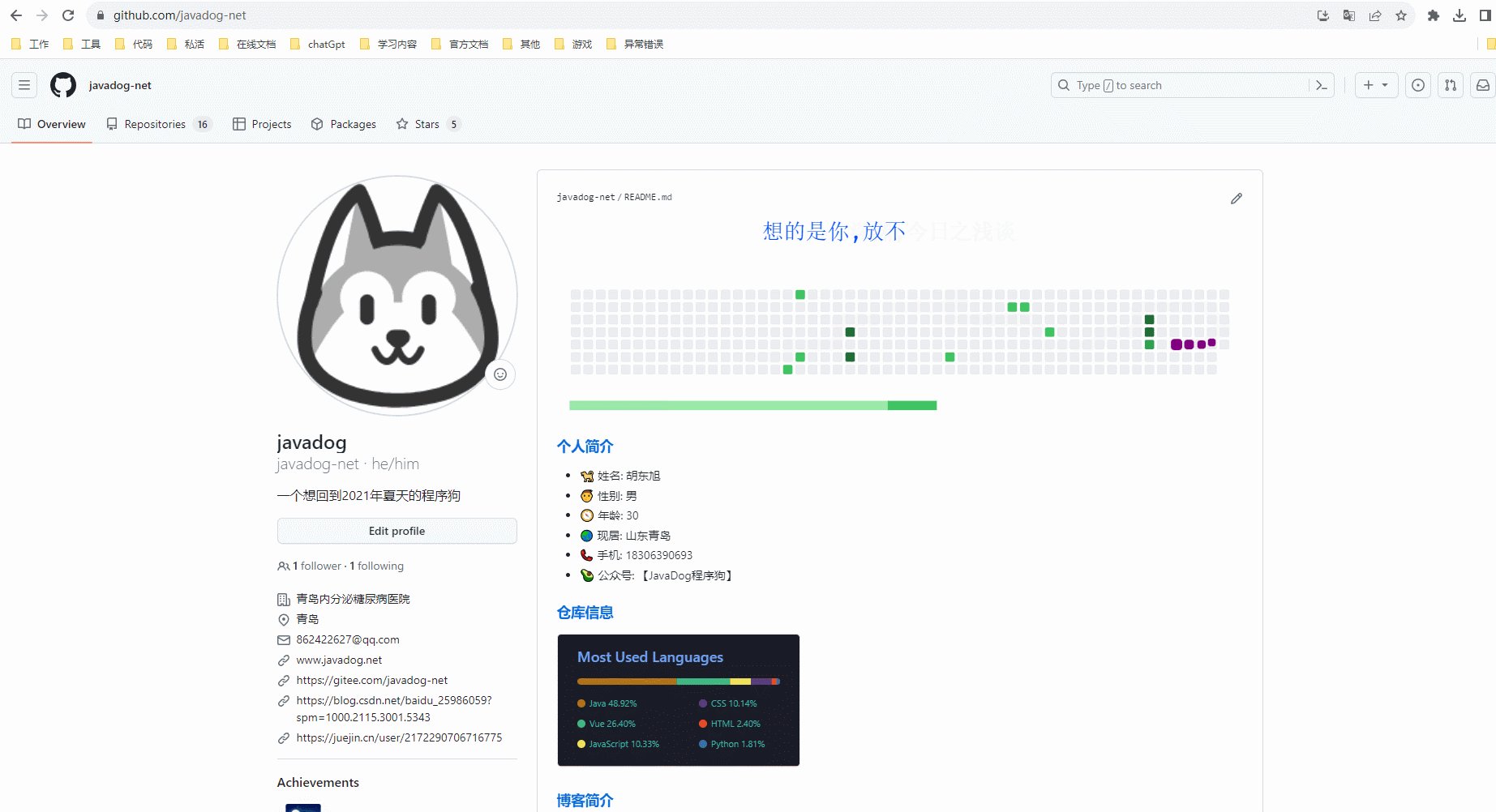
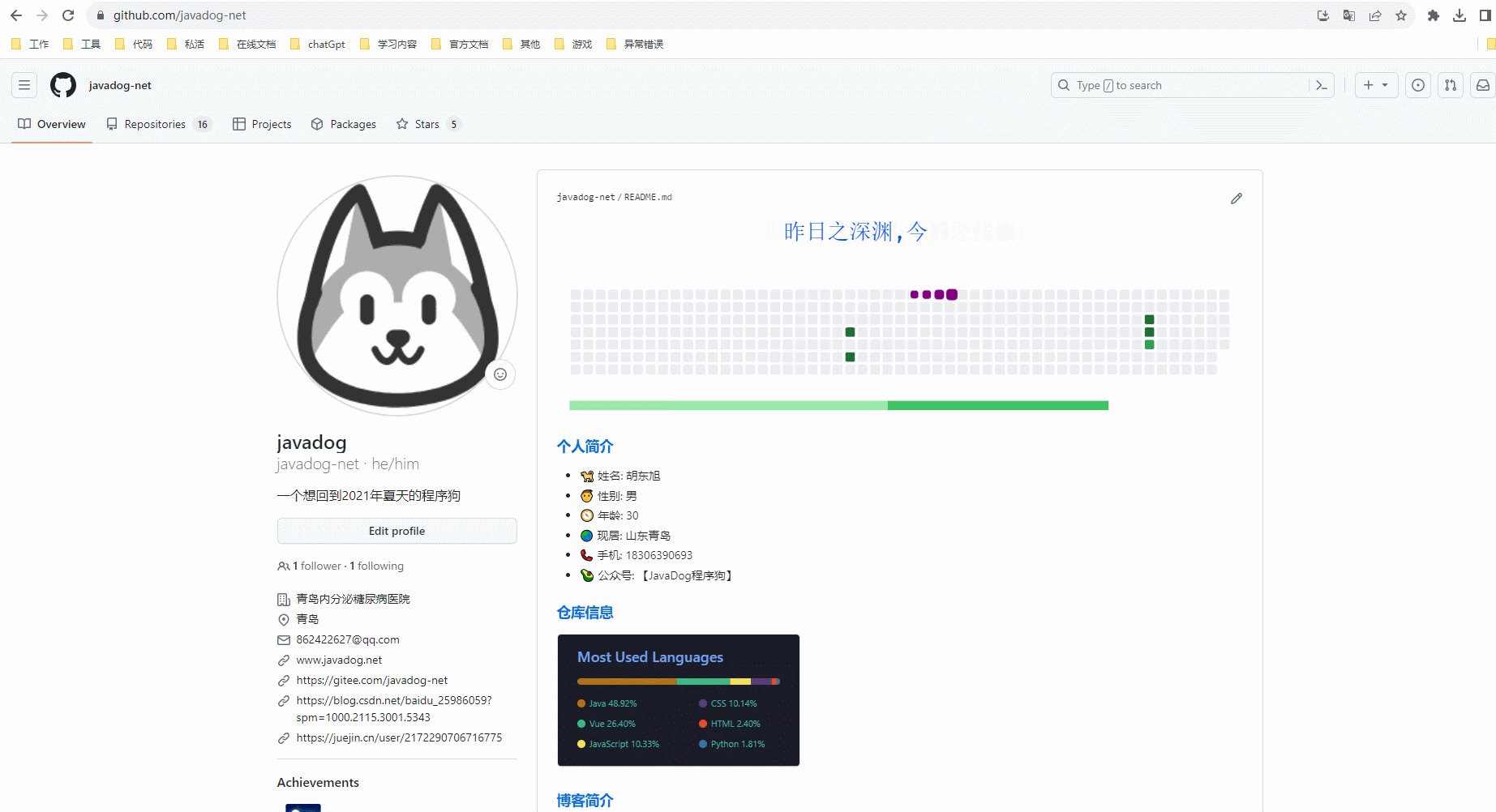
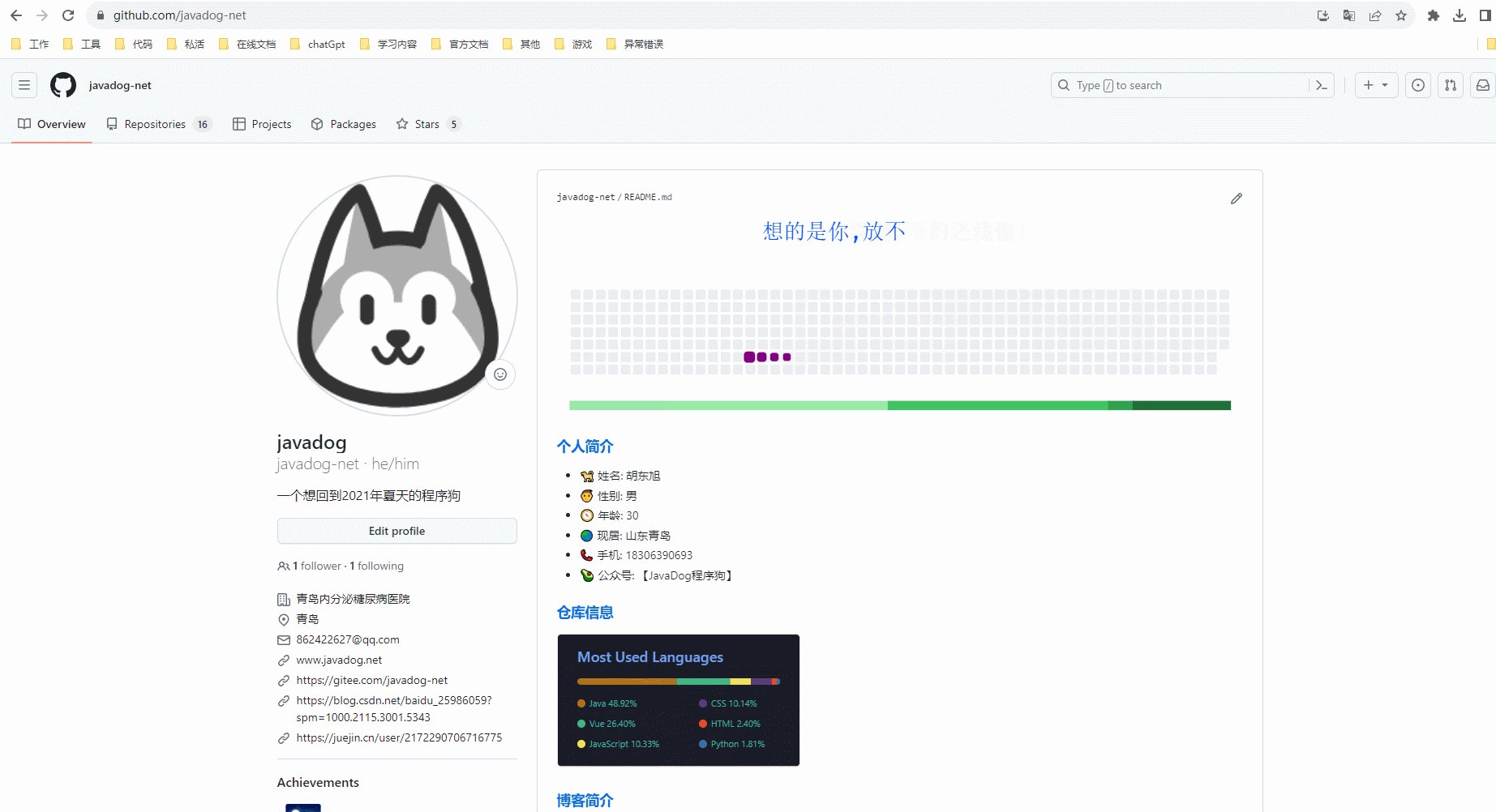
🥝成果初展
贪吃蛇

🎯主要目标
实现3大重点
1. github设置主页
2. github提交记录生成贪吃蛇动画
3. github中action使用及运行workflow
正文
🍋前置条件
1.GitHub账号
如果github都没有,那还玩什么蛇啊!
2.GitHub项目提交记录
如果没有提交记录蛇吃什么啊!
🌽步骤
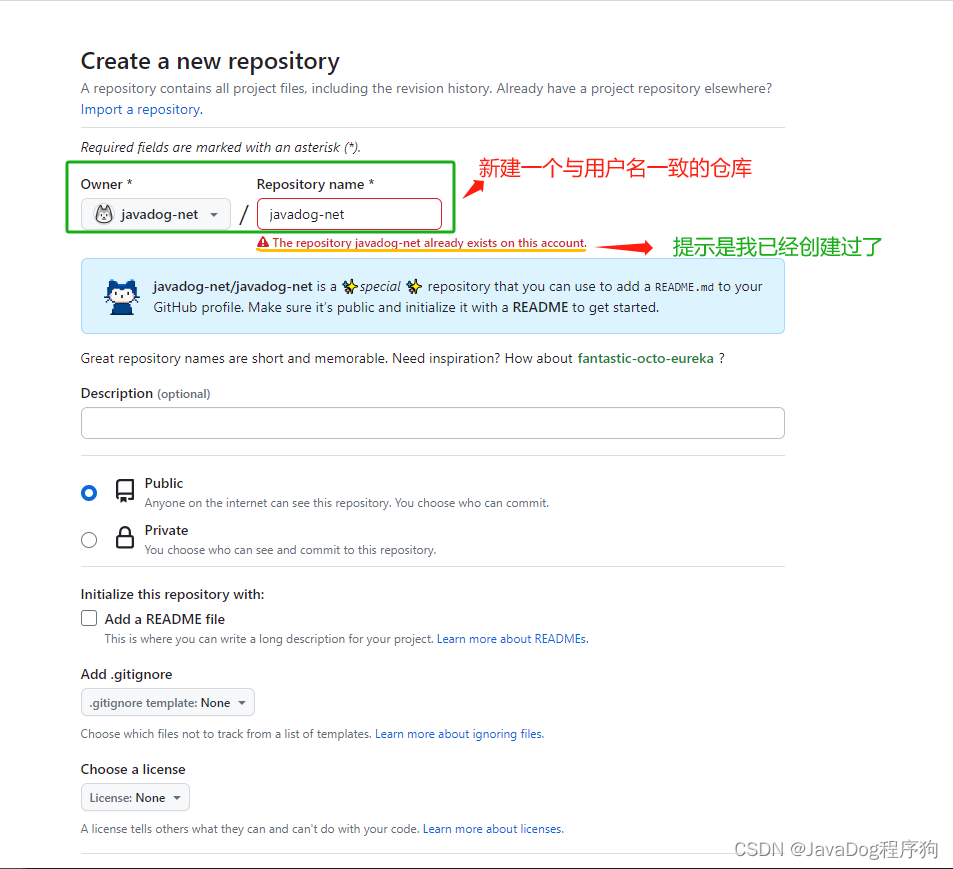
1.github设置主页
新建一个与你GitHub用户名同名的仓库。
如本狗用户名为javadog-net,所以需要建一个仓库javadog-net

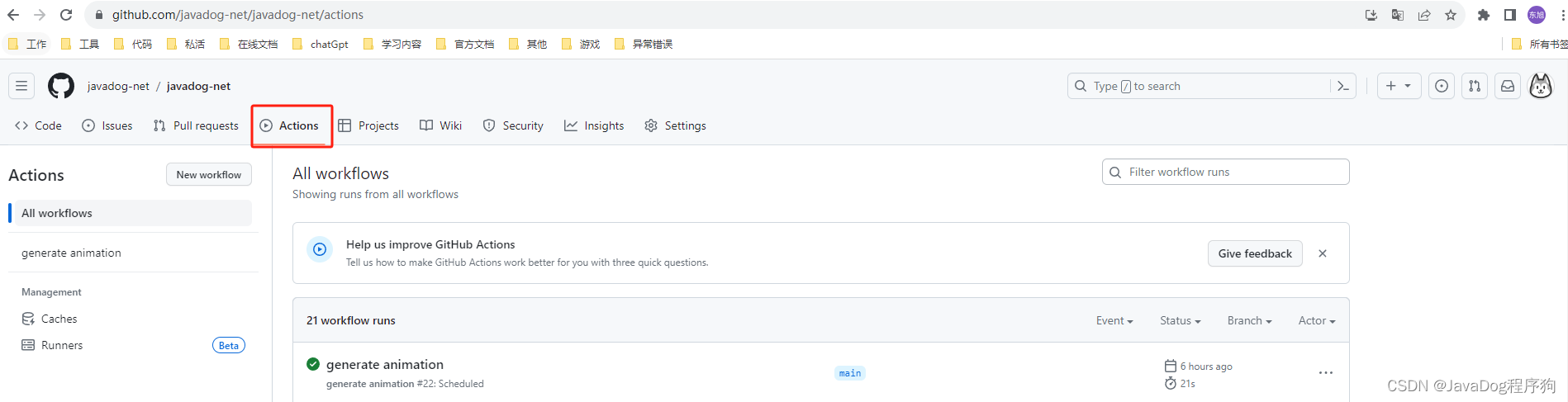
2.进入action
在刚创建仓库中【点击】action

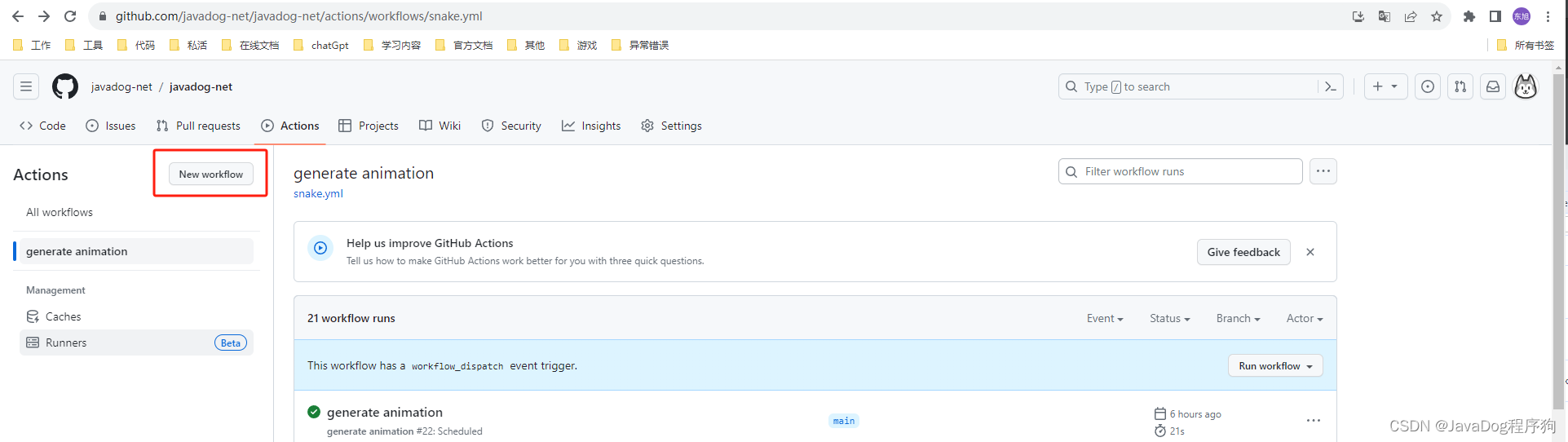
3.创建workflow
- 【点击】New workflow

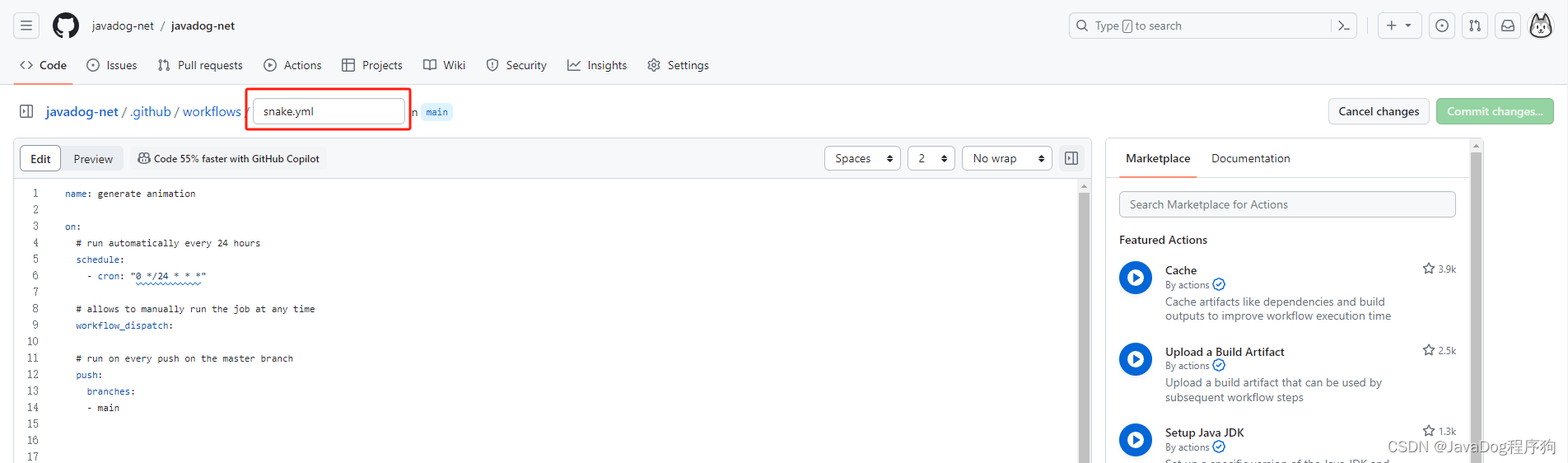
