文章目录
Qt6 焦点
Qt 5在很多年前发布,引入了一种新的声明方式来编写令人惊叹的用户界面。从那时起,我们周围的世界发生了很大的变化。
Qt 6将是Qt 5的延续,不会对大多数用户造成干扰。是什么让Qt对用户有价值?
- 它的跨平台特性
- 它的可扩展性
- 世界一流的API和文档
- 可维护性、稳定性和兼容性
- 一个庞大的开发者生态系统
桌面市场是Qt产品的基础。这是大多数用户第一次接触Qt的地方,也是Qt工具及其成功的基础。
预计Qt 6将在嵌入式和互联设备市场增长最多,从高端近桌面执行设备到微控制器等低端设备。对于这些设备来说,触摸屏的数量将呈指数增长。这些设备中的许多将具有相对简单的功能,但是需要完美和平滑的用户界面。另一方面,需要更复杂的
2D/3D集成用户界面。具有基于2D元素的界面的3D内容将很常见,增强和虚拟现实的使用也将如此。
互联设备的增长和对流畅用户界面的更高需求要求更简单的工作流程来创建应用和设备。将UX设计师整合到开发工作流程中是Qt 6系列的目标之一。
Qt6 核心-基本模块
开始QML编程的Qt 6模块的最小集合。
- Qt内核-其他模块使用的核心非图形类。
- Qt D总线linux上通过D-Bus协议进行进程间通信的类。
- Qt GUI-图形用户界面(GUI)组件的基类。包括OpenGL。
- Qt网络-类,使网络编程更容易和更可移植。
- Qt QML-QML和JavaScript语言的类。
- Qt快速-用于构建具有自定义用户界面的高度动态应用程序的声明性框架。
- Qt快速控制-提供轻量级QML类型,用于为桌面、嵌入式和移动设备创建高性能用户界面。这些类型采用简单的样式架构,非常高效。
- Qt快速布局-布局是用于在用户界面中排列基于Qt Quick 2的项目的项目。
- Qt快速测试-QML应用程序的单元测试框架,其中的测试用例是作为JavaScript函数编写的。
- Qt试验-单元测试Qt应用程序和库的类。
- Qt部件-用C++小部件扩展Qt GUI的类。
Qt6 附加模块
除了基本模块之外,Qt还提供了针对特定目的的附加模块。许多附加模块要么功能完整,向后兼容,要么只适用于某些平台。这里列出了一些可用的附加模块,但是请务必在Qt文档附件列表 (打开新窗口)在下面的列表中。
- 网络:Qt蓝牙/ Qt网络授权
- UI组件:Qt快速3D / Qt快速时间线/ Qt图表/ Qt数据可视化/ Qt Lottie动画/ Qt虚拟键盘
- 制图法:Qt 3D / Qt图像格式/ Qt OpenGL / Qt着色器工具/ Qt SVG / Qt道路合成器
- 助手:Qt 5核心兼容性API/ Qt并发/ Qt帮助/ Qt打印支持/Qt快速小部件/ Qt SCXML / Qt SQL /Qt状态机/ Qt UI工具/ Qt XML
Qt6 支持的平台
Qt支持各种平台,包括所有主要的
桌面和嵌入式平台。通过Qt平台抽象,现在如果需要的话,将Qt移植到您自己的平台上比以往任何时候都容易。