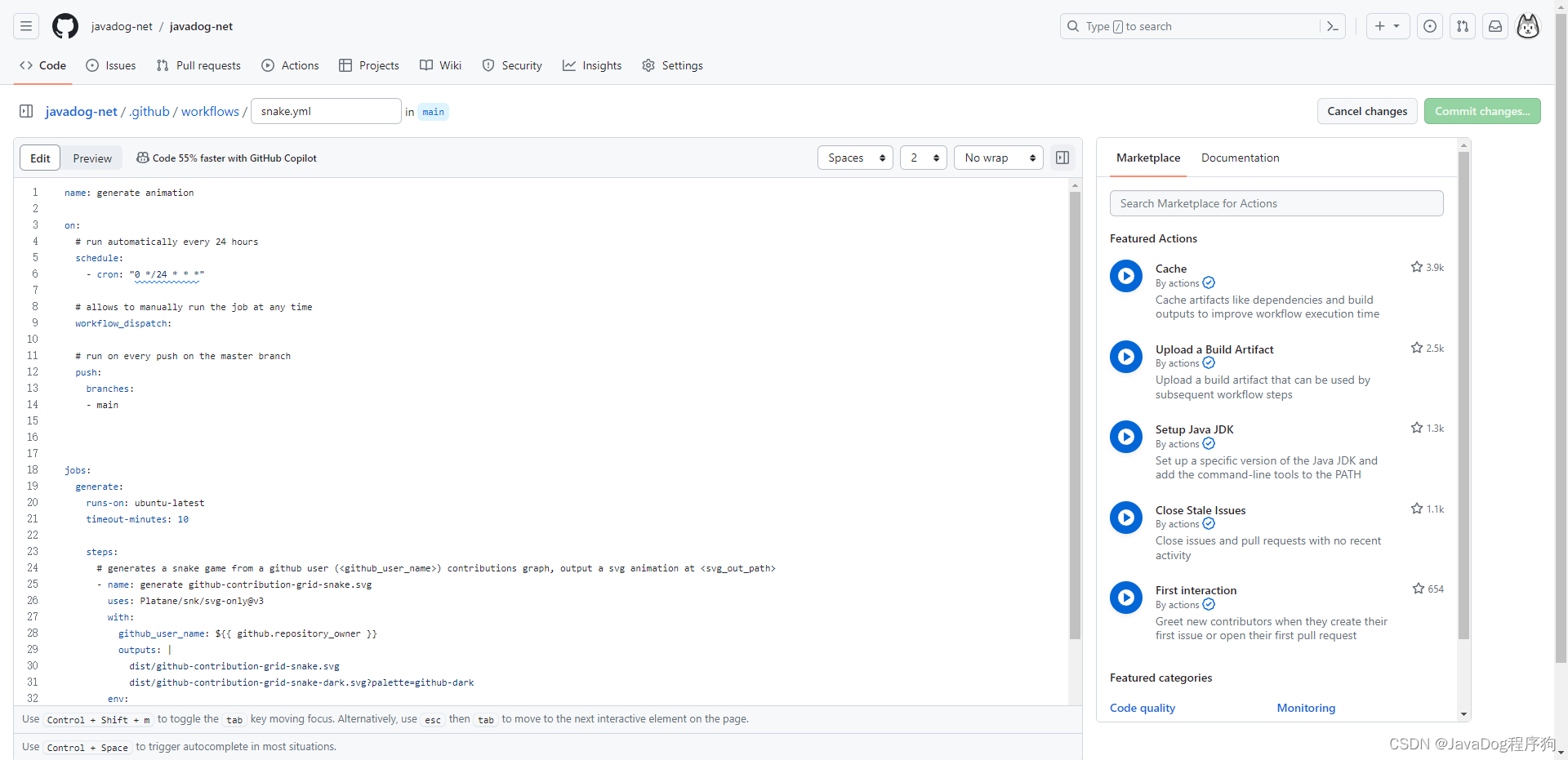
- 【新建】snake.yml

- 【复制】如下生成小蛇内容

name: generate animation
on:# run automatically every 24 hoursschedule:-cron:"0 */24 * * *"# allows to manually run the job at any timeworkflow_dispatch:# run on every push on the master branchpush:branches:- main
jobs:generate:runs-on: ubuntu-latest
timeout-minutes:10steps:# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>-name: generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v3
with:github_user_name: ${{ github.repository_owner }}outputs:|
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-darkenv:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}# push the content of <build_dir> to a branch# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page-name: push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/[email protected]
with:target_branch: output
build_dir: dist
env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
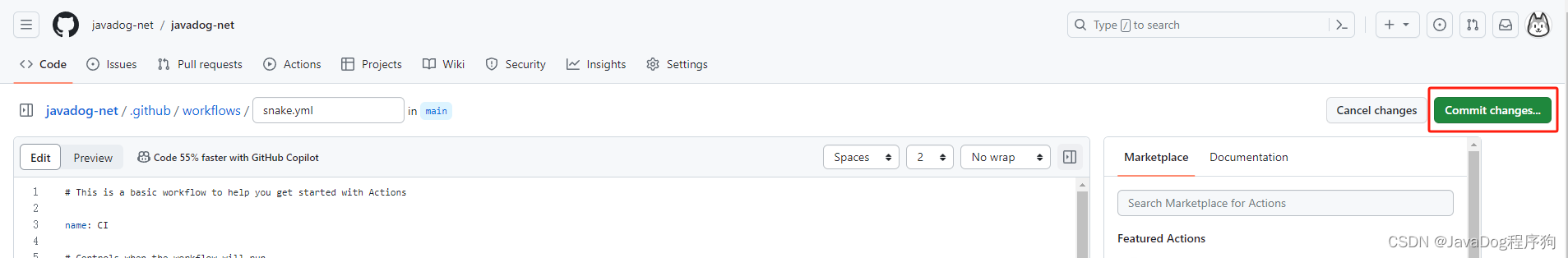
- 【点击】Commit changes…

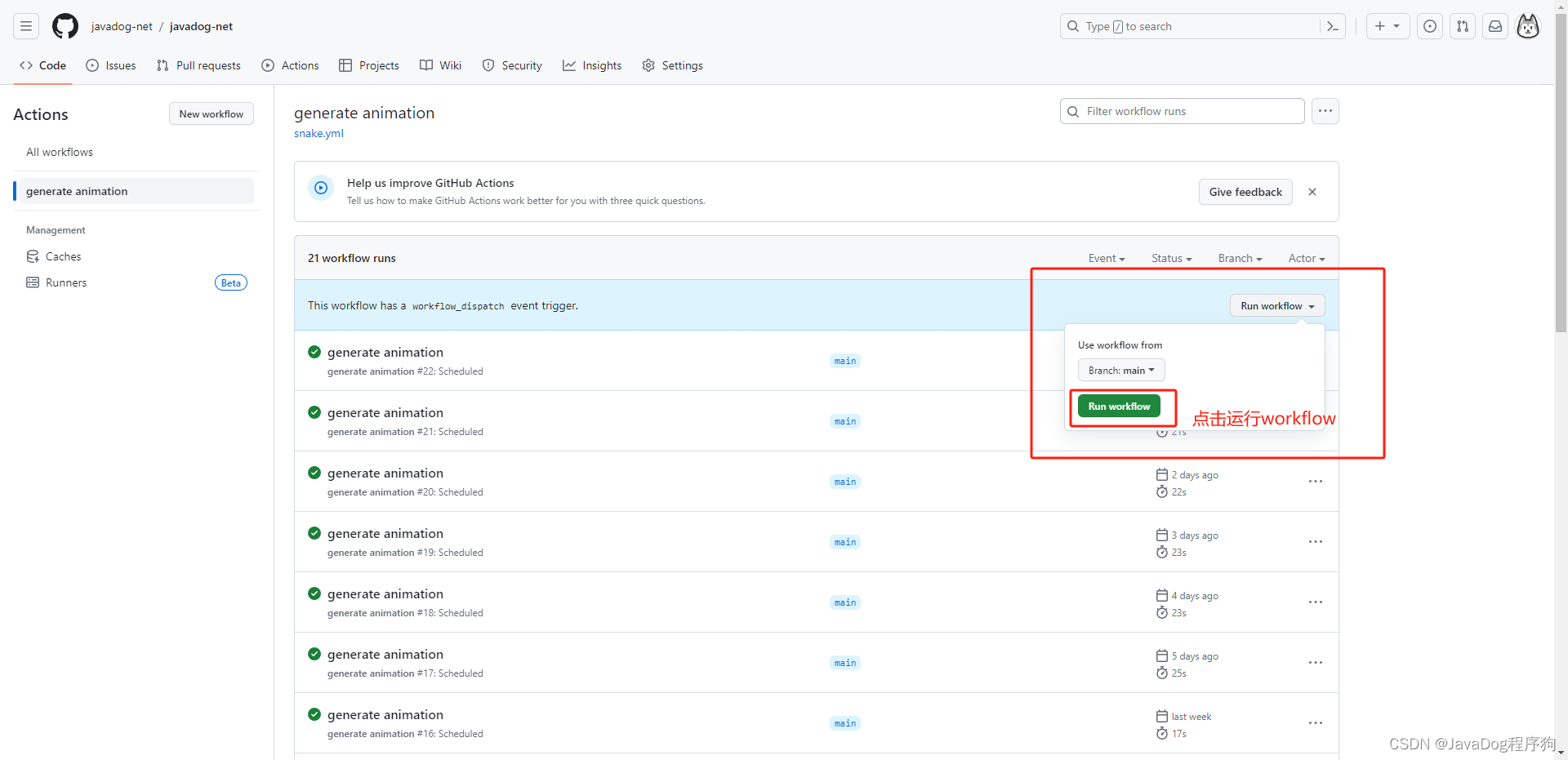
4.运行workflow
【点击】Run workflow
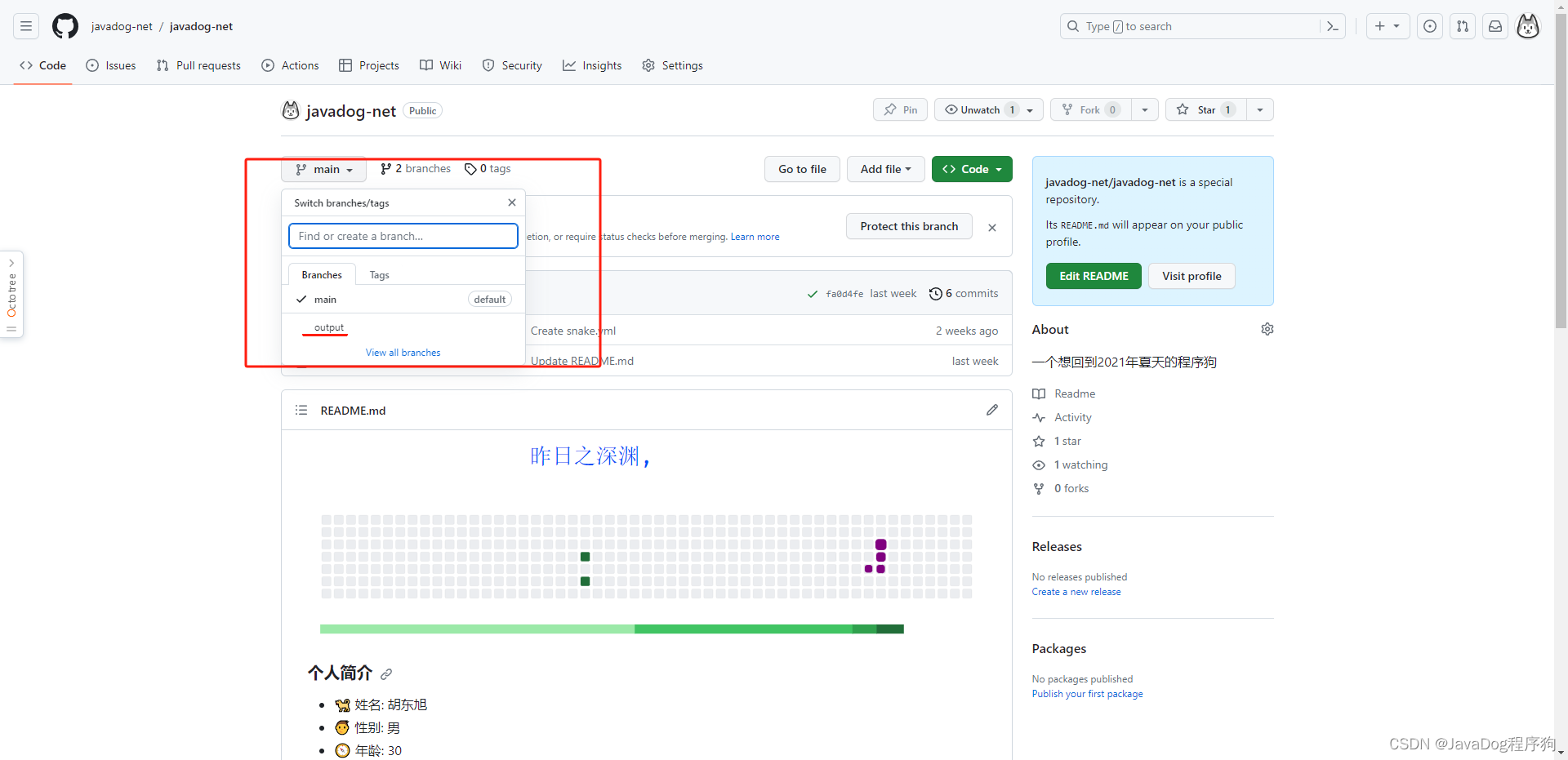