在一个平台上测试Qt6非常耗时。Qt项目选择了一个平台子集来构建参考平台集。这些平台通过系统测试进行彻底测试,以确保最佳质量。但是,请记住,没有代码是没有错误的。
Qt6 简介
Qt Quick是Qt 6中使用的用户界面技术的总称。它是在Qt 4中引入的,现在扩展到了Qt 6。Qt Quick本身是几种技术的集合:
- QML -用户界面标记语言
- JavaScript——动态脚本语言
- Qt C++——高度可移植的增强型c++库
<类似于HTML,QML是一种标记语言。它由标记组成,这些标记在Qt Quick中称为类型,用花括号括起来:Item {}。
它完全是为了开发人员创建用户界面、速度和更容易阅读而设计的。使用JavaScript代码可以进一步增强用户界面。使用Qt C++,Qt Quick可以很容易地扩展您自己的原生功能。简而言之,声明式UI称为前端,本机部分称为后端。这允许您将应用程序的计算密集型和本机操作与用户界面部分分开。
在典型的项目中,
前端是用QML/JavaScript开发的。
后端代码是使用Qt C++开发的,它与系统进行交互,并完成繁重的工作。这允许更面向设计的开发人员和功能性开发人员之间的自然分离。通常,后端使用Qt Test(Qt单元测试框架)进行测试,并导出供前端开发人员使用。
Qt6 消化用户界面
让我们使用
Qt Quick
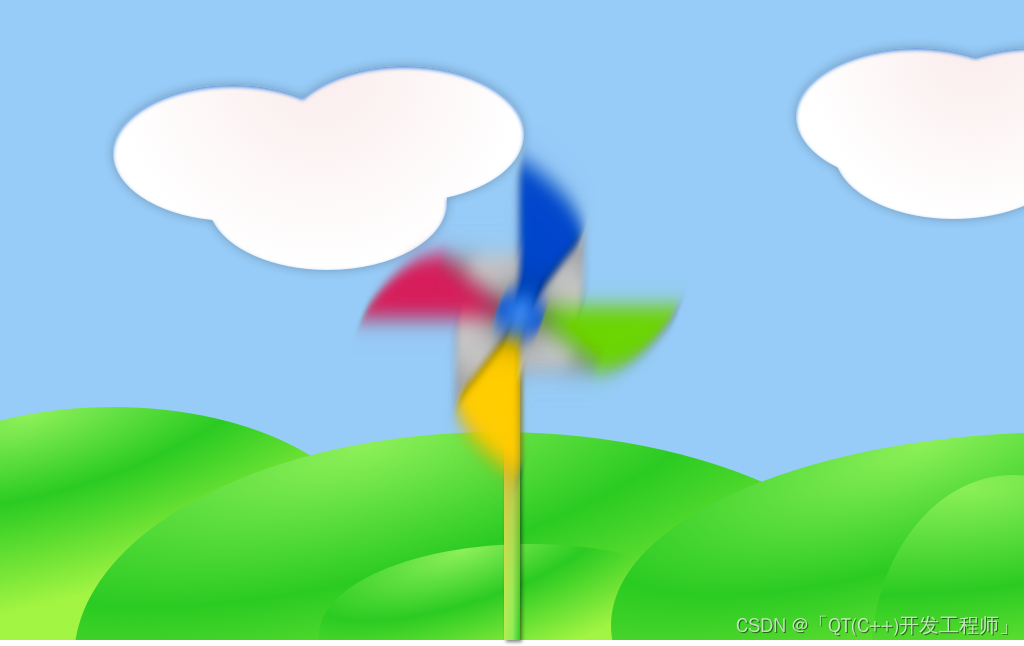
创建一个简单的用户界面,它展示了QML语言的一些方面。最终,我们将拥有一个带旋转叶片的纸风车。
我们从一个名为
main.qml
。我们所有的QML文件都会有这个后缀
.qml
。作为一种标记语言(像
HTML
),
QML
文档需要有且只有一个根类型。在我们的例子中,这是
Image
键入基于背景图像几何图形的宽度和高度:
importQtQuick
Image {
id: root
source:"images/background.png"}
因为QML没有限制根类型的类型选择,所以我们使用Image键入source属性设置为我们的背景图像作为根。
每种类型都有属性。例如,图像具有以下属性
width
和
height
,每个保存一个像素计数。它还具有其他属性,例如source。因为图像类型的大小是从图像大小自动派生的,所以我们不需要设置
width和height
我们自己的财产。
最标准的类型位于QtQuick模块,该模块由.qml文件。
这
id
是一个特殊的可选属性,它包含一个标识符,该标识符可用于
引用文档中其他位置的关联类型
。重要提示:安id属性在设置后不能更改,也不能在运行时设置。使用
root
因为根类型的id是本书中使用的一个约定,使得在较大的QML文档中引用最顶层的类型是可预测的。
前景元素表示用户界面中的杆和风车,作为单独的图像包含在内。

我们希望将杆子水平放置在背景的中心,但垂直向底部偏移。我们想把风车放在背景的中间。
虽然这个初学者的例子只使用了图像类型,但是随着我们的进步,你将会创建由许多不同类型组成的更复杂的用户界面。
Image{id: root
...