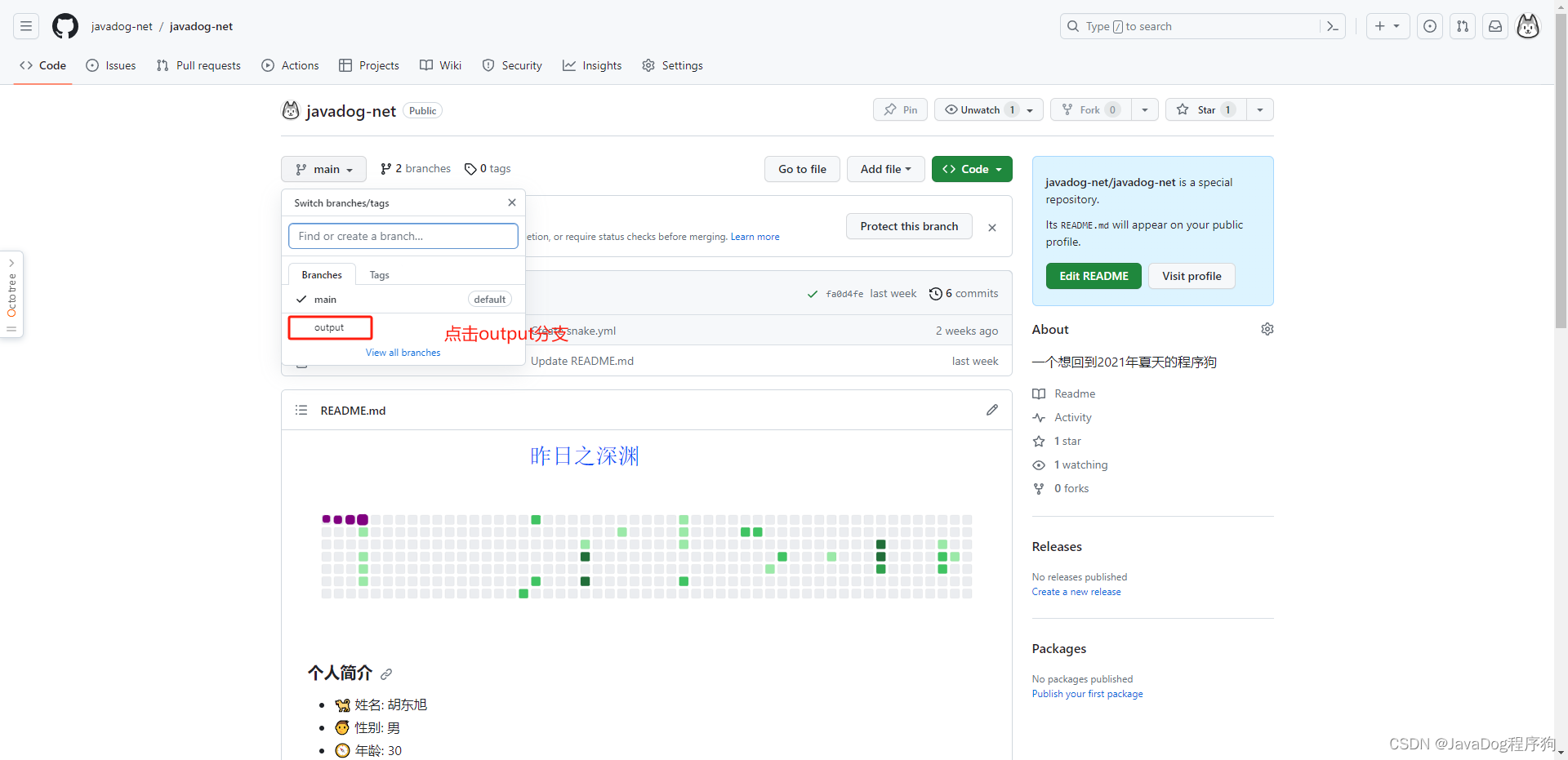
5.生成output分支
运行上步后就会生成output分支,里面会有对应提交记录的贪吃蛇svg图片
6.查看生成svg外链地址
- 进入output分支

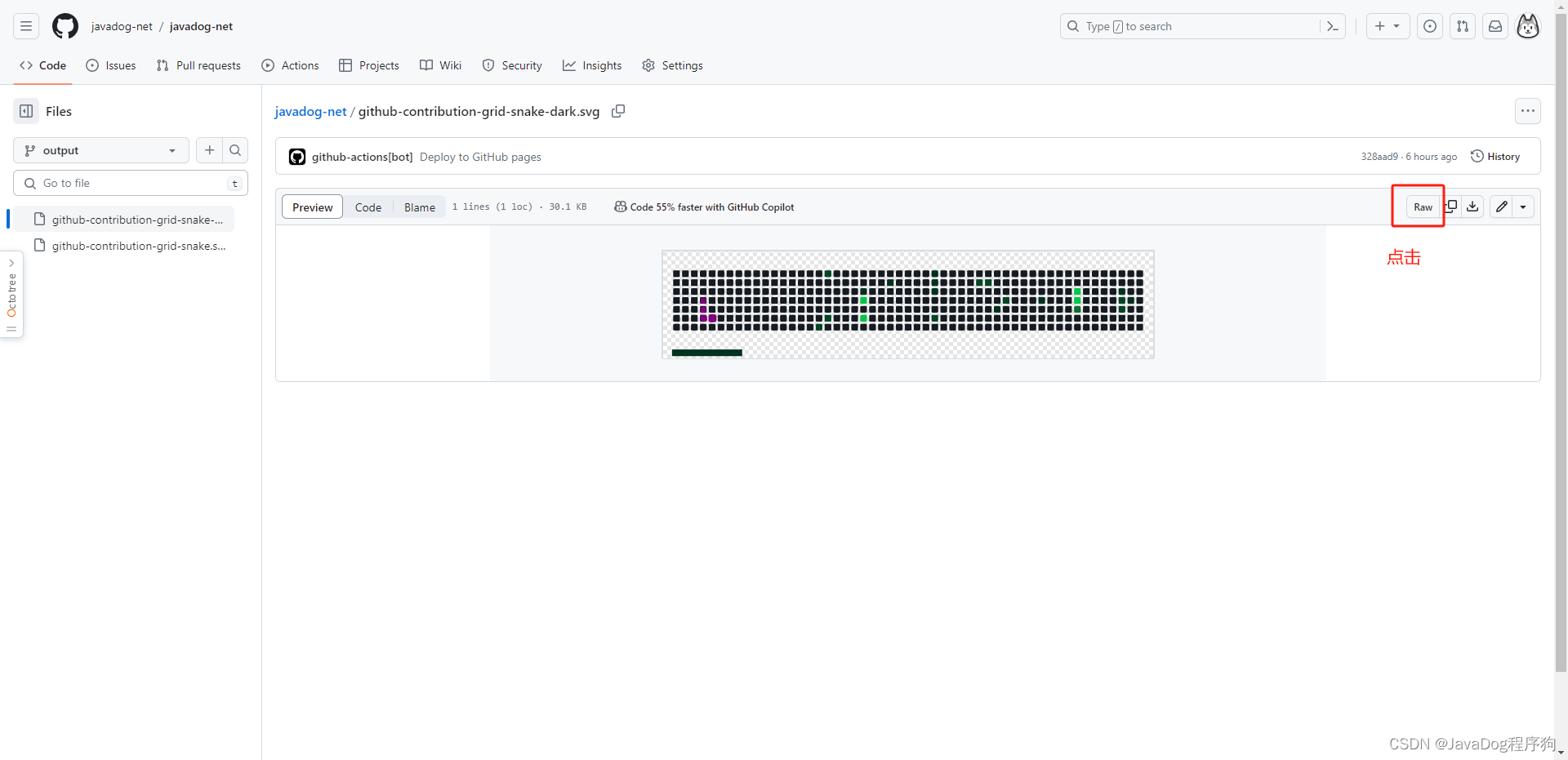
2. 点击生成的svg文件
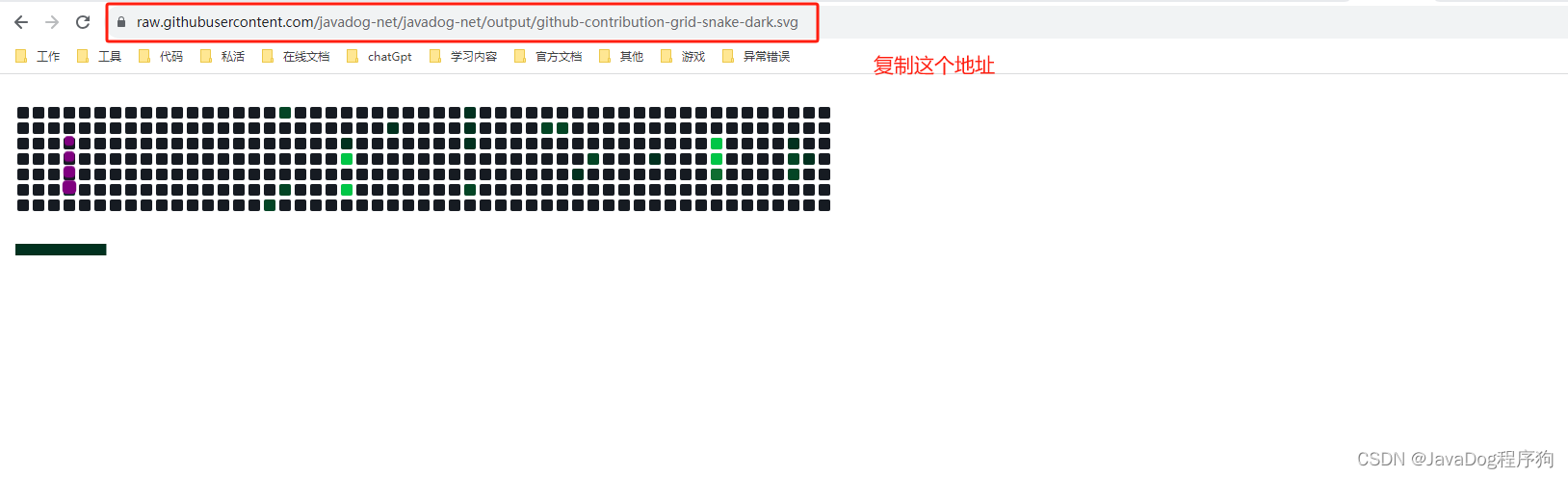
3. 查看svg文件链接地址
4. 复制svg文件链接地址
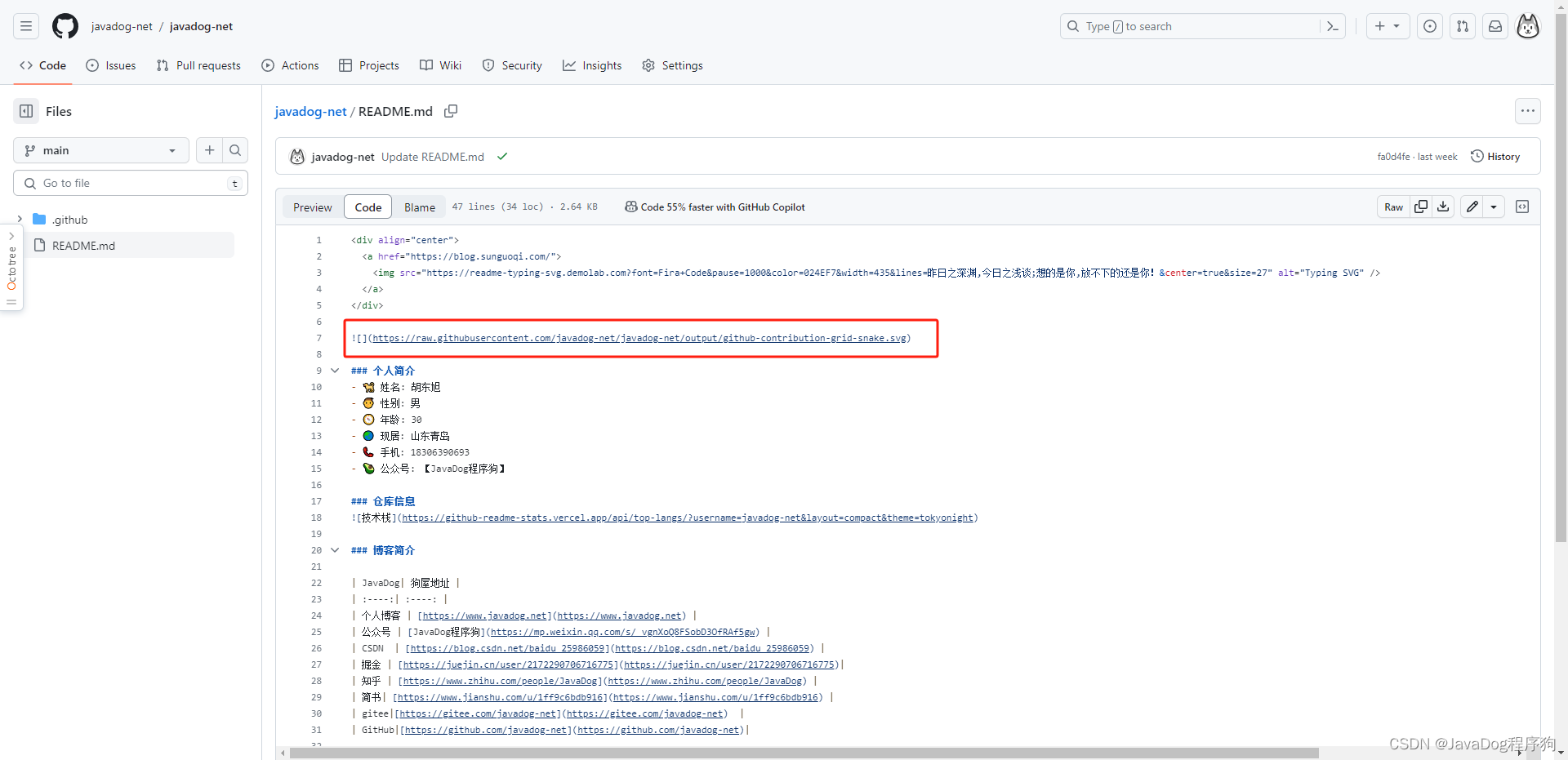
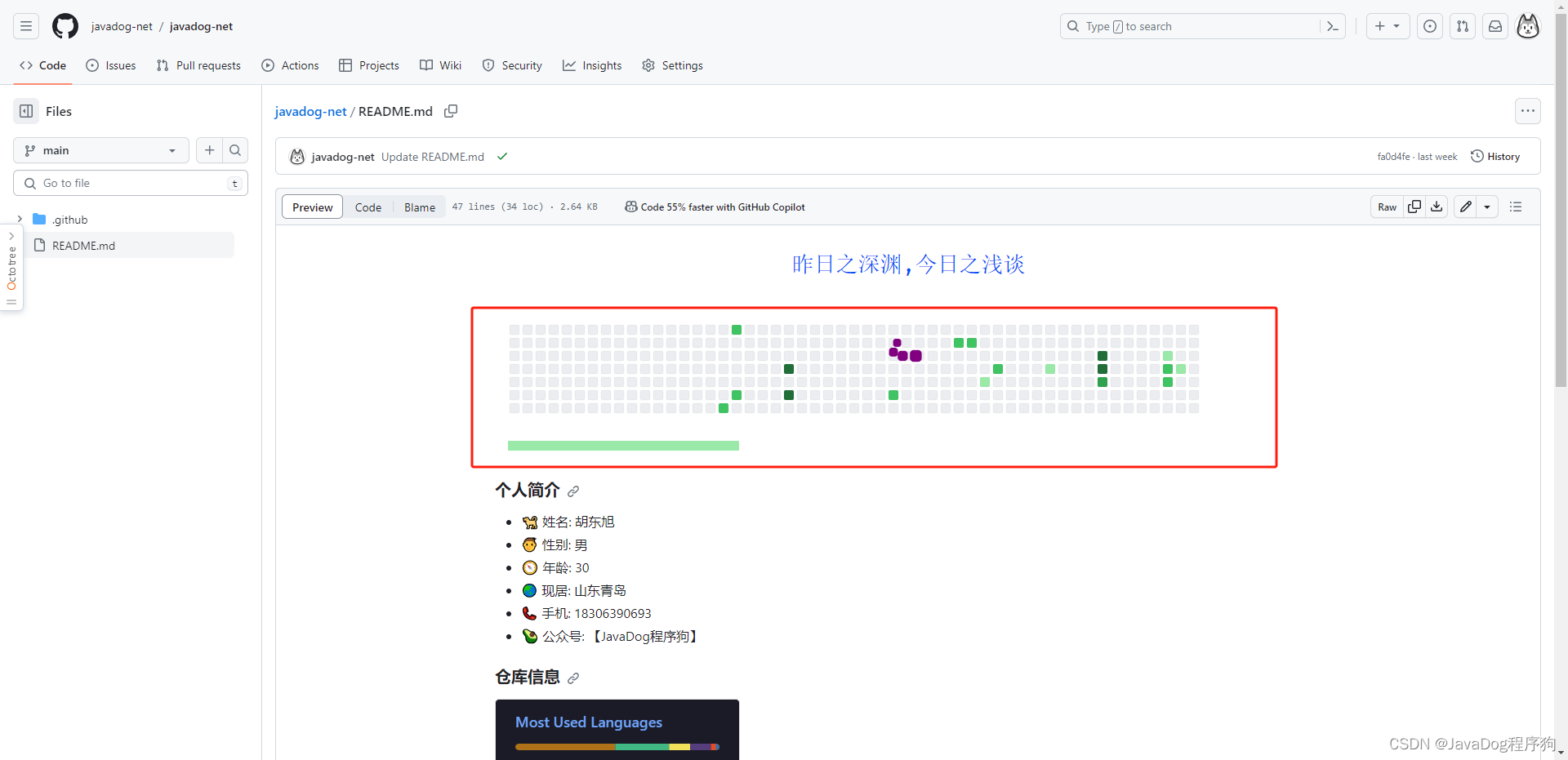
7.在仓库的README.md完善展示
将上一步复制的svg地址,放置到README.md中,可以是markdown格式


🥝补充
本狗github主页其他的展示内容,如博友有兴趣参考,可复制即可
<div align="center"><a href="https://blog.sunguoqi.com/"><img src="https://readme-typing-svg.demolab.com?font=Fira+Code&pause=1000&color=024EF7&width=435&lines=昨日之深渊,今日之浅谈;想的是你,放不下的还是你!¢er=true&size=27" alt="Typing SVG"/></a></div>
### 个人简介
- 🐕 姓名: 胡东旭
- 👦 性别: 男
- 🧭 年龄:30- 🌏 现居: 山东青岛
- 📞 手机:18306390693- 🥑 公众号: 【JavaDog程序狗】
### 仓库信息

### 博客简介
| JavaDog| 狗屋地址 ||:----:|:----:|| 个人博客 |[https://www.javadog.net](https://www.javadog.net)|| 公众号 |[JavaDog程序狗](https://mp.weixin.qq.com/s/_vgnXoQ8FSobD3OfRAf5gw)||CSDN|[https://blog.csdn.net/baidu_25986059](https://blog.csdn.net/baidu_25986059)|| 掘金 |[https://juejin.cn/user/2172290706716775](https://juejin.cn/user/2172290706716775)|| 知乎 |[https://www.zhihu.com/people/JavaDog](https://www.zhihu.com/people/JavaDog)|| 简书|[https://www.jianshu.com/u/1ff9c6bdb916](https://www.jianshu.com/u/1ff9c6bdb916)|| gitee|[https://gitee.com/javadog-net](https://gitee.com/javadog-net)|| GitHub|[https://github.com/javadog-net](https://github.com/javadog-net)|
### 文章推荐
[【苹果】SpringBoot监听Iphone15邮件提醒,Selenium+Python自动化抢购脚本](https://mp.weixin.qq.com/s?__biz=MzI0MTk1OTE0OA==&mid=2247485024&idx=1&sn=0b1955d34f8a997047e87eb003dc9257&chksm=e902efe3de7566f57c509465855e6ceb85ab21070f55e2fb9c2475c4576f7c51b0f22accbf69#rd)[【规范】SpringBoot接口返回结果及异常统一处理,这样封装才优雅](https://mp.weixin.qq.com/s?