Image{id: pole
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
source:"images/pole.png"}Image{id: wheel
anchors.centerIn: parent
source:"images/pinwheel.png"}
...
}
为了将风车放在中间,我们使用了一个复杂的属性,称为anchor。锚定允许您指定父对象和同级对象之间的几何关系。例如,将我置于另一类型的中心(anchors.centerIn: parent).两端有左、右、上、下、居中、填充、垂直居中和水平居中关系。自然地,当两个或更多的锚点一起使用时,它们应该互补:例如,将一个类型的左侧锚定到另一个类型的顶部是没有意义的。
对于风车,锚定只需要一个简单的锚。
有时您会想要做一些小的调整,例如,将文字稍微移离中心。这可以通过anchors.horizontalCenterOffset或与anchors.verticalCenterOffset。类似的调整属性也可用于所有其他锚点。有关锚点属性的完整列表,请参考文档。
将图像作为我们的根类型的子类型(即
Image
)说明了声明性语言的一个重要概念。您按照层和分组的顺序描述用户界面的视觉外观,其中首先绘制最顶层(我们的背景图像),然后在包含类型的局部坐标系中,在它的顶部绘制子层。
为了让展示更加有趣,让我们让场景互动起来。这个想法是当用户在场景中的某个地方按下鼠标时旋转轮子。
我们使用
MouseArea
类型,并使其覆盖我们的根类型的整个区域。
Image{id: root
...
MouseArea{
anchors.fill: parent
onClicked: wheel.rotation += 90
}
...
}
当用户在其覆盖的区域内单击时,鼠标区域会发出信号。您可以通过重写
onClicked
功能。当一个信号被连接时,意味着每当信号被发出时,它所对应的函数(或多个函数)被调用。在这种情况下,我们说当在鼠标区域有鼠标点击时,类型的
id
是
wheel(即风车图像)
应该旋转+90度。
这种技术适用于每一种信号,命名惯例是
on + SignalName
在标题情况下。此外,所有属性在其值更改时都会发出信号。对于这些信号,命名惯例是:
`on${property}Changed`
例如,如果一个
width
属性被更改,您可以用
onWidthChanged: print(width)
.
现在,每当用户点击时,滚轮就会旋转,但旋转发生在一次跳跃中,而不是随着时间的推移而流动。我们可以使用动画来实现流畅的移动。动画定义了一段时间内属性如何发生变化。为了实现这一点,我们使用Animation调用了类型的属性Behavior。这Behavior为定义的属性指定动画,以显示应用于该属性的每个更改。换句话说,每当属性改变时,动画就会运行。这只是QML制作动画的众多方式之一。
Image{id: root
Image{id: wheel
Behavior on rotation{NumberAnimation{duration: 250
}}}}
现在,每当轮子的旋转属性改变时,将使用
NumberAnimation
持续时间为250毫秒,所以每个90度的转弯需要250毫秒,产生一个漂亮平滑的转弯。
你实际上不会看到车轮模糊。这只是表示旋转。(一个模糊的轮子在“资源”文件夹中,如果你想尝试一下的话。)
现在,滚轮看起来更好了,表现也很好,并且提供了一个关于Qt快速编程如何工作的非常简单的见解。
版权归原作者 「QT(C++)开发工程师」 所有, 如有侵权,请联系我们删除。