__biz=MzI0MTk1OTE0OA==&mid=2247484847&idx=1&sn=bfd60bed1aef8ddcf4c030f7882a9a6d&chksm=e902ec2cde75653a0ab9a89be0365ba8f5f86a1b4de21104ff2e67352fb311e52443cd9c4a9b#rd)[【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目](https://mp.weixin.qq.com/s/g7AZOWLgW5vcCahyJDEPKA)[【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序](https://mp.weixin.qq.com/s/t_qwF_HvkdW-6TI3sYUHrA)[【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!](https://mp.weixin.qq.com/s/fpkiNR2tj832a6VxZozwDg)[【ChatGPT】手摸手,带你玩转ChatGPT](https://mp.weixin.qq.com/s/9wEelbTN6kaChkCQHmgJMQ)[【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT](https://mp.weixin.qq.com/s/b19J36Eo3-ba7bHbWzoZYQ)
总结
本文通过github主页加入提交记录贪吃蛇为引,拓展分析了如何在github设置主页,并将提交记录生成贪吃蛇动画,以及github中action使用及如何运行workflow等。以小见大,希望这个奇淫技巧可以让博友一乐。
🍈猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹。
此群优势:
- 技术交流随时沟通
- 任何私活资源免费分享
- 实时科技动态抢先知晓
- CSDN资源免费下载
- 本人一切源码均群内开源,可免费使用
2.踩踩狗哥博客
javadog.net
大家可以在里面留言,随意发挥,有问必答

🍯猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】手摸手,带你玩转ChatGPT
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT

版权归原作者 JavaDog程序狗 所有, 如有侵权,请联系我们删